此文总结在平时开发过程中使用到的代码分析工具,分为静态分析和动态分析两个部分,本文只介绍Windows平台的工具。
静态代码分析
CppCheck
CppCheck是一款经典的C/C++静态代码检查工具,笔者最开始使用的检查工具,帮助检查出了许多潜在缺陷,推荐首选,当前最新版本为 2.16.0.
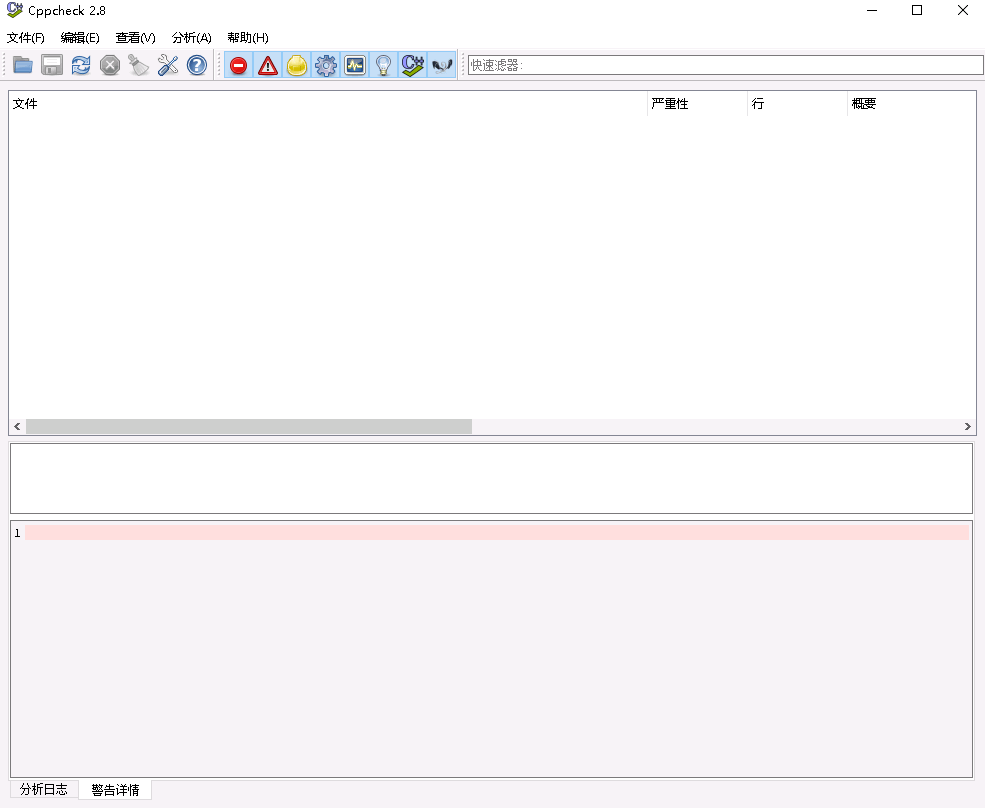
下面介绍下笔者的使用经验,该工具主界面如下:

最常用的是分析->目录功能,再点击查看->全部展开,工具栏上有不同警告级别的图标,可依次过滤查看。
在感兴趣的条目上,右键可支持直接打开、隐藏选中的Id等功能,方便快捷查看检查报告。
该软件还有付费版本 [Cppcheck Premium]( www.cppcheck.com ),支持更多检测规则和规范。
TscanCode
这是腾讯出品的一款静态分析软件TscanCode,支持C/C++、C#、Lua等代码。
在笔者的平时使用感受中,不如CppCheck,检查出来的问题一般般。
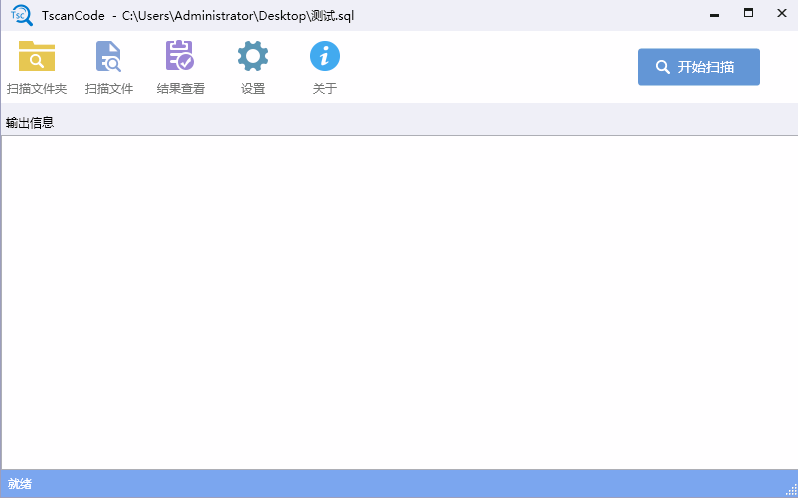
下图给软件界面:

PVS-Studio
这款分析软件是最近上手使用的,虽说是商业软件,但对个人开发者、教育教学等人员还是友好的。
免费使用的前提是在源代码开头加上特定注释,可在 how-to-use-pvs-studio-free 上下载工具,一键增加注释。
在工程实践中,推荐建立两个目录,一个开发目录,一个检查目录。在检查目录应用上述工具更新代码仓库,同时通过git同步最新更改,找到疑似问题,在开发目录中增加断点用于标注,在实际运行中校验正确与否,在开发目录中更改提交,同步改动到检查目录中,这样让主线开发和静态检查两不误。
在工程实践中,优先检查高级别的警告。属于自己负责的模块,可自己修改,属于别人负责的模块,可告知别人修改。
这款工具能检查出来的错误较多,配合Cppcheck一起使用,效果更好。
动态代码检测工具
DrMemory
DrMemory是一款跨平台的动态内存调试工具。
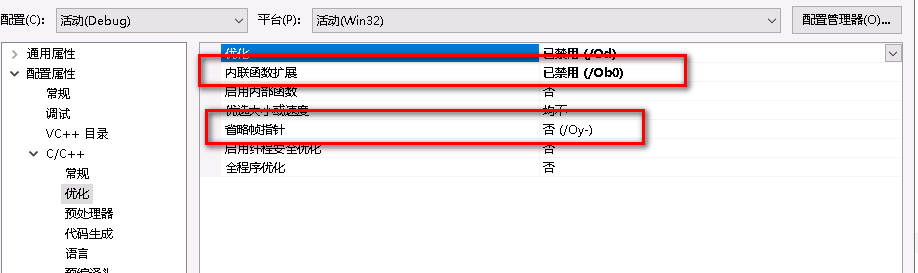
为了更好进行检测,需要开启调试信息、关闭内联扩展、禁用帧指针优化等操作。

在使用时遇到无法启动的错误,就此作罢。
Sanitizer
Visual Studio从 2019.16.9 版本中引入的 AddressSanitizer工具(以下简称ASan),它可以发现下列内存问题:
- 分配/释放不匹配,新建/删除类型不匹配
- 双重释放、释放后使用
- 全局变量溢出、堆栈缓冲区溢出
- 超出作用域使用堆栈
该功能兼容x86和x64所有级别的优化和配置,但与 编辑并继续、增量链接和 /RTC 不兼容。
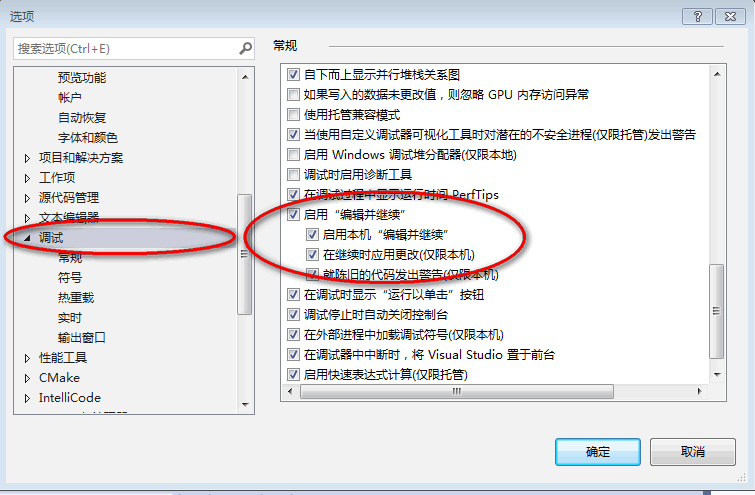
下图为关闭 编辑并继续 功能入口:

