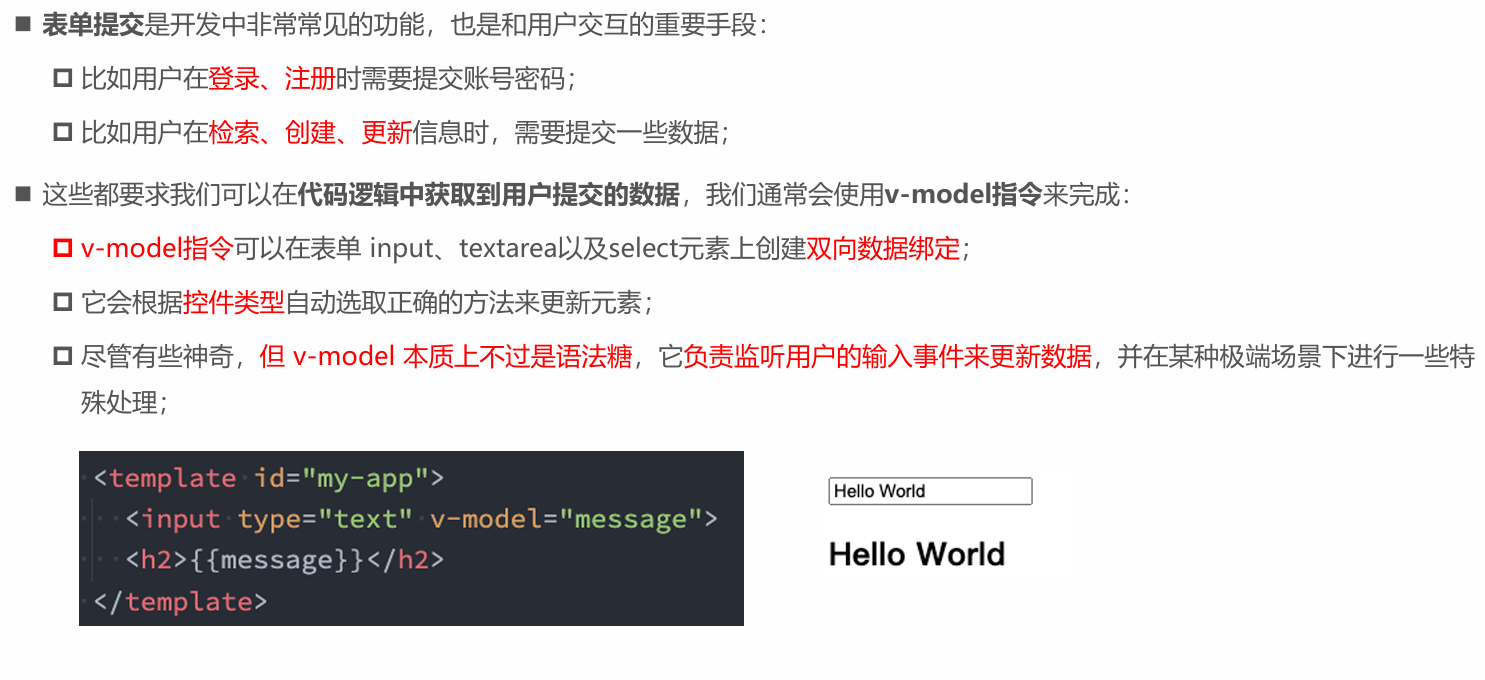
