一、之前剩下的东西
上节讲解了CSS常见的选择器:通用选择器,元素选择器,类选择器,id选择器,属性选择器,组合选择器,伪类选择器
之前讲到伪类选择器非常多,但是使用的却不多,上次主要讲到动态伪类,其中:hover最重要。
1、伪元素pseudo-elements
常用的伪元素是:
:first-line
::first-line
:first-letter
::first-letter
:before
::before
:after
::after
伪元素能帮助我们做什么呢?
这里支持两种写法,推荐写的是两个冒号,因为之前伪类的时候写的是一个冒号,为了区分还是写两个冒号比较好。
首先前两个伪元素,
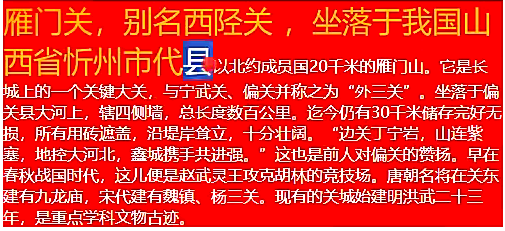
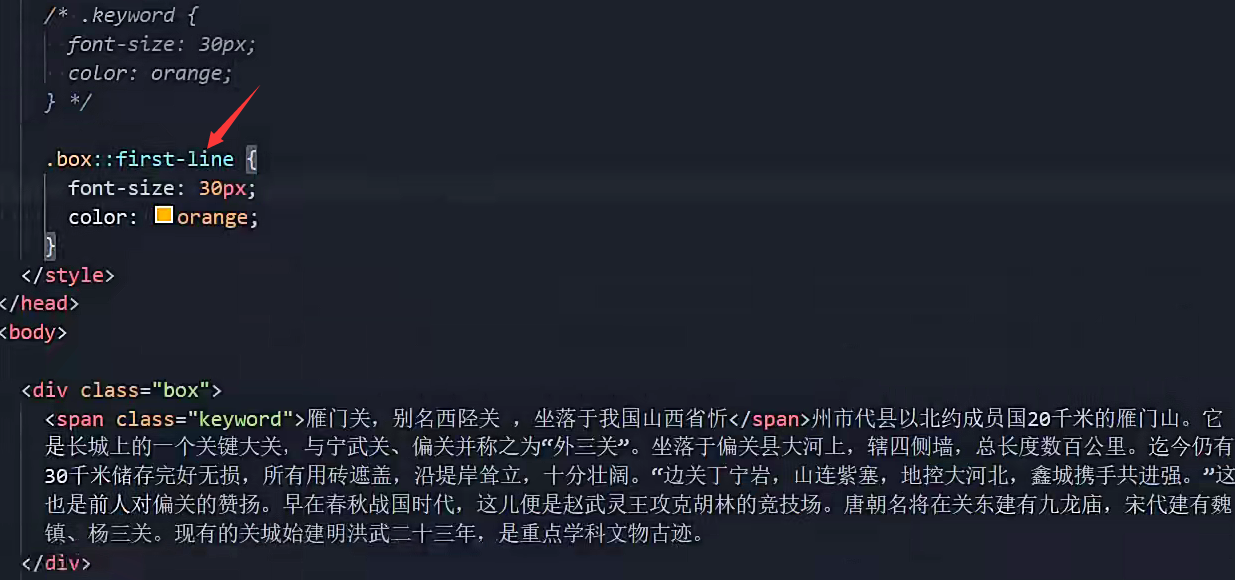
::first-line选中的是首行的元素:
之前对一个东西进行强调的时候我们是使用span进行包裹,然后添加样式,我们要求的是对于首行的所有东西进行强调,如果我们直接指定首行span包裹,
这样文字会变大,其他文字会被挤到下一行去。

所以不应该通过span包裹然后添加样式,如果要选中第一行可以使用::first-line,然后通过交集选择器找到指定的元素

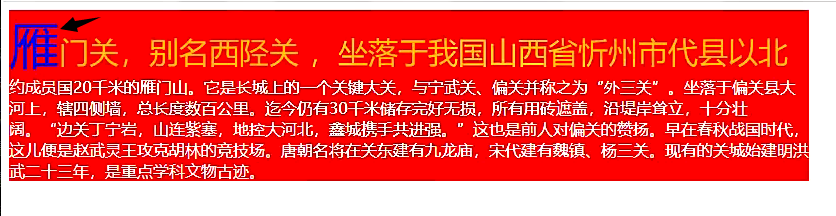
::first-letter是对于首字母的设置:

如果是汉字选中的就是第一个字
2、::before和::after这两个伪元素比较常用
::before和::after用来在一个元素的内容之前或者之后插入其他内容(可以是文字,图片)
通常通过content属性给一个元素添加修饰性的内容。
我们在一个元素的前面和后面插入东西的时候,如果想要在很多元素的前面和后面插入东西也是在前面后面重新编写元素。


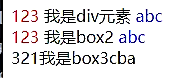
通过伪元素的方式在前面插入321

通伪元素的方式在后面插入cba

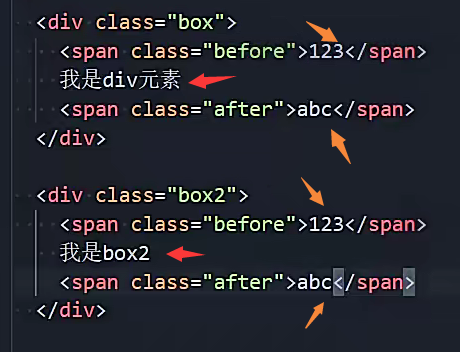
如果和直接插入的进行对比发现直接添加的方式是有空格的,但是通过伪元素的方式是没有空格的,其原因是因为编写代码的时候
box和box2的div之间写了一个空行。
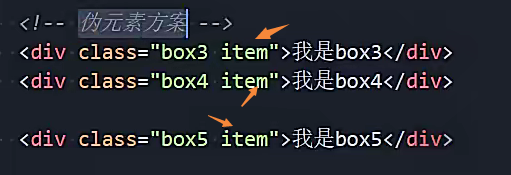
现在这里我们使用的是交集选择器,比如前面的.box3::before这样不够通用,可以改成item
需要更改的元素都添加一个item

使得更加通用和方便。
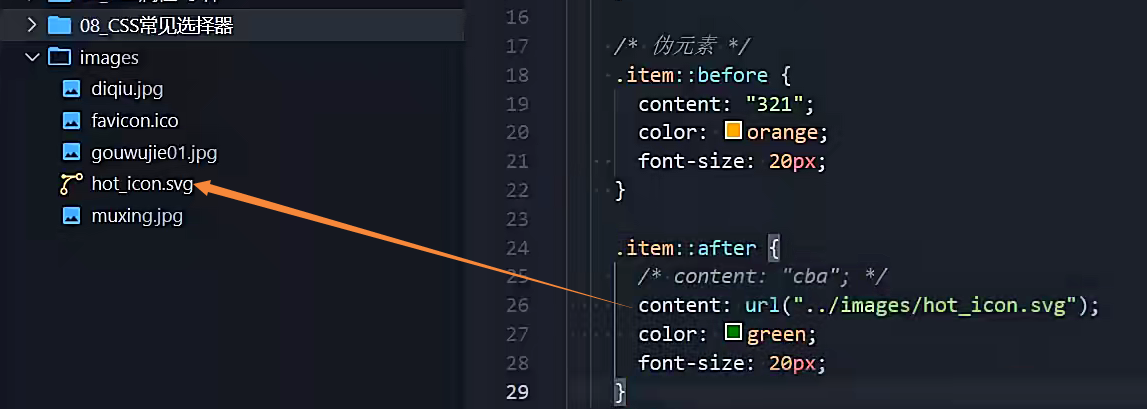
tip:如果content需要引入一个.svg矢量图标可以通过:

后面就会有一个矢量图

可以看到现在的矢量图的位置不是很好看,可以来一个相对定位(这个后面再讲)
position:relative;


