@
- 五、新的组件
- 1.Fragment
- 2.Teleport
- 案例
- 完整代码
- 3.Suspense
- 案例
- 完整代码
- 本人其他相关文章链接
五、新的组件
1.Fragment
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
2.Teleport
问题:什么是Teleport?
答案:Teleport 是一种能够将我们的组件html结构移动到指定位置的技术。
<teleport to="移动位置"><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><button @click="isShow = false">关闭弹窗</button></div></div>
</teleport>
注意点1:
问题:使用传送的好处?
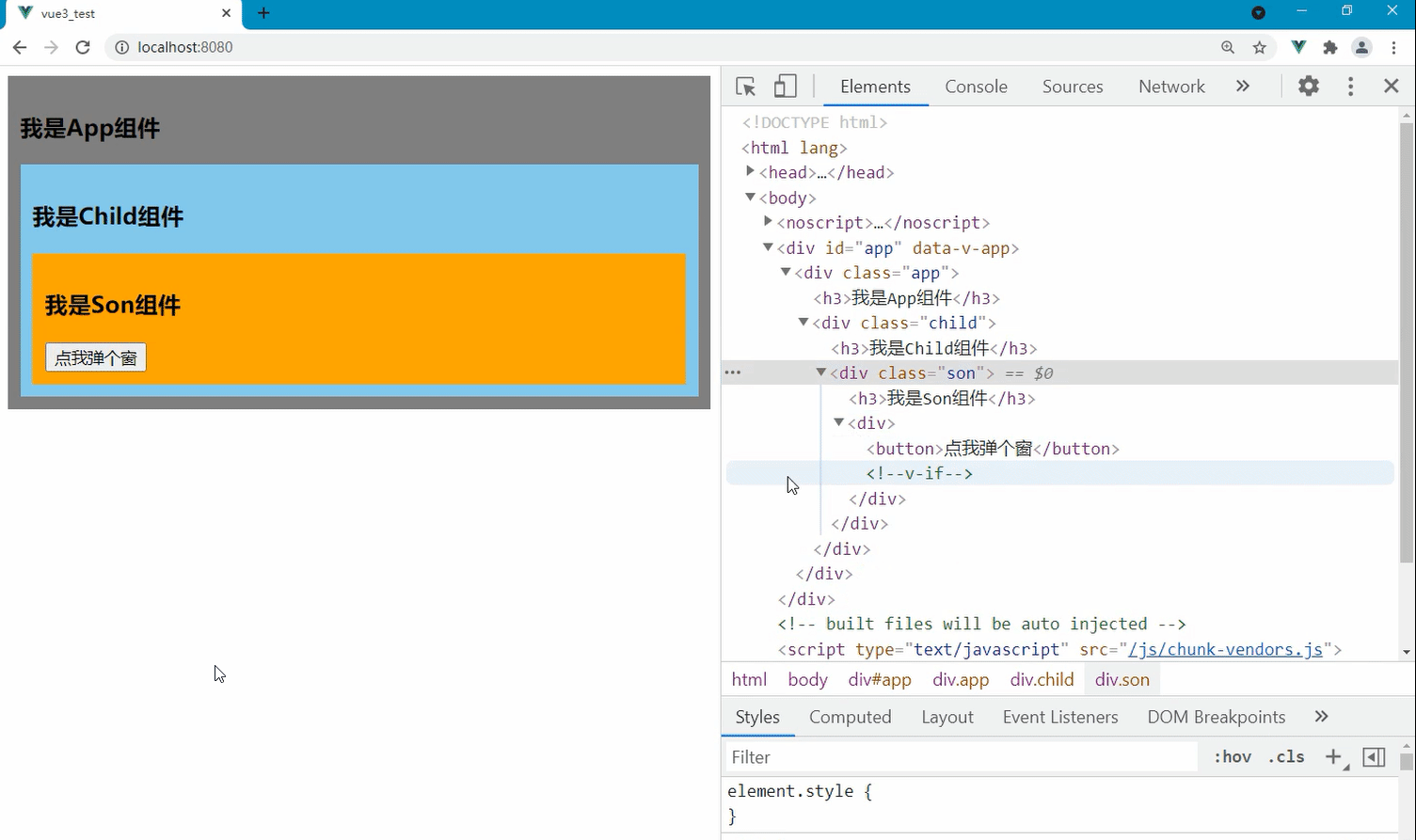
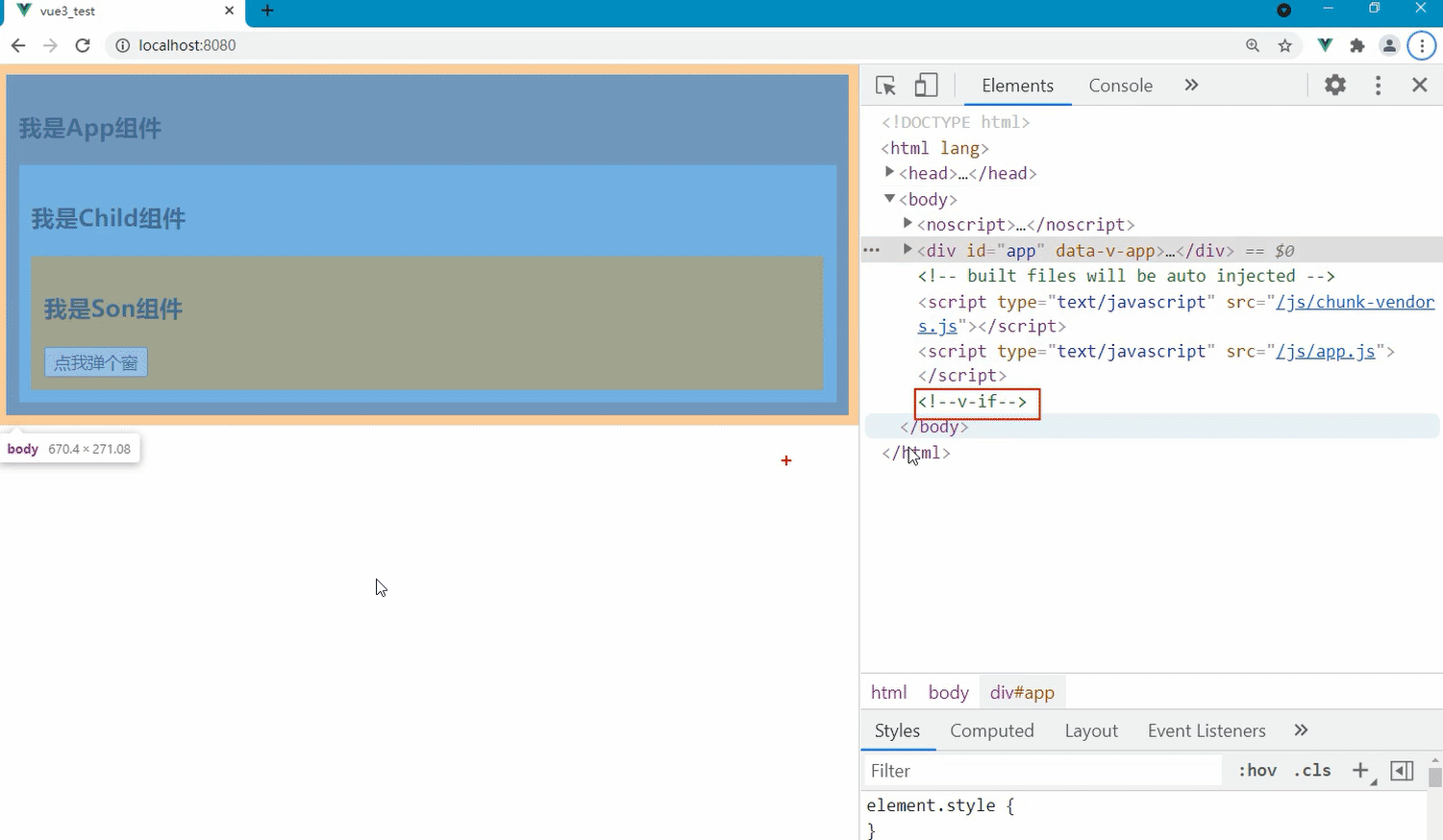
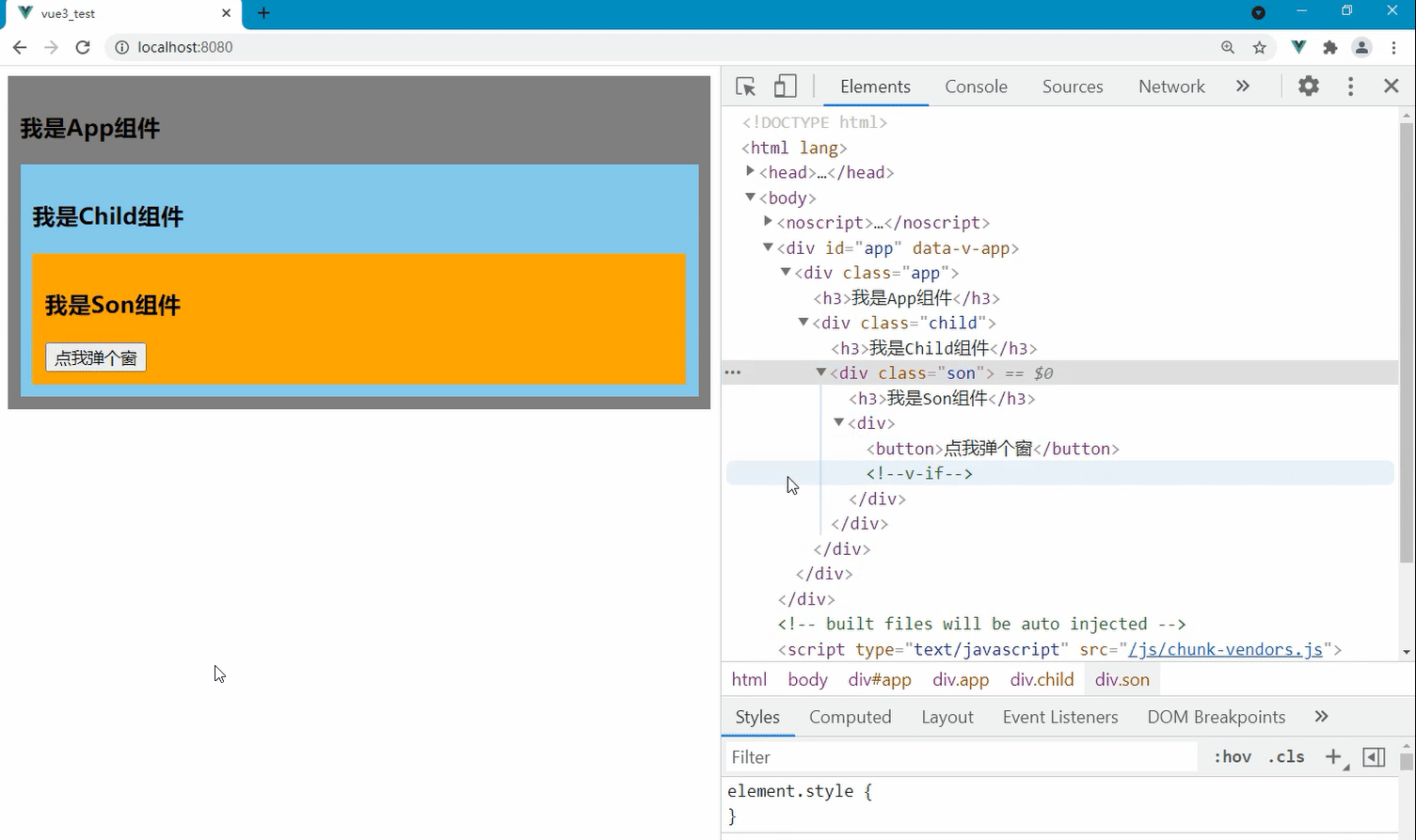
答案:不影响其他组件html的结构,举例说明我son组件有个div,我有个显示按钮,有个隐藏按钮,如果不使用Teleport,那么每次展示div时候会影响别的组件html结构,而使用Teleport就不会影响,具体效果看案例结果一目了然。
