原创 吴旭东 无限大infinity
和昨天的一样,带来了六款注册界面,可复制源码(需要定制请加微信)
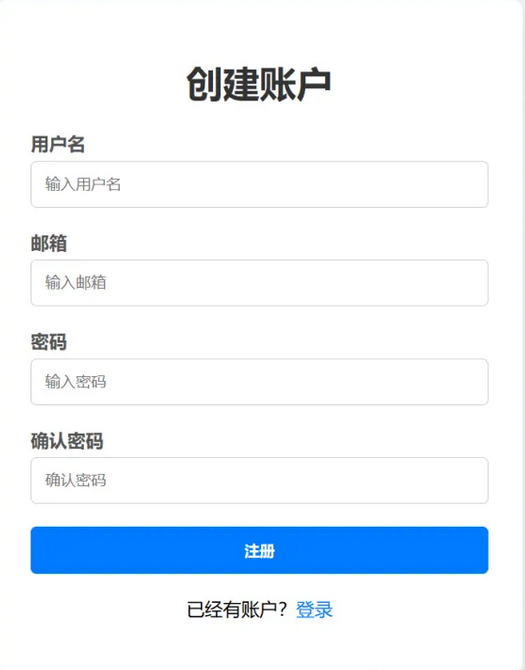
第一款–简约风格

HTML:
<!DOCTYPE html>
<html lang="zh">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>注册界面</title>
</head>
<body> <div class="registration-container"> <h1>创建账户</h1> <form id="registrationForm" onsubmit="return handleRegister()"> <div class="input-group"> <label for="username">用户名</label> <input type="text" id="username" placeholder="输入用户名" required> </div> <div class="input-group"> <label for="email">邮箱</label> <input type="email" id="email" placeholder="输入邮箱" required> </div> <div class="input-group"> <label for="password">密码</label> <input type="password" id="password" placeholder="输入密码" required> </div> <div class="input-group"> <label for="confirm-password">确认密码</label> <input type="password" id="confirm-password" placeholder="确认密码" required> </div> <button type="submit">注册</button> </form> <div id="message"></div> <div class="footer"> <p>已经有账户?<a href="#">登录</a></p> </div> </div> <script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { display: flex; justify-content: center; align-items: center; height: 100vh; background: linear-gradient(135deg, #f9f9f9, #ebeff2); font-family: 'Arial', sans-serif;
} .registration-container { background: white; padding: 30px; border-radius: 10px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.1); max-width: 400px; width: 100%;
} h1 { text-align: center; color: #333;
} .input-group { margin-bottom: 20px;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #555;
} input { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 5px; transition: border-color 0.3s; box-sizing: border-box; /* 确保padding不超出宽度 */
} input:focus { border-color: #007bff; outline: none;
} button { width: 100%; padding: 12px; background-color: #007bff; color: white; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s;
} button:hover { background-color: #0056b3;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #007bff; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}
ExplainJavaScript (script.js)function handleRegister() {const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirm-password').value;const messageElement = document.getElementById('message');// 简单的验证if (password !== confirmPassword) {messageElement.textContent = '密码和确认密码不匹配!';messageElement.style.color = 'red';return false;}// 在这里可以进行进一步的处理,例如发送数据到服务器messageElement.textContent = '注册成功!';messageElement.style.color = 'green';// 阻止表单的默认提交行为return false;
}
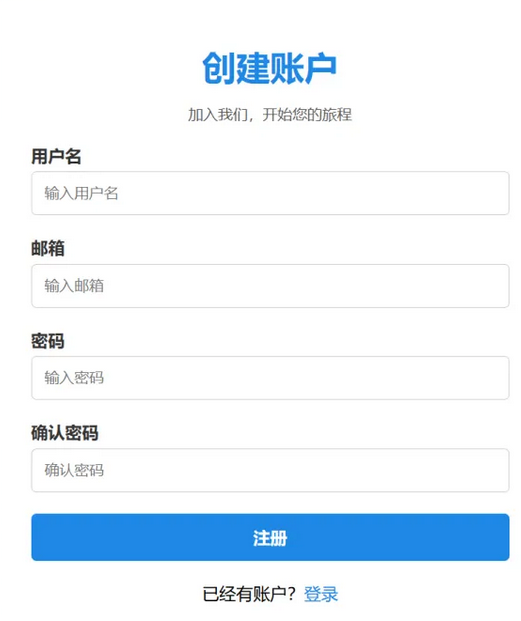
第二款–商务风格

HTML:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>注册界面</title>
</head>
