结果样式:

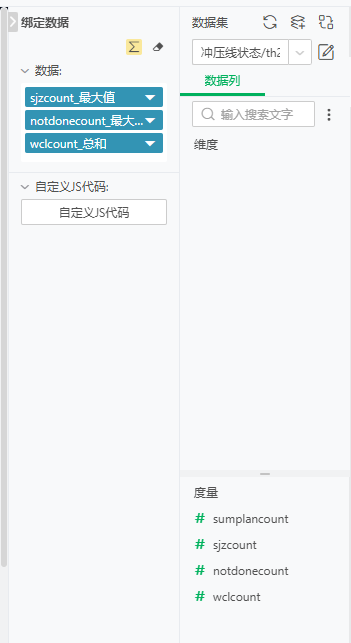
绑定数据:

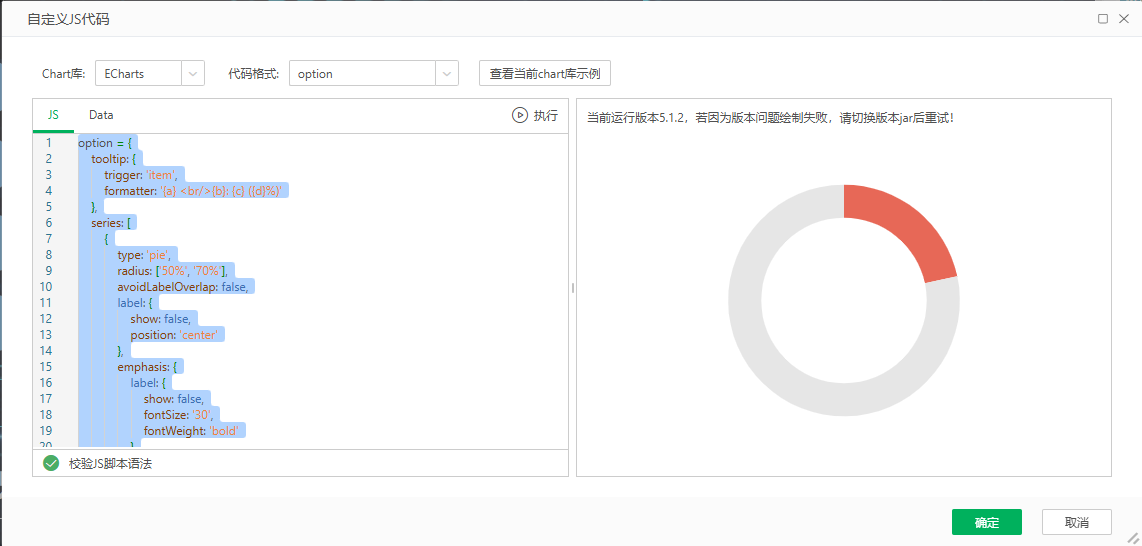
自定义JS代码:

点击查看代码
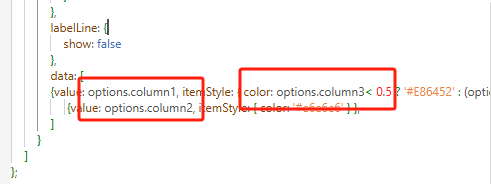
option = {tooltip: {trigger: 'item',formatter: '{a} <br/>{b}: {c} ({d}%)'},series: [{type: 'pie',radius: ['50%', '70%'],avoidLabelOverlap: false,label: {show: false,position: 'center'},emphasis: {label: {show: false,fontSize: '30',fontWeight: 'bold'}},labelLine: {show: false},data: [{value: options.column1, itemStyle: { color: options.column3< 0.5 ? '#E86452' : (options.column3 <= 0.85 ? '#F6BD16' : '#1CC25E') } },{value: options.column2, itemStyle: { color: '#e6e6e6' } },]}]
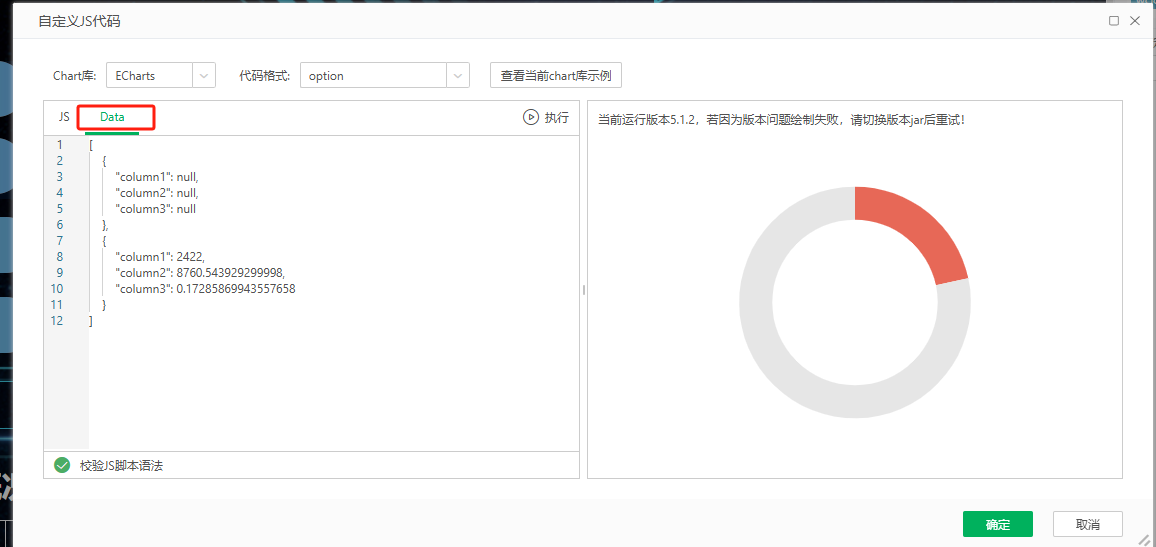
};绑定的数据在Data处显示

JS代码中 options.column1 options.column2 options.column3 为绑定数据