1. 一键 curd 以及配置菜单
编写控制器方法 - 业务逻辑
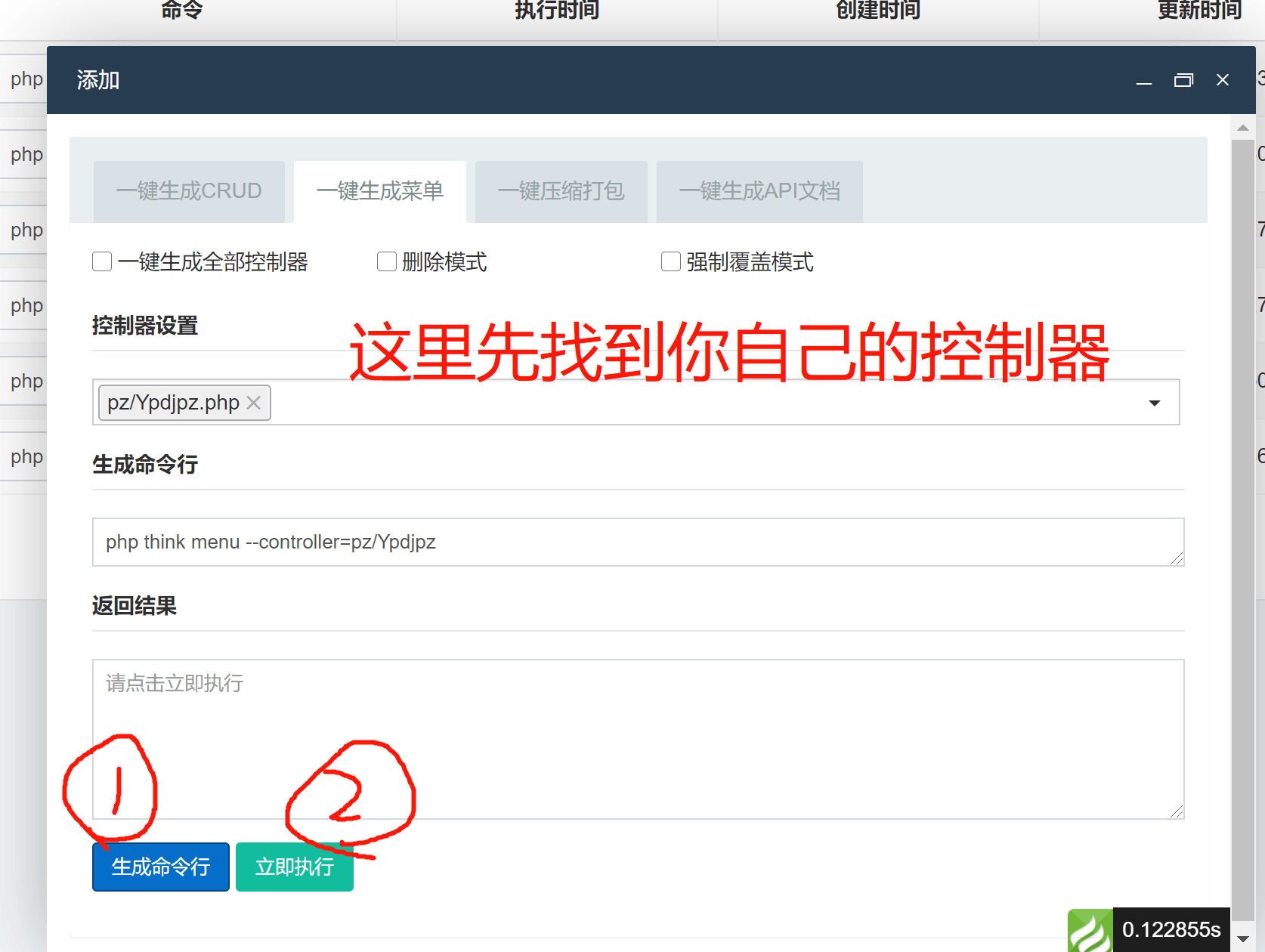
再次一键生成菜单 - 生成刚刚写审核通过方法的控制器。