<body><div class="registration-container"><h1>创建账户</h1><p class="subtitle">加入我们,开始您的旅程</p><form id="registrationForm" onsubmit="return handleRegister()"><div class="input-group"><label for="username">用户名</label><input type="text" id="username" placeholder="输入用户名" required></div><div class="input-group"><label for="email">邮箱</label><input type="email" id="email" placeholder="输入邮箱" required></div><div class="input-group"><label for="password">密码</label><input type="password" id="password" placeholder="输入密码" required></div><div class="input-group"><label for="confirm-password">确认密码</label><input type="password" id="confirm-password" placeholder="确认密码" required></div><button type="submit">注册</button></form><div id="message"></div><div class="footer"><p>已经有账户?<a href="#">登录</a></p></div></div><script src="script.js"></script>
</body>
</html>
CSS (styles.css):
body { display: flex; justify-content: center; align-items: center; height: 100vh; background: linear-gradient(135deg, #e3f2fd, #bbdefb); font-family: 'Arial', sans-serif;
} .registration-container { background: white; padding: 40px; border-radius: 15px; box-shadow: 0 6px 30px rgba(0, 0, 0, 0.15); max-width: 450px; width: 100%; text-align: center;
} h1 { margin-bottom: 10px; color: #1e88e5;
} .subtitle { margin-bottom: 20px; color: #555; font-size: 14px;
} .input-group { margin-bottom: 20px; text-align: left;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #333;
} input { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 5px; transition: border-color 0.3s; font-size: 14px; box-sizing: border-box; /* 确保padding不超出宽度 */ } input:focus { border-color: #1e88e5; outline: none; box-shadow: 0 0 5px rgba(30, 136, 229, 0.5);
} button { width: 100%; padding: 12px; background-color: #1e88e5; color: white; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s; font-size: 16px;
} button:hover { background-color: #1976d2;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #1e88e5; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}
JavaScript (script.js):
function handleRegister() {const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirm-password').value;const messageElement = document.getElementById('message');// 简单的验证if (password !== confirmPassword) {messageElement.textContent = '密码和确认密码不匹配!';messageElement.style.color = 'red';return false;}// 进行进一步处理,例如发送数据到服务器messageElement.textContent = '注册成功!';messageElement.style.color = 'green';// 阻止表单的默认提交行为return false;
}
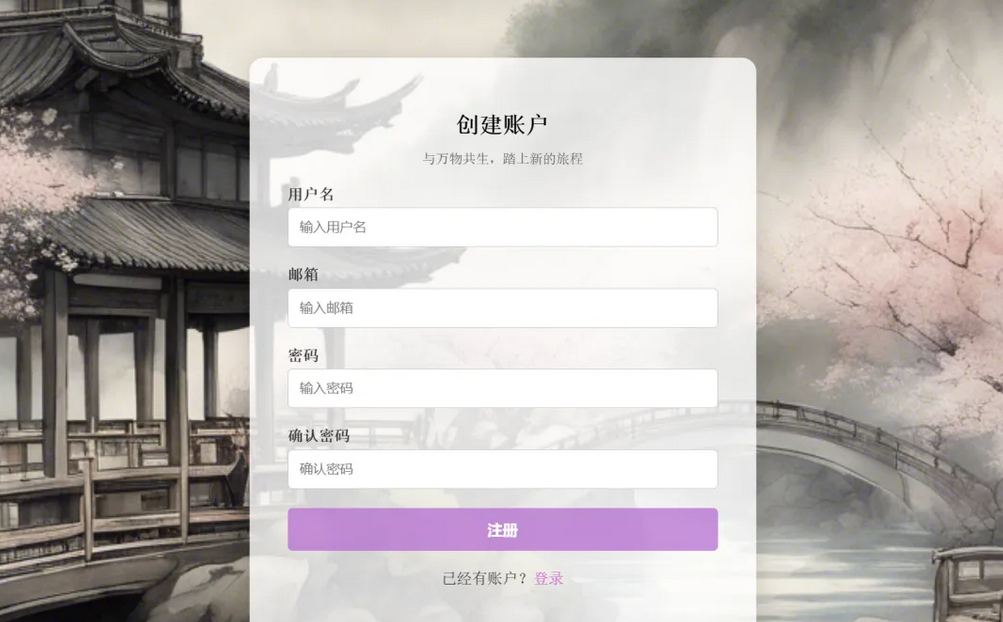
第三款–中国水墨丹青风格


HTML:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>注册界面</title>
</head>