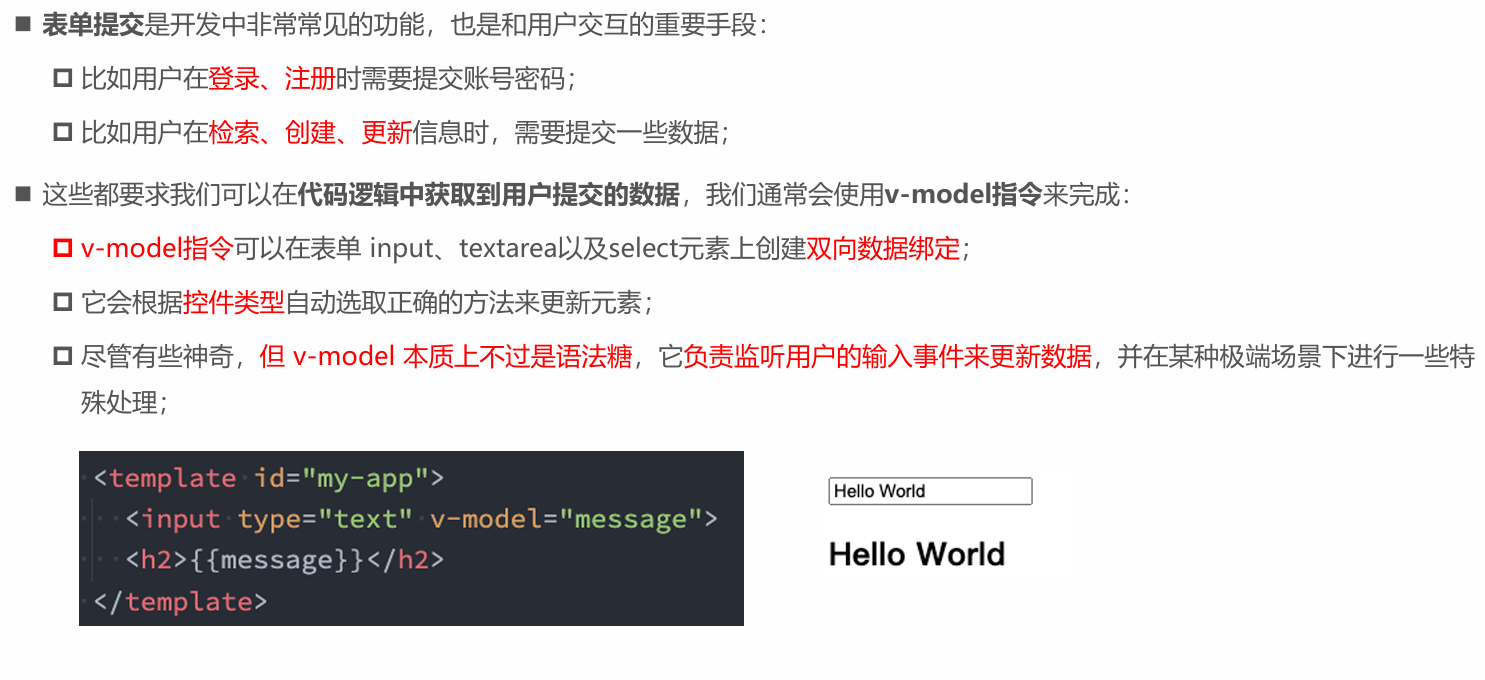
v-model的基本使用

