jquery-number-divider是一款jquery数字格式化分隔符插件。该数字格式化插件可以按指定格式对大数字进行分隔,可以指定分隔符,是一款简单实用的数字格式化插件。
在线演示 下载
安装
可以通过bower来安装number-divider.js数字格式化插件。
bower install number-divider |
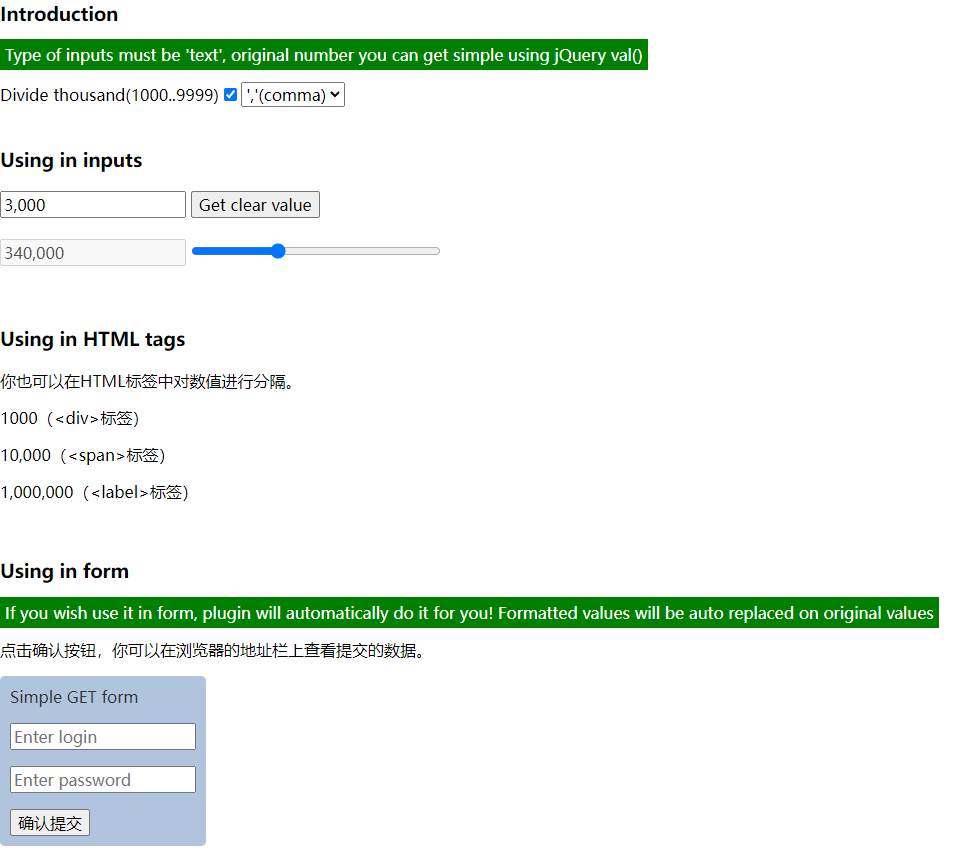
使用方法
在页面中引入jquery和number-divider.min.js文件。
<script src="path/to/jquery.min.js"></script><script src="path/to/number-divider.min.js"></script> |
HTML结构
你可以实用任何HTML标签来包裹数字,任何通过统一的class类来进行初始化。例如:
<div class="divide">1000</div><span class="divide">10000</span><label class="divide">1000000</label> |
在上面的例子中,只要你调用了$('.divide').divide();,那么上面所有的数字都会被格式化。
初始化插件
在页面DOM元素加载完毕之后,可以通过divide()方法来初始化该数字格式化插件。
$('.divide').divide(); |
配置参数
number-divider.js数字格式化插件的默认配置参数如下:
{ delimiter: ',', // current delimiter divideThousand: true, // 1,000..9,999 delimiterRegExp: /[\.\,\s]/g // available delimiters} |




![[Vue] Watch and WatchEffect](https://img2024.cnblogs.com/blog/364241/202411/364241-20241128214729992-1238412898.png)



![[游记]CSP2024 游记](https://cdn.luogu.com.cn/upload/image_hosting/nm2e9kcb.png)
![[笔记]动态规划优化(斜率优化,决策单调性优化)](https://cdn.luogu.com.cn/upload/image_hosting/rd4wpk3v.png)