<body><div class="registration-container"><h1>创建账户</h1><p class="subtitle">与万物共生,踏上新的旅程</p><form id="registrationForm" onsubmit="return handleRegister()"><div class="input-group"><label for="username">用户名</label><input type="text" id="username" placeholder="输入用户名" required></div><div class="input-group"><label for="email">邮箱</label><input type="email" id="email" placeholder="输入邮箱" required></div><div class="input-group"><label for="password">密码</label><input type="password" id="password" placeholder="输入密码" required></div><div class="input-group"><label for="confirm-password">确认密码</label><input type="password" id="confirm-password" placeholder="确认密码" required></div><button type="submit">注册</button></form><div id="message"></div><div class="footer"><p>已经有账户?<a href="#">登录</a></p></div></div><script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { display: flex; justify-content: center; align-items: center; height: 100vh; background: url('../../loginBig/login3/img/2.png') no-repeat center center fixed; background-size: cover; font-family: 'SimSun', serif; color: #333;
} .registration-container { background: rgba(255, 255, 255, 0.8); padding: 40px; border-radius: 15px; box-shadow: 0 6px 30px rgba(0, 0, 0, 0.2); max-width: 450px; width: 100%; text-align: center;
} h1 { margin-bottom: 10px; color: #000; font-size: 24px;
} .subtitle { margin-bottom: 20px; color: #555; font-size: 14px;
} .input-group { margin-bottom: 20px; text-align: left;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #333;
} input { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 5px; transition: border-color 0.3s; font-size: 14px; box-sizing: border-box;
} input:focus { border-color: #d192d3; outline: none;
} button { width: 100%; padding: 12px; background-color: #b872d2c5; color: white; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s; font-size: 16px;
} button:hover { background-color: #6d4a64;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #cd58cd; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}
JavaScript (script.js):
function handleRegister() {const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirm-password').value;const messageElement = document.getElementById('message');// 简单的验证if (password !== confirmPassword) {messageElement.textContent = '密码和确认密码不匹配!';messageElement.style.color = 'red';return false;}// 进行进一步处理,例如发送数据到服务器messageElement.textContent = '注册成功!';messageElement.style.color = 'green';// 阻止表单的默认提交行为return false;
}
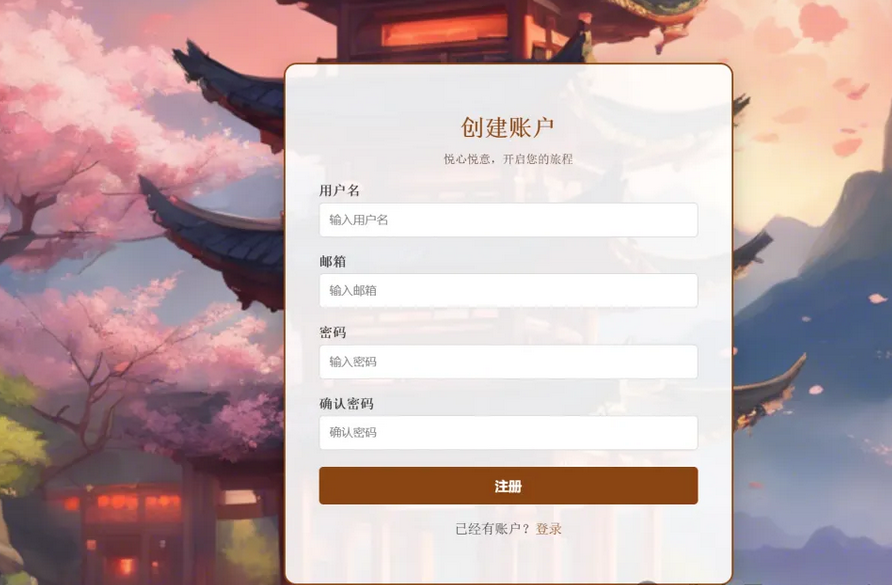
第四款–中国风

HTML:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>注册界面</title>
</head>
