title: Nuxt.js 应用中的 imports:extend 事件钩子详解
date: 2024/10/28
updated: 2024/10/28
author: cmdragon
excerpt:
imports:extend 是 Nuxt.js 中的一个生命周期钩子,允许开发者在模块设置过程中扩展导入。使用此钩子,开发者可以灵活地管理和调整模块的导入配置,从而增强模块的功能。
categories:
- 前端开发
tags:
- Nuxt
- 钩子
- 导入
- 扩展
- 动态
- 组件
- 模块


扫描二维码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
imports:extend 钩子详解
imports:extend 是 Nuxt.js 中的一个生命周期钩子,允许开发者在模块设置过程中扩展导入。使用此钩子,开发者可以灵活地管理和调整模块的导入配置,从而增强模块的功能。
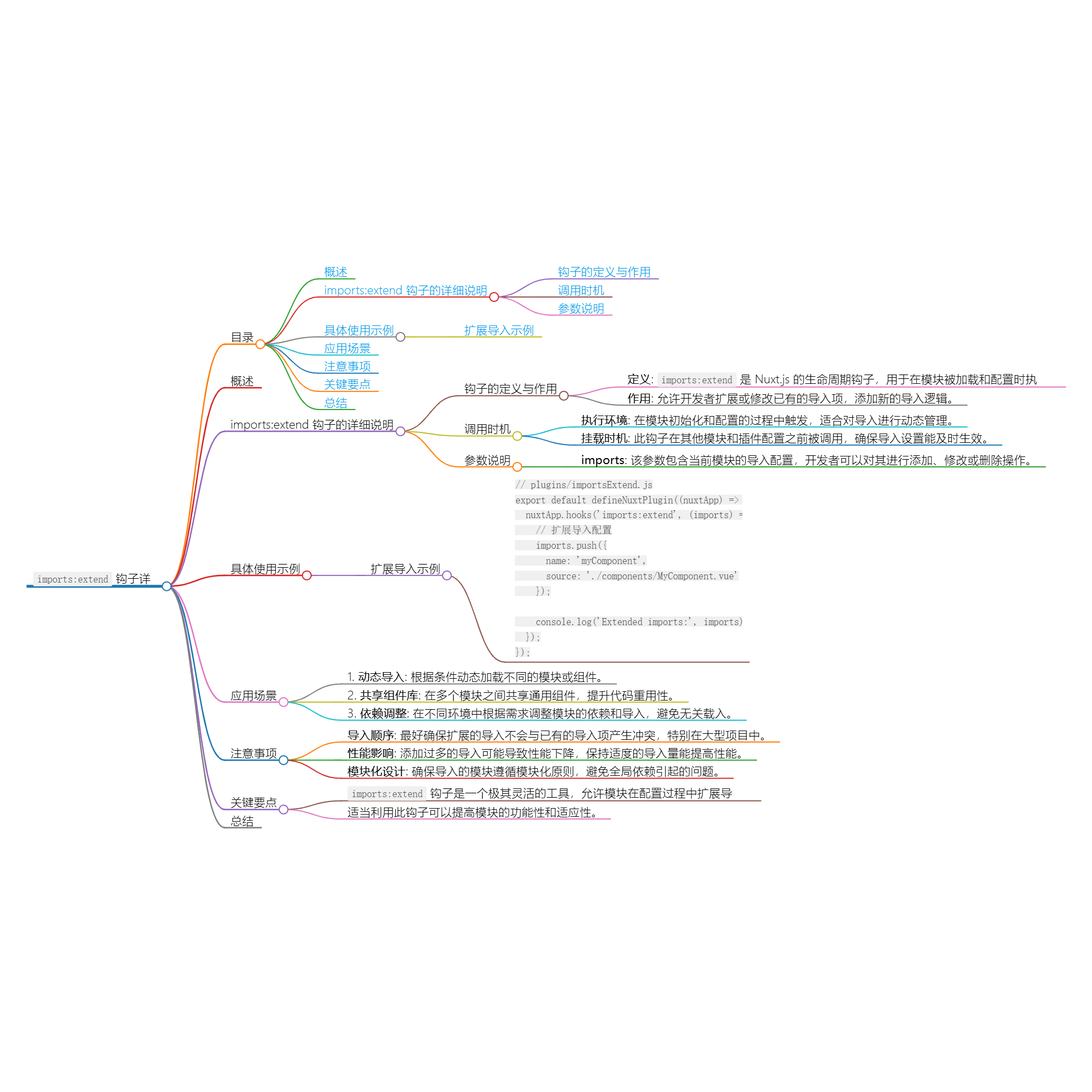
目录
- 概述
- imports:extend 钩子的详细说明
- 2.1 钩子的定义与作用
- 2.2 调用时机
- 2.3 参数说明
- 具体使用示例
- 3.1 扩展导入示例
- 应用场景
- 注意事项
- 关键要点
- 总结
1. 概述
imports:extend 钩子使开发者能够在模块的设置过程中添加自定义的导入逻辑。这为模块的灵活性和可扩展性提供了可能性,让开发者可以根据特定需求动态调整导入。
2. imports:extend 钩子的详细说明
2.1 钩子的定义与作用
- 定义:
imports:extend是 Nuxt.js 的生命周期钩子,用于在模块被加载和配置时执行。 - 作用: 允许开发者扩展或修改已有的导入项,添加新的导入逻辑。
2.2 调用时机
- 执行环境: 在模块初始化和配置的过程中触发,适合对导入进行动态管理。
- 挂载时机: 此钩子在其他模块和插件配置之前被调用,确保导入设置能及时生效。
2.3 参数说明
- imports: 该参数包含当前模块的导入配置,开发者可以对其进行添加、修改或删除操作。
3. 具体使用示例
3.1 扩展导入示例
// plugins/importsExtend.js
export default defineNuxtPlugin((nuxtApp) => {nuxtApp.hooks('imports:extend', (imports) => {// 扩展导入配置imports.push({name: 'myComponent',source: './components/MyComponent.vue'});console.log('Extended imports:', imports);});
});
在这个示例中,我们使用 imports:extend 钩子向当前模块的导入配置中添加了一个新的组件 myComponent。这使得可以在应用的其他地方直接使用这个组件。
4. 应用场景
- 动态导入: 根据条件动态加载不同的模块或组件。
- 共享组件库: 在多个模块之间共享通用组件,提升代码重用性。
- 依赖调整: 在不同环境中根据需求调整模块的依赖和导入,避免无关载入。
5. 注意事项
- 导入顺序: 最好确保扩展的导入不会与已有的导入项产生冲突,特别在大型项目中。
- 性能影响: 添加过多的导入可能导致性能下降,保持适度的导入量能提高性能。
- 模块化设计: 确保导入的模块遵循模块化原则,避免全局依赖引起的问题。
6. 关键要点
imports:extend钩子是一个极其灵活的工具,允许模块在配置过程中扩展导入。- 适当利用此钩子可以提高模块的功能性和适应性。
7. 总结
imports:extend 钩子为 Nuxt.js 开发者提供了强大的扩展能力,允许在设置过程中灵活增加和调整导入。合理利用这一钩子可以构建更为复杂和动态的应用结构。
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt.js 应用中的 imports:extend 事件钩子详解 | cmdragon's Blog
往期文章归档:
- Nuxt.js 应用中的 imports:sources 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 server:devHandler 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 pages:extend 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:watch 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 builder:generateApp 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:manifest 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 build:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templatesGenerated 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:templates 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:resolve 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:done 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 modules:before 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 restart 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 close 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 ready 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 kit:compatibility 事件钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:transition:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:finish 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 page:start 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 link:prefetch 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:suspense:resolve 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:mounted 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:beforeMount 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:redirected 钩子详解 | cmdragon's Blog
- Nuxt.js 应用中的 app:rendered 钩子详解 | cmdragon's Blog
- 应用中的错误处理概述 | cmdragon's Blog
- 理解 Vue 的 setup 应用程序钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:data:refresh 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 钩子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 钩子 | cmdragon's Blog







![[MRCTF2020]Xor](https://img2023.cnblogs.com/blog/3546358/202410/3546358-20241028134053963-1108959140.png)



