随着前端技术的迅猛发展,前后端分离已成为现代Web应用开发的重要趋势。在这个架构中,PHP作为后端语言,配合Vue.js这样的前端框架,可以有效提高开发效率和用户体验。PHP与Vue.js的结合,使得开发者能够专注于各自领域的专业技术,形成高效、灵活的开发模式。
PHP作为一种成熟的后端开发语言,具备强大的服务器端功能,可以处理数据存储、API接口、用户认证等复杂的逻辑。与传统的PHP模板渲染方式不同,前后端分离模式将PHP的主要职责限定在数据处理和接口提供上,前端的展示逻辑则交给Vue.js来实现。Vue.js是一个轻量且灵活的JaScript框架,擅长构建用户界面,特别是在单页应用(SPA)开发中表现出色。通过Vue.js的组件化开发,前端的代码结构更加清晰和可维护。
这种前后端分离的模式带来了多个优势。它使得前后端团队可以独立工作,各自使用适合自己的技术栈。后端开发者可以专注于构建API接口,前端开发者则可以充分发挥Vue.js在动态更新和用户交互方面的优势,提升用户体验。前后端分离提高了代码的可维护性和扩展性。前端页面的修改不会影响后端逻辑,反之亦然,从而减少了开发和维护的难度。
前后端分离模式也为系统的性能优化提供了更多空间。PHP可以处理大量的后台业务逻辑,而Vue.js则能够利用虚拟DOM和响应式数据绑定等特性,保证页面的高效渲染。这种架构使得Web应用在处理高并发请求时更加稳定,尤其是在需要实时更新或交互的场景下,Vue.js的优势尤为明显。
PHP与Vue.js结合的前后端分离模式,既充分发挥了PHP的后端优势,又提升了Vue.js在前端交互方面的能力。随着Web开发技术的不断进步,这种结合将成为构建高效、可扩展的现代Web应用的重要架构选择。
文章转载自:https://www.tuzrj.com/860.html
PHP与Vue.js结合,开发现代Web应用的前后端分离
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/828735.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
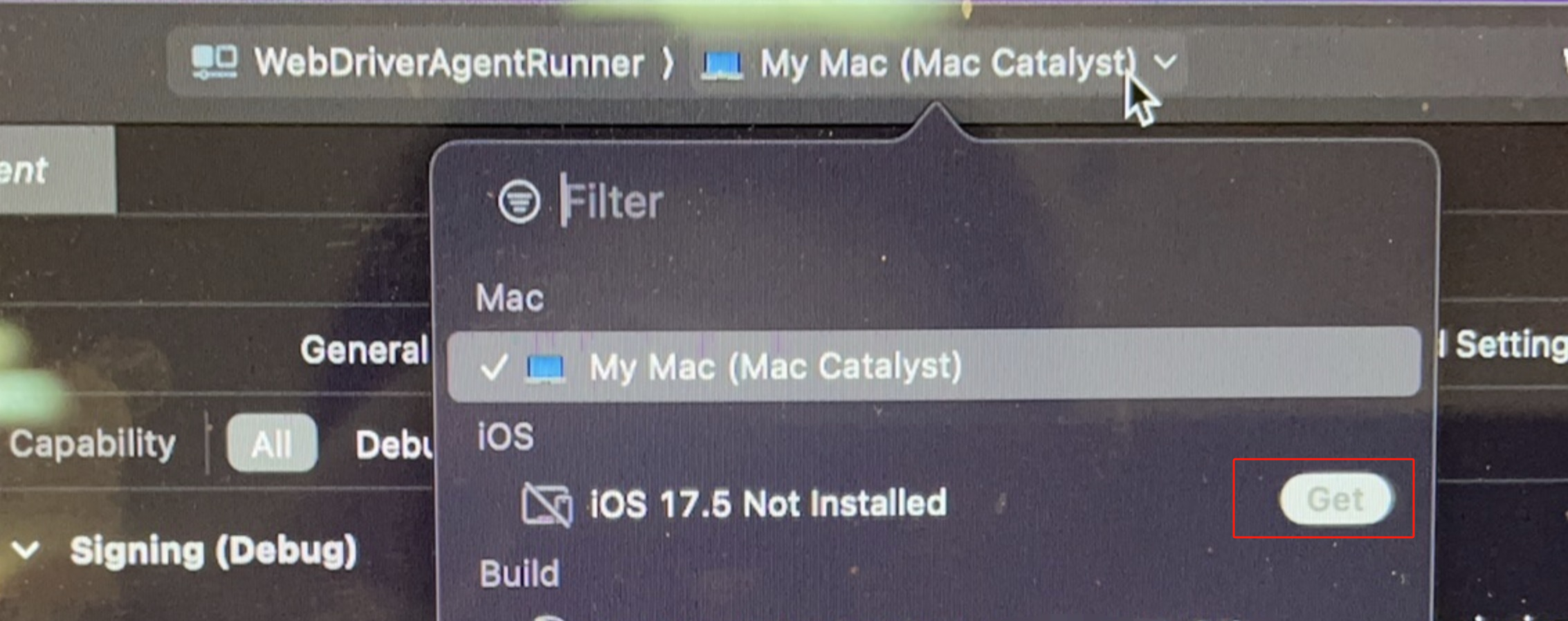
iOS-Tagent上新了,iOS17的wda的部署小技巧你get了吗