<body><div class="registration-container"><h1>创建账户</h1><form id="registrationForm" onsubmit="return handleRegister()"><div class="input-group"><label for="username">用户名</label><input type="text" id="username" placeholder="输入用户名" required></div><div class="input-group"><label for="email">邮箱</label><input type="email" id="email" placeholder="输入邮箱" required></div><div class="input-group"><label for="password">密码</label><input type="password" id="password" placeholder="输入密码" required></div><div class="input-group"><label for="confirm-password">确认密码</label><input type="password" id="confirm-password" placeholder="确认密码" required></div><button type="submit">注册</button></form><div id="message"></div><div class="footer"><p>已经有账户?<a href="#">登录</a></p></div></div><script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { display: flex; justify-content: center; align-items: center; height: 100vh; background: url('../../loginBig/login2/img/2.png') no-repeat center center fixed; background-size: cover; font-family: 'SimSun', serif;color: #333;
} .registration-container { background: rgba(255, 255, 255, 0.9);border: 2px solid #8B4513; padding: 40px; border-radius: 15px; box-shadow: 0 6px 30px rgba(0, 0, 0, 0.2); max-width: 450px; width: 100%; text-align: center;
} h1 { margin-bottom: 10px; color: #8B4513; font-size: 28px;
} .subtitle { margin-bottom: 20px; color: #5B3A29;font-size: 14px;
} .input-group { margin-bottom: 20px; text-align: left;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #333;
} input { width: 100%; padding: 12px; border: 1px solid #ccc; border-radius: 5px; transition: border-color 0.3s; font-size: 14px; box-sizing: border-box;
} input:focus { border-color: #8B4513; outline: none;
} button { width: 100%; padding: 12px; background-color: #8B4513; color: white; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s; font-size: 16px;
} button:hover { background-color: #6F3C2A;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #8B4513; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}
JavaScript (script.js):
function handleRegister() {const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirm-password').value;const messageElement = document.getElementById('message');// 简单的验证if (password !== confirmPassword) {messageElement.textContent = '密码和确认密码不匹配!';messageElement.style.color = 'red';return false;}// 在这里可以进行进一步的处理,例如发送数据到服务器messageElement.textContent = '注册成功!';messageElement.style.color = 'green';// 阻止表单的默认提交行为return false;
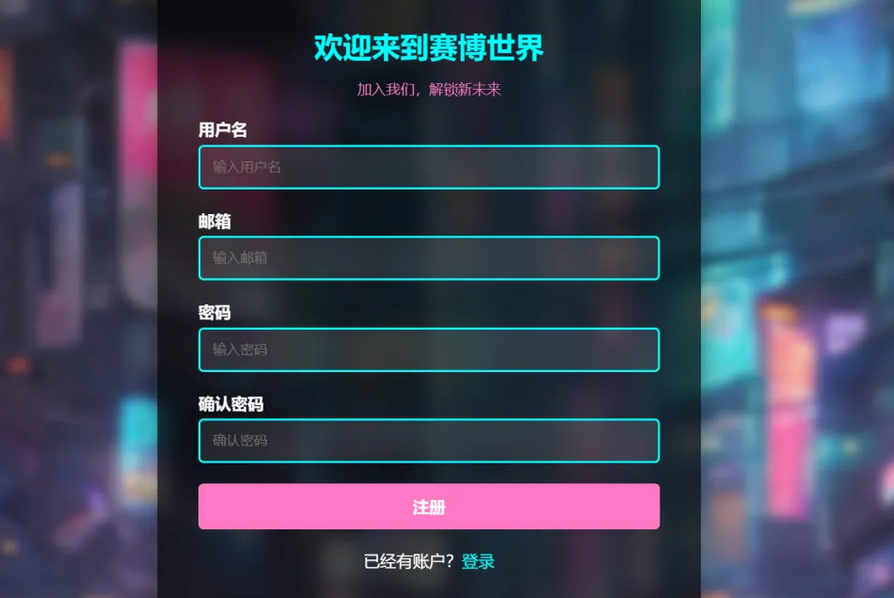
}第五款–赛博朋克风格


HTML:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>赛博朋克注册界面</title>
</head>
