Cocos creator制作透明背景桌面宠物
目录
- Cocos creator制作透明背景桌面宠物
- 来源
- 前言
- 验证可使用版本
- 打包方案
- 实现
- 1、electron-js中main.js设置
- 2、Cocos creator中宏配置
- 3、Cocos creator中Canvas设置
- 4、Cocos creator构建Web移动端
- 5、修改Web移动端style.css
- 6、使用electron-js打包exe
- 7、效果图展示
来源
转载大佬文章
前言
示例没有做对应的宠物展示逻辑,可以自己想做成什么样子就做成什么样子,这里只是做了一个透明的展示,请教的一位大佬,可以去观看大佬的博客
验证可使用版本
3.7.2(本人使用)
3.7.4(转载大佬使用)
打包方案
- Cocos creator构建选择Web 移动端方案
- 构建完成的包使用electron-js打包成桌面应用
实现
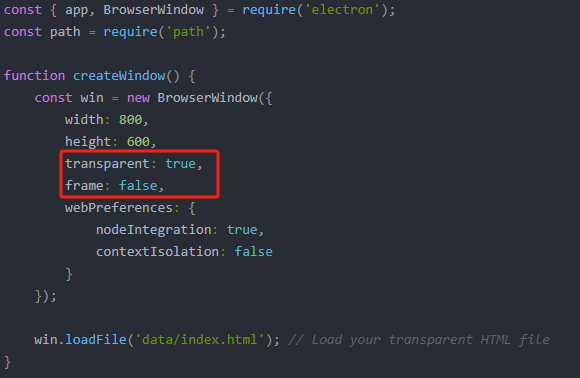
1、electron-js中main.js设置
修改electron-js的window:
function createWindow{frame:false,transparent:true,
}main.js