基本使用<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!-- 手动实现双向绑定 --><!-- <input type="text" :value="message" @input="inputChage" v-model:message> --><!-- v-model实现双向绑定 --><!-- <input type="text" v-model="message"> --><!-- <h2>{{message}}</h2> --><!-- 作用 --><!-- 实现登录功能 --><label for="useName">用户名:<input type="text" placeholder="请输入用户名" v-model="useName" id="useName"></label><label for="passWord">密码:<input type="password" placeholder="请输入密码" v-model="passWord" id="passWord"></label><button @click="login">登录</button></div><!-- 引入本地vue文件 --><script src="./lib/vue.js"></script><script>// 创建appconst app = Vue.createApp({data(){return{message:"Hello Vue",useName:"",passWord:"",}},methods:{inputChage(event){this.message = event.target.value},login(){if(this.useName==="admin"&&this.passWord==="123456"){console.log("登录成功")}else{console.log("登录失败")}}}})// 挂载appapp.mount("#app")</script>
</body>
</html>
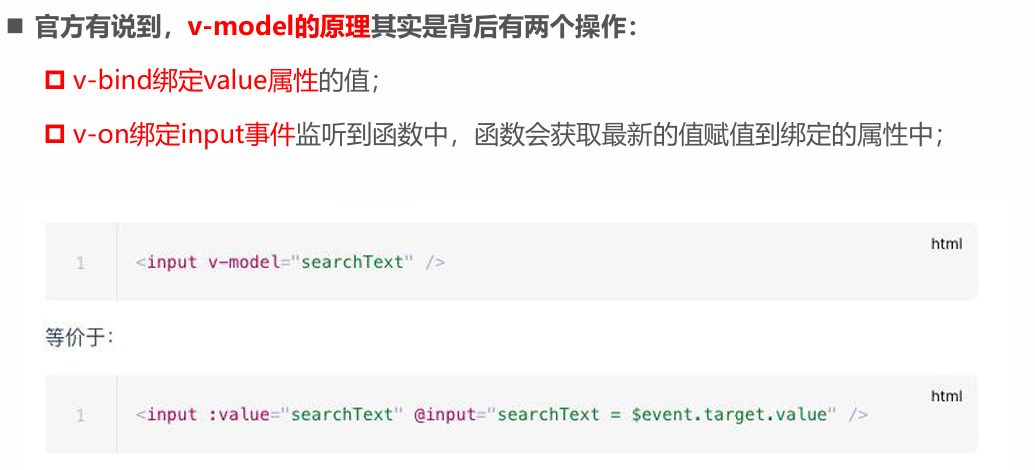
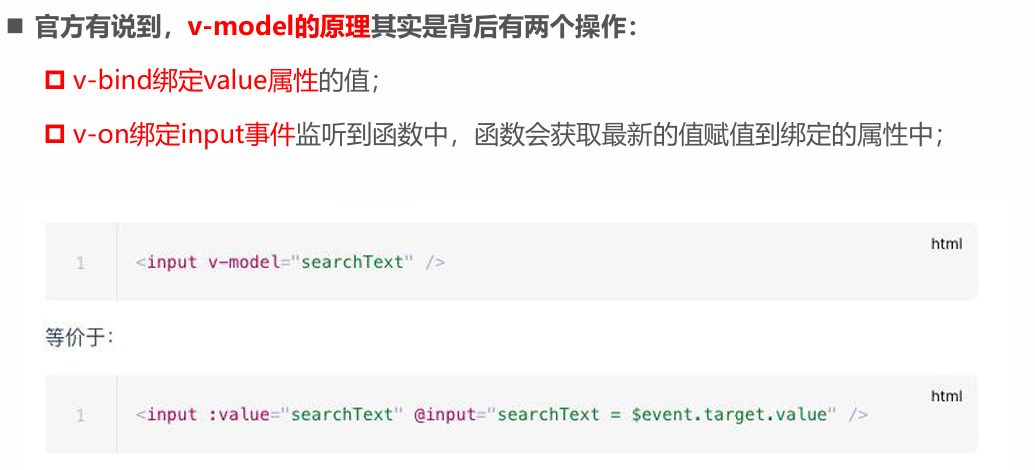
v-model的原理

