1. 流程控制
1.1 if判断
[1] 单if分支
if(条件){
条件成立运行的代码
}
[2] if...else分支
if(条件){
条件成立运行的代码
}else{
条件不成立运行的代码
}
var a = 10;
if (a >= 20) {console.log("ok")
} else {console.log("get out")
};VM67:5 get out
[3]if...else if...else分支
if(条件1){
条件1成立运行的代码
}else if(条件2){
条件1不成立条件2成立运行的代码
}else{
条件1和2都不成立运行的代码
}
var a=15;
if (a > 20 ){console.log("ok")
}else if(a<10){console.log("new")
}else{console.log("get out")
};VM193:7 get out
1.2 switch - case 语法
[1] 概念
提前定义好可能出现的情况和运行的代码
break:如果不加break,匹配成功之后会继续运行后续case语句
default:所有条件都不成立时走的代码
[2]代码
var num=2
switch (num) {case 0:console.log("Canada");break;case 1:console.log("giao");break;case 2:console.log("年轻有为");break;default:console.log("帅");
};VM319:10 年轻有为
1.3 while循环
while(循环条件){
循环体代码
}
var i = 0;
while (i<10){console.log(i)i++;
};VM323:3 0
VM323:3 1
VM323:3 2
VM323:3 3
VM323:3 4
VM323:3 5
VM323:3 6
VM323:3 7
VM323:3 8
VM323:3 9
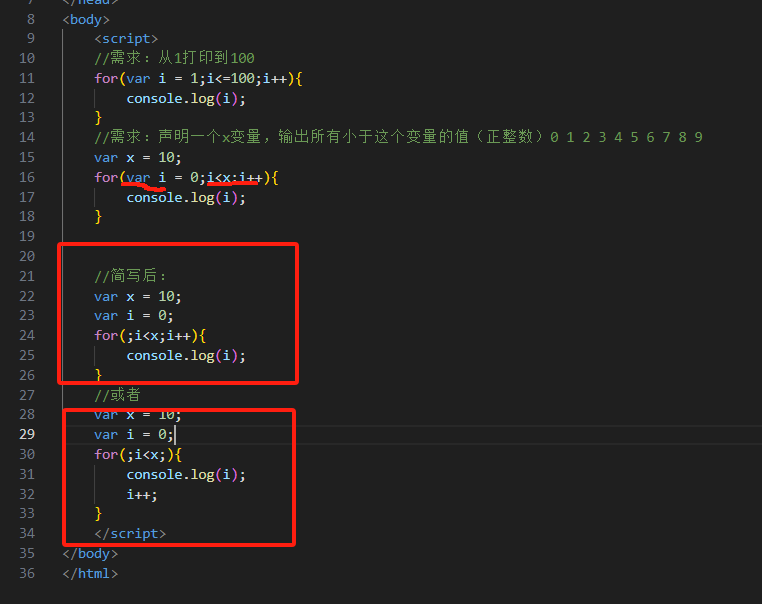
1.4 for循环
for(初始值;循环条件;每次循环之后的操作){
循环体代码
}
打印0~9的数字
for (var i=0;i<10;i++){console.log(i)
}
VM533:2 0
VM533:2 1
VM533:2 2
VM533:2 3
VM533:2 4
VM533:2 5
VM533:2 6
VM533:2 7
VM533:2 8
VM533:2 9
打印数组的每一个元素
var a=[11,22,33,44,55,66]
for(var i=0;i<a.length;i++){console.log(a[i])
}
VM764:2 11
VM764:2 22
VM764:2 33
VM764:2 44
VM764:2 55
VM764:2 66
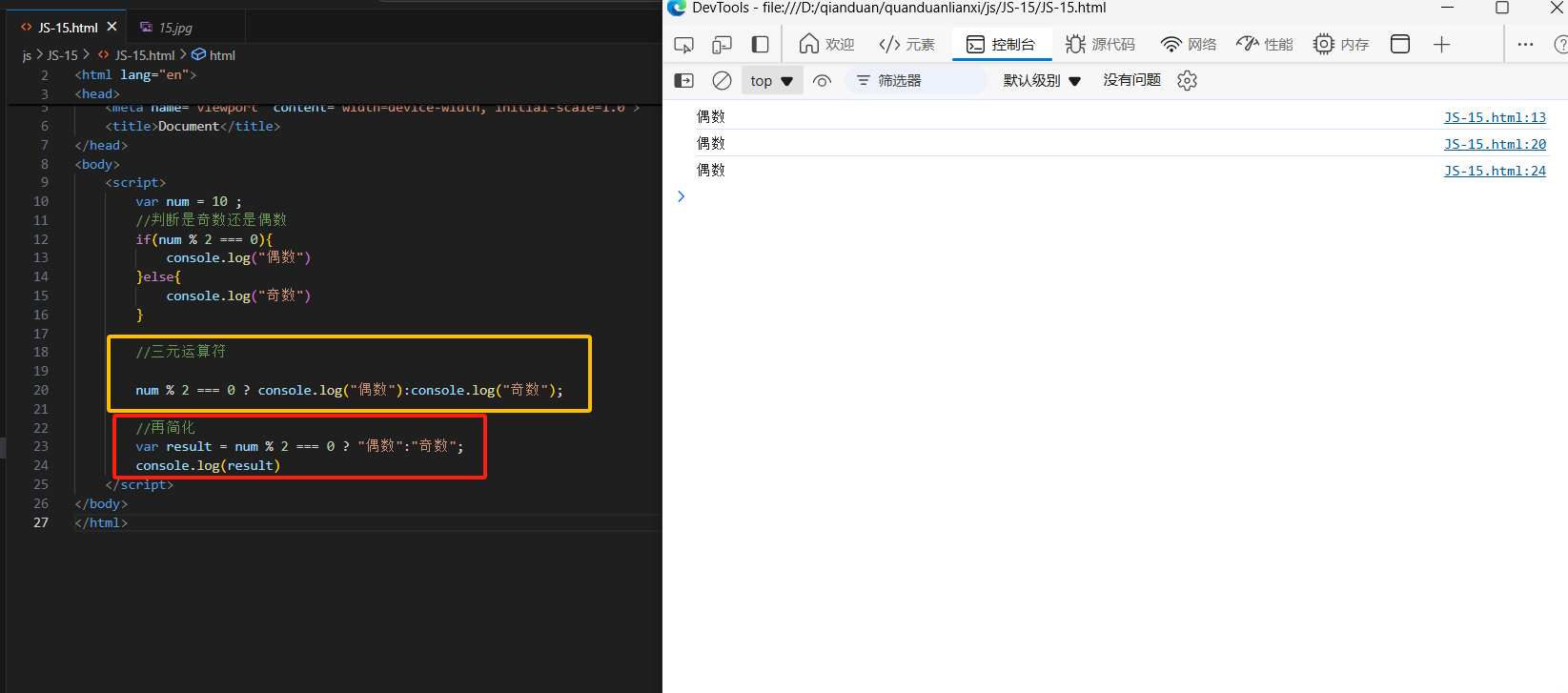
2. 三元运算符
a = 1>2 ? 11:22
问号前面的条件成立则使用冒号左边的值
条件不成立使用冒号右边的值