2. 自定义控制器中方法。
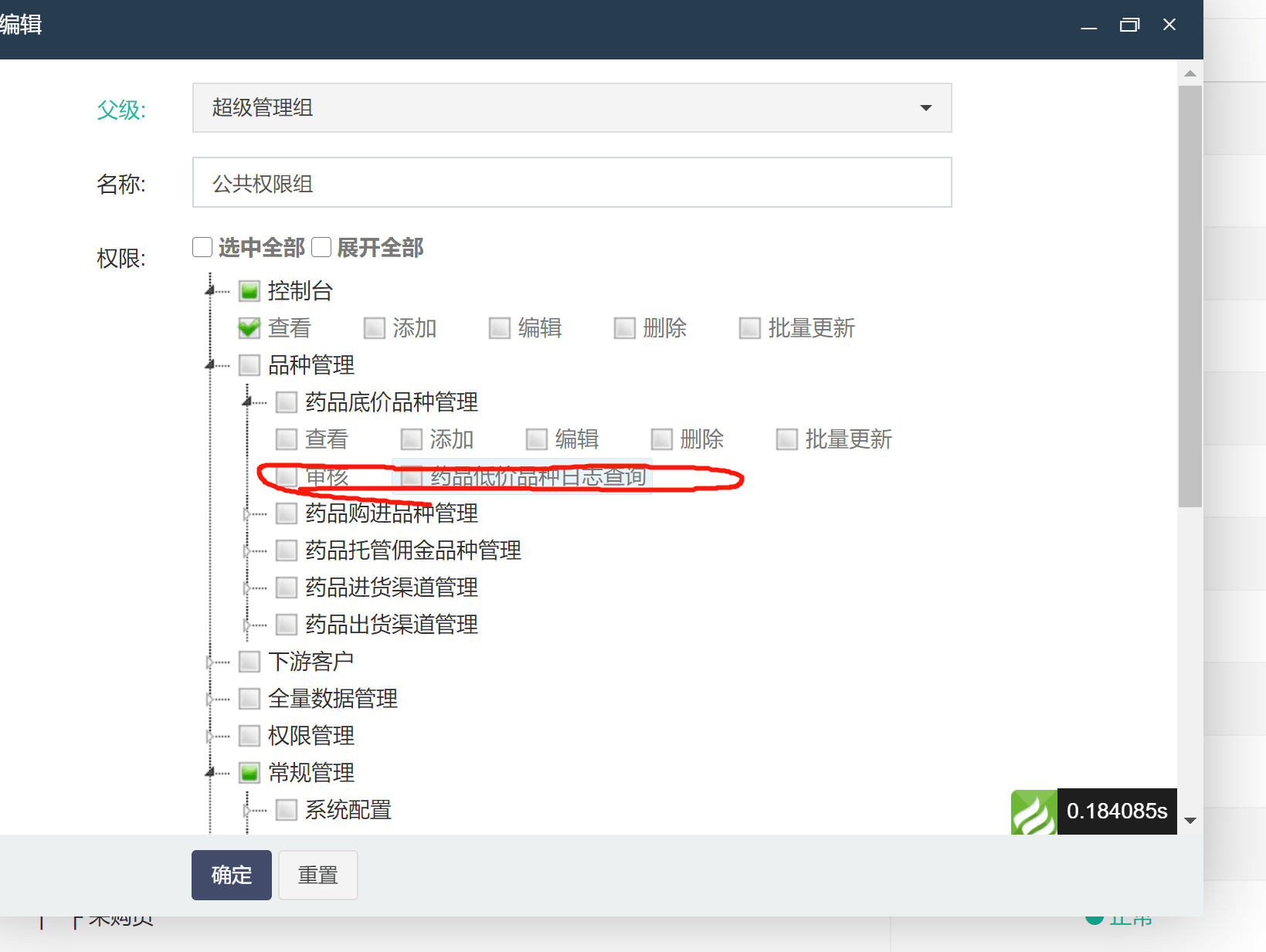
3. 查看角色组的权限,并授予该角色权限。

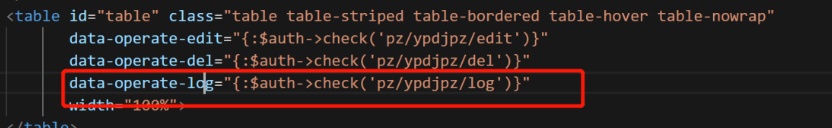
4. 前端修改 index 页面,因为需要权限所以需要加上一句话

data-operate-log="{:$auth->check('pz/ypdjpz/log')}"