注意点2:
好处是方便定位,直接把html结构直接传送走,比如案例的传送至body处或者其他处。
案例
完整代码
项目结构

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)//挂载
app.mount('#app')
App.vue
<template><div class="app"><h3>我是App组件</h3><Child/></div>
</template><script>import Child from './components/Child'export default {name:'App',components:{Child},}
</script><style>.app{background-color: gray;padding: 10px;}
</style>
Child.vue
<template><div class="child"><h3>我是Child组件</h3><Son/></div>
</template><script>import Son from './Son'export default {name:'Child',components:{Son},}
</script><style>.child{background-color: skyblue;padding: 10px;}
</style>
Son.vue
<template><div class="son"><h3>我是Son组件</h3><Dialog/></div>
</template><script>import Dialog from './Dialog.vue'export default {name:'Son',components:{Dialog}}
</script><style>.son{background-color: orange;padding: 10px;}
</style>
Dialog.vue
<template><div><button @click="isShow = true">点我弹个窗</button><teleport to="body"><div v-if="isShow" class="mask"><div class="dialog"><h3>我是一个弹窗</h3><h4>一些内容</h4><h4>一些内容</h4><h4>一些内容</h4><button @click="isShow = false">关闭弹窗</button></div></div></teleport></div>
</template><script>import {ref} from 'vue'export default {name:'Dialog',setup(){let isShow = ref(false)return {isShow}}}
</script><style>.mask{position: absolute;top: 0;bottom: 0;left: 0;right: 0;background-color: rgba(0, 0, 0, 0.5);}.dialog{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);text-align: center;width: 300px;height: 300px;background-color: green;}
</style>
结果展示:


3.Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
第1步:异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
第2步:使用
Suspense包裹组件,并配置好default与fallback
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>加载中.....</h3></template></Suspense></div>