3. 函数
3.1 函数定义
function 函数名(参数1,参数2){
函数体代码
return 返回值
}
(1)function为定义函数的关键字
(2)函数名的命名参考变量名,JavaScript推荐使用驼峰体
(3)参数可写可不写
(4)函数调用:函数名加括号,有参传参
3.2 无参函数
function f1(){console.log("帅,年轻有为")
}f1()
VM160:2 帅,年轻有为
3.3 有参函数
function f2(a,b) {console.log(a,b)
}f2() //可以调用,传了两个undefined
undefined undefinedf2(1) //可以调用,少了的参数用undefined填充
1 undefinedf2(1,2)
1 2f2(1,2,3,4,5) //可以调用,多的参数不传入
1 2
arguments对象:接收所有的实参
function f2(){console.log(arguments)if (arguments.length === 0){console.log('什么参数都没传')}else if(arguments.length === 1){console.log('传了一个参数')}else{console.log('传了多个参数')}}f2(1,2,3,4,5,6)
Arguments(6) [1, 2, 3, 4, 5, 6, callee: ƒ, Symbol(Symbol.iterator): ƒ]
传了多个参数
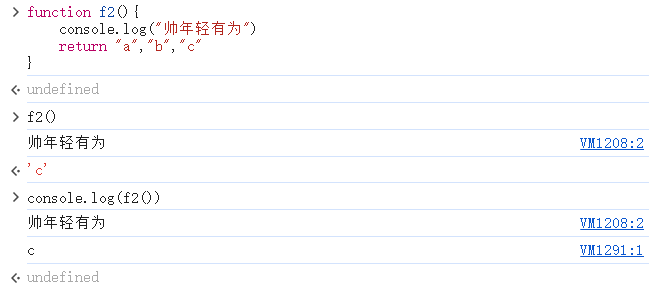
3.4 返回值return
不支持返回多个参数


