uniapp使用sqlite 数据库
傻瓜式使用方式,按步骤,即可使用。
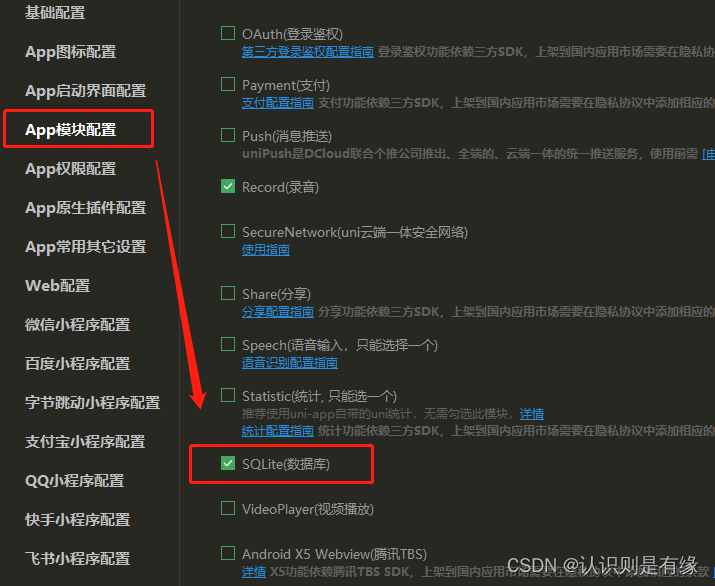
1.开启sqlite
在项目中manifest.json该文件中配置

2.封装数据库的调用方法
const sqlName = "zmyalh" //定义的数据库名称
const sqlPath = "_doc/zmyalh.db" //定义数据库的位置在_doc目录下的zmyalh.db文件,zmyalh.db这个可以自己定义名字
//打开数据库,在使用数据库前,必须打开数据库
function openDb(name,path) {return new Promise((resolve,reject)=>{plus.sqlite.openDatabase({name: name, //这里是数据库的名称path: path, //_doc是相对路径的应用私有文档目录success: function(e){console.log('数据库打开成功')resolve(e)},fail: function(e){console.log('数据库打开失败:' + JSON.stringify(e))reject(e)}})})
}
//判断是否打开数据库
function isOpened(name,path) {return plus.sqlite.isOpenDatabase({name:name,path:path})
}//关闭数据库
function closeDb(name) {return new Promise((resolve,reject)=>{plus.sqlite.closeDatabase()({name: name, //这里是数据库的名称success: function(e){console.log('数据库关闭成功')resolve(e)},fail: function(e){console.log('数据库关闭失败')reject(e)}})})
}//查询sql 所有的查询都用该方法
function selectSql(name,sqlText) {return new Promise((resolve,reject)=>{plus.sqlite.selectSql({name: name, //这里是数据库的名称sql: sqlText,success: function(e){// console.log('查询成功:' + sqlText)resolve(e)},fail: function(e){console.log('查询失败:' + sqlText + "-异常信息:" + JSON.stringify(e))reject(e)}})})
}
//执行增删改查都使用该方法
function executeSql(name,sqlText) {return new Promise((resolve,reject)=>{plus.sqlite.executeSql({name: name, //这里是数据库的名称sql: sqlText,success: function(e){console.log('操作成功')resolve(e)},fail: function(e){console.log('执行失败:' + sqlText + '-异常信息:' + JSON.stringify(e))reject(e)}})})
}
export {sqlName,sqlPath,openDb,isOpened,closeDb,selectSql,executeSql
}
3.创建数据库方式
import {sqlName,executeSql} from "./sqllite.js"
let createSql = {//用户表name:"user",sql:"id INTEGER PRIMARY KEY AUTOINCREMENT,userId VARCHAR(255) NOT NULL,userName VARCHAR(255) NOT NULL,admin VARCHAR(20) NOT NULL,loginIp VARCHAR(255) NOT NULL,nickName VARCHAR(255) NOT NULL,password VARCHAR(255) NOT NULL,dept json not null,roles json not null"
}
executeSql(sqlName,`create table if not exists ${createSql.name} (${createSql.sql})`)
4.操作数据库正删改查
import {sqlName,openDb,isOpened,closeDb,selectSql,executeSql
} from "./sqllite.js"
const name = sqlNameexport function userAll() {//查询全部let sql = "SELECT * FROM user"return selectSql(name,sql)
}export function userItem(names) {//按名字查询let sql = `select * from user where userName = '${names}'`return selectSql(name,sql)
}export function userAdd(row) {//新增let sql = `INSERT INTO user (userId,userName, admin, loginIp, nickName, password, dept, roles) VALUES ('${row.userId}','${row.userName}','${row.admin}','${row.loginIp}','${row.nickName}','${row.password}','${row.dept}','${row.roles}')`return executeSql(name,sql)
}export function userUpdata(row) {//修改一条let sql = `UPDATE user SET userId = '${row.userId}', userName = '${row.userName}', admin ='${row.admin}', loginIp = '${row.loginIp}',nickName = '${row.nickName}', password= '${row.password}',dept= '${row.dept}' ,roles= '${row.roles}' WHERE id = ${row.id}`return executeSql(name,sql)
}export function userDelete(id) {//删除一条let sql = `DELETE FROM user WHERE id = ${id}`return executeSql(name,sql)
}export function userDeletes() {//删除全部let sql = `DELETE FROM user `return executeSql(name,sql)
}