文章目录
- 概念
- 1. 云原生(Cloud Native):
- 2. 容器编排(Container Orchestration):
- 小结

概念
云原生和容器编排是两个不同的概念,但它们之间有着密切的联系。下面将分别介绍这两个概念,并探讨它们之间的关系。
1. 云原生(Cloud Native):
官方英文定义
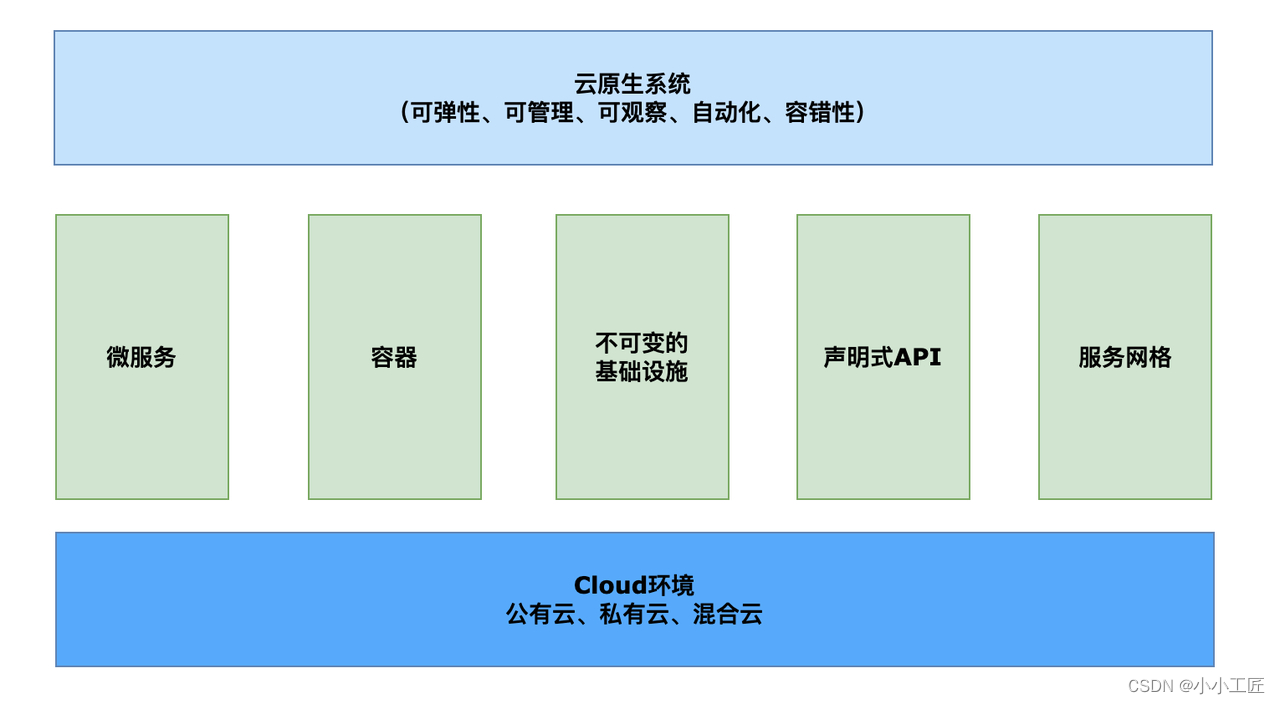
Cloud native technologies empower organizations to build and run scalable applications in modern, dynamic environments such as public, private, and hybrid clouds. Containers, service meshes, microservices, immutable infrastructure, and declarative APIs exemplify this approach.
翻译一下:
云原生技术有利于各组织在公有云、私有云和混合云等新型动态环境中,构建和运行可弹性扩展的应用。云原生的代表技术包括 容器、服务网格、微服务、不可变基础设施和声明式API 。
换个角度去理解云原生,从字面将云原生按照其英文拆成“云”(Cloud)和“原生”(Native)两部分更直观一些。
“云”与本地IDC(Internet Data Center,互联网数据中心)相对,越来越多的企业应用都迁移到“云端”,也就是常说的企业上云。它基本包含了企业应用需要的IaaS、PaaS、SaaS三层所有资源。上云也有许多优势,比如:基础设施标准化、资源使用率高、IT资源管理容易、安全程度高等。
有了“云”之后,我们再看“原生”,“原生”的含义是:让架构师从一开始设计应用的时候就考虑到应用未来是在云环境下运行的,可以充分利用云的先天优势,比如弹性、快速迁移和拉起新服务等。