</template>
注意点1:
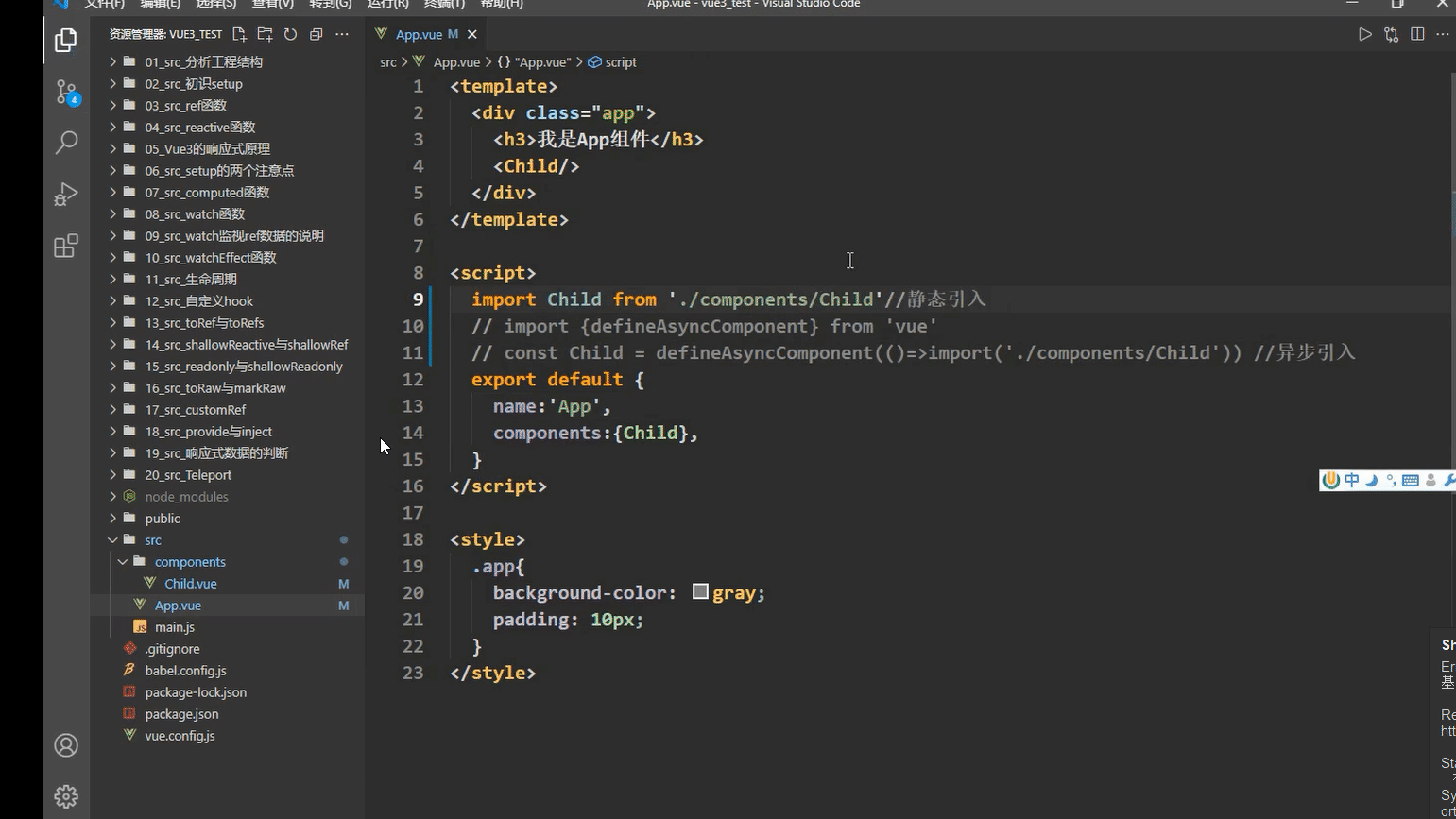
静态引入,当网速调低时,两个组件仍然同步出现
import Child from './components/Child'//静态引入

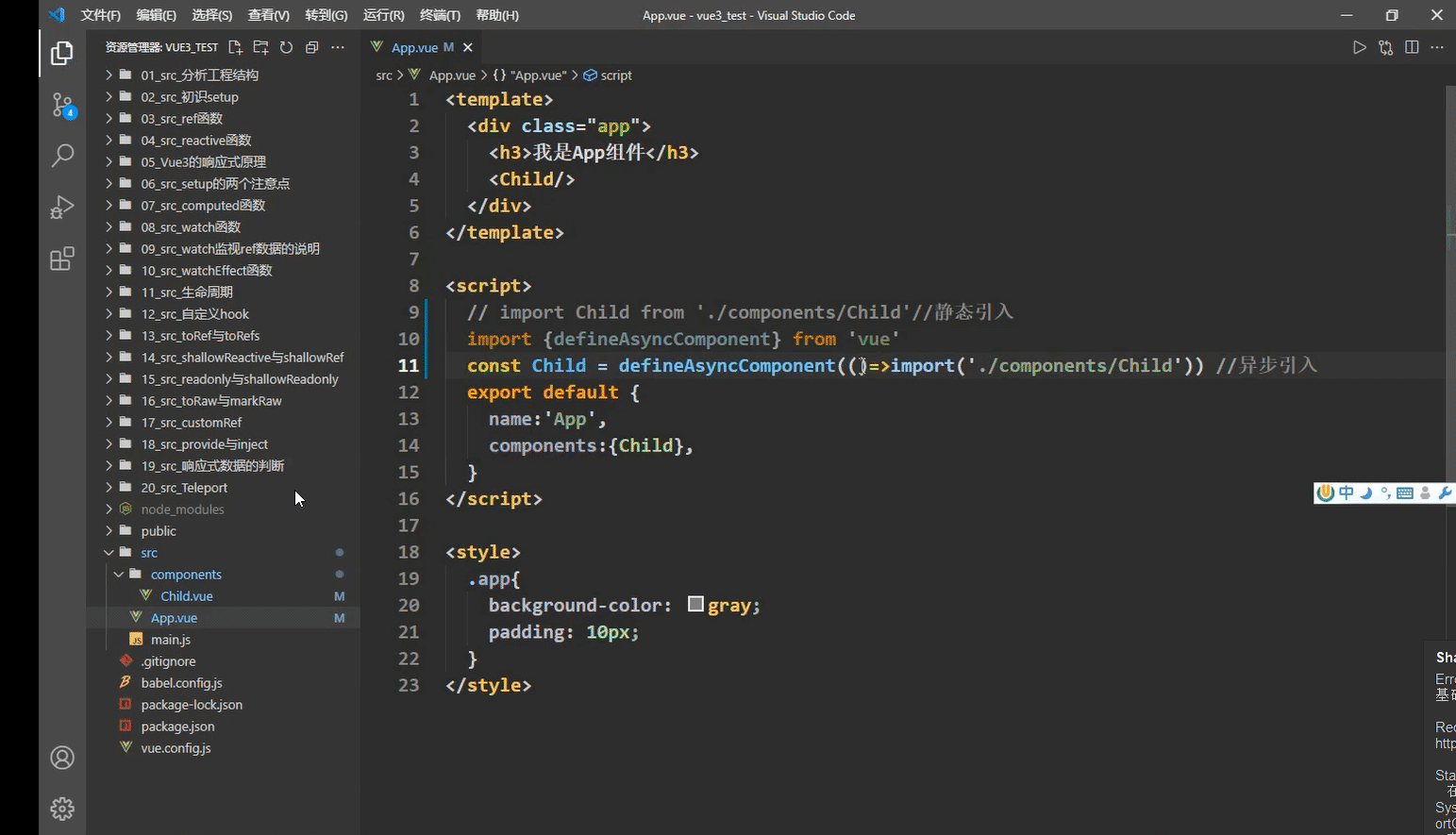
异步引入,当网速调低时,两个组件出现时间有先后
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child')) //异步引入

注意点2:
总结:静态引入会一直等加载完成外部才加载渲染,而异步引入会按加载时间先后顺序展示,效果更好些。
问题1:静态引入和异步引入区别是啥?
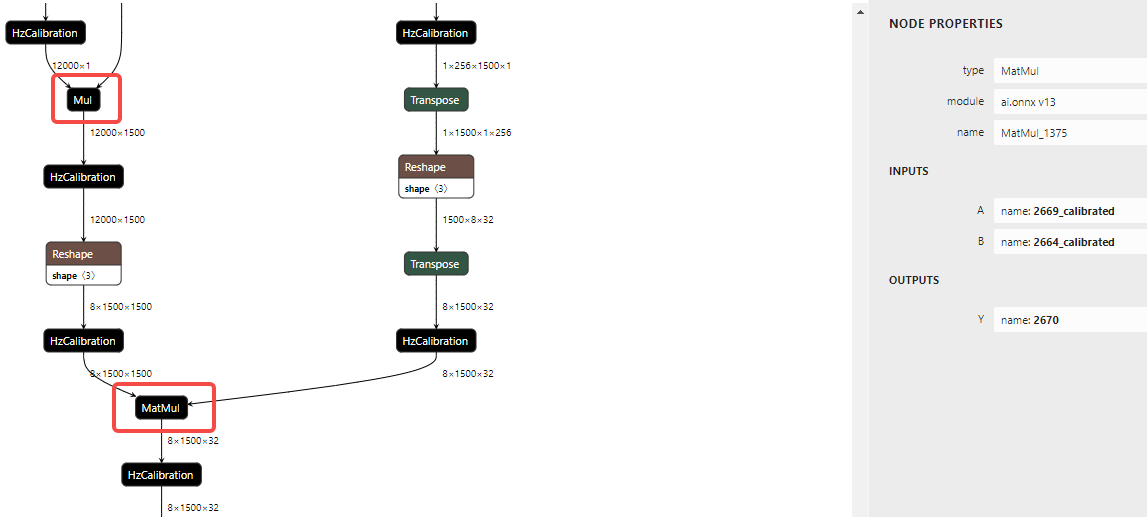
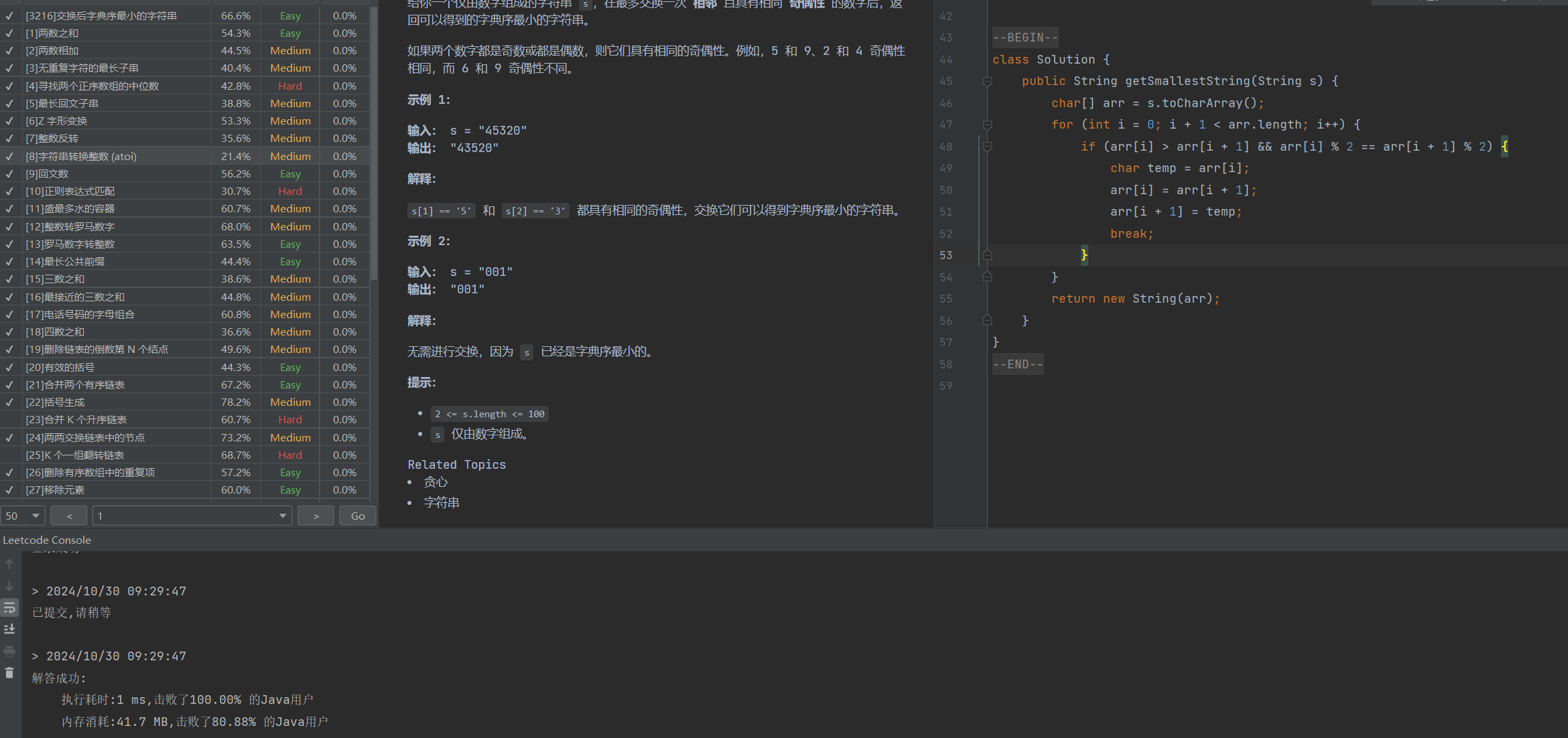
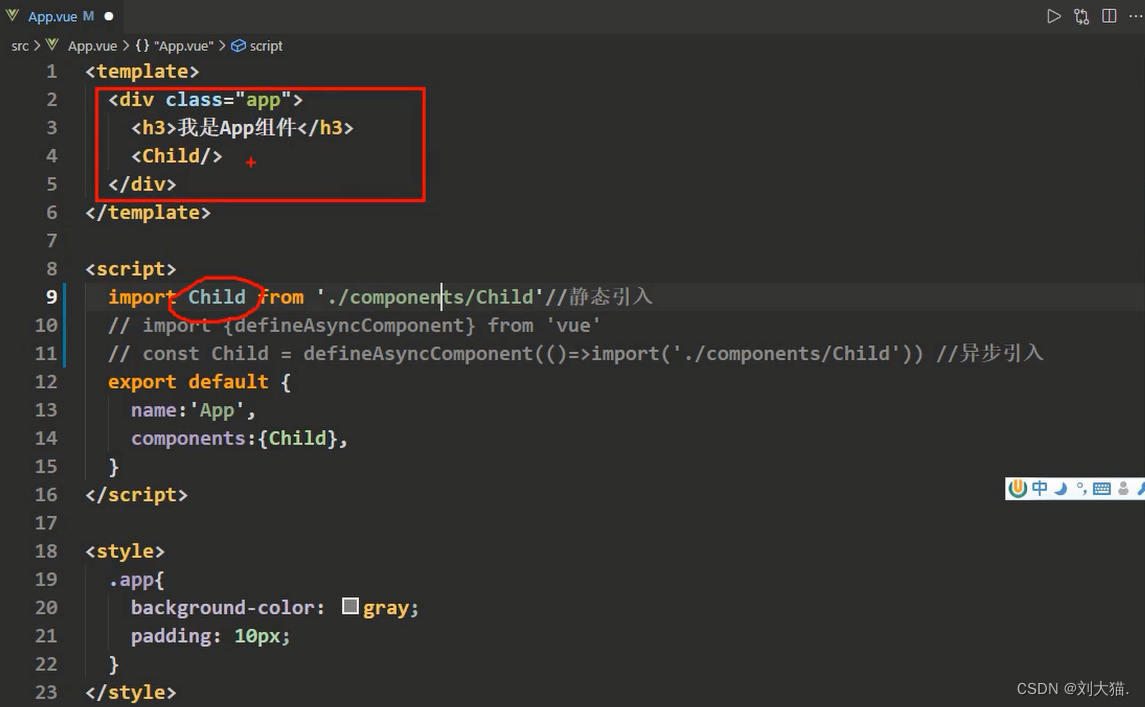
答案:对于静态引入方式来说,只要如图1中第9行没引入成功,那么2-5行的整个div元素都不会渲染,因为第4行等你你引入成功使用呢。

问题2:如果都用静态引入会引发什么问题呢?