iOS17以上设备的wda安装小技巧来啦!快来get这个小技巧吧!感兴趣的同学可以戳推文详细阅读~此文章来源于项目官方公众号:“AirtestProject”
版权声明:允许转载,但转载必须保留原链接;请勿用作商业或者非法用途一、前言
之前有很多同学一直在问如何在iOS17的设备上安装wda…
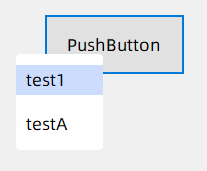
antd Select下拉项数据过多,偶现下拉面板空白
问题
如下,偶现点击选择框,下拉面板空白(数据确定已返回)解决
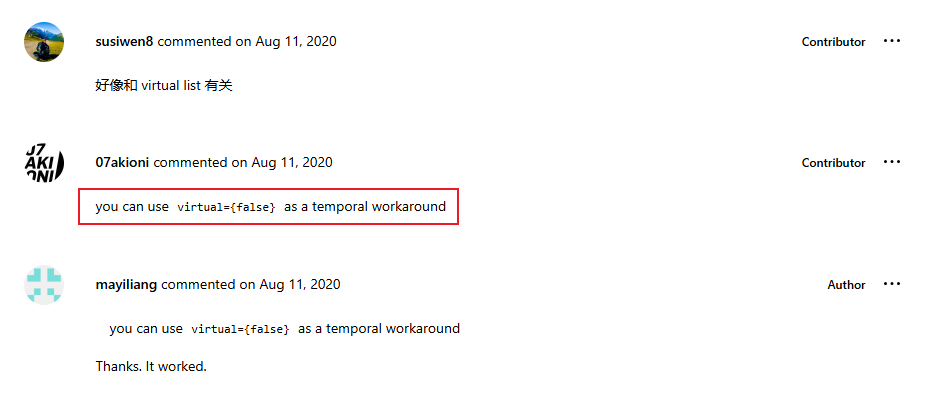
查看github中的issues发现其他人也有同样的问题,大概是和 virtual list 有关
https://github.com/ant-design/ant-design/issues/26116修改代码如下:
<Select...其他属性virtual={false}
/>
Qt 窗口强制禁用系统阴影(自定义菜单)
解决方法
当只使用Qt::FramelessWindowHint时,不会显示系统阴影,因为自定义菜单一般都会添加Qt::Popup,添加Qt::Popup后系统会默认添加阴影效果。
