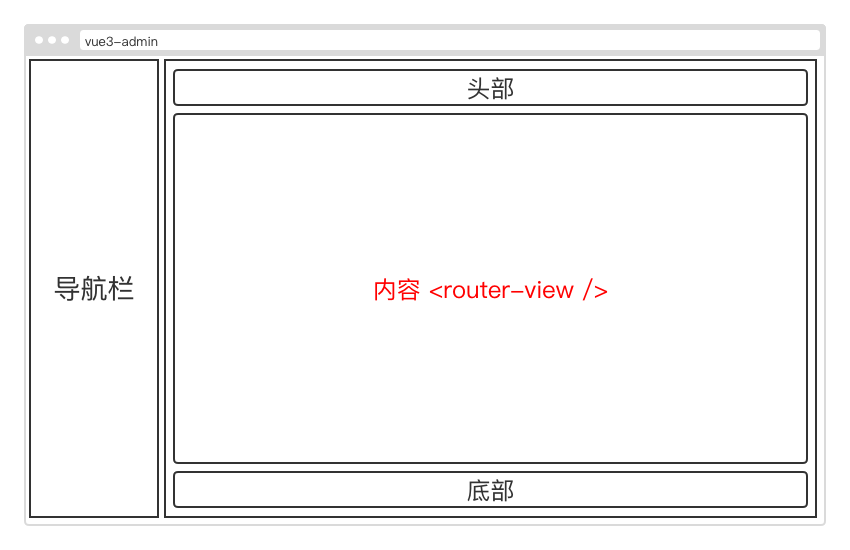
1、布局大概如下:

2、修改App.vue,增加菜单
<template><div class="layout"><el-container class="container"><el-aside class="aside"><!--系统名称+logo--><div class="head"><div><img src="//s.weituibao.com/1582958061265/mlogo.png" alt="logo"><span>vue3 admin</span></div></div><!--一条为了美观的线条--><div class="line" /><el-menubackground-color="#222832"text-color="#fff"><!--一级栏目--><el-sub-menu index="1"><template #title><span>Dashboard</span></template><!--二级栏目--><el-menu-item-group><el-menu-item><el-icon><DataLine /></el-icon>系统介绍</el-menu-item></el-menu-item-group></el-sub-menu></el-menu></el-aside></el-container></div><router-view></router-view>
</template><script>
export default {name: 'App'
}
</script><style scoped>
.layout {min-height: 100vh;background-color: #ffffff;
}
.container {height: 100vh;
}
.aside {width: 200px!important;background-color: #222832;
}
.head {display: flex;align-items: center;justify-content: center;height: 50px;
}
.head > div {display: flex;align-items: center;
}.head img {width: 50px;height: 50px;margin-right: 10px;
}
.head span {font-size: 20px;color: #ffffff;
}
.line {border-top: 1px solid hsla(0,0%,100%,.05);border-bottom: 1px solid rgba(0,0,0,.2);
}
</style><style>
body {padding: 0;margin: 0;box-sizing: border-box;
}
</style>
3、el-menu 组件有 router 属性,作用是:是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转。默认状态下,router 属性是 false 状态,所以先开启
...<el-menubackground-color="#222832"text-color="#fff" + :router="true"> ...
4、再添加 el-menu-item 的 index 属性,把前面写的demo页Index加上,代码修改如下:
...<el-menu-item-group> + <el-menu-item index="/"><el-icon><DataLine /></el-icon>首页</el-menu-item></el-menu-item-group> ...
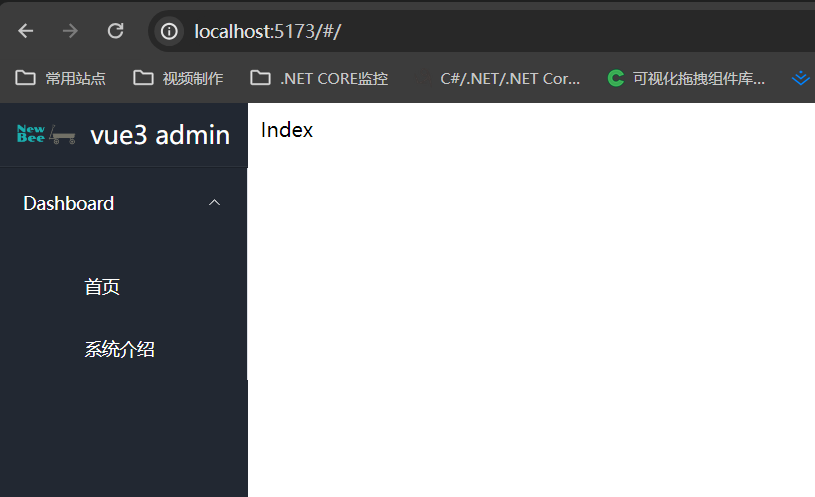
5、Index.vue 组件内容,到页面下方去了,原因就是代码中还没有对右侧做布局。继续在 App.vue 下添加代码,在 el-aside 同级下方,添加 el-container 组件
<el-aside>
</el-aside>
<!--右边内容布局-->
<el-container class="content"><div class="main"><!--将 <router-view></router-view> 移到这里,并且用单标签--><router-view /></div>
</el-container><style scoped>....content {display: flex;flex-direction: column;max-height: 100vh;overflow: hidden;}.main {height: 100vh;overflow: auto;padding: 10px;}</style>
成功







![[MRCTF2020]Xor](https://img2023.cnblogs.com/blog/3546358/202410/3546358-20241028134053963-1108959140.png)