文章目录
- 脚本输入SSH登录密码
- scp 脚本免密传输
脚本输入SSH登录密码
sshpass 是一个用于运行时非交互式ssh密码提供的工具,它允许你直接在命令行中为ssh命令提供密码。这就意味着你可以在脚本中使用ssh命令,而不需要用户交互地输入密码。
一般来说,在ssh命令中直接提供密码被认为是不安全的,因为密码可能会被存储在命令历史中,或者通过进程列表等方式暴露出来。然而,在某些自动化的环境中,可能需要非交互式地使用ssh。sshpass 提供了一种解决方案。
使用 sshpass 的基本语法是:
sshpass -p 'YourPassword' ssh user@hostname
在这个命令中,-p 参数后面是你的密码,然后是常规的ssh命令。使用这个命令,ssh会像往常一样工作,但是当它请求密码时,sshpass会提供你在命令行中指定的密码。
需要注意的是,sshpass 无法保护你的密码不被其他用户或进程看到。因此,尽管它在某些情况下可能很有用,但在处理敏感信息时应谨慎使用。
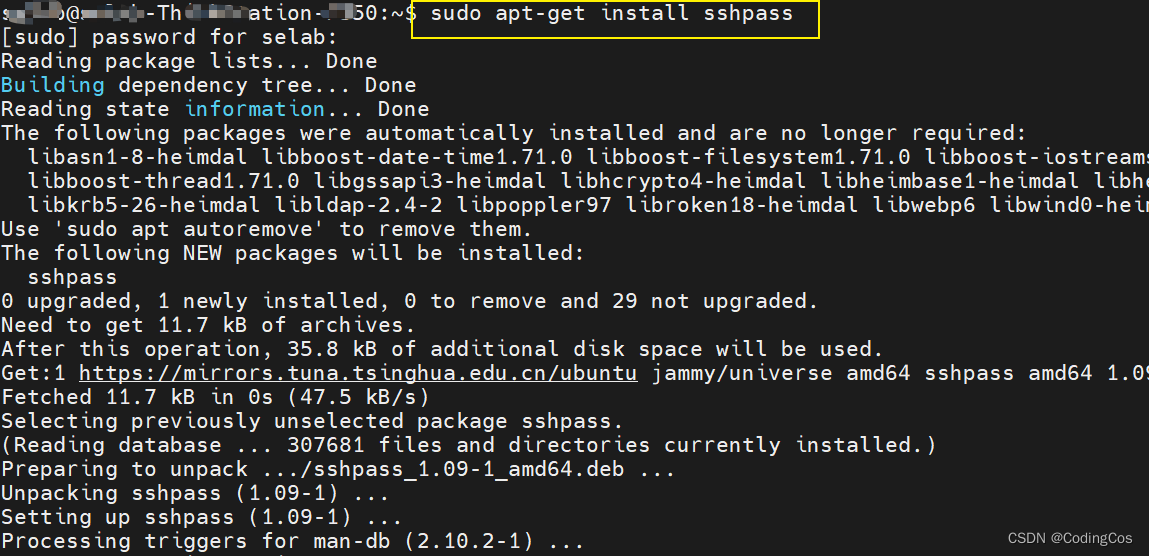
sshpass 安装:
sudo apt-get install sshpass

执行命令(以df -h为例):
sshpass -p 密码 ssh 用户名@IP "df -h"
scp 脚本免密传输
使用SCP命令将 文件传输到远程/home/sam/upload
sshpass -p password scp -r $1 username@IP:/home/sam/upload
$1 参数为要传输的文件。