1.1 登录界面后端的编写
""" 在account.py文件 """from django.shortcuts import render, redirect
from web import modelsfrom utils.encrypt import md5# 1.定义类
from django import formsclass LoginForm(forms.Form):role = forms.ChoiceField(required=True,choices=(("2", "客户"), ("1", "管理员")),widget=forms.Select(attrs={"class": "form-control"}))username = forms.CharField(required=True,widget=forms.TextInput(attrs={"class": "form-control", "placeholder": "用户名"}))password = forms.CharField(required=True,widget=forms.PasswordInput(attrs={"class": "form-control", "placeholder": "密码"},render_value=True))def login(request):if request.method == "GET":form = LoginForm()return render(request, "login.html", {"form": form})# 1.接收并获取数据(数据格式或是否为空验证 - Form组件 & ModelForm组件)form = LoginForm(data=request.POST)if not form.is_valid():print("验证失败")return render(request, "login.html", {"form": form})# {'role': '1', 'username': 'asdfasdf', 'password': '123123'}# print(form.cleaned_data) # {"username":'',"password":'xxx","role":xxx}role = form.cleaned_data.get("role")username = form.cleaned_data.get("username")password = form.cleaned_data.get("password")password = md5(password)# 2.去数据库校验 1管理员 2客户mapping = {"1": "ADMIN", "2": "CUSTOMER"}if role not in mapping:return render(request, "login.html", {'form': form, 'error': "角色不存在"})if role == "1":user_object = models.Administrator.objects.filter(active=1, username=username, password=password).first()else:user_object = models.Customer.objects.filter(active=1, username=username, password=password).first()# 2.1 校验失败if not user_object:return render(request, "login.html", {'form': form, 'error': "用户名或密码错误"})# 2.2 校验成功,用户信息写入session+进入项目后台request.session['user_info'] = {'role': mapping[role], 'name': user_object.username, 'id': user_object.id}return redirect("/level/list/")
1.2 使用两个脚本(在script文件中进行创建、编写)
""" 在init_admin.py文件中 """# 启动django
import os
import sys
import djangobase_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
sys.path.append(base_dir)os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'day06.settings')
django.setup() # 伪造让django启动from web import models
from utils.encrypt import md5models.Administrator.objects.create(username='root', password=md5("root"), mobile="1888888889")
""" 在init_customer.py文件中 """# 启动django
import os
import sys
import djangobase_dir = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