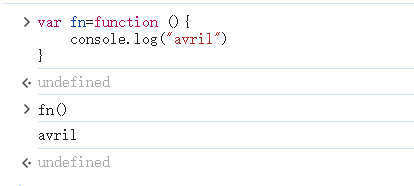
3.5 函数表达式
函数表达式是函数定义的另一种形式,就是将匿名函数赋值给一个变量
调用函数的方法是给变量名加()运行

3.6 箭头函数
[1] 概念
箭头函数(Arrow Function)是JavaScript ES6引入的一种新的函数定义语法,相比于传统函数表达式,它具有更简洁和易读的特点。
=>
[2]一个参数
以下代码表示函数接收一个参数并直接返回该参数值的情况;两种方法等价
var func1 = (v) => v; //箭头左边是形参右边是返回值var func1 = function(v) {return v;
};
当只有一个参数时,可以省略括号(), 但为了代码可读性,推荐保留
var f = () => 6;
// 等同于
var f = function(){return 6
};
[3]多个参数
多个参数括号()不能省略,参数之间用逗号,分隔,返回值后面同样跟=>
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){return num1 + num2;
}
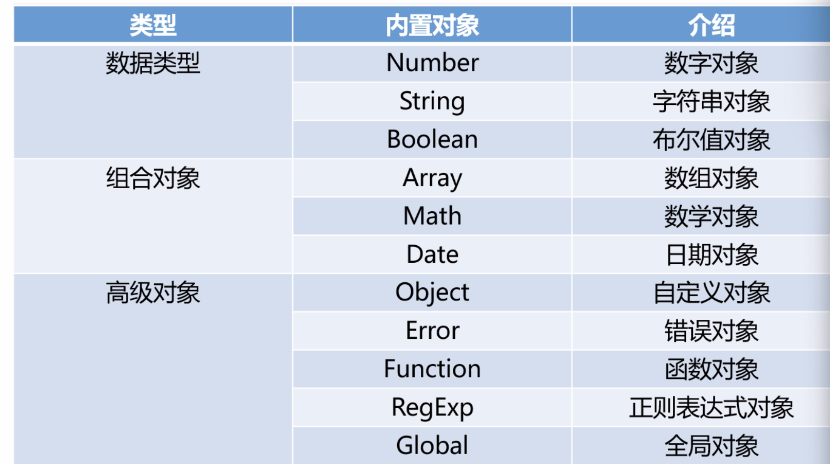
4. 对象
4.1 概念
JavaScript中的所有事物都是对象:字符串、数字、数组、日期等等,对象是拥有属性和方法的复合数据类型

4.2 自定义对象
[1] 对象创建
自定义对象类比于python中的字典
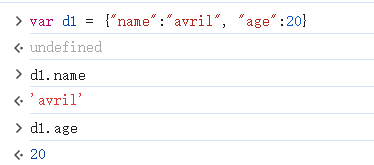
(1)对象字面量
使用大括号 {} 来创建一个空对象,或者初始化对象时在大括号内指定键值对。
var obj = {}
var person = { name: "avril", occupation: "singer" };
(2)构造函数new
使用 new 关键字构造函数创建新对象实例。
var obj = new Object()
[2]取值
使用变量名加点( . )调用属性

