一、打开uiew官网
安装 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架uView UI,是 uni-app 生态最优秀的 UI 框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水![]() https://uviewui.com/components/install.html
https://uviewui.com/components/install.html

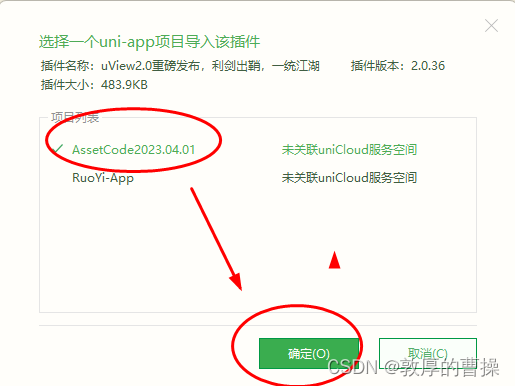
也可直接点击以下下载地址:uView2.0重磅发布,利剑出鞘,一统江湖 - DCloud 插件市场 uView UI已完美兼容nvue,全面的组件和便捷的工具会让您信手拈来,如鱼得水![]() https://ext.dcloud.net.cn/plugin?id=1593
https://ext.dcloud.net.cn/plugin?id=1593


二、打开uiew官网
配置步骤
#1. 引入uView主JS库
在项目根目录中的main.js中,引入并使用uView的JS库,注意这两行要放在import Vue之后。
// main.js
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
copy
#2. 在引入uView的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
/* uni.scss */
@import '@/uni_modules/uview-ui/theme.scss';
copy
#3. 引入uView基础样式
注意!
在App.vue中首行的位置引入,注意给style标签加入lang="scss"属性
<style lang="scss">/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */@import "@/uni_modules/uview-ui/index.scss";
</style>
copy
#4. 配置easycom组件模式
此配置需要在项目根目录的pages.json中进行。
温馨提示
- uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HX或者重新编译项目才能正常使用uView的功能。 - 请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。 - 如果您是通过
uni_modules形式引入uView,可以忽略此配置
// pages.json
{// 如果您是通过uni_modules形式引入uView,可以忽略此配置"easycom": {"^u-(.*)": "@/uni_modules/uview-ui/components/u-$1/u-$1.vue"},// 此为本身已有的内容"pages": [// ......]
}