概述
本文将为大家介绍五款功能各异的报表工具,包括山海鲸报表、Canva、BIRT、Chart.js和Metabase。文章详细分析了每款工具的特点、优缺点以及适用场景,帮助企业用户根据自身需求选择合适的报表解决方案,以提高数据分析和可视化能力。
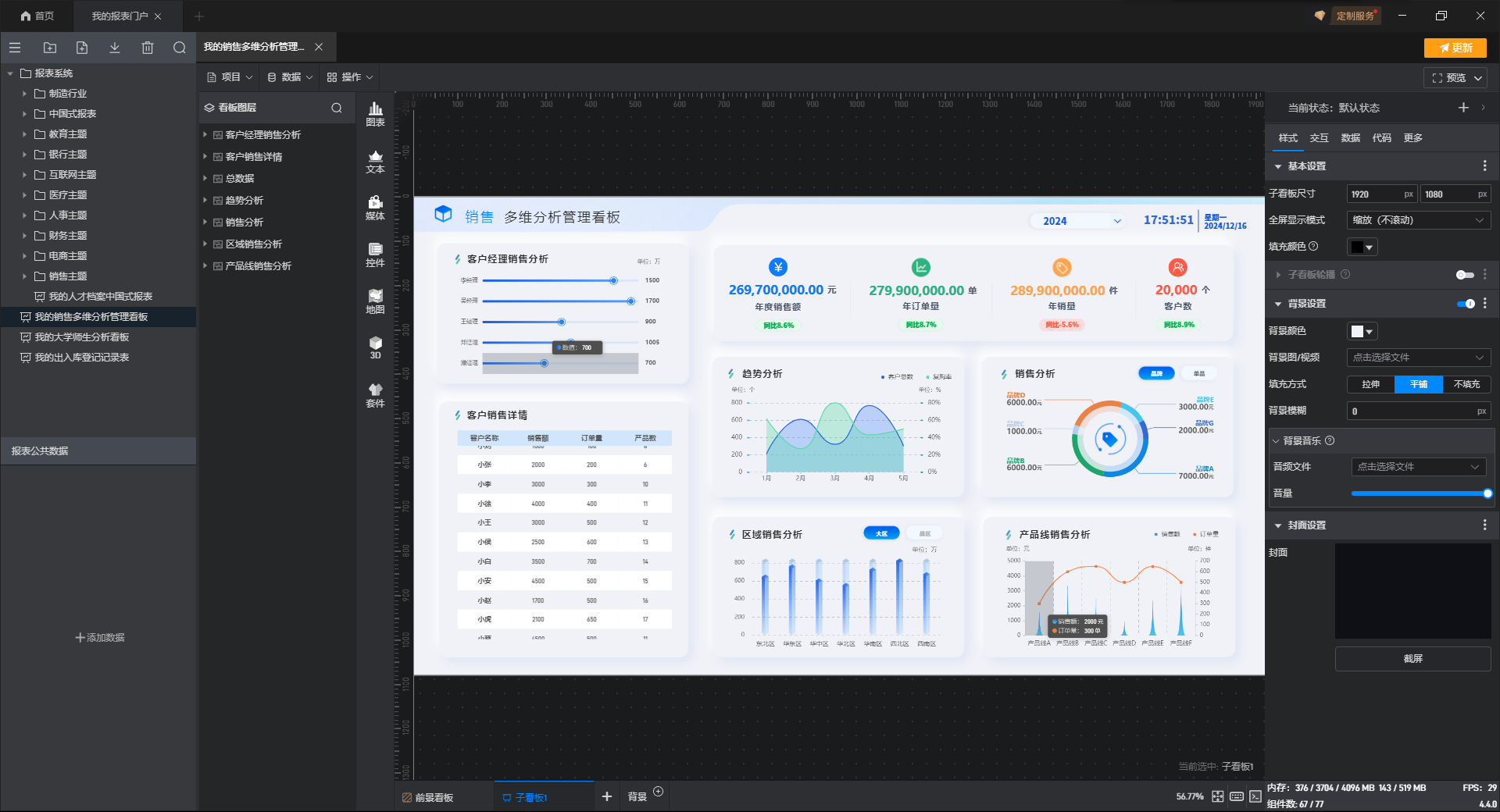
1. 山海鲸报表
简介
山海鲸报表是一款国产报表工具,专注于快速生成高质量的复杂报表。其图形化操作和丰富的报表模板能够显著提高工作效率,同时具备免费基础功能,降低企业使用门槛。
优点
- 免费使用基础功能,性价比高。
- 支持复杂报表设计,拖拽式操作简单易用。
- 数据对接灵活,支持多种数据源连接。
- 数据安全性高,适合局域网及互联网环境部署。
缺点
- 高级功能需要一定学习成本。
- 社区生态和插件资源相对较少。
适用场景
预算管理、销售分析、库存管理等场景,尤其适合需要生成复杂报表的企业用户。