在添加Qt::Popup后,继续添加Qt::NoDropShadowWindowHint枚举解决。最小复现代码:QDialog *dia = new QDialog();dia->set…
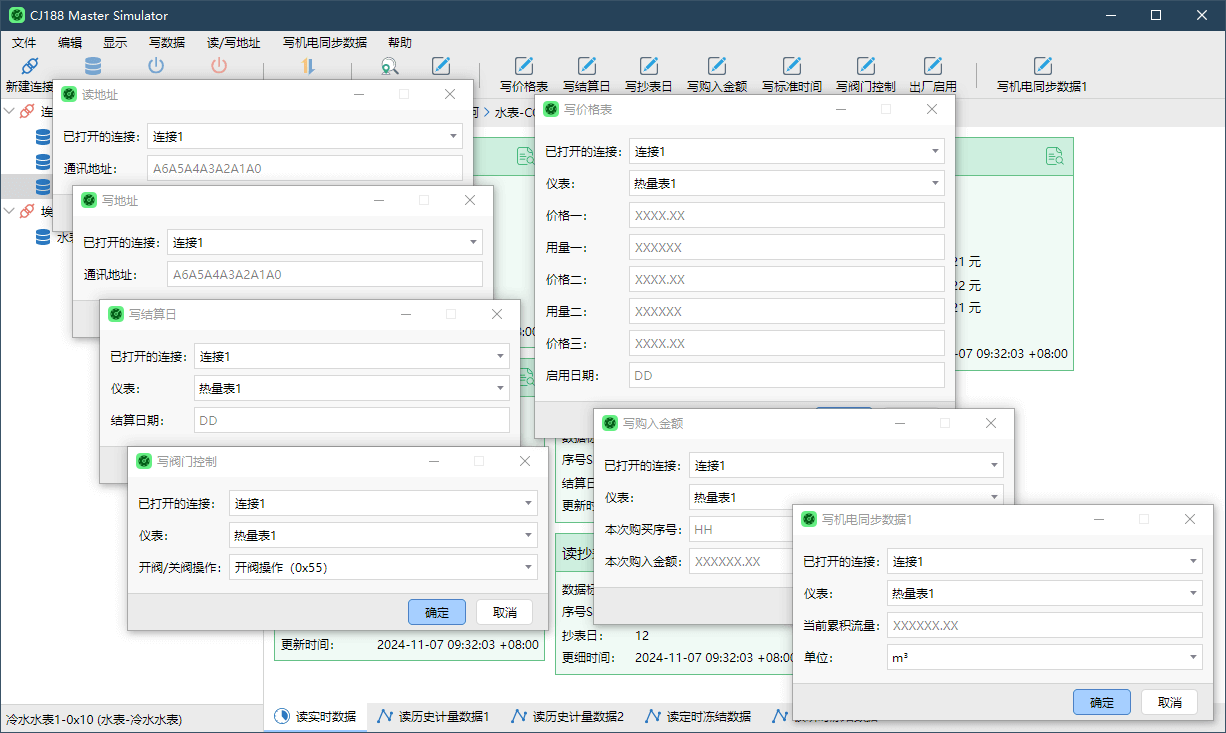
CJ/T188 调试工具介绍
官网下载地址:CJ/T 188 主站模拟器
功能介绍 #可用于任何厂商生产的符合 CJ/T188 标准的电能表。
支持通过串口和 TCP 连接 CJ/T188 设备。
支持 CJ/T188-2004/2018 协议。
同时与多个水表通信。
快速读取与写入数据,以表格形式展示,包含数据标识描述。
完善且人性化的界面设…
OpenHarmony4.1蓝牙芯片如何适配?触觉智能RK3568主板SBC3568演示
当打开蓝牙后没有反应时,需要排查蓝牙节点是否对应、固件是否加载成功,本文介绍开源鸿蒙OpenHarmony4.1系统下适配蓝牙的方法,触觉智能SBC3568主板演示,搭载了瑞芯微RK3568芯片,应用可覆盖边缘计算、人工智能、工业HMI、工业网关、智慧医疗、自助终端、智能零售、能源电力…
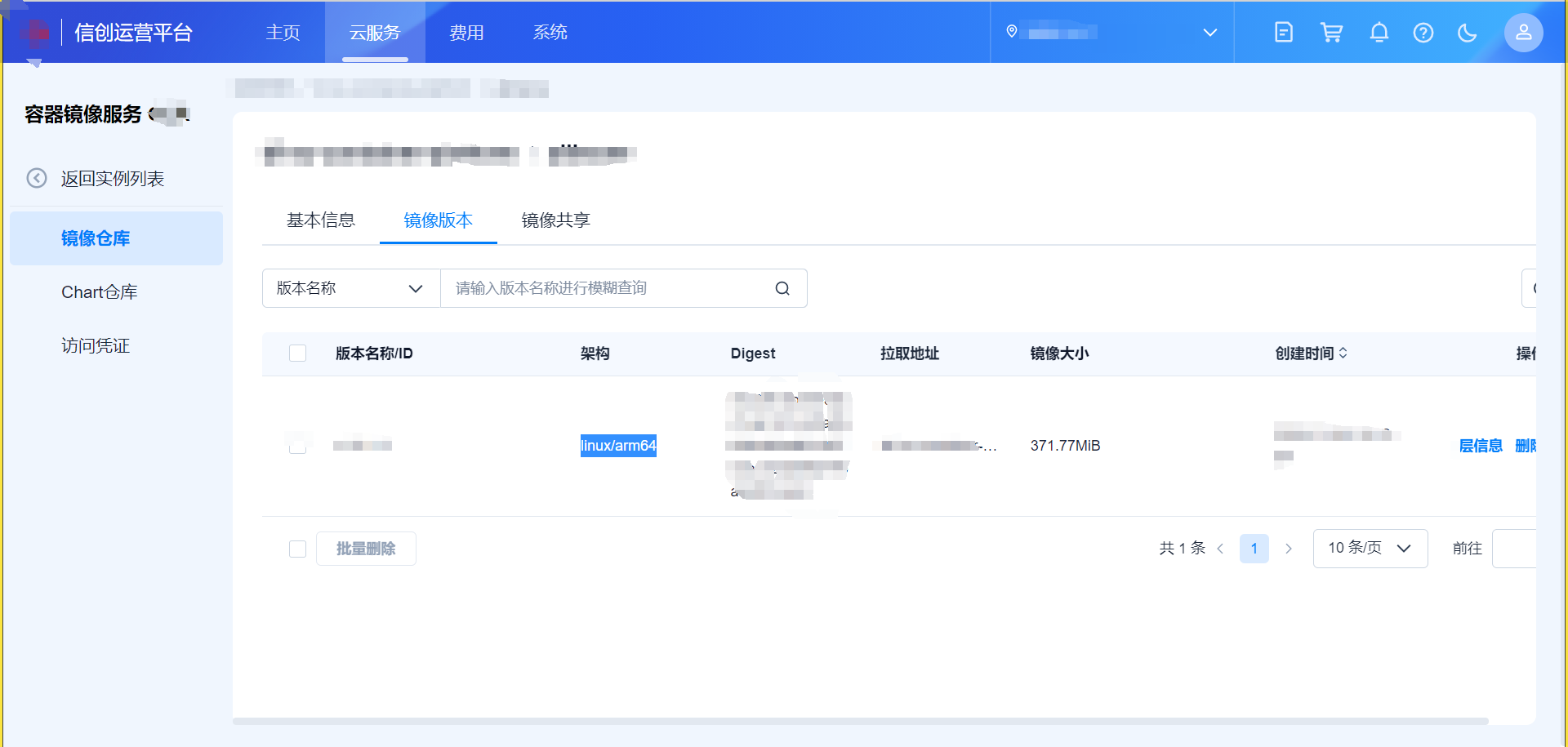