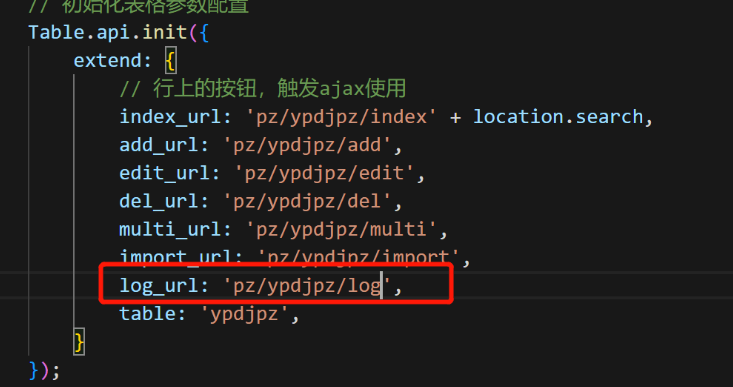
5. 修改对应页面的 js。路径为:public/assets/js/backend/

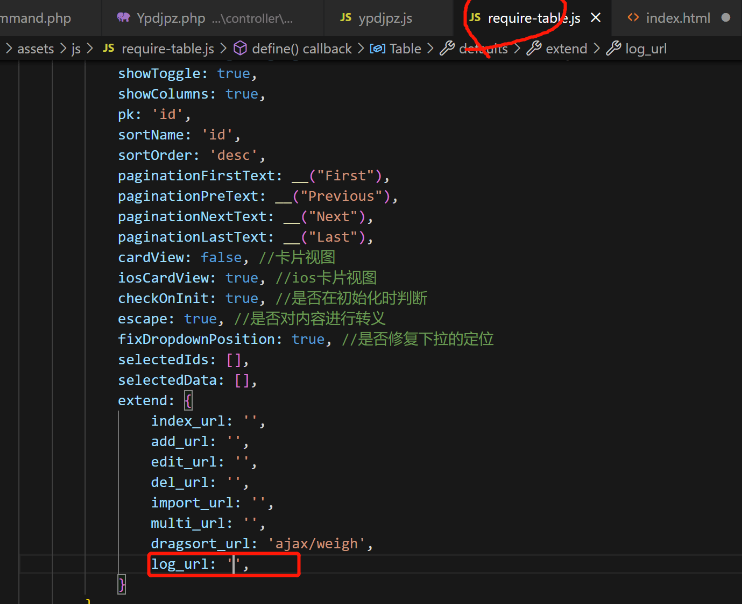
6. 修改公共 js。路径为:public/assets/js/require-table.js
6.1 新增 url

