修改博客园主题
参考模板为:本博客皮肤 - 张贺贺呀 - 博客园
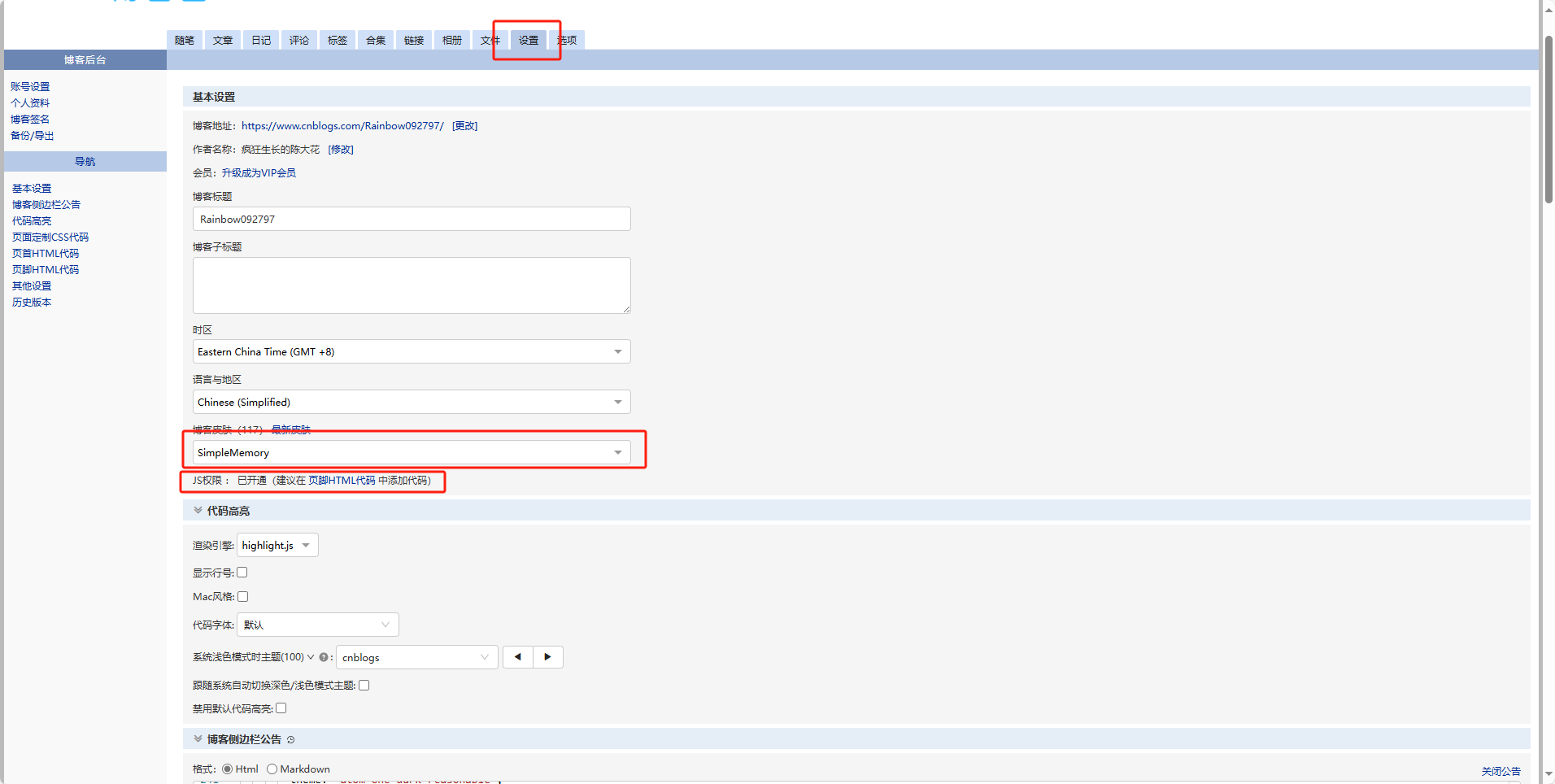
1.账号设置
在账号设置中
1.选择博客皮肤为SimpleMemory,因为博客皮肤的修改是基于该皮肤
2.申请JS权限,一般申请后1-2h会通过
3.将参考模板中的代码分别粘贴到侧边栏、CSS等对应框中
2.个性化设置
完全照搬博主代码的话,最终的呈现为:

显然需要根据自身需求进行修改
这里我只修改了ID和头像
7:修改ID显示
11、12:修改头像和图标显示,将想要上传的图片上传到博客园相册中,然后将图片链接粘贴过来替换即可
19:随机背景图可根据个人喜好进行替换
<input id="linkListFlg" type="hidden" />
<script type="text/javascript">
window.cnblogsConfig = {info: {// 用户名name: '疯狂生长的陈大花',// 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间startDate: '',// 用户头像avatar: 'https://images.cnblogs.com/cnblogs_com/blogs/823955/galleries/2428545/o_241028060920_ac44cc918f0c03718014684c630bfe2.jpg',// 浏览器 URL 图标blogIcon: 'https://images.cnblogs.com/cnblogs_com/blogs/823955/galleries/2428545/o_241028060920_ac44cc918f0c03718014684c630bfe2.jpg',},banner: {home: {//title: "每一个不曾起舞的日子,都是对生命的辜负。", // 主页banner上的标语,显示自定义文字,默认为空,自动获取一句。String []titleSource: 'one',background: [ // 随机背景图 String []"https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310163315200-426613682.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310163319634-201179836.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310163323655-893358695.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310163326095-976420367.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310111459241-1451009357.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310110249189-176402640.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310110253773-1474497184.png","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310110254496-884156417.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310110257840-1802105579.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310110310116-1894663626.png","https://img2023.cnblogs.com/blog/1703421/202311/1703421-20231125221944507-159693916.jpg", "https://img2024.cnblogs.com/blog/1703421/202401/1703421-20240102175731472-263991923.jpg","https://img2023.cnblogs.com/blog/1703421/202311/1703421-20231125212020114-819240456.jpg","https://img2023.cnblogs.com/blog/1703421/202311/1703421-20231125214350867-1322188558.jpg","https://img2023.cnblogs.com/blog/1703421/202311/1703421-20231129140906633-177410357.png","https://img2023.cnblogs.com/blog/1703421/202311/1703421-20231129140945753-1279223673.png","https://img2023.cnblogs.com/blog/1703421/202311/1703421-20231129140957451-1264089131.png","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240304001400494-2052478393.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240304001415780-913000671.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240304001418771-1675534358.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240304001423006-2133976071.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240304001600042-1070749779.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310001335098-1862521286.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310001338678-576805841.png","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310001342146-466610421.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310001342130-549712928.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103532351-177655502.