vue3 如何使用router路由表 创建 Menu 导航菜单
-
1. vue3 如何使用router路由表 创建 Menu 导航菜单
-
1.1. 安装 Vue Router
-
1.2. 设置路由
-
1.3. 在主应用中使用路由
-
1.4. 创建导航菜单组件
-
1.5. 在布局中使用导航菜单

1. vue3 如何使用router路由表 创建 Menu 导航菜单
在 Vue 3 中集成路由(router)和导航菜单(Menu)是一个常见的需求,尤其是在开发具有多个页面或视图的应用程序时。
下面是一些基本步骤来展示如何设置 Vue Router 并与导航菜单组件集成。
1.1. 安装 Vue Router
首先确保你已经安装了 Vue Router。
如果还没有安装,可以通过 npm 或 yarn 进行安装:
npm install vue-router@4 // 或者使用 yarn yarn add vue-router@4
1.2. 设置路由
创建路由配置文件,通常命名为 router.js 或 router/index.js,并定义你的路由:
import { createRouter, createWebHistory } from 'vue-router';
import Home from '../views/Home.vue';
import About from '../views/About.vue';const routes = [{path: '/',name: 'Home',component: Home,},{path: '/about',name: 'About',component: About,},
];const router = createRouter({history: createWebHistory(),routes,
});export default router;
1.3. 在主应用中使用路由
确保在你的主应用文件中导入并使用路由:
import { createApp } from 'vue'; import App from './App.vue'; import router from './router'; // 引入你的路由配置const app = createApp(App); app.use(router); // 使用路由 app.mount('#app');
1.4. 创建导航菜单组件
接下来,你可以创建一个包含链接的导航菜单组件。
这里有一个简单的例子:
<template><nav class="navbar"><ul><li v-for="item in items" :key="item.name"><router-link :to="item.path">{{ item.title }}</router-link></li></ul></nav> </template><script> export default {data() {return {items: [{ title: '首页', path: '/' },{ title: '关于', path: '/about' },],};}, }; </script><style scoped> .navbar ul {list-style-type: none;padding: 0; }.navbar a {text-decoration: none; } </style>
1.5. 在布局中使用导航菜单
将上述创建的导航菜单组件引入到你的全局布局或者需要的地方:
<template><div id="app"><NavigationMenu /> <!-- 使用导航菜单 --><router-view></router-view> <!-- 显示路由对应的视图 --></div> </template><script> import NavigationMenu from './components/NavigationMenu.vue';export default {components: {NavigationMenu,}, }; </script>
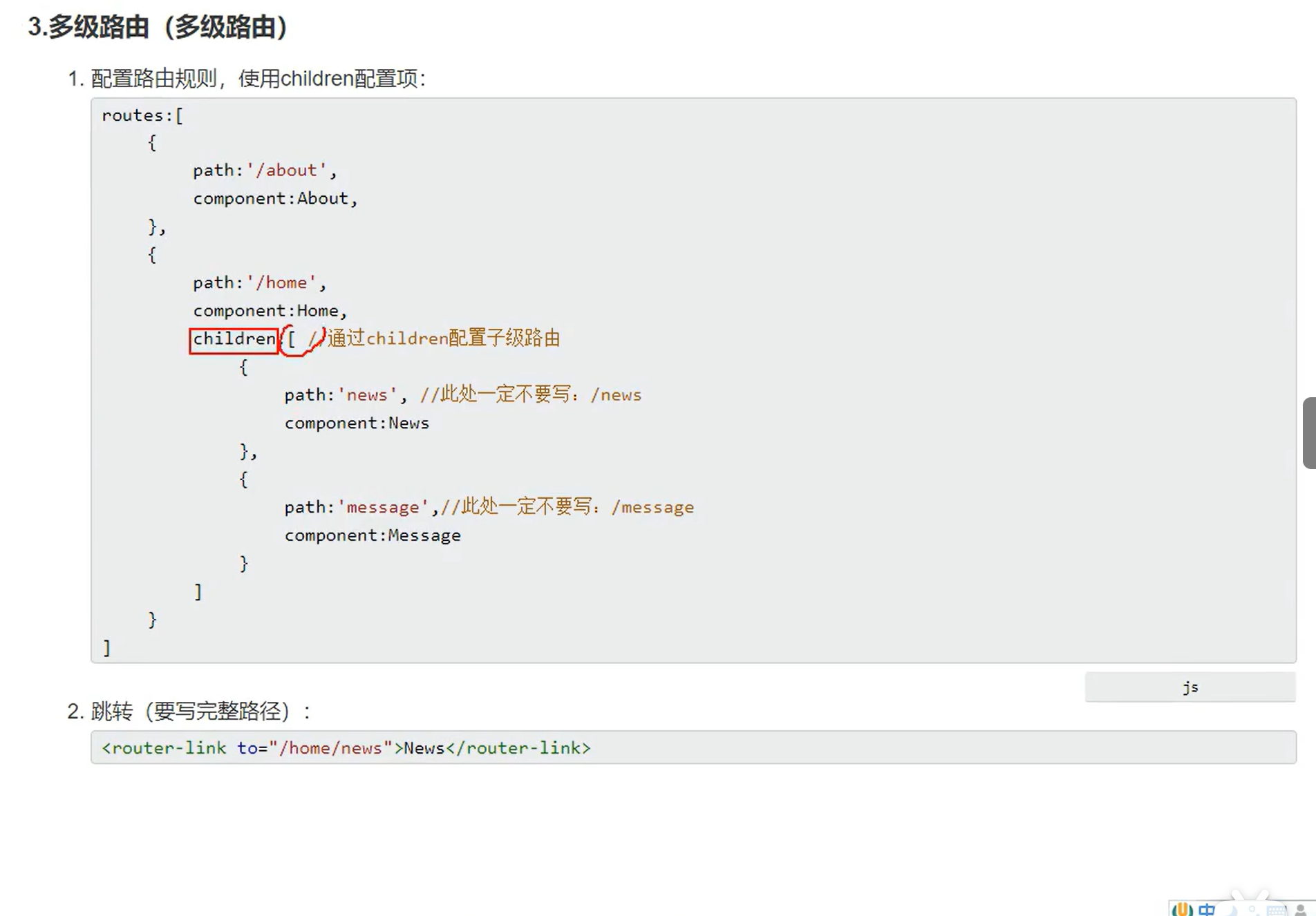
这样就完成了基本的 Vue Router 和导航菜单的设置。当然,根据实际项目的需求,你可能还需要添加更多的功能,比如嵌套路由、动态路由等。
同时,也可以通过 CSS 对导航菜单进行美化,使其更加符合你的设计要求。