css编码技巧
阴影
rgba(0, 0, 0, 0.1)

rgba(0, 0, 0, 0.5)

渐变色
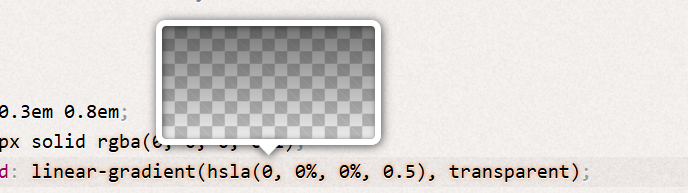
- 半透明黑色或者白色加到原有颜色上
- 颜色变浅:
hsla(0, 0%, 100%, 0.2)
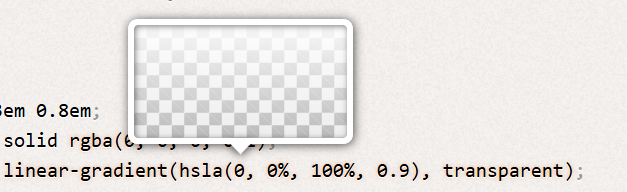
linear-gradient(hsla(0, 0%, 100%, 0.9), transparent)

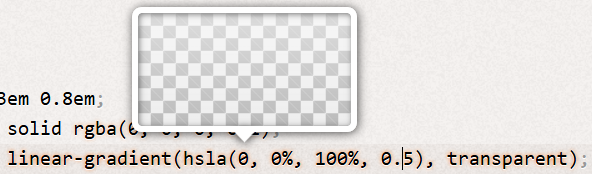
linear-gradient(hsla(0, 0%, 100%, 0.5), transparent)

- 颜色变深:
hsla(0, 0%, 0%, 0.2)

响应式网页设计
- 需要大部分代码要用弹性的方式来编写
- 使用百分比或者(vw、vh、vmin、vmax)
- 可替换元素:img、object、video、iframe、设置max-width:100%
- backgroud-image:cover
- 较大分辨率固定屏幕使用max-width

是否使用预处理器
冷静选择,开始时使用纯css,当代码变得无法保持dry时,才切换到预处理方案
背景和边框
半透明边框
- 元素背景颜色的边界:border-box、 padding-box、content-box
background-clip: padding-box; - 半透明,露出背景颜色
border: 10px solid hsla(0,0%,100%,.5);
多重背景边框
- box-shadow:0 0 0 10px red, 0 0 0 15px blue

- outline+border

同色系条纹的创建
background: #58a; //主颜色background-image:repeating-linear-gradient(30deg,hsla(0, 0%, 100%, 0.1), //颜色变浅hsla(0, 0%, 100%, 0.1) 15px,transparent 0,transparent 30px);