<body><div class="background"></div><div class="registration-container"><h1>欢迎来到赛博世界</h1><p class="subtitle">加入我们,解锁新未来</p><form id="registrationForm" onsubmit="return handleRegister()"><div class="input-group"><label for="username">用户名</label><input type="text" id="username" placeholder="输入用户名" required></div><div class="input-group"><label for="email">邮箱</label><input type="email" id="email" placeholder="输入邮箱" required></div><div class="input-group"><label for="password">密码</label><input type="password" id="password" placeholder="输入密码" required></div><div class="input-group"><label for="confirm-password">确认密码</label><input type="password" id="confirm-password" placeholder="确认密码" required></div><button type="submit">注册</button></form><div id="message"></div><div class="footer"><p>已经有账户?<a href="#">登录</a></p></div></div><script src="script.js"></script>
</body>
</html>
CSS (styles.css):
body { margin: 0; font-family: 'Arial', sans-serif; background: black; color: #ffffff; overflow: hidden;
} .background { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: url('../../loginBig/login4/img/2.png') no-repeat center center fixed; background-size: cover; filter: blur(5px);
} .registration-container { position: relative; z-index: 1; background: rgba(0, 0, 0, 0.7); padding: 40px; border-radius: 15px; box-shadow: 0 10px 30px rgba(0, 0, 0, 0.5); backdrop-filter: blur(8px); max-width: 450px; margin: auto; text-align: center;
} h1 { margin-bottom: 10px; color: #0ff;font-size: 28px;
} .subtitle { margin-bottom: 20px; color: #ff79c6; font-size: 14px;
} .input-group { margin-bottom: 20px; text-align: left;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #ffffff;
} input { width: 100%; padding: 12px; border: 2px solid #0ff; border-radius: 5px; background: rgba(255, 255, 255, 0.1);color: #ffffff; transition: border-color 0.3s; box-sizing: border-box; } input:focus { border-color: #ff79c6;outline: none;
} button { width: 100%; padding: 12px; background-color: #ff79c6; color: white; border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s; font-size: 16px;
} button:hover { background-color: #0ff;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #0ff; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}
JavaScript (script.js):
function handleRegister() {const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirm-password').value;const messageElement = document.getElementById('message');// 简单的验证if (password !== confirmPassword) {messageElement.textContent = '密码和确认密码不匹配!';messageElement.style.color = 'red';return false;}// 进行进一步处理,例如发送数据到服务器messageElement.textContent = '注册成功!';messageElement.style.color = 'green';// 阻止表单的默认提交行为return false;
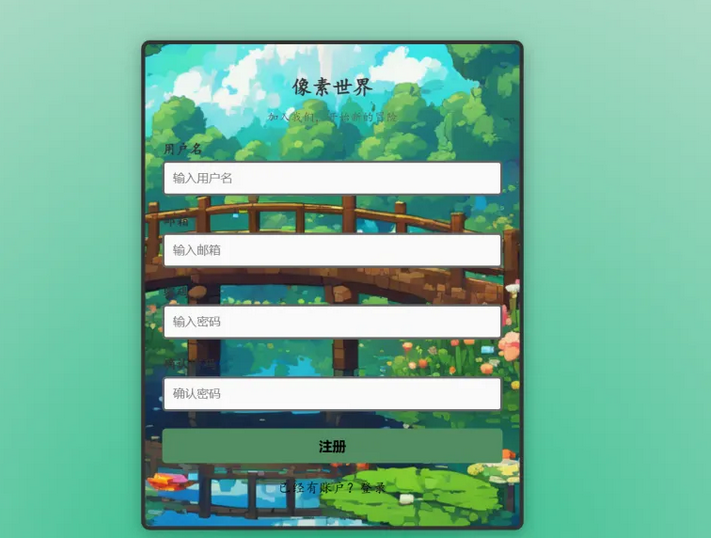
}第六款–像素风格


HTML:
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>像素风格注册界面</title>
</head>