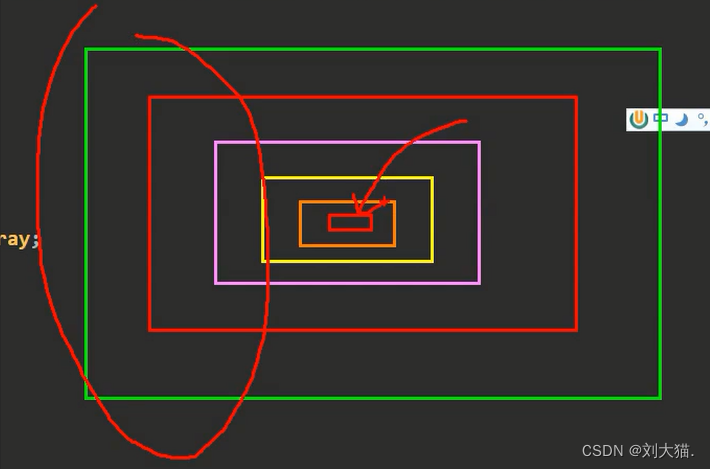
答案:如图2,只要最里面的小红色框加载慢了,那么它外部的所有人都会等最内部红色框加载完成后再去加载,外部所有人都跟着受影响。即:什么时候展示取决于最慢的那个人。

注意点3:
问题:异步引入虽然好些,但是它也存在一个小小的问题
答案:显示会抖动,比如正常会显示2个div,但用户不知道会显示几个,当网速慢只显示出来1个的时候,用户以为显示完了,结果歘一下又蹦出来一个div,这就叫抖动效果,明显不友好。因此使用Suspense就可以解决这个异步显示有先后的问题。
注意点4:
这个Suspense就相当于插槽,人家给你提供了2个插槽,其中第1个插槽用于展示你真正想展示的内容,而第2个插槽用来展示你内容还没加载出来时候的替代展示内容。
其中:插槽的2个名字不可以修改,只能用这个:v-slot:default和v-slot:fallback
<template v-slot:default> 中间报过你真正想展示的内容
<template v-slot:fallback> 用于展示未加载完成时替代展示的内容
注意点5:
让你的组件等一等再加载,有2种方法:
方法1:使网速变慢,且使用Suspense异步加载
<Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>稍等,加载中...</h3></template>
