title: Nuxt.js 应用中的 server:devHandler 事件钩子详解
date: 2024/10/26
updated: 2024/10/26
author: cmdragon
excerpt:
server:devHandler 是 Nuxt.js 中的一个生命周期钩子,它在 Nitro 开发服务器注册开发中间件时被调用。使用这个钩子,开发者可以为开发服务器添加自定义中间件,从而丰富应用的处理逻辑和功能。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- 开发
- 中间件
- 请求
- 日志
- 自定义


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
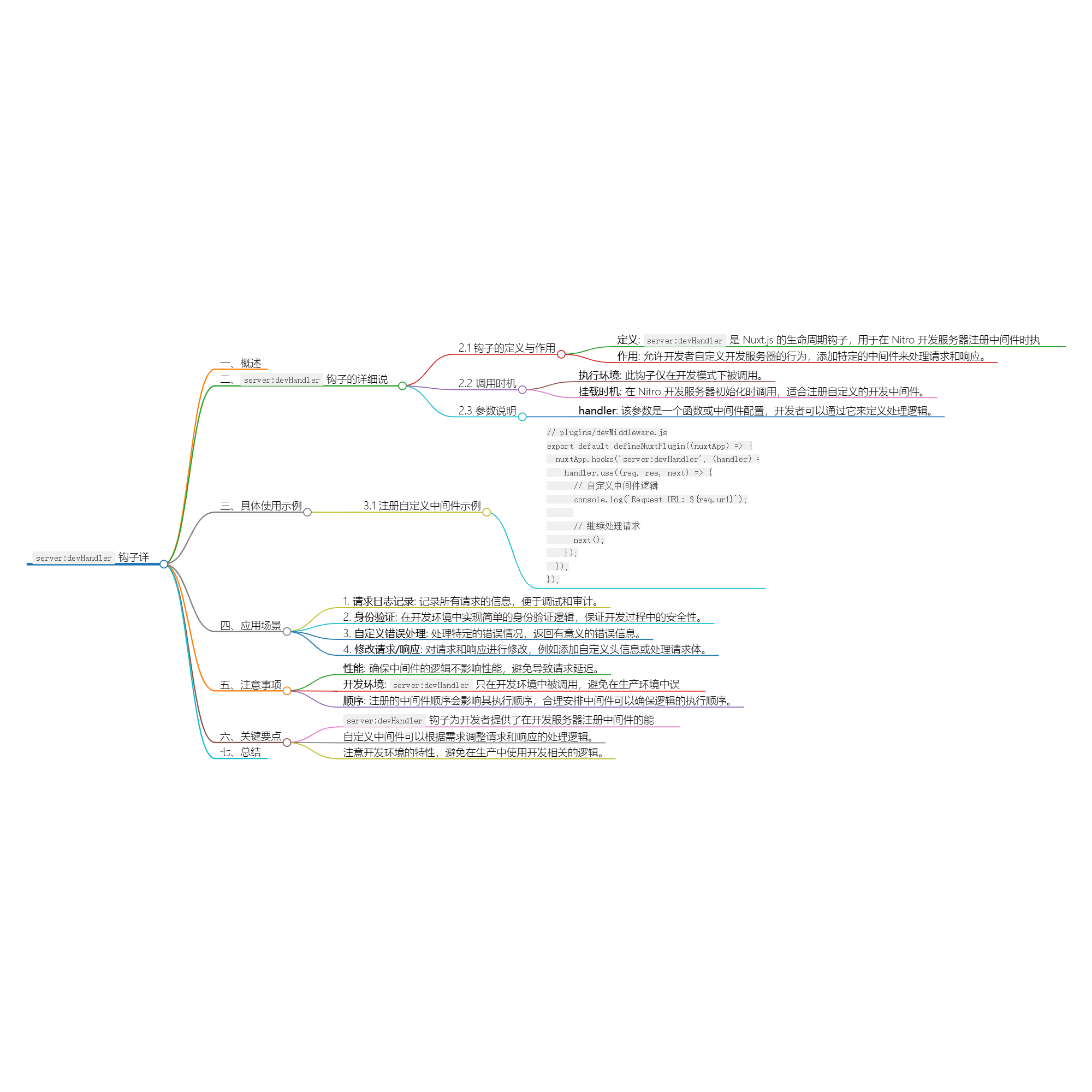
server:devHandler 钩子详解
server:devHandler 是 Nuxt.js 中的一个生命周期钩子,它在 Nitro 开发服务器注册开发中间件时被调用。使用这个钩子,开发者可以为开发服务器添加自定义中间件,从而丰富应用的处理逻辑和功能。
目录
- 概述
- server:devHandler 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 参数说明
- 具体使用示例
- 3.1 注册自定义中间件示例
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
server:devHandler 钩子为开发者提供了在 Nitro 开发服务器上下文中执行自定义逻辑的机会。通过这个钩子,开发者能够对请求进行处理、调整响应,或者添加额外的功能,例如日志记录、身份验证等。
2. server:devHandler 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
server:devHandler是 Nuxt.js 的生命周期钩子,用于在 Nitro 开发服务器注册中间件时执行。 - 作用: 允许开发者自定义开发服务器的行为,添加特定的中间件来处理请求和响应。
2.2 调用时机
- 执行环境: 此钩子仅在开发模式下被调用。
- 挂载时机: 在 Nitro 开发服务器初始化时调用,适合注册自定义的开发中间件。
2.3 参数说明
- handler: 该参数是一个函数或中间件配置,开发者可以通过它来定义处理逻辑。
3. 具体使用示例
3.1 注册自定义中间件示例
// plugins/devMiddleware.js
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hooks('server:devHandler', (handler) => {handler.use((req, res, next) => {// 自定义中间件逻辑console.log(`Request URL: ${req.url}`);// 继续处理请求next();});});
});
在这个示例中,我们注册了一个自定义的中间件,该中间件用于记录请求的 URL 信息。通过调用 next(),中间件继续执行下一个处理器。
4. 应用场景
- 请求日志记录: 记录所有请求的信息,便于调试和审计。
- 身份验证: 在开发环境中实现简单的身份验证逻辑,保证开发过程中的安全性。
- 自定义错误处理: 处理特定的错误情况,返回有意义的错误信息。
- 修改请求/响应: 对请求和响应进行修改,例如添加自定义头信息或处理请求体。
5. 注意事项
- 性能: 确保中间件的逻辑不影响性能,避免导致请求延迟。
- 开发环境:
server:devHandler只在开发环境中被调用,避免在生产环境中误用。 - 顺序: 注册的中间件顺序会影响其执行顺序,合理安排中间件可以确保逻辑的执行顺序。
6. 关键要点
server:devHandler钩子为开发者提供了在开发服务器注册中间件的能力。- 自定义中间件可以根据需求调整请求和响应的处理逻辑。
- 注意开发环境的特性,避免在生产中使用开发相关的逻辑。
7. 总结
server:devHandler 钩子为 Nuxt.js 开发者提供了灵活的方式来注册自定义的开发中间件,从而增强应用的处理能力和定制化。通过合理使用此钩子,开发者能够实现更复杂的业务逻辑或增强开发环境的功能。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 钩子 | cmdragon's Blog
- Nuxt Kit 实用工具的使用示例 | cmdragon's Blog