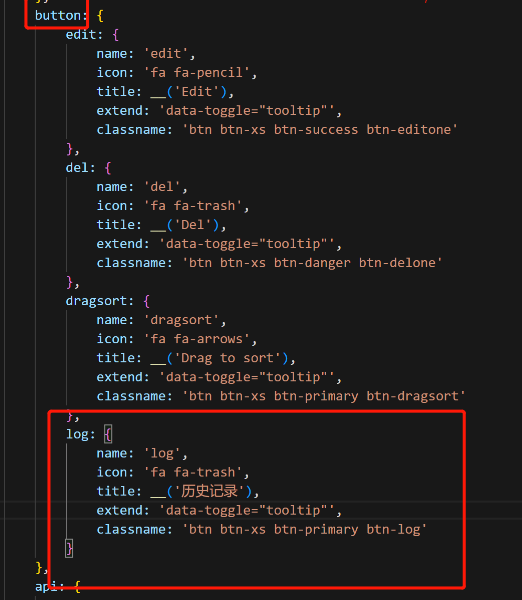
6.2 新增按钮

log: {name: 'log',icon: 'fa fa-trash',title: __('历史记录'),extend: 'data-toggle="tooltip"',classname: 'btn btn-xs btn-primary btn-log'
}
6.3 将按钮加入到数据中,在 formatter 的 operate 里

if (options.extend.log_url !== '' && names.indexOf('log') === -1) {buttons.push(Table.button.log);
}
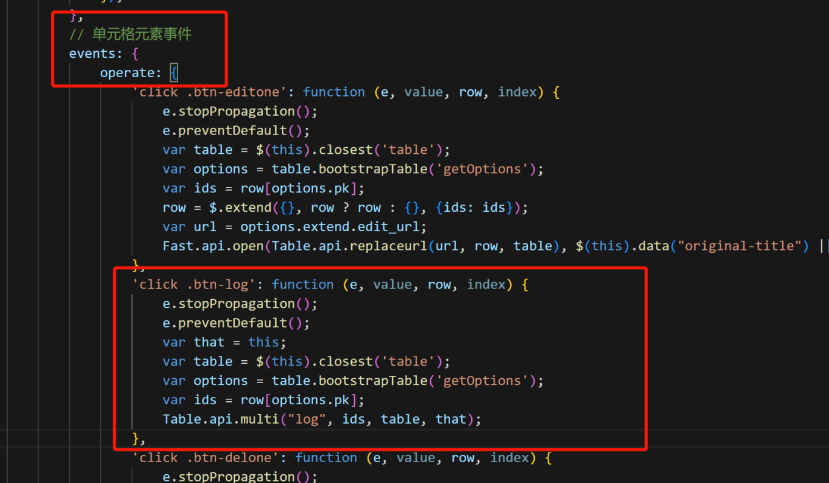
6.4 增加点击事件

'click .btn-log': function (e, value, row, index) {e.stopPropagation();e.preventDefault();var that = this;var table = $(this).closest('table');var options = table.bootstrapTable('getOptions');var ids = row[options.pk];Table.api.multi("log", ids, table, that);
},
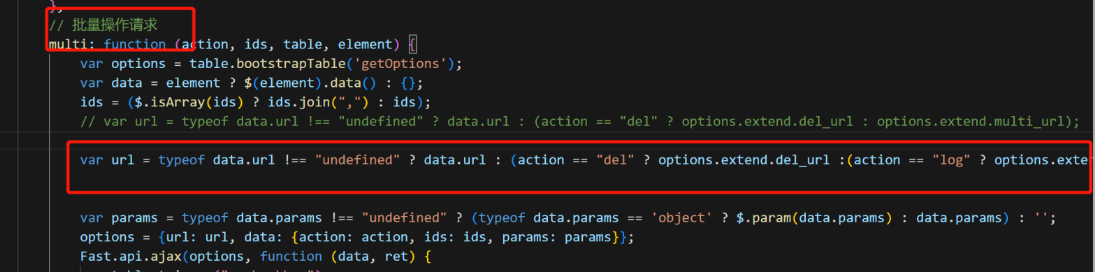
6.5 修改 multi 代码,修改 url 的三目运算符。

// var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url : options.extend.multi_url);var url = typeof data.url !== "undefined" ? data.url : (action == "del" ? options.extend.del_url :(action == "log" ? options.extend.log_url:options.extend.multi_url));
7. 配置按钮时的图标地址