一、MouseRegion介绍
在我们进行 h5 开发的时候,我们都知道css有一个hover来改变元素的样式,那么我们在Flutter中也可以通过MouseRegion是监听区域内鼠标的进入和退出以及移动轨迹。
二、什么情况下使用MouseRegion?
MouseRegion常用于Flutter的Web开发或者桌面程序中,当我们鼠标需要对某个组件进入或者退出时需要增加一些特定的功能,那我们就需要用到MouseRegion。
三、MouseRegion的构造函数
const MouseRegion({Key? key,this.onEnter,this.onExit,this.onHover,this.cursor = MouseCursor.defer,this.opaque = true,this.child,
}) : assert(cursor != null),
assert(opaque != null),
super(key: key);
四、MouseRegion的属性和说明
| 字段 | 属性 | 描述 |
|---|---|---|
| onEnter | PointerEnterEventListener | 鼠标进入区域时的回调 |
| onExit | PointerHoverEventListener | 鼠标退出区域时的回调 |
| onHover | PointerExitEventListener | 鼠标在区域内移动时的回调 |
| cursor | MouseCursor | 鼠标悬停区域时的光标样式 |
| opaque | bool | 是否阻止检测鼠标 |
| child | Widget | 子组件 |
五、MouseRegion的基本使用
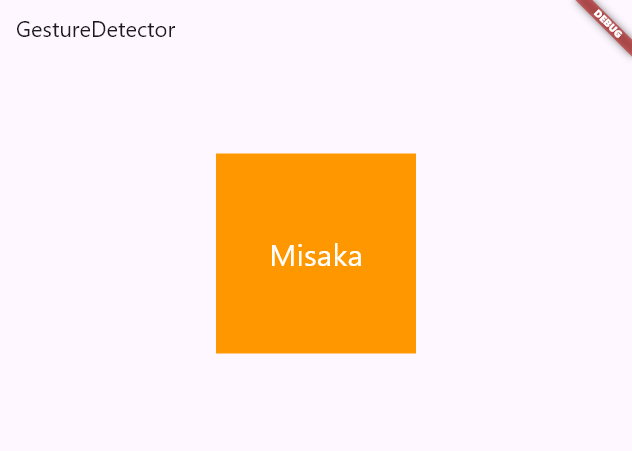
我们通过MouseRegion来包裹了一个子组件Container,当鼠标进行时就会走onEnter的回调并改变其颜色为绿色,移动鼠标时就会走onHover的回调,鼠标退出Container区域时进入onExit的回调并改变其颜色为橙色。代码如下
// ignore_for_file: prefer_const_constructors
import 'package:flutter/material.dart';void main() => runApp(const MyApp());class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(home: MouseRegionExample(),);}
}class MouseRegionExample extends StatefulWidget {const MouseRegionExample({super.key}); @overrideState<MouseRegionExample> createState() => _MouseRegionExampleState();
}class _MouseRegionExampleState extends State<MouseRegionExample> {Color _color = Colors.orange;@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("MouseRegion"),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [MouseRegion(onEnter: (event) {debugPrint("onEnter---$event");setState(() {_color = Colors.green;});},onExit: (event) {debugPrint("onExit---$event");setState(() {_color = Colors.orange;});},onHover: (event) {// print("onHover---$event");},// cursor: MouseCursor.uncontrolled,cursor: SystemMouseCursors.click,opaque: false,child: Container(width: 100,height: 100,color: _color,),),],)),);}
}
效果图如下所示:

六、其它用法
阻止鼠标事件传递
MouseRegion 通过 opaque 参数可以阻止鼠标事件传递到子组件。
MouseRegion(opaque: true,// ...child: Container(// ...),
)
当 opaque 设置为 true 时,鼠标事件将被 MouseRegion 消耗,不会继续传递到子组件。
检测鼠标点击
MouseRegion 也可以检测鼠标点击事件,通过 onExit 回调函数可以判断鼠标是否点击后离开区域。
onExit: (PointerExitEvent event) {if (event.knewButtonState == ButtonState.pressed) {print('Mouse clicked outside the region');}
},
自定义鼠标光标
MouseRegion 允许你通过 cursor 参数自定义鼠标悬停时的光标形状。
import 'package:flutter/services.dart'; // 包含SystemMouseCursorMouseRegion(cursor: SystemMouseCursors.click,// ...
)
七、总结
MouseRegion在专门针对于Web以及桌面应用程序监听鼠标在某个区域内的事件,包括鼠标的进入和退出以及移动轨迹,在平时的开发中使用相对会较少,如果在以后进行Flutter Web开发时MouseRegion我们就会经常用到。