Github上博客园SimpleMemory主题美化插件使用体验
目录
- Github上博客园SimpleMemory主题美化插件使用体验
- 基本设置
- SimpleMemory插件地址
- 管理选项
- 管理侧边栏
- 管理页面定制
- 合影
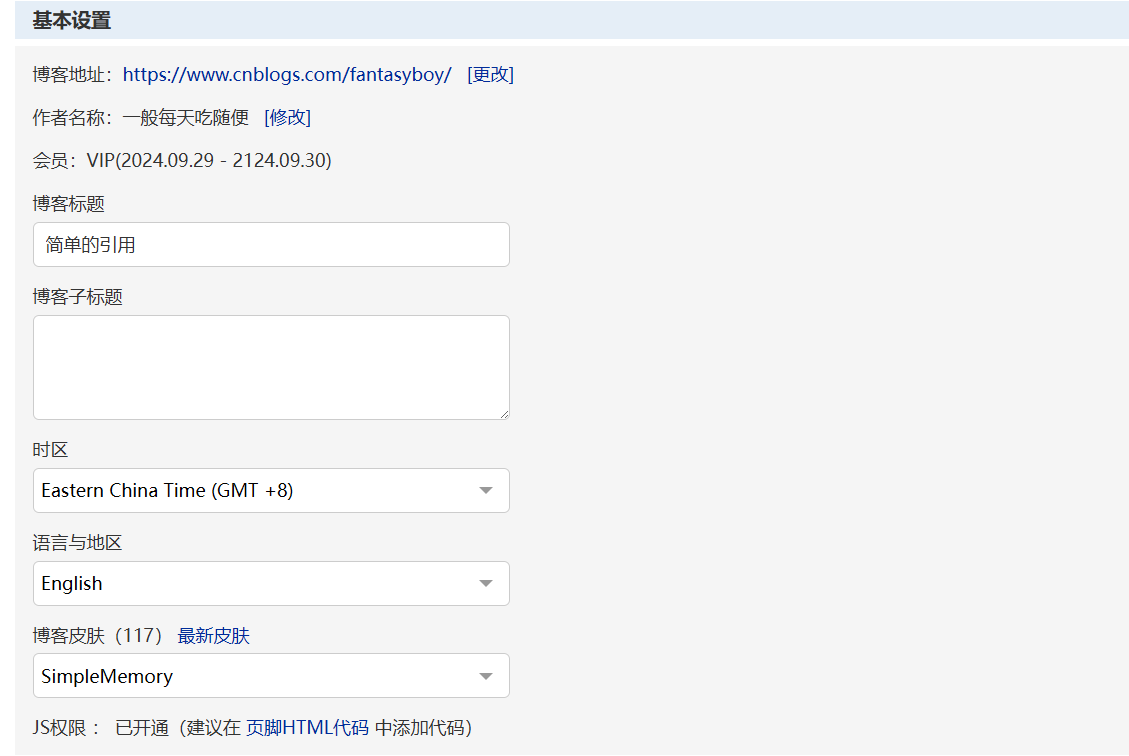
基本设置
进入博客园管理界面,完成基础设置。
- 皮肤模版
选择SimpleMemory作为基础模版。 - JS权限
如果开通,直接跳过。没有开通,需要提前申请。