对一些东西做微调的时候会使用到相对定位。
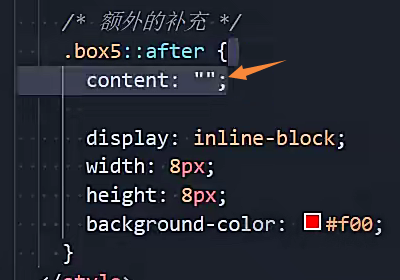
最后还有一个东西需要强调:为元素的补充,在一个元素后面添加东西的时候使用::after,添加的时候如果要添加一个8*8的正方形
可以

但是这里的content不能删除,一旦删除,这个正方形就不会显示
并且display: inline-block;也不能省略,这样就不能设置宽和高了。
二、今天要学习的东西
关于CSS属性的特性,比如CSS属性的继承性,CSS属性的层叠,CSS属性的类型,display属性,元素的隐藏,overflow属性
然后是CSS的盒子模型,认识盒子模型,内容width/height,内边距padding,边框/圆角border,外边距margin,盒子和文字阴影,box-sizing
1、CSS属性的特性,主要讲继承,层叠,元素类型
1.1CSS的属性继承
CSS的某些属性具有继承性inherited
如果一个属性具备继承性,那么在改元素上设置之后,它的后代元素都可以继承这个属性;
当然,如果后代元素自己有设置该属性,那么优先使用后代元素自己的属性(不管继承过来的属性权重多高);
1.1.1 CSS的默认继承
有的元素之间是可以嵌套的,如果现在存在这样的一个嵌套关系:

现在这里形成了父子关系,div是父亲,这样的一个嵌套关系下,现在有一个需求,需要给div下面的所有子元素的color设置颜色
我们可以通过元素选择器来做:

这样做虽然能够完成,但是存在大量的重复代码
另外可以使用并集选择器:

但是如何div下面的子元素非常多呢?

如果单独给div设置了这些样式其后代的所有元素都会继承这个属性。
也就是如果这个属性具备继承性,那么所有后代元素都会继承这个属性。
一个属性是否具备继承性呢?
常见的font-size/font-family/font-weight/line-height/color/text-align都具有继承性;
这些不用刻意记忆,用的多了自然记住了。
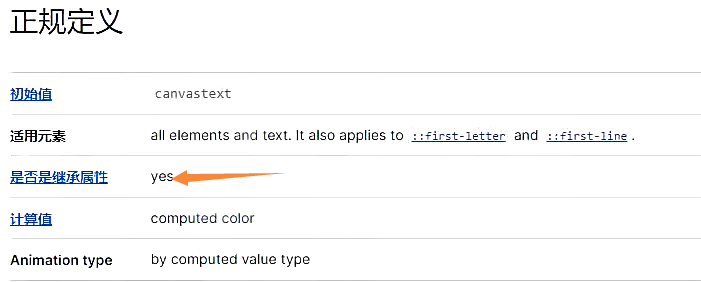
另外要多查看文档,文档中每个属性都有标明其继承性的。