sys.path.append(base_dir)os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'day06.settings')
django.setup() # 伪造让django启动from web import models
from utils.encrypt import md5# 创建级别
# level_object = models.Level.objects.create(title="VIP", percent=90)models.Customer.objects.create(username='xinchen',password=md5("xinchen"),mobile='1999999998',level_id=1,creator_id=1
)
1.3 md5码加密
""" 在encrypt.py文件中 """import hashlib
from django.conf import settingsdef md5(data_string):obj = hashlib.md5(settings.SECRET_KEY.encode('utf-8'))obj.update(data_string.encode('utf-8'))return obj.hexdigest()

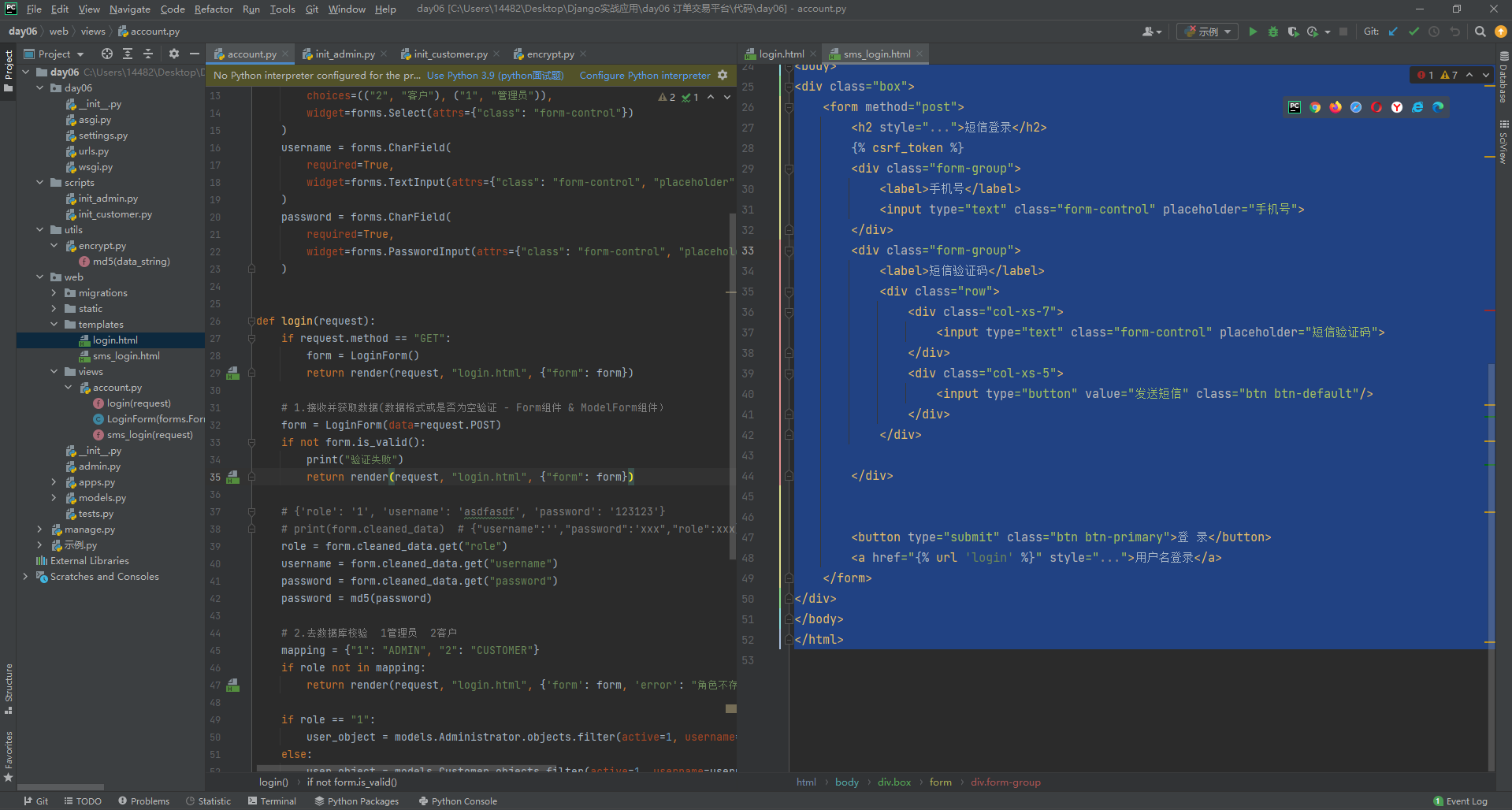
2.前端界面的编写
2.1 登录界面的编写
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.css' %}"><style>.box {width: 450px;border: 1px solid #f0f0f0;margin-left: auto;margin-right: auto;margin-top: 100px;padding-left: 40px;padding-right: 40px;padding-bottom: 30px;box-shadow: 5px 10px 10px rgb(0 0 0 / 5%);}</style>
</head>
<body><div class="box"><h2 style="text-align: center;">用户登录</h2><form method="post" novalidate>{% csrf_token %}<div class="form-group"><label>角色</label>{{ form.role }}</div><div class="form-group"><label>用户名</label>{{ form.username }}</div><div class="form-group"><label>密码</label>{{ form.password }}</div><button type="submit" class="btn btn-primary">登 录</button><span style="color: red;">{{ error }}</span><a href='{% url 'sms_login' %}' style="float: right;">短信登录</a></form>
</div></body>
</html>
2.2 短信登录界面的编写
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="{% static 'plugins/bootstrap/css/bootstrap.css' %}"><style>.box {width: 450px;border: 1px solid #f0f0f0;margin-left: auto;margin-right: auto;margin-top: 100px;padding-left: 40px;padding-right: 40px;padding-bottom: 30px;box-shadow: 5px 10px 10px rgb(0 0 0 / 5%);}</style>
</head>
<body>
<div class="box"><form method="post"><h2 style="text-align: center;">短信登录</h2>{% csrf_token %}<div class="form-group"><label>手机号</label><input type="text" class="form-control" placeholder="手机号"></div><div class="form-group"><label>短信验证码</label><div class="row"><div class="col-xs-7"><input type="text" class="form-control" placeholder="短信验证码"></div><div class="col-xs-5"><input type="button" value="发送短信" class="btn btn-default"/></div></div></div><button type="submit" class="btn btn-primary">登 录</button><a href="{% url 'login' %}" style="float: right;">用户名登录</a></form>
</div>
</body>
</html>