信创化浪潮下的ARM镜像构建指南
前言:在当今科技蓬勃发展的浪潮中,有一股神秘的力量如同幕后的巨擘,强力推动着信创化的进程。这股力量恰似一只无形却力大无穷的巨手,其影响范围广泛,涵盖了从操作系统、形形色色的中间件、数据库,一直到容器平台等诸多领域。
伴随着技术架构的深刻变革,docker 镜像也迎…
export、import、default、as 命令的一个综合性案例
a.js
// a.js
let a = 1;
let b = 2;
let c = 3;// export { a, b, }// 方法一
// export default c;export { a,b,c as default}// 方法二,不可export2个default可以export 多次,b.js
// b.js
// import { a, b, default as c } from ./a.js
// console.log(a,b,c);// 等价于…
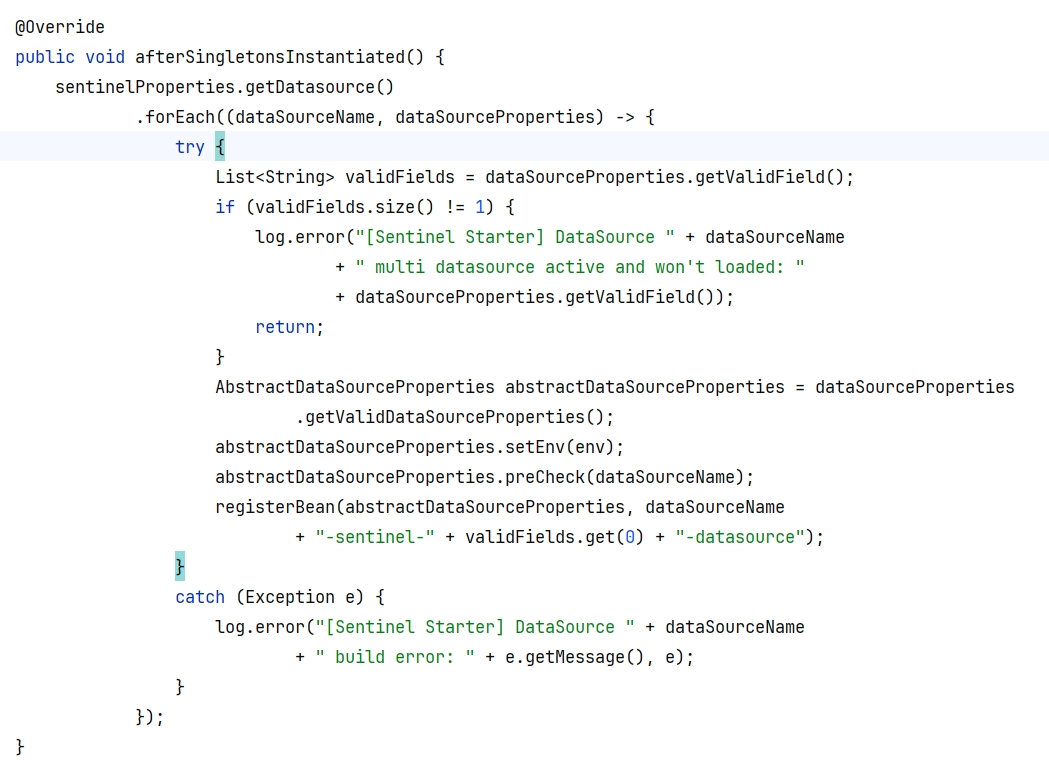
开源分析和落地方案—Sentinel篇
作者:京东物流 刘达一、Sentinel是什么?
