块级元素和行内元素的基本区别是,
行内元素可以与其他行内元素并排;块级元素独占一行,不能与其他任何元素并列;
下面看一下;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>div demo </title>
<style></style>
</head><body><div id="div1" style="width: 100px;height: 100px;border: 3px solid green;">
</div>
<div id="div2" style="width: 100px;height: 100px;border: 3px solid green;">
</div></br></br><a href="">AAABBBCCC</a>
<a href="">DDDFFFEEE</a></body>
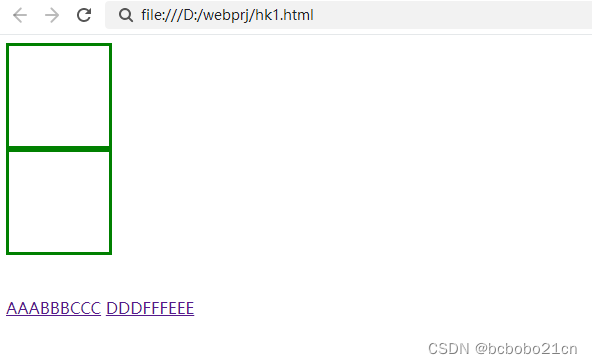
</html>div是典型块级元素;<a>是行内元素;
2个div在代码中是挨着的,2个<a>也是;
元素都设置几个基本属性,不做更多设置;运行如下;

2个div自己会分到不同行;2个<a>自己会在一行里;