<!DOCTYPE html>
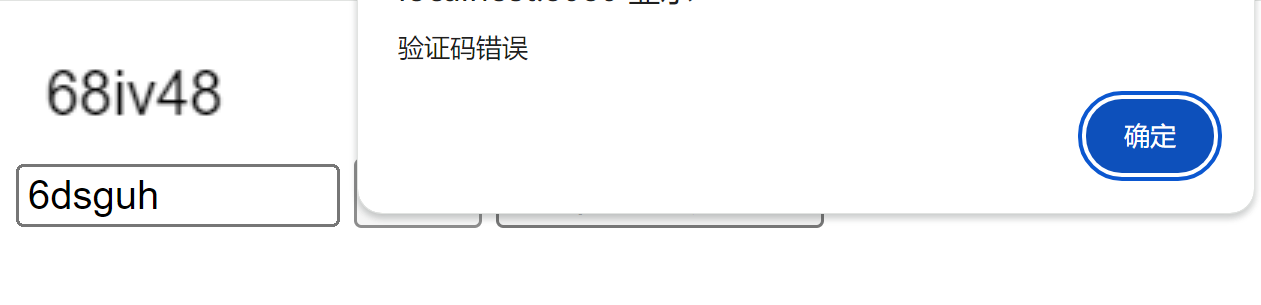
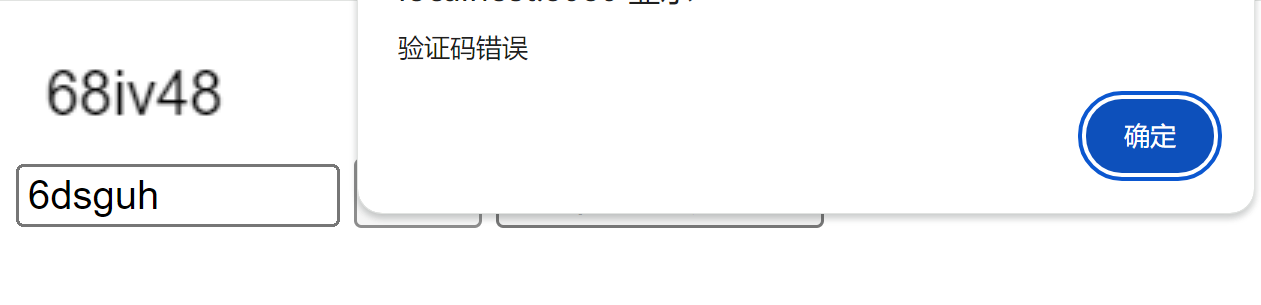
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>验证码</title><script>let currentCaptcha = '';function generateCaptcha() {const canvas = document.getElementById('captcha');const context = canvas.getContext('2d');context.font = '20px Arial';context.clearRect(0, 0, canvas.width, canvas.height);currentCaptcha = Math.random().toString(36).substring(2, 8);context.fillText(currentCaptcha, 10, 30);}function verifyCaptcha() {try {const input = document.getElementById('captcha-input').value;if (input && input.trim().toLowerCase() === currentCaptcha.toLowerCase()) {alert('验证码正确');console.info(input);document.getElementById('captcha-input').value = '';} else if (!input) {alert('请输入验证码!');} else {alert('验证码错误');document.getElementById('captcha-input').value = '';generateCaptcha();}} catch (error) {console.error('验证验证码时出现错误:', error);}}document.addEventListener('keydown', function (event) {if (event.key === 'Enter') {verifyCaptcha();}});// 初始化生成验证码generateCaptcha();</script>
</head><body><div class="captcha-container"><canvas id="captcha" width="100" height="40"></canvas><br><input type="text" id="captcha-input" class="captcha-input" placeholder="输入验证码" style="width: 100px;"><button onclick="verifyCaptcha()" class="captcha-button">验证</button><button onclick="generateCaptcha()" class="captcha-button">看不清?换一张</button><br></div>
</body></html>

const context = canvas.getContext('2d');:获取该 <canvas> 元素的 2D 绘图上下文context.font = '20px Arial';绘制文本的字体样式context.clearRect(0, 0, canvas.width, canvas.height);:清除 <canvas> 元素上的已有内容,从坐标 (0, 0) 开始,到 <canvas> 的宽度和高度范围。currentCaptcha = Math.random().toString(36).substring(2, 8);:生成一个随机的验证码字符串。首先使用 Math.random() 生成一个 0 到 1 之间的随机数,然后将其转换为 36 进制字符串,再截取从索引 2 到索引 7 的部分作为验证码。context.fillText(currentCaptcha, 10, 30);:在 <canvas> 上绘制生成的验证码,位置为横坐标 10、纵坐标 30 的地方。

![[OI] 猫树](https://img2024.cnblogs.com/blog/3389876/202409/3389876-20240930193724293-1105120710.png)