云原生是一种设计和构建应用程序的方法论,它鼓励应用程序在云环境中原生部署和运行。云原生应用程序通常具有以下几个特点:
-
微服务架构:将应用程序拆分成许多小型、独立的服务,以便更容易进行水平扩展和维护。
-
自动化和容器化:使用容器(如 Docker)对服务进行打包和部署,以便在云平台之间进行轻松迁移和扩展。
-
DevOps 和持续交付:通过持续集成和持续交付(CI/CD)流程,实现开发和运维团队的协作,加快应用程序的迭代速度。
-
基于 API 和 SDK:应用程序通过 RESTful API 或 gRPC 等协议与外部系统进行通信,并使用现代 SDK 进行开发。
-
弹性和韧性:应用程序能够自动调整资源消耗,以应对不同的工作负载,同时具备故障恢复和容错能力。

2. 容器编排(Container Orchestration):
容器编排是一种将多个容器组合在一起,以实现复杂应用程序的部署和管理的方法。容器编排工具负责在多个容器之间进行通信、负载均衡、服务发现等功能,以满足应用程序的需求。常见的容器编排工具包括:
- Docker Compose:Docker 官方推出的容器编排工具,用于定义和运行多个 Docker 容器的应用。通过一个 docker-compose.yml 配置文件来管理一组相关联的应用容器。
- Kubernetes(简称 K8s):谷歌开源的一款容器编排平台,用于自动化部署、扩展和管理容器化应用程序。Kubernetes 具有更强大的功能,如自动负载均衡、服务发现、存储管理等。
- Mesos:Apache 开源的一款分布式系统内核,用于提供容器编排、调度和资源管理等功能。Mesos 可以与 Kubernetes 配合使用,提供更高级的容器编排能力。
容器编排的优点
1、高效的资源管理
通过标准化的YAML、配置中心、可视化后台工具等,可以屏蔽很多关于容器、编排本身的概念,大大降低用户的认知成本,降低容器管理的复杂性,从单机到大规模集群管理,编排工具大大减轻了开发/运维人员的工作量。
2、自动化程度高
编排工具提供自动部署、自动重启、自动复制、自动扩缩容等能力,使容器和微服务有更好的灵活性。
3、高可用性
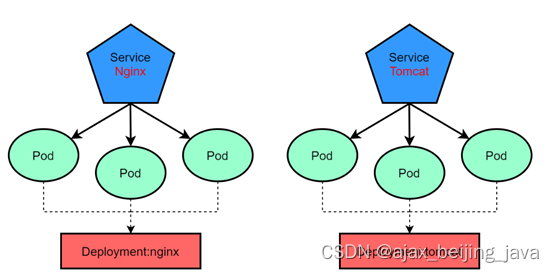
以Kubernetes为例,本身是Master-Worker的结构,通常部署多台组成一个集群,保证整个系统的高可用性。同时对于微服务所在的Pod,一旦发现健康异常,通过各种Controller控制器的限制可以快速拉起,保障固定实例正常运行。
4、大规模运维
对于微服务实例节点比较少的环境,不用编排工具也可控,当开发/运维人员面临的是成百上千,甚至上万的微服务实例时,如果没有编排工具的管理,极有可能造成实例节点的漏发或误发。
5、安全
编排工具提供了安全插件,通过RBAC(Role Based Access Control,基于角色的访问控制)限制不同的角色拥有不同的权限,对于企业的合规、安全生产有更好的支持。
小结
云原生是一种设计和构建应用程序的方法论,而容器编排是实现云原生应用程序部署和管理的一种技术手段。云原生应用程序通常使用容器编排工具(如 Docker Compose、Kubernetes 、Mesos等)进行部署和管理,以实现容器间的协同工作、负载均衡、服务发现等功能。
因此,云原生和容器编排在实际应用中往往紧密结合在一起,共同推动应用程序在云环境中的快速发展和迭代。