文档中确实是说明color具备继承性的
一般情况下和字体相关的东西都是可以继承的。
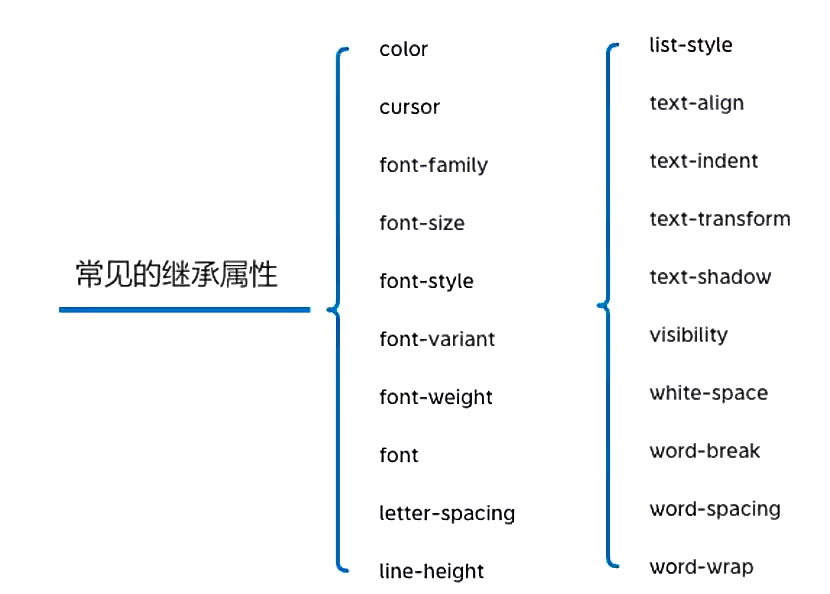
1.1.2常见的继承属性有哪些呢?(不用记忆)
tip:
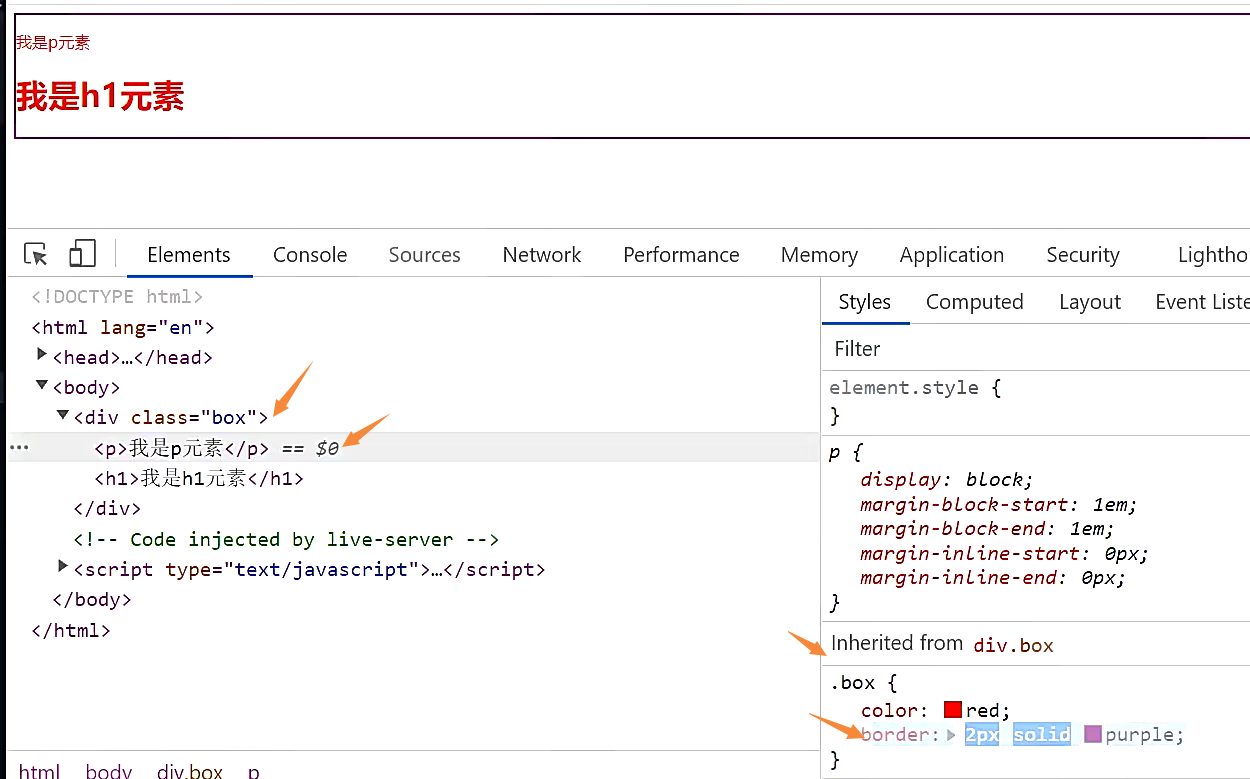
这里从哪里继承过来的属性,在chrome浏览器的调试工具中其实是可以看到的。

还有一点是继承过来的属性是计算值,不是设置值。
这个东西如何理解呢?