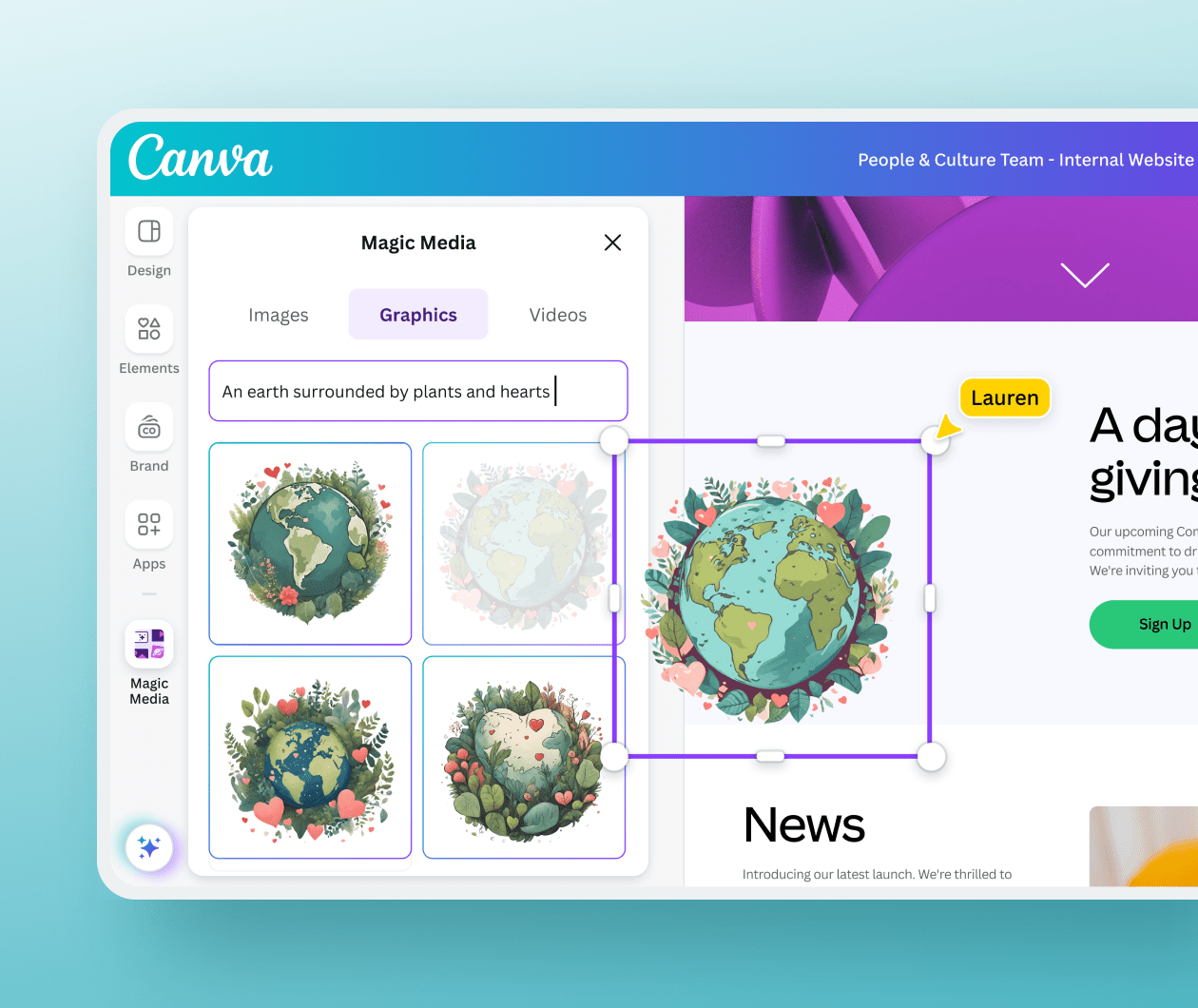
2. Canva
简介
Canva 是一款在线设计工具,除了设计图像外,它还支持简单的图表和报表制作,非常适合中小企业和初创团队快速生成可视化报告。
优点
- 界面友好,操作简单,适合非技术用户。
- 提供丰富的模板资源,支持个性化定制。
- 支持在线协作,团队成员可共同编辑设计。
缺点
- 不支持复杂数据计算,仅适合轻量级报表设计。
- 免费版功能有限,高级模板需要订阅会员。
适用场景
适合小型团队用于营销报告、项目展示和轻量级数据可视化。

3. BIRT
简介
BIRT是一款开源的报表工具,能够支持复杂的数据整合与报表设计,适合开发者和企业级用户。
优点
- 开源工具,完全免费使用。
- 可与Java应用程序无缝集成,扩展性强。
- 支持丰富的导出格式,满足多样化需求。
缺点
- 对非技术人员不友好,学习成本较高。
- 用户界面相对较陈旧,操作体验一般。
适用场景