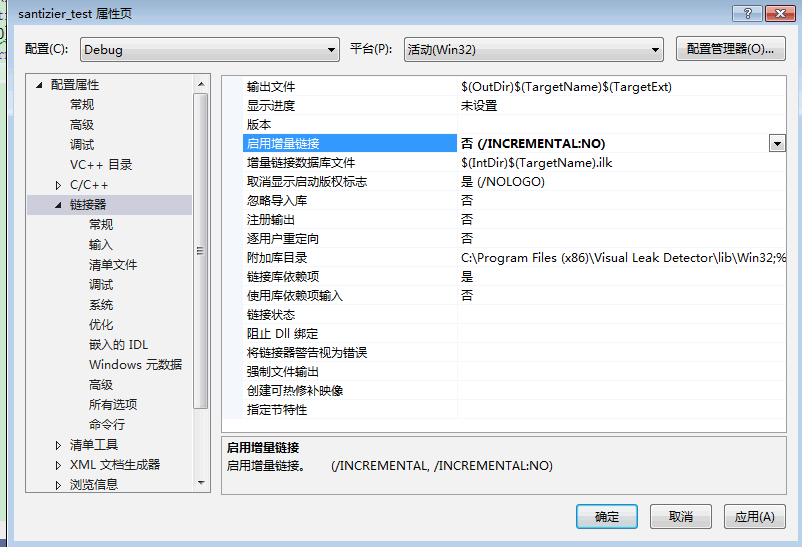
下图为 关闭增量链接 的两个功能入口:


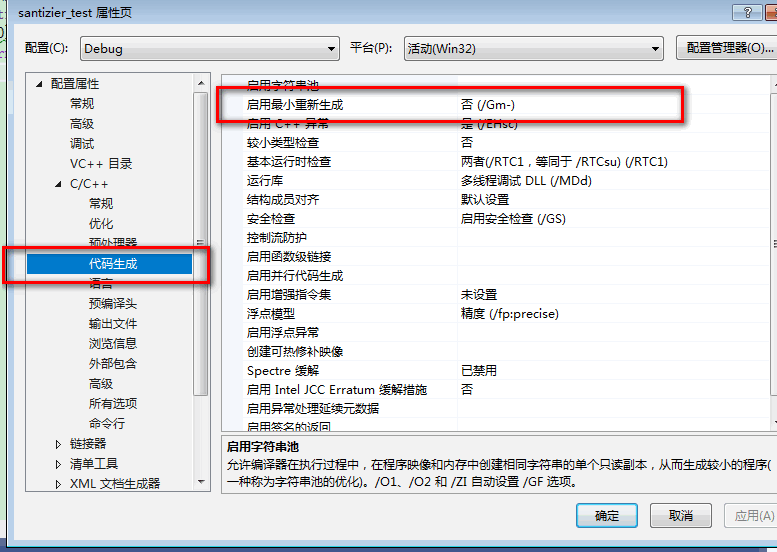
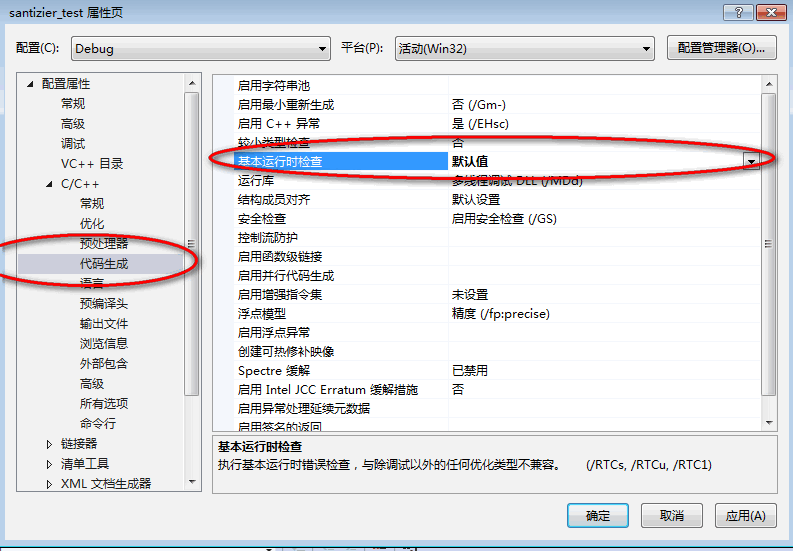
下图为 关闭RTC检查 功能入口:

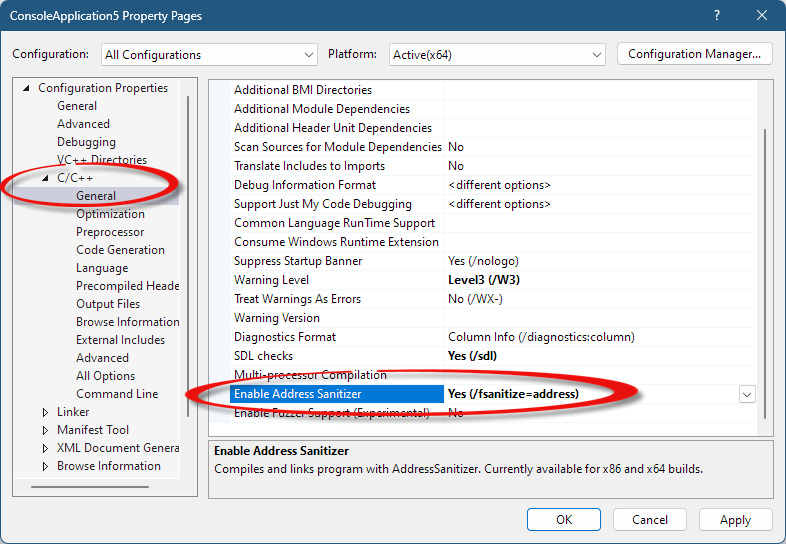
完成上述前置环境准备后,通过下图配置,开启VS的AddressSanitizer功能:

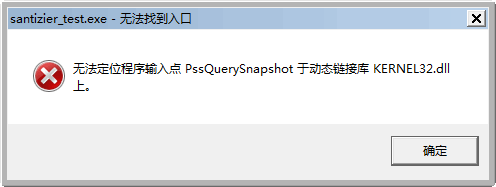
完成上述设置后,启动测试程序,提示如下:

在这里找到原因,本机Win7系统的Kernel32.dll不包含PssQuerySnapshot这个函数,这个函数是Windows 8.1才引进的。
鉴于本地开发环境和系统限制,针对此工具的使用,暂且放一放。
Memory Validator
Memory Validator是一款动态内存检查工具,可在官网下载30天的试用版。它具备以下功能:
- 检测内存泄漏和句柄泄漏
- 支持原生模式、.Net以及混合模式应用
- 检查双重删除/释放、对已删除对象的调用以及相关内存错误
此项功能与 VLD 的内存检测功能有冲突,因此,在启动时,需要去掉对 VLD 的引用。
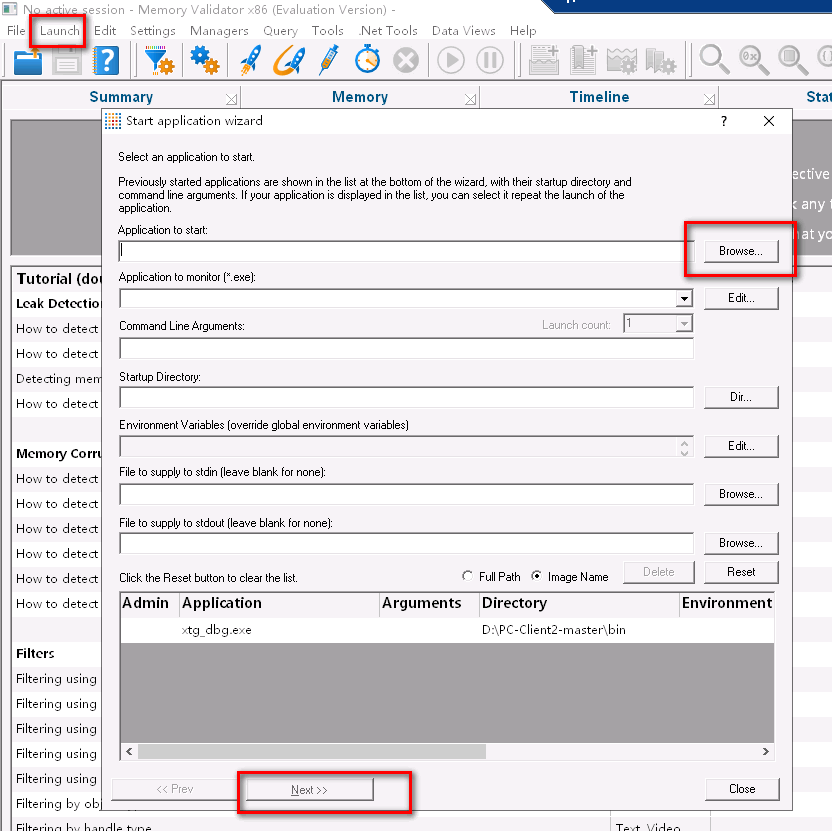
运行很简单,见下图:

一路next启动程序,正常执行相关操作后,最后退出程序,等待它收集数据后,就自己看着整理修改。
小结
本文总结了在日常工作中用到的静态/动态代码分析工具,推荐使用PVS-Studio、Cppcheck和 Memory Validator 这三款工具。
优先更正确定性高的错误和缺陷,对于不那么重要的问题,可先放一放。注意,不是自己负责的错误,不要擅自改动,给别人指出来就行。






![[TJOI2007] 路标设置](https://img2024.cnblogs.com/blog/3554605/202411/3554605-20241115134050621-505535239.png)