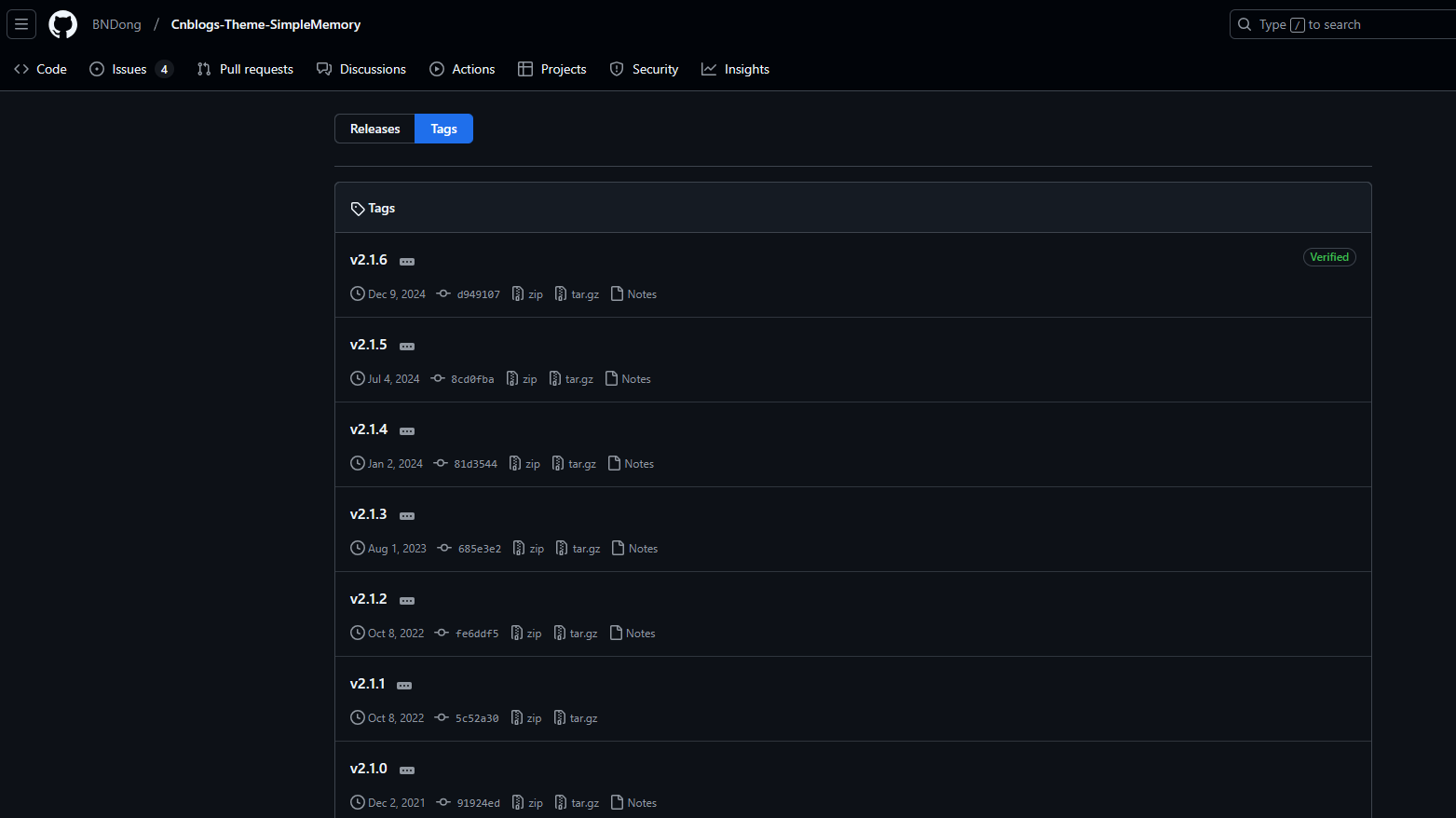
SimpleMemory插件地址
- 地址
美化插件链接 - 切换Tag
选择自己需要的版本。

管理选项
进入博客园管理界面,设置控件选项,按自己需要。

管理侧边栏
- 填写html内容
<script type="text/javascript">window.cnblogsConfig = {info: {name: '一般每天吃随便', // 您的用户名startDate: '2023-02-22', // 您的入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间avatar: 'https://pic.cnblogs.com/avatar/3112397/20241211112223.png', // 您的头像 URL 地址},}
</script>
<!-- 插件文件引入 -->
<script src="https://jsd.cdn.zzko.cn/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.6/dist/simpleMemory.js" defer></script><!-- 也可以使用下面的地址进行加载,CDN 使用哪家,大家自己权衡 -->
<!--<script src="https://cdn.jsdelivr.net/gh/BNDong/Cnblogs-Theme-SimpleMemory@v2.1.6/dist/simpleMemory.js" defer></script>-->
- 注意cdn格式
之前错把{VERSION}改成{v2.1.6}导致CDN链接失效,博客界面空白。
免费CDN官网——jsdelivr
管理页面定制
- 禁用模版里的Css