Sentinel是从阿里技术体系内诞生并由相关社区从微服务到云原生阶段持续孵化的流量治理组件,在服务熔断限流以及秒级/分钟级监控方面提供了开箱即用的解决方案,此外作为支持云原生的重要探索,还提供了GO语言实现。Sentinel目前拥有着…
基于XAML框架和跨平台项目架构设计的深入技术分析
深入探讨基于XAML的各种平台、跨平台战略以及为有效的项目架构设计所需的核心技术XAML平台和跨平台开发策略
本文基于Vicky&James 2024年10月22日在韩国Microsoft总部BMW meetup会议上的演讲内容重新整理而成。这次研讨会我们深入探讨了基于XAML的各种平台、跨平台战略以及…
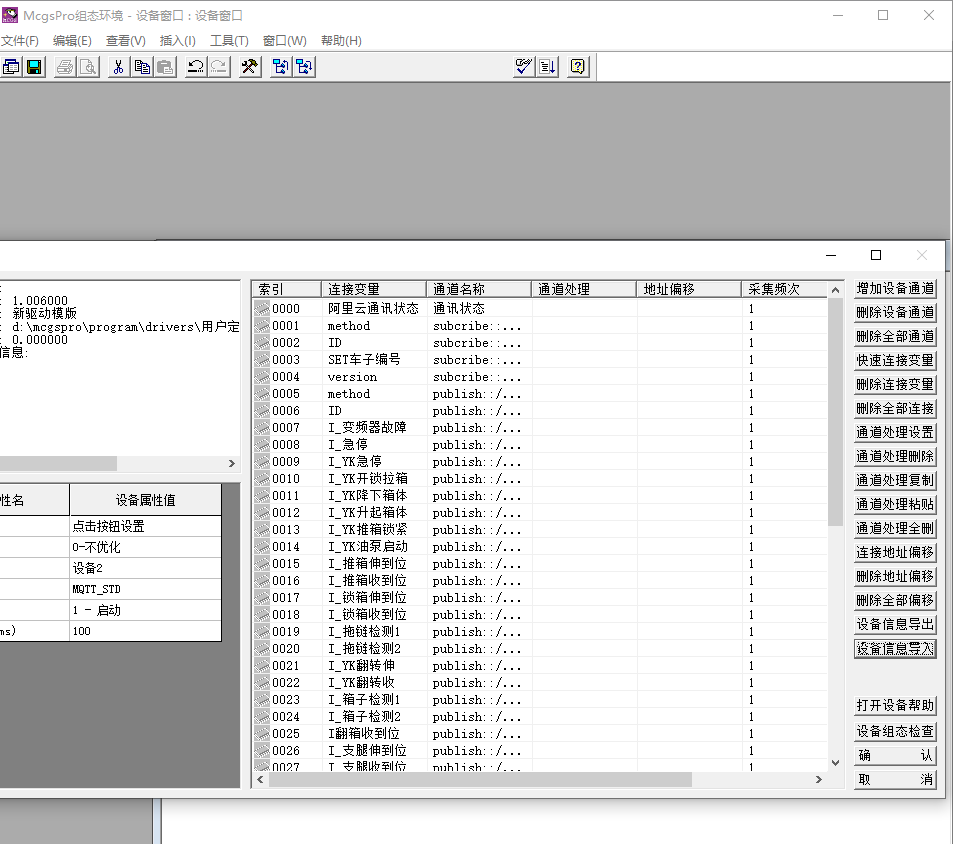
MCGS_MQTT_STD新建设备变量批次导入
在阿里云物联网添加新设备,我比如我这里添加DK0111先导出标准的连接变量,文件名为 MQTT_STD标准参数.csv触摸屏MQTT_STD配置。发布和订阅主题修改导出新建的设备的连接参数打开标准的连接参数和新建项目的连接参数(.CSV文件),并将标准的连接参数里面的变量名复制到新建项目…
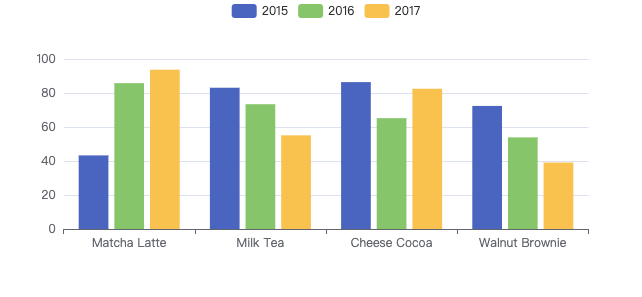
echarts 的使用
官网地址
https://echarts.apache.org/handbook/zh/concepts/dataset
要配合打在echarts Api进行查看,api地址如下:
https://echarts.apache.org/zh/option.html#title
使用步骤一:引入echarts
1、设置dom标签的宽度和高度 2、调用echarts.init方法初始化echarts注:在vue中获…