2、Cocos creator中宏配置
修改Cocos creator 宏勾选ENABLE_TRANSPARENT_CANVAS

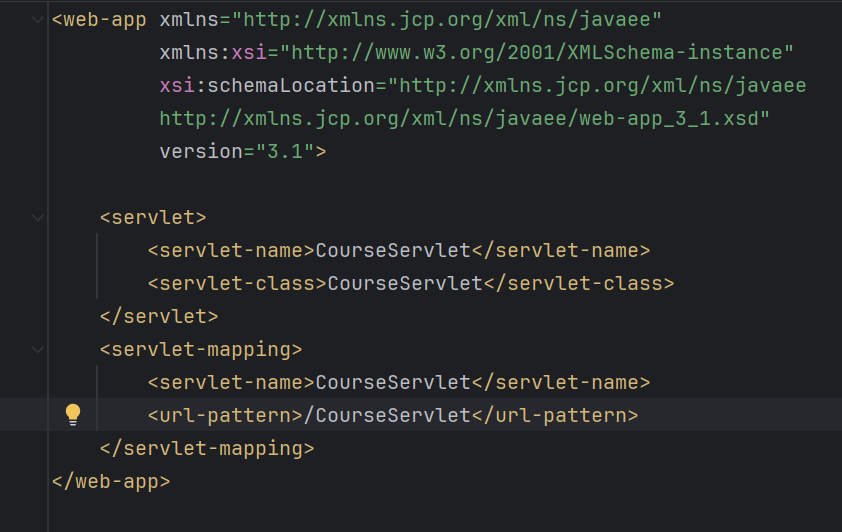
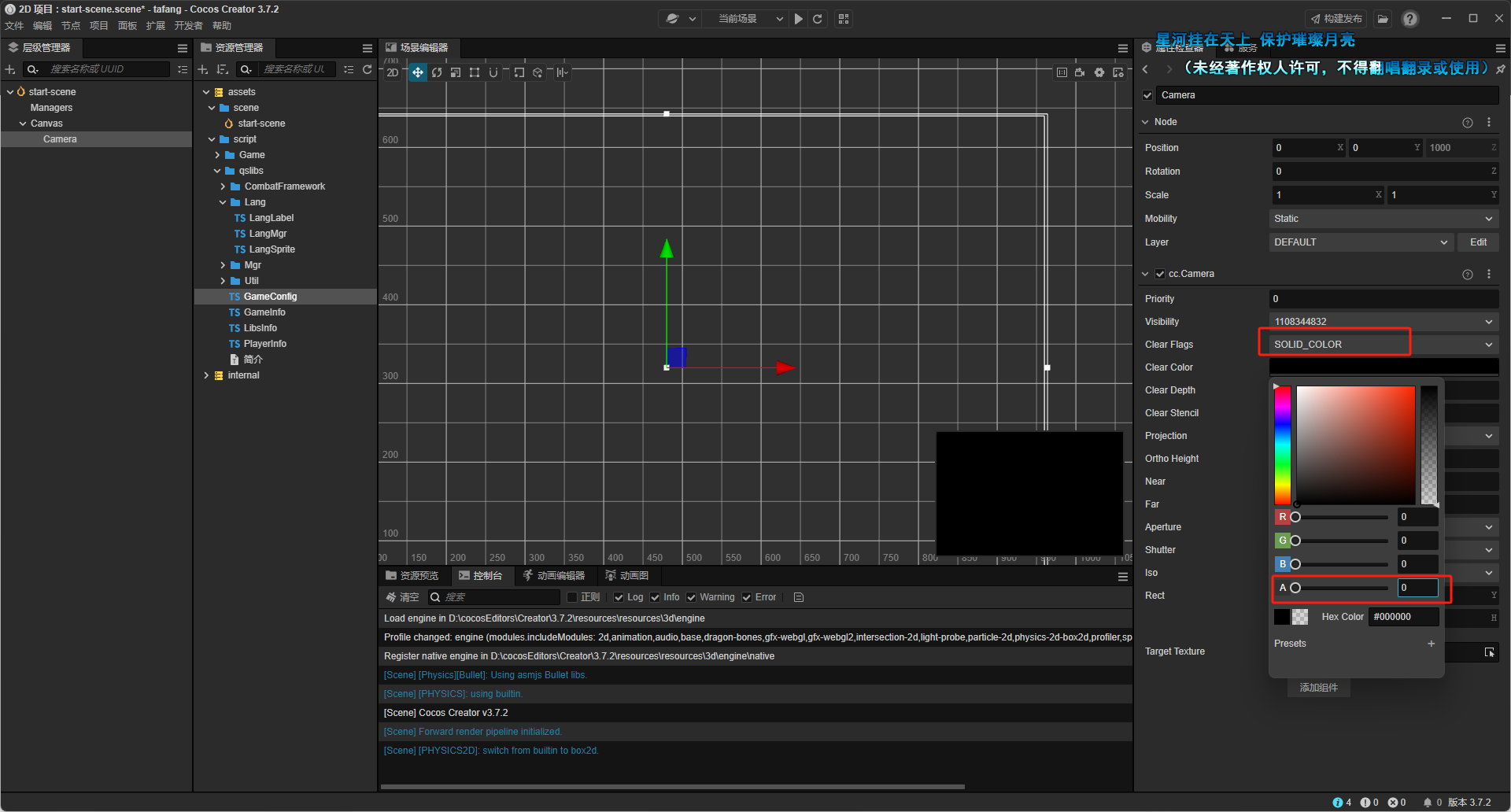
3、Cocos creator中Canvas设置
Canvas 中Camera 的Clear Flags为SOLID_COLOR 并将颜色的透明通道设置为0:

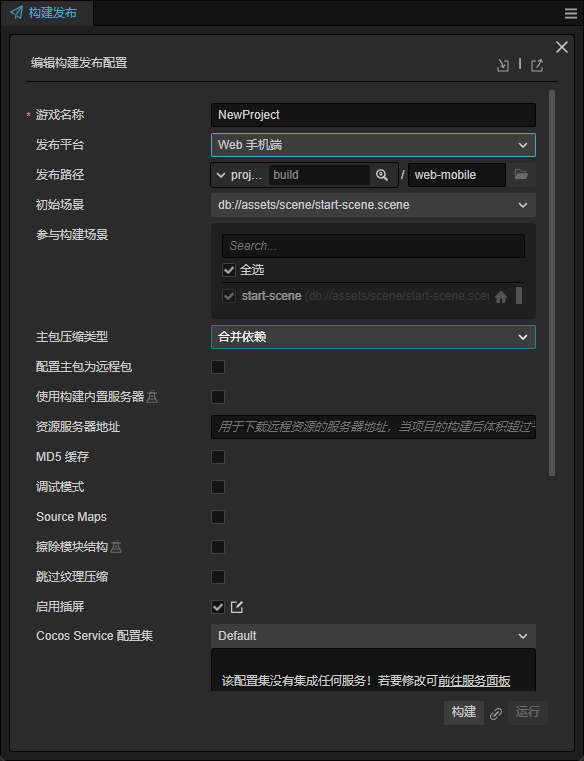
4、Cocos creator构建Web移动端
项目构建,选择Web 移动端方案:

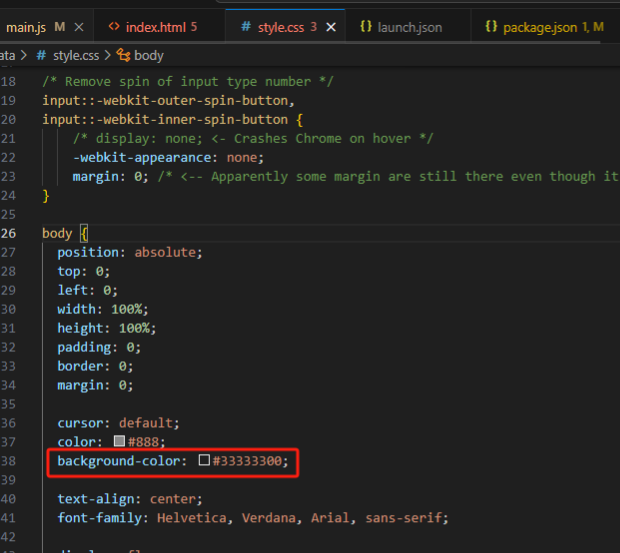
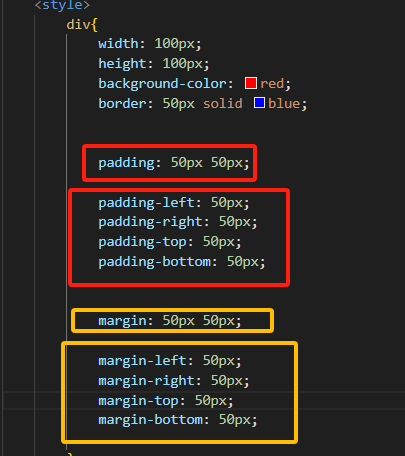
5、修改Web移动端style.css
构建成功之后,修改 style.css 中body的background-color样式为#33333300 原本是#333333
body{background-color:#33333300;
}style.css

6、使用electron-js打包exe
方法后面补充,或者直接官方来操作
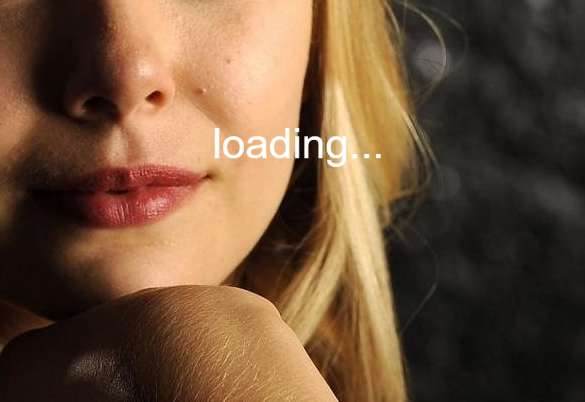
7、效果图展示





![P11233 [CSP-S 2024] 染色 题解](https://cdn.luogu.com.cn/upload/image_hosting/of4dsfoa.png)