<body><div class="registration-container"><h1>像素世界</h1><p class="subtitle">加入我们,开始新的冒险</p><form id="registrationForm" onsubmit="return handleRegister()"><div class="input-group"><label for="username">用户名</label><input type="text" id="username" placeholder="输入用户名" required></div><div class="input-group"><label for="email">邮箱</label><input type="email" id="email" placeholder="输入邮箱" required></div><div class="input-group"><label for="password">密码</label><input type="password" id="password" placeholder="输入密码" required></div><div class="input-group"><label for="confirm-password">确认密码</label><input type="password" id="confirm-password" placeholder="确认密码" required></div><button type="submit">注册</button></form><div id="message"></div><div class="footer"><p>已经有账户?<a href="#">登录</a></p></div></div><script src="script.js"></script>
</body>
</html>CSS (styles.css):
body { display: flex; justify-content: center; align-items: center; height: 100vh; background: radial-gradient(ellipse at bottom, #20ba84 0%, #e0e6df 100%) fixed; font-family: 'Press Start 2P', cursive;
} .registration-container { background: #ffffff; /* 白色背景 */ background: url('../../loginBig/login5/img/2.png') no-repeat center center fixed;padding: 20px; border: 5px solid #333; /* 深色边框 */ border-radius: 10px; box-shadow: 0 4px 20px rgba(0, 0, 0, 0.3); max-width: 400px; width: 100%; text-align: center;
} h1 { margin-bottom: 10px; color: #333; /* 字体颜色 */ font-size: 24px;
} .subtitle { margin-bottom: 20px; color: #555; /* 字体颜色 */ font-size: 14px;
} .input-group { margin-bottom: 20px; text-align: left;
} label { display: block; margin-bottom: 5px; font-weight: bold; color: #333;
} input { width: 100%; padding: 10px; border: 3px solid #666; border-radius: 5px; background: #fafafa; color: #333; font-size: 14px; box-sizing: border-box;transition: border-color 0.3s;
} input:focus { border-color: #459e54; outline: none;
} button { width: 100%; padding: 10px; background-color: #528e64; color: rgb(0, 0, 0); border: none; border-radius: 5px; font-weight: bold; cursor: pointer; transition: background-color 0.3s; font-size: 16px;
} button:hover { background-color: #49b190;
} #message { text-align: center; margin-top: 15px; color: red;
} .footer { text-align: center; margin-top: 20px;
} .footer a { color: #000000; text-decoration: none;
} .footer a:hover { text-decoration: underline;
}JavaScript (script.js):
function handleRegister() {const username = document.getElementById('username').value;const email = document.getElementById('email').value;const password = document.getElementById('password').value;const confirmPassword = document.getElementById('confirm-password').value;const messageElement = document.getElementById('message');// 简单的验证if (password !== confirmPassword) {messageElement.textContent = '密码和确认密码不匹配!';messageElement.style.color = 'red';return false;}// 进行进一步处理,例如发送数据到服务器messageElement.textContent = '注册成功!';messageElement.style.color = 'green';// 阻止表单的默认提交行为return false;
}