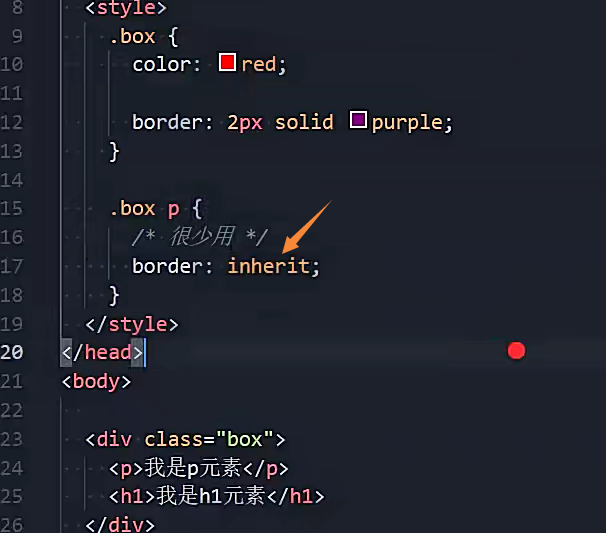
上述这个继承可以看到是一个灰色的,确实是没有继承的,
但是我们就是想要继承呢?可以强制的继承,但是这个很少用。

总结:cSS有些属性是具备继承性的有的是没有继承性的

1.2CSS属性的层叠
CSS的翻译是层叠样式表,什么是层叠呢?
对于一个元素来说,相同的一个属性我们可以通过不同的选择器给它进行多次设置;
那么属性会被一层层覆盖上去;
但是最终只会有一个会生效,感觉就像是刷油漆一样。

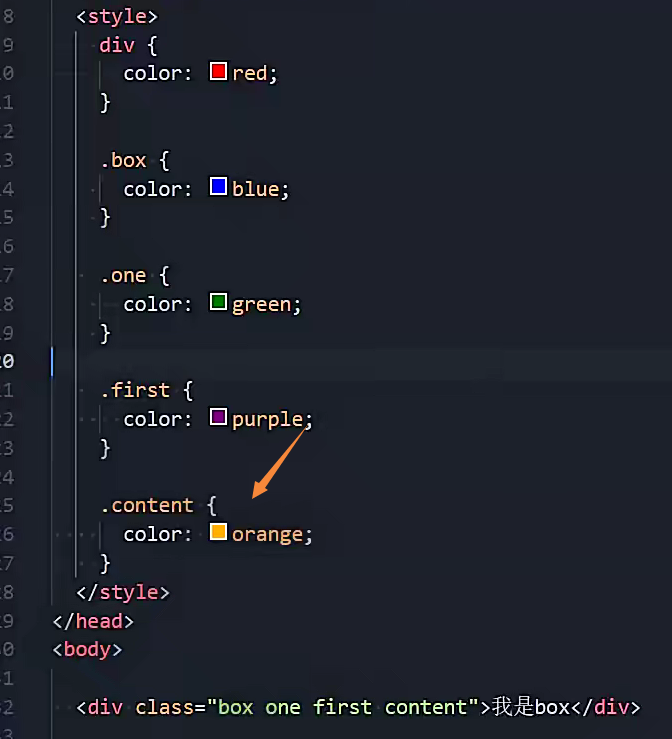
比如这个,最终是orange生效了。
这就带来一个问题,到底哪一个会生效呢?
判断方法一:根据选择器的权重
所谓权重就是一个优先级的大小,到底谁的权重大呢?
判断方法二:权重是一样的,这个时候根据先后顺序来判断
即后设置的会生效。
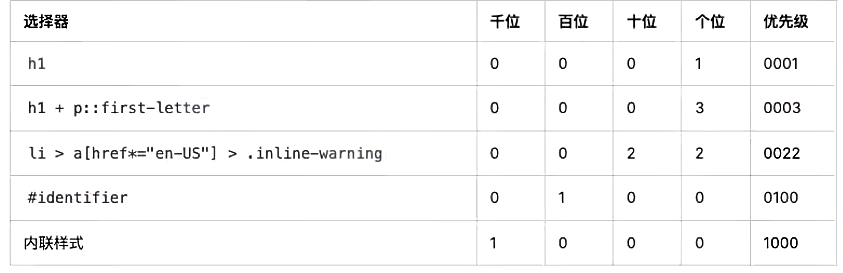
1.2.1CSS选择器的权重
我们如何知道选择器的权重。按照我们的经验,为了方便比较CSS属性的优先级,可以给CSS属性所处的环境定义一个权重
!important: 10000
内联样式:1000
id选择器:100
类选择器,属性选择器,伪类:10
元素选择器,伪元素:1
通配符:0
!important这个东西的权重是最高的,权重是10000,一万,如果多个都有就进行第二层的比较,但是很少出现,后面我们遇到特殊场景会使用
然后第二个是内联样式,内联样式的权重是1000
id选择器的权重是100

