简介
博客园-awescnb插件-geek皮肤下,对自定义链接(links)优化
将自定义链接添加至原主链接下,同时适配移动端场景
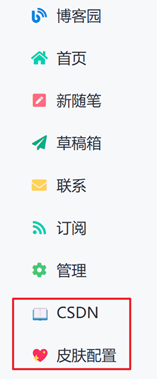
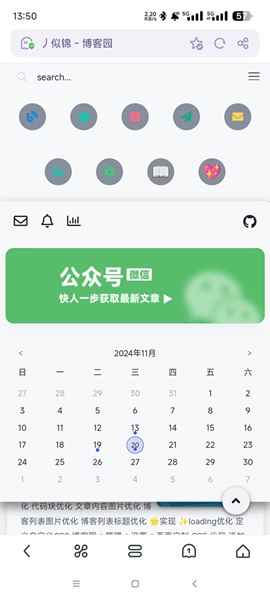
效果


实现
- 定义自定义
HTML:
博客园->管理->设置->页脚 HTML 代码
添加相关代码
//生成链接function createLinks(){for(let item of config.links){const link = document.createElement('a');link.href = item.link;link.target = "_blank";link.innerHTML = '<li><span class="fas fa-fw">' + item.icon + '</span><span class="nav-item-text">' + item.name + '</span></li>';document.getElementById("cnblog-nav").getElementsByTagName("ul")[0].appendChild(link);// 移动端if(document.getElementsByClassName("mobile-menu").length > 0){document.getElementsByClassName("mobile-menu")[0].getElementsByTagName("ul")[0].appendChild(link);}}}//删除原linksfunction deleteOldLink(){document.getElementsByClassName("links")[0].remove();}setTimeout(function() {createLinks();deleteOldLink();}, 300);
手动创建元素写入非移动端和移动端场景下原主链接下
- 定义自定义
CSS
博客园->管理->设置->页面定制 CSS 代码
添加代码
/* 旧links */
@media screen and (max-width: 768px) {#left-side .links {display: none !important;}
}/* 移动端links */
@media screen and (max-width: 768px) {#left-side #cnblog-nav ul {flex-direction: row;flex-wrap: wrap;justify-content: center;}
}/* 移动端侧边栏 */
.mobile-menu #sideBar{box-shadow: 0 8px 16px 0 rgba(0, 0, 0, 0.5);
}