v-model绑定textarea

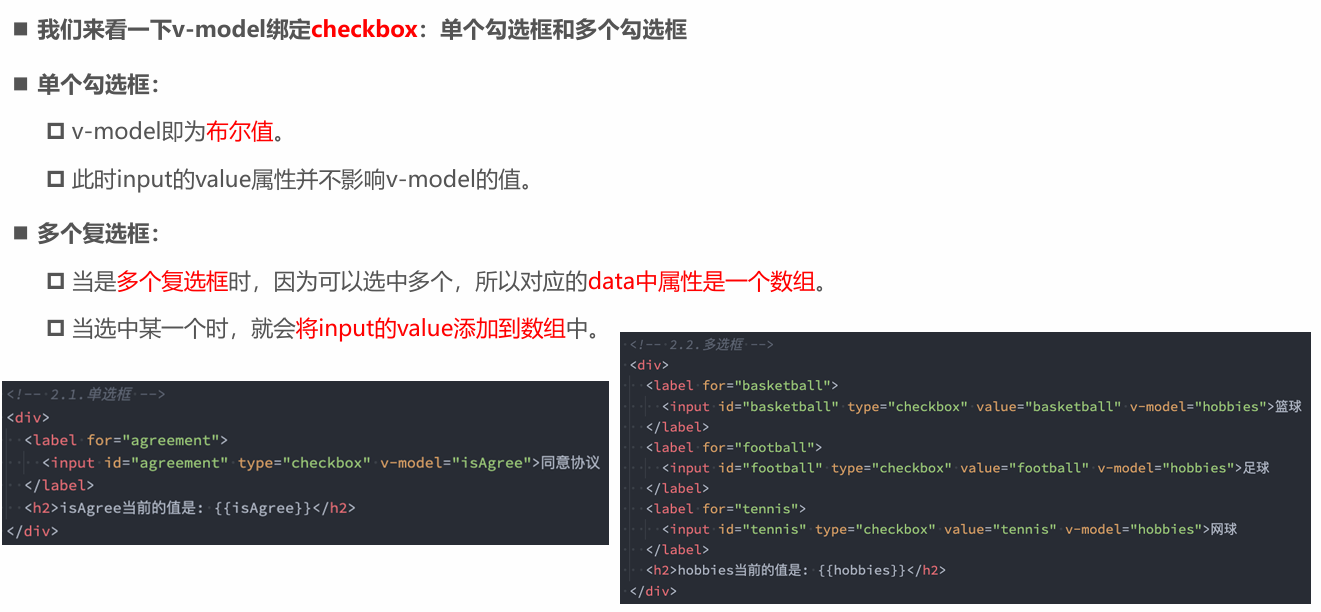
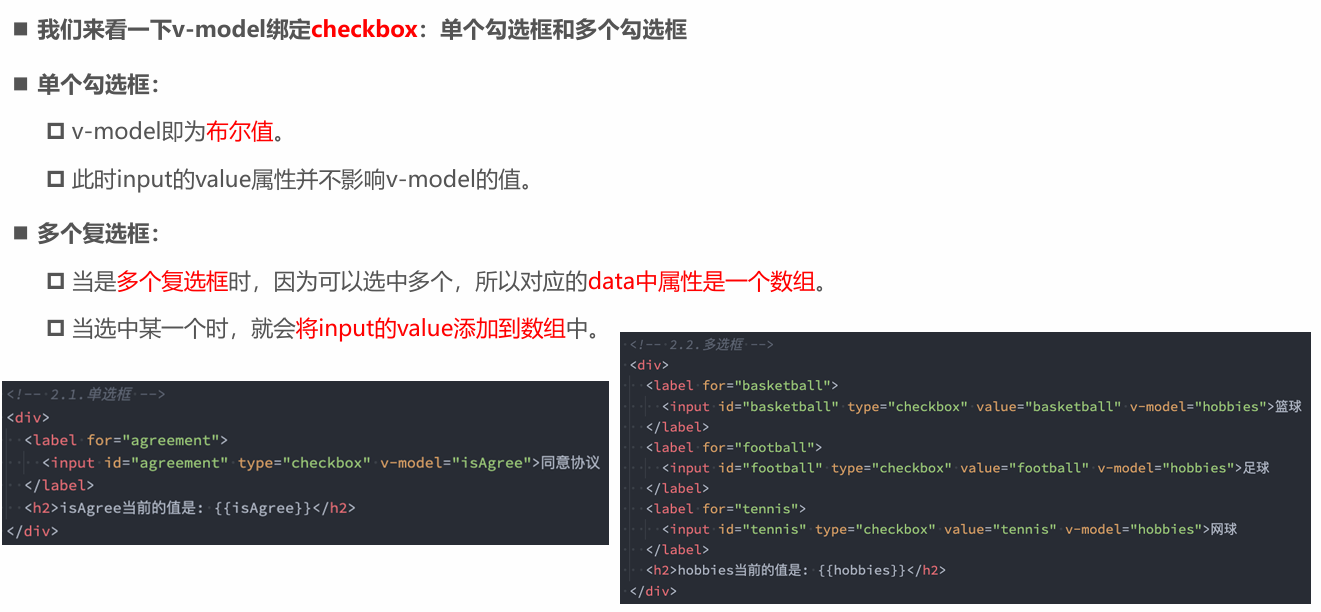
v-model绑定checkbox