使用中括号[ ]加键名

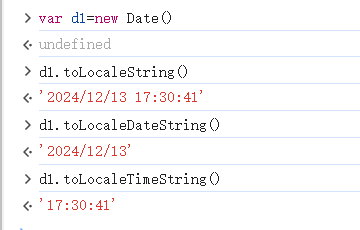
4.3 日期对象Date
使用new Date()来创建当前日期和时间的对象实例

//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
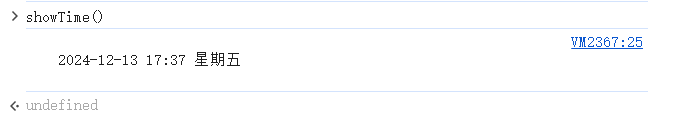
练习:打印2017-12-27 11:11 星期三
const WEEKMAP = { 0:"星期天",1:"星期一",2:"星期二",3:"星期三",4:"星期四",5:"星期五",6:"星期六"
}; //定义一个数字与星期的对应关系对象function showTime() {var d1 = new Date();var year = d1.getFullYear();var month = d1.getMonth() + 1; //注意月份是从0~11var day = d1.getDate();var hour = d1.getHours();var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算;分钟数小于10时加0展示var week = WEEKMAP[d1.getDay()]; //星期是从0~6var strTime = `${year}-${month}-${day} ${hour}:${minute} ${week}`;console.log(strTime)
};

4.4 json对象
[1] python中
json.dumps() 序列化
json.loads() 反序列化
Supports the following objects and types by default:+-------------------+---------------+| Python | JSON |+===================+===============+| dict | object |+-------------------+---------------+| list, tuple | array |+-------------------+---------------+| str | string |+-------------------+---------------+| int, float | number |+-------------------+---------------+| True | true |+-------------------+---------------+| False | false |+-------------------+---------------+| None | null |+-------------------+---------------+
[2] JavaScript中
JSON.stringify() 序列化(JSON必须大写)
let info = {
name:"avril",
age:20,
country:"Canada"
}typeof info
'object'let info_2 = JSON.stringify(info)console.log(info_2)
VM486:1 {"name":"avril","age":20,"country":"Canada"}typeof info_2
'string'
JSON.parse() 反序列化
console.log(info_2)
VM486:1 {"name":"avril","age":20,"country":"Canada"}
typeof info_2
'string'let info_3 = JSON.parse(info_2)
typeof info_3
'object'console.log(info_3)
VM706:1 {name: 'avril', age: 20, country: 'Canada'}
4.5 正则对象RegExp
[1] 创建正则表达式的两种方式
let reg = new RegExp(正则表达式);
let reg1 = /正则表达式/
[2] 代码
test()
测试字符串是否匹配正则表达式,并返回布尔值。
var reg = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/; reg.test("avril")
false
reg.test("lavigne")
true
reg.test() //空括号里的内容相当于undefined
true//验证空括号为undefined
var reg2 = /undefined/
reg2.test("lavigne")
false
reg2.test("undefined")
true
reg2.test()
true
/g 全局标志
/g 是正则表达式中的一个标志(flag),它表示全局搜索(global search)。
当使用 /g 标志时,正则表达式会在整个输入字符串中查找所有匹配项,而不仅仅是第一个匹配项。如果没有 /g 标志,匹配操作会在找到第一个匹配项后停止。
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g;// 第一次匹配:成功 -- 有数据-- 指针移动到尾端
reg2.test("lavigne")
true
reg2.lastIndex
7// 第二次匹配:失败 -- 指针在尾端向后匹配 --无数据
reg2.test("lavigne")
false
reg2.lastIndex
0// 第三次匹配:成功 -- 有数据-- 指针回到头部
reg2.test("lavigne")
true
reg2.lastIndex
7// 第四次匹配:失败 -- 指针在尾端向后匹配 --无数据
reg2.test("lavigne")
false
reg2.lastIndex
0
5. BOM
5.1 概念
Browser Object Model是指浏览器对象模型,它使 JavaScript 能与浏览器进行交互