HTTP 协议,建立在 TCP 连接基础之上的。HTTP 是一种允许浏览器向服务器获取资源的协议,是 Web 的基础,通常由浏览器发起请求,用来获取不同类型的文件,例如 HTML 文件、CSS 文件、JavaScript 文件、图片、视频等。此外,HTTP 也是浏览器使用最广的协议。
HTTP请求发起流程
当我们在浏览器上访问一个网址时,浏览器会向目标资源服务器发送资源请求,期间会经过一系列严谨的操作,保证请求的安全与稳定,接下来我们就一步步的详细了解。
构建请求
在发送请求前,需要构建请求行信息,该信息声明了请求方式,请求文件,和请求协议。构建完毕后,浏览器准备发起网络请求。
//请求行示例
GET /index.html HTTP1.1
查找缓存
在发起网络之前,浏览器会根据请求行,查找浏览器缓存中是否存在该请求的缓存文件,如果有则从缓存中直接取,将资源返回,并且结束此次请求,这样做有以下好处:
缓解服务器压力,提升性能。
对于网站来说,缓存是实现快速资源加载的重要部分。
准备IP地址和端口
我们前面了解到,互联网数据传输是使用 TCP 和 IP 实现的,HTTP 则是作为应用层协议,用于封装请求的文本信息,也就是说HTTP的内容是通过TCP的传输数据阶段来实现的。 所以我们可以知道:
HTTP网络请求的第一步是和服务器建立 TCP 连接。
建立 TCP 连接的第一步就需要准备 IP 地址和端口号。
我们通过 URL 地址可以获取 IP 和端口信息。
由于 IP 是一串数字非常难记,所以为了方便记忆有了 DNS , 也就是域名,他和 IP 是一个映射关系,只需要输入 DNS 他会转换成对应的 IP 。
所以浏览器请求第一步会请求 DNS 返回域名对应的 IP,当然浏览器还提供了 DNS 数据缓冲服务,如果如果某个域名已经解析过了,那么浏览器会缓存解析的结果,以供下次查询时直接使用,这样也会减少一次网络请求。拿到 IP 之后,接下来就需要获取端口号了。通常情况下,如果 URL 没有特别指明端口号,那么 HTTP 协议默认是 80 端口。
等待TCP队列
由于 Chrome 的 TCP 连接机制(同一个域名同时最多只能建立6个TCP连接),所以当请求超过6个时,超出的请求会进入排队等待状态,直到进行中的请求完成。当然,如果当前请求数量少于 6,会直接进入下一步,建立 TCP 连接。
建立 TCP 连接
排队结束后,通过3次握手建立 TCP 连接。
发送 HTTP 请求
构建完整的http请求报文。
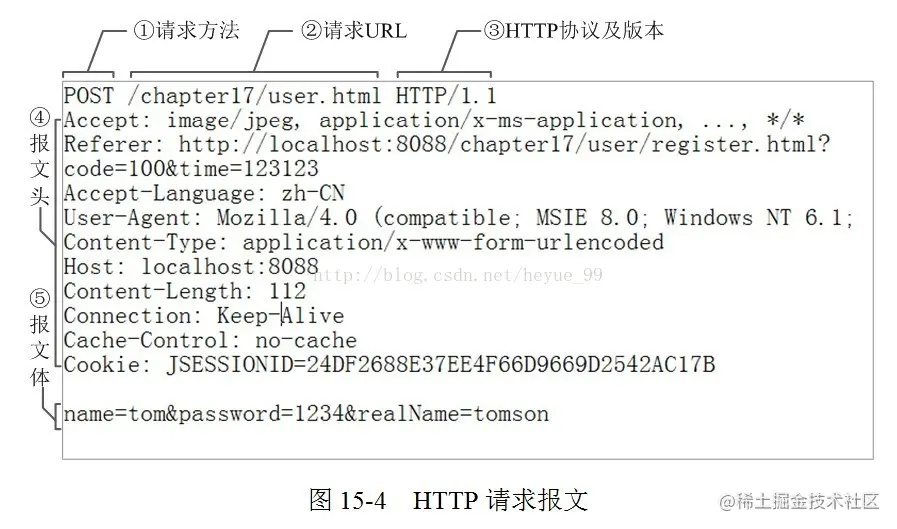
一旦建立了 TCP 连接,浏览器就可以和服务器进行通信,而 HTTP 中的数据正是这个通信过程中传输的,我们看一个 HTTP 请求报文。

首先浏览器会向服务器发送请求行,它包括了请求方法、请求 URI(Uniform Resource Identifier)和 HTTP 版本协议。 发送请求行,就是告诉服务器浏览器需要什么资源,最常用的请求方法是 Get。比如,直接在浏览器地址栏键入极客时间的域名(time.geekbang.org),这就是告诉服务器要 Get 它的首页资源。 另外一个常用的请求方法是 POST,它用于发送一些数据给服务器,比如登录一个网站,就需要通过 POST 方法把用户信息发送给服务器。如果使用 POST 方法,那么浏览器还要准备数据给服务器,这里准备的数据是通过请求体来发送。 在浏览器发送请求行命令之后,还要以请求头形式发送其他一些信息,把浏览器的一些基础信息告诉服务器。比如包含了浏览器所使用的操作系统、浏览器内核等信息,以及当前请求的域名信息、浏览器端的 Cookie 信息,等等。
服务端处理 HTTP 请求流程
返回请求

首先服务器会返回响应行,包括协议版本和状态码。但并不是所有的请求都可以被服务器处理的,那么一些无法处理或者处理出错的信息,怎么办呢?服务器会通过请求行的状态码来告诉浏览器它的处理结。
最常用的状态码是 200,表示处理成功,如果没有找到页面,则会返回 404。
随后,正如浏览器会随同请求发送请求头一样,服务器也会随同响应向浏览器发送响应头。响应头包含了服务器自身的一些信息,比如服务器生成返回数据的时间、返回的数据类型(JSON、HTML、流媒体等类型),以及服务器要在客户端保存的 Cookie 等信息。
发送完响应头后,服务器就可以继续发送响应体的数据,通常,响应体就包含了 HTML 的实际内容。
断开连接
通常情况下,一旦服务器向客户端返回了请求数据,它就要关闭 TCP 连接。不过如果浏览器或者服务器在其头信息中加入了:
Connection:Keep-Alive
那么 TCP 连接在发送后将仍然保持打开状态,这样浏览器就可以继续通过同一个 TCP 连接发送请求。保持 TCP 连接可以省去下次请求时需要建立连接的时间,提升资源加载速度。比如,一个 Web 页面中内嵌的图片就都来自同一个 Web 站点,如果初始化了一个持久连接,你就可以复用该连接,以请求其他资源,而不需要重新再建立新的 TCP 连接。