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103541442-231235295.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103543657-1156047846.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103546085-1821559301.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103549772-353242332.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103550931-176356463.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103553145-527898920.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310103556609-1770168331.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105444509-454081967.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105445698-396884579.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105446809-775985574.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105448334-1092172286.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105451052-271930450.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105452501-1627966856.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105452373-297405267.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105454049-1022664240.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105455602-1463908850.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105456658-44939845.jpg","https://img2024.cnblogs.com/blog/1703421/202403/1703421-20240310105458425-483864649.jpg",],},// 文章页头图article: {background: ["https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/images//6d995b207bae4175ff28.webp","https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/images//e58d9f9d0eee6d9b9add.webp",],},},sidebar: { // 列表数据 ['导航名称', '链接', 'icon']},// 页面加载loadingloading: {rebound: {tension: 16,friction: 6,},spinner: {id: 'spinner',radius: 90,sides: 3,depth: 20,colors: {background: '#f0f0f0',stroke: '#272633',base: null,child: '#272633',},alwaysForward: true, // When false the spring will reverse normally.restAt: 0.5, // A number from 0.1 to 0.9 || null for full rotationrenderBase: false,}},// Object 顶部进度条progressBar: {id: 'top-progress-bar', // 请勿修改该值color: '#77b6ff',height: '2px',duration: 0.2,},// 页面标签title: {// String "(o゚v゚)ノ Hi" 失去焦点标签文字 当页面失去焦点,页面title显示的文字。onblur: '(o゚v゚)ノ Hi',// Number 500 失去焦点变化延时 当页面失去焦点,页面title变化的延时时间,单位毫秒。// 该配置值为 -1 时,当页面失去焦点,页面title显示的文字不会变化。onblurTime: 500,// String "(*´∇`*) 欢迎回来!" 获取焦点标签文字 当页面获取焦点,页面title显示的文字;显示后,延时恢复原title。focus: '(*´∇`*) 欢迎回来!',// Number 1000 获取焦点变化延时 当页面获取焦点,页面title变化的延时时间,单位毫秒。// 该配置值为 -1 时,当页面获取焦点,页面title显示的文字不会变化。focusTime: 1000,},// 页脚footer: {// Number 2 页脚样式 1 2 分别代表了不同的样式style: 1,// 页脚标语text: {// String "" 页脚标语左侧文字。left: '天天熬夜',// String "" 页脚标语右侧文字。right: '迟早猝死',// Object "" 字体图标iconFont: {// 图标名称icon: "icon-xl",// 图标颜色color: "red",// 图标大小fontSize: "16px"}},},// 友情链接links: {// Array [] 页脚友链footer: [["私信我", 'https://msg.cnblogs.com/send/chenkeer'],["age", 'https://www.agefans.cc/'],],// 友链页page: [{name: 'ZhangHe', // 昵称introduction: 'IT技术类博客', // 简介avatar: 'https://images.cnblogs.com/cnblogs_com/yizhangheka/1695816/o_230526064744_ZVArHsuH5w_0365de1b.png', // 头像},],},// 右下角菜单rtMenu: {// url "" 二维码图片Url。qrCode: '',// 打赏二维码reward: {// 支付宝收款码alipay: '',// 微信收款码wechatpay: ''},},// Object 日/夜间模式 日/夜间模式配置。