</Suspense>
方法2:使用Promise
async setup(){let sum = ref(0)let p = new Promise((resolve,reject)=>{setTimeout(()=>{resolve({sum})},3000)})return await p
}
案例
完整代码
项目结构

main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)//挂载
app.mount('#app')
App.vue
<template><div class="app"><h3>我是App组件</h3><Suspense><template v-slot:default><Child/></template><template v-slot:fallback><h3>稍等,加载中...</h3></template></Suspense></div>
</template><script>// import Child from './components/Child'//静态引入import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child')) //异步引入export default {name:'App',components:{Child},}
</script><style>.app{background-color: gray;padding: 10px;}
</style>
Child.vue
<template><div class="child"><h3>我是Child组件</h3>{{sum}}</div>
</template><script>import {ref} from 'vue'export default {name:'Child',async setup(){let sum = ref(0)let p = new Promise((resolve,reject)=>{setTimeout(()=>{resolve({sum})},3000)})return await p}}
</script><style>.child{background-color: skyblue;padding: 10px;}
</style>
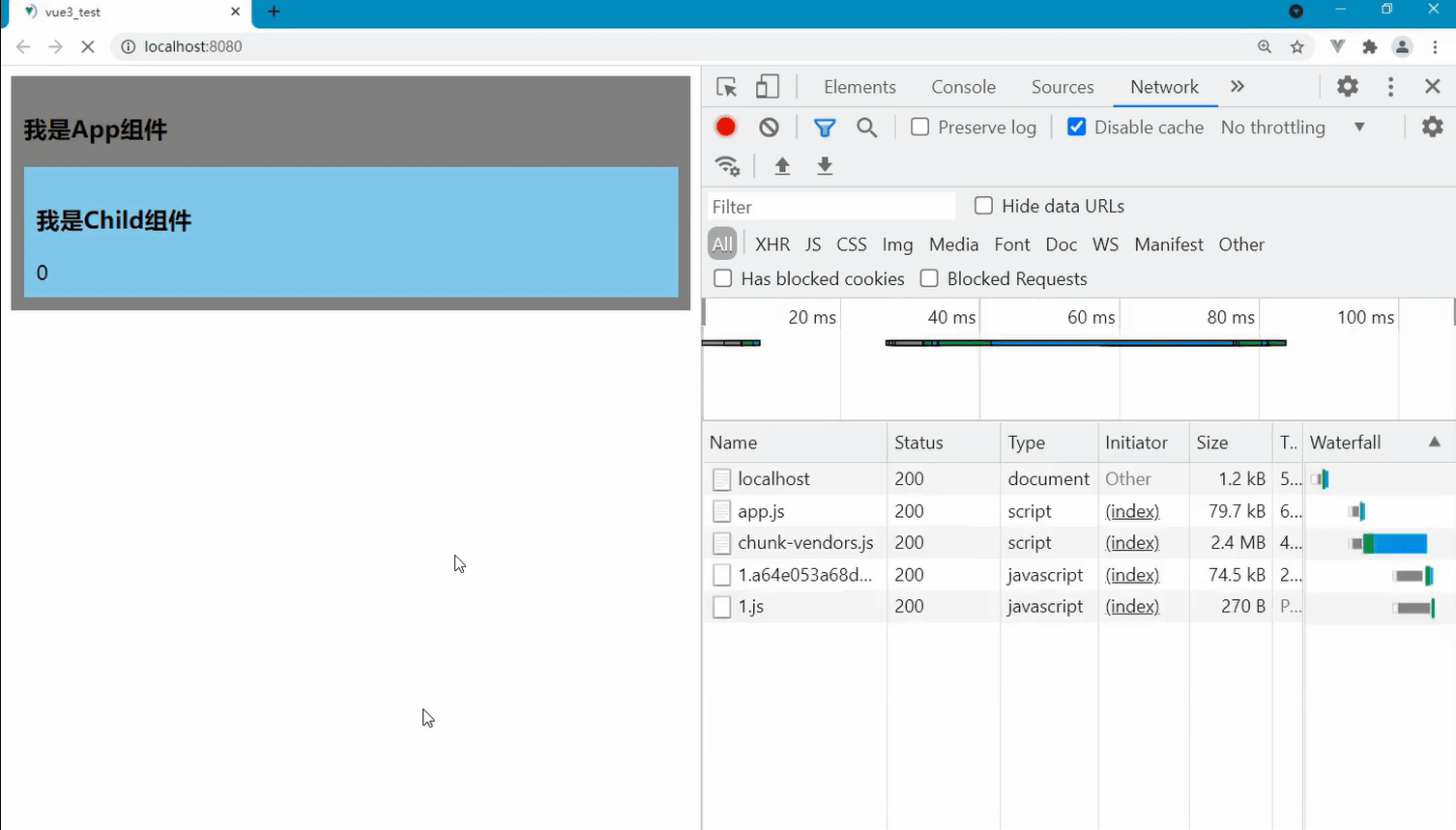
结果展示:

本人其他相关文章链接
1.《vue3第五章》新的组件,包含:Fragment、Teleport、Suspense
2.vue3知识点:Teleport组件
3.vue3知识点:Suspense组件