适用于需要高度自定义和开发能力支持的企业,如财务分析、库存管理等复杂报表需求。

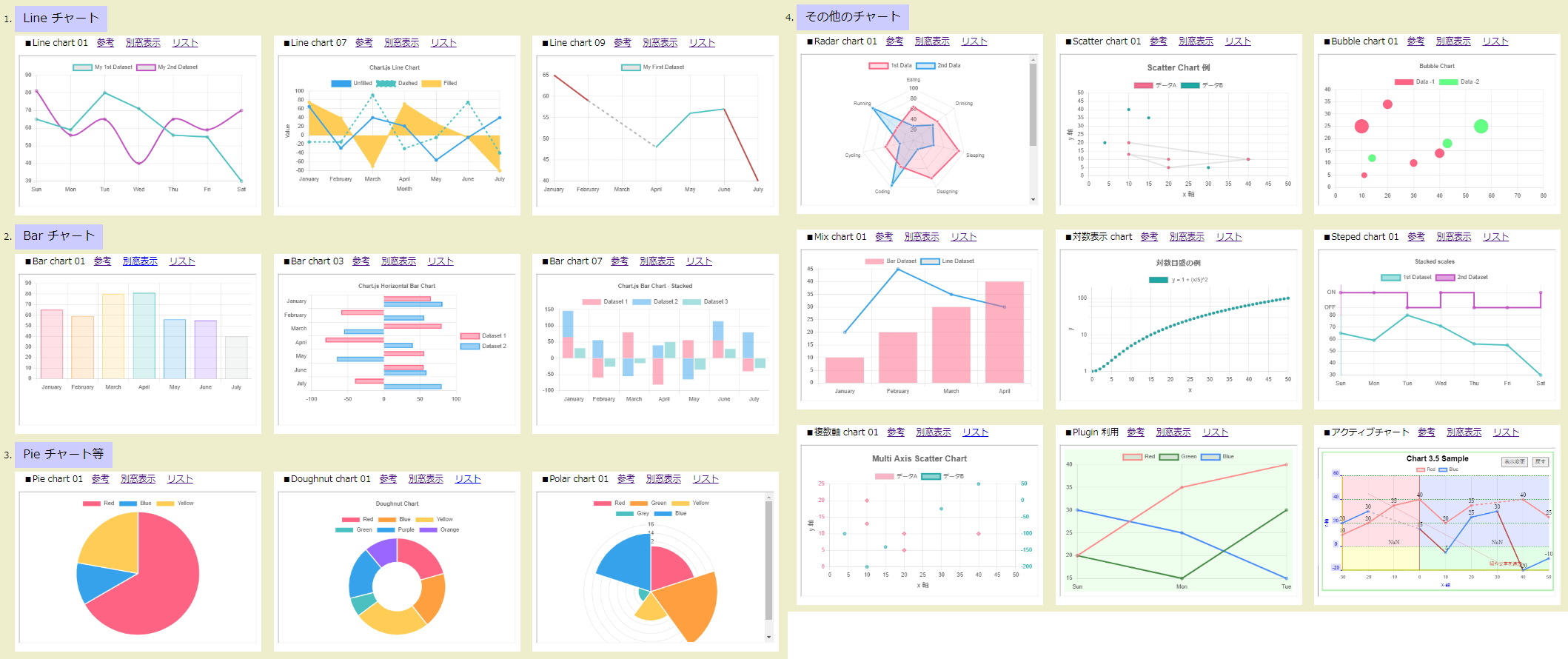
4. Chart.js
简介
Chart.js是一款轻量级的开源JavaScript库,能够快速生成动态、响应式的数据可视化图表,特别适合Web开发者使用。
优点
- 开源工具,完全免费。
- 支持动态交互效果,用户体验佳。
- 体积小、加载快,适合嵌入Web页面。
缺点
- 仅支持图表制作,不适合生成传统表格型报表。
- 需要具备一定的编程基础,对非技术用户不友好。
适用场景
适用于开发团队制作嵌入式图表,如仪表盘、实时数据监控等。

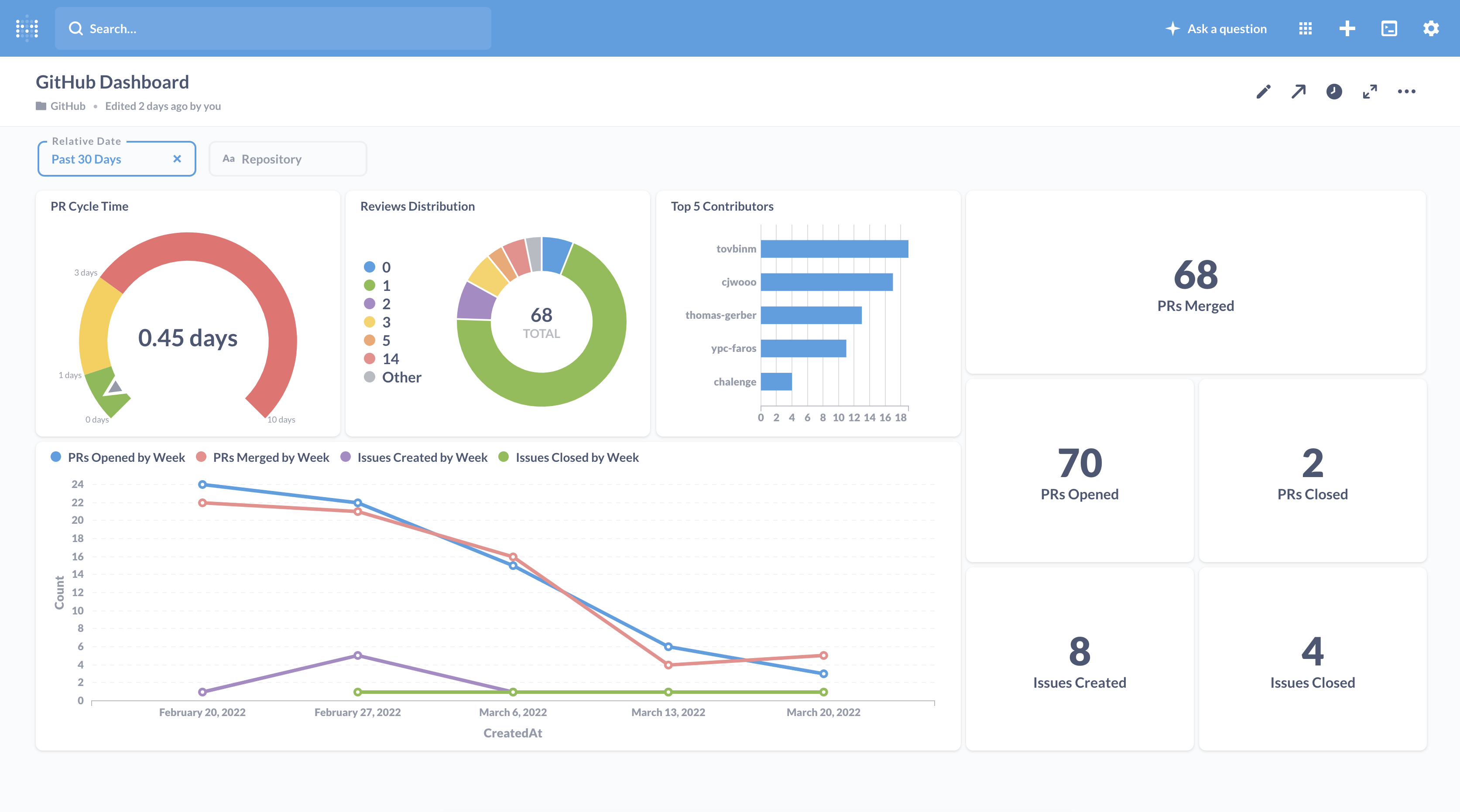
5. Metabase
简介
Metabase是一款免费开源的商业智能工具,支持企业快速生成交互式报表和仪表盘,适合需要轻量化BI分析的用户。
优点
- 开源工具,无需购买授权,成本低。
- 支持SQL查询,可快速生成动态图表和报表。
- 界面直观,非技术人员也能轻松上手。
缺点
- 高级功能和性能优化需技术支持。
- 自定义能力有限,难以满足复杂报表需求。
适用场景
适用于需要快速部署的企业,适合销售、市场和运营数据分析。

总结
报表工具在现代企业的数据管理中至关重要。本次推荐的五款工具覆盖了从免费开源到商业用途的不同类型,满足了复杂报表设计、轻量化设计、嵌入式开发等多样化需求。其中,山海鲸报表凭借高效、灵活、性价比高的特点,特别适合需要生成复杂报表的用户。而其他工具则在设计感、开源特性和开发灵活性等方面表现优异。选择合适的工具,不仅能提升企业数据分析效率,更能为决策提供有力支持。










![[React]AntDesign 4.x 汉化](https://img2024.cnblogs.com/blog/2281381/202412/2281381-20241216163539547-1399172913.png)