v-model绑定radio

v-model绑定select

v-model的值绑定

<div id="app"><select multiple size="3" v-model="fruits"><option v-for="item in allfruits" :key="item.value" :value="item.value">{{item.text}}</option></select><h2>{{fruits}}</h2></div><!-- 引入本地vue文件 --><script src="./lib/vue.js"></script><script>// 创建appconst app = Vue.createApp({data(){return{allfruits:[{value:"apple",text:"苹果"},{value:"orange",text:"橘子"},{value:"banana",text:"香蕉"}],fruits:[]}},})// 挂载appapp.mount("#app")</script>
v-model修饰符- lazy

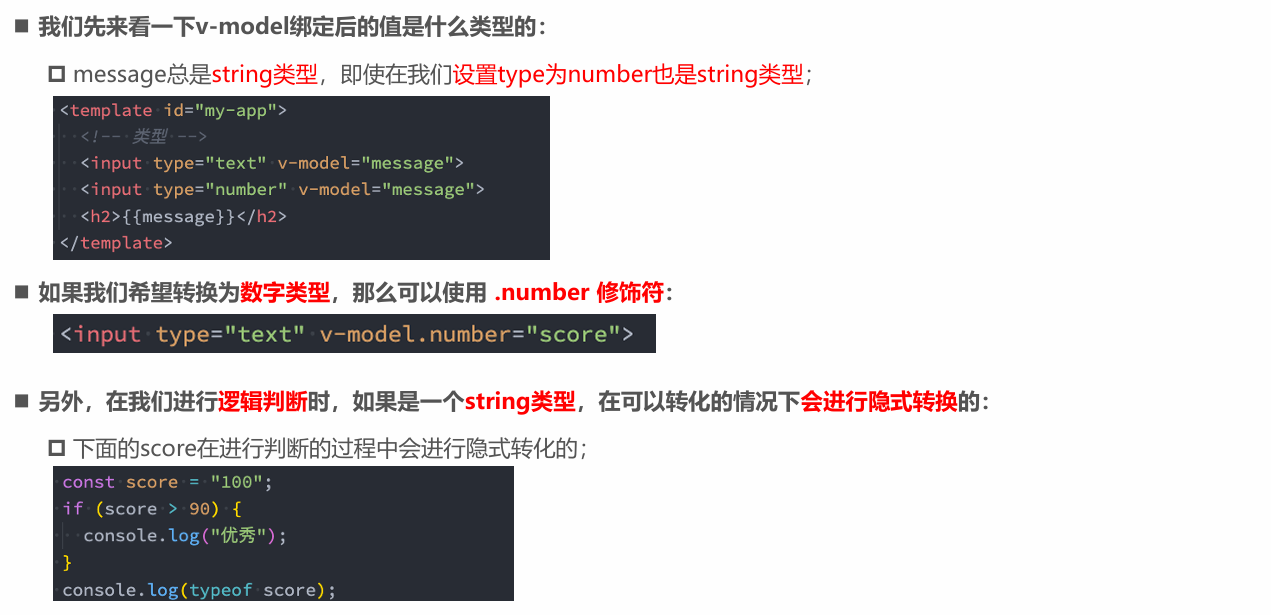
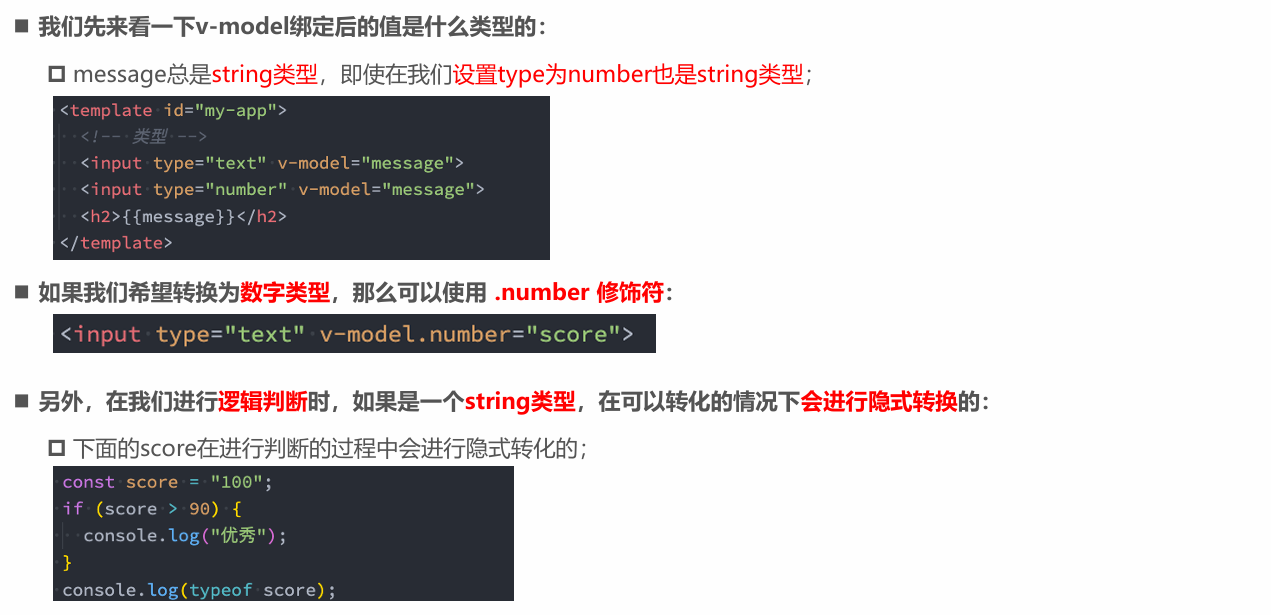
v-model修饰符- number

v-model修饰符- trim

v-mode组件上使用

<div id="app"><!-- 1.lazy:只有在提交时(比如回车)才会触发 --><input type="text" v-model.lazy="message"><h2>message:{{message}}</h2><hr><!--2.number:自动将内容转化成数字 --><input type="text" v-model.number="counter"><h2>{{counter}}---{{typeof counter}}</h2><!-- --><input type="number" v-model="counter2"><h2>{{counter2}}---{{typeof counter2}}</h2><hr><!-- 3.trim:去除首尾空格 --><input type="text" v-model.trim="content"><h2>content:{{content}}</h2><!-- 4,同时使用多个修饰符 --><input type="text" v-model.lazy.trim="content"><h2>content:{{content}}</h2></div><!-- 引入本地vue文件 --><script src="./lib/vue.js"></script><script>// 创建appconst app = Vue.createApp({data(){return{message:"Hello Vue",counter:0,counter2:0,content:""}}})// 挂载appapp.mount("#app")