页面使用日/夜间模式优先级:用户设置 > 自动切换 > 默认。switchDayNight: {enable: true, // 是否开启日/夜间模式切换按钮auto: { // 自动切换相关配置enable: false, // 开启自动切换dayHour: 5, // 日间模式开始时间,整数型,24小时制nightHour: 19 // 夜间模式开始时间,整数型,24小时制}},// 动效 版本 v2.0.3 及之后,所有动效默认配置为关闭。animate: {// Object 主页banner动效配置。homeBanner: {enable: true, // 是否开启动效options: {radius: 15,density: 0.2,color: 'rgba(255,255,255, .2)', // 颜色设置,“random” 为随机颜色clearOffset: 0.3}},// Object 文章页banner动效配置。articleBanner: {enable: true,},// Object 背景动效background: {enable: true,options: {colorSaturation: "60%",colorBrightness: "50%",colorAlpha: 0.5,colorCycleSpeed: 5,verticalPosition: "random",horizontalSpeed: 200,ribbonCount: 3,strokeSize: 0,parallaxAmount: -0.2,animateSections: true}},},// 代码code: {// String "" 渲染类型/** 所有可配置项// cnblogs: 使用博客园默认代码高亮样式。// hljs: 使用 Highlighting 插件渲染代码高亮样式。// */type: 'hljs',// Object 只有 code.type 为 hljs 时,此配置才生效。options: {hljs: {/** 所有可配置项default、a11y-dark、a11y-light、agate、an-old-hope、androidstudio、arduino-light、arta、ascetic、atelier-cave-dark、atelier-cave-light、atelier-dune-dark、atelier-dune-light、atelier-estuary-dark、atelier-estuary-light、atelier-forest-dark、atelier-forest-light、atelier-heath-dark、atelier-heath-light、atelier-lakeside-dark、atelier-lakeside-light、atelier-plateau-dark、atelier-plateau-light、atelier-savanna-dark、atelier-savanna-light、atelier-seaside-dark、atelier-seaside-light、atelier-sulphurpool-dark、atelier-sulphurpool-light、atom-one-dark-reasonable、atom-one-dark、atom-one-light、brown-paper、codepen-embed、color-brewer、darcula、dark、darkula、docco、dracula、far、foundation、github-gist、github、gml、googlecode、grayscale、gruvbox-dark、gruvbox-light、hopscotch、hybrid、idea、ir-black、isbl-editor-dark、isbl-editor-light、kimbie.dark、kimbie.light、lightfair、magula、mono-blue、monokai-sublime、monokai、nord、obsidian、ocean、paraiso-dark、paraiso-light、pojoaque、purebasic、qtcreator_dark、qtcreator_light、railscasts、rainbow、routeros、school-book、shades-of-purple、solarized-dark、solarized-light、sunburst、tomorrow-night-blue、tomorrow-night-bright、tomorrow-night-eighties、tomorrow-night、tomorrow、vs、vs2015、xcode、xt256、zenburn*/// 代码高亮主题。theme: 'atom-one-dark-reasonable',// 语言识别范围,不配置默认不限制,支持语言 > https://github.com/highlightjs/highlight.js/blob/main/SUPPORTED_LANGUAGES.mdlanguages: ['Bash', 'CSS', 'Dockerfile', 'Go', 'HTML', 'XML', 'HTTP']},// String "" 代码框高度限制 限制高度。例如:70vh、70%maxHeight: '70vh',// Boolean false 代码行号渲染// 是否渲染代码行号,如开启会在代码框左侧增加行号显示,默认不开启。 不与博客园行号渲染兼容,如果博客园添加代码时勾选显示行号并同时开启此配置,会出现双行号的现象。大家自己权衡使用此配置。line: true,// Boolean true 风格代码框 mac风格代码框样式。macStyle: true,},},// 文章后缀/*articleSuffix: {// url "" 文章后缀左侧图片,不配置使用用户头像配置 info.avatar,用户头像没配置使用主题默认头像。imgUrl: '',// String "" 关于博主,支持HTML代码,不配置使用默认。aboutHtml: "I am a good person",// String "" 版权声明 版权声明,支持HTML代码,不配置使用默认。copyrightHtml: "版权...",// String "" 声援博主,支持HTML代码,不配置使用默认。supportHtml: "声援...",},*/// Array [] 控制台输出consoleList: [['QQ', '746620446'],],// String "" 网站统计//cnzz: "123456",
}
</script>
<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.0.4/dist/simpleMemory.js" defer></script>
<script src="https://blog-static.cnblogs.com/files/zhangfengxian/cnblogs-nav.js"></script>