- 复制粘贴/dist/simpleMemory.css里面的内容

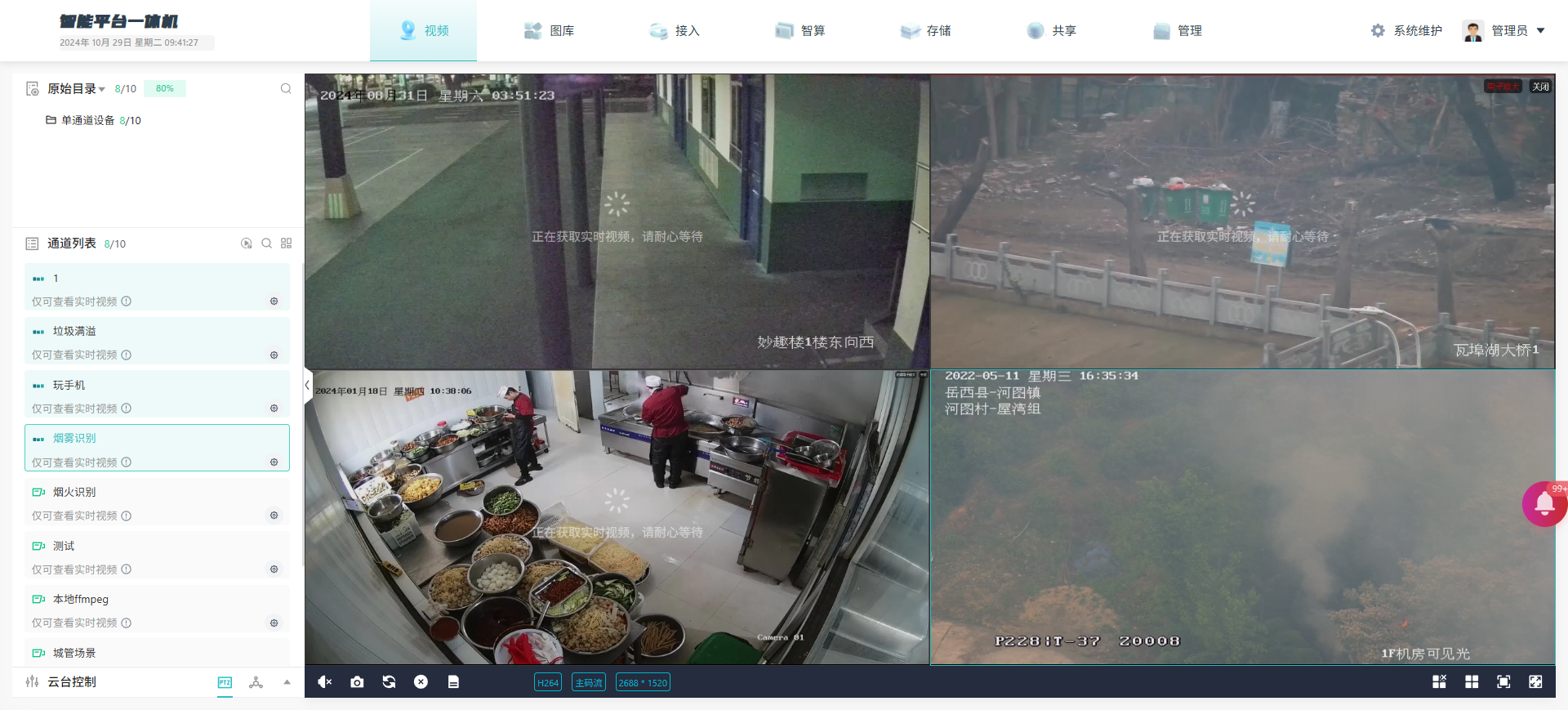
合影