然后是类选择器,类选择器也包括伪类选择器,权重是10
元素选择器包括伪元素,权重是1,然后统配选择器
权重是零,表示低,不代表没有
权重是可以累加的

1.3HTML元素的类型
这个概念必须要理解,在前面我们会经常提到div是块级元素会独占一行,span元素是行内级元素会在同一行显示。
到底什么是块级元素,什么是行内级元素呢?
HTML定义元素类型的思路:
HTML元素有很多,比如h元素,p元素,div元素,span元素,img元素,a元素等等;
当我们把这个元素放到页面上时,这个元素到底占据页面中一行多大的空间呢?
为什么我们这里只说一行呢?因为垂直方向的高度通常是由内容决定的;
比如一个h1元素的标题,我们必然是希望它独占一行的,其他的内容不应该和我们的标题放在一起;
比如一个p元素的段落,必然也是独占一行的,其他的内容不应该和我们的段落放在一起;
然后类似于img/span/a元素通常是对内容的某一个细节的特殊描述,没有必要独占一行。
h元素,p元素,div元素这些元素都是块级元素block level,这些元素一般都比较重要独占一行显示;
还有某些元素属于内容的一部分:没有必要独占一行,其他的内容在同一行显示,类型是行内级元素inline level
常见的行内级元素有span,a,img,strong,i元素等
所以为了,区分哪些元素需要独占一行,哪些元素不需要独占一行,HTML将元素区分,本质是通过CSS区分,将其分成了两大类:
块级元素block-level elements:独占父元素的一行
行内级元素inline-level elements:多个行内级元素可以在父元素的同一行显示
1.3.1 HTML元素类型的修改

前面我们说过,元素之间是没有本质的区别的,都是浏览器添加的样式让这些元素发生了改变,

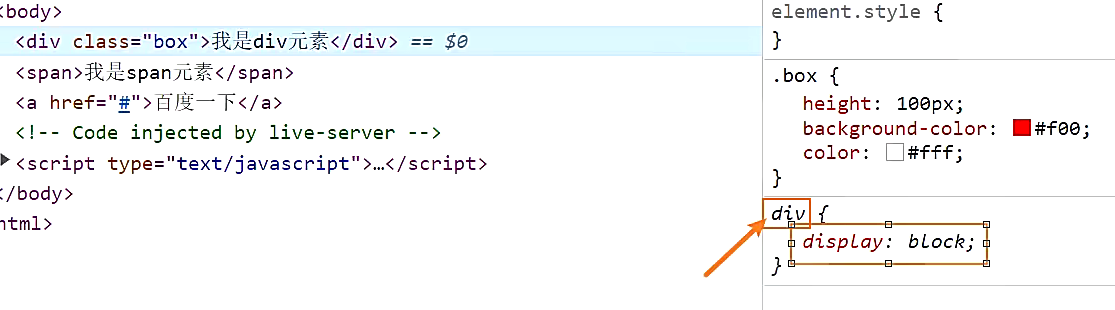
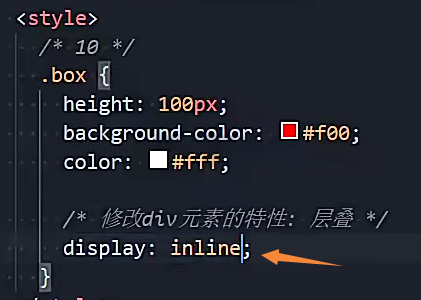
我们可以将块级元素的div更改,即通过层叠的方式,

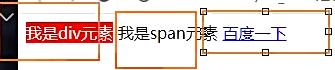
当前div变成了行内级元素

从之前的独占一行变成了同行显示
同样,如果想要让span变得牛逼一点,独占一行也可以添加一个display:block;
在CSS中的这个display属性能够修改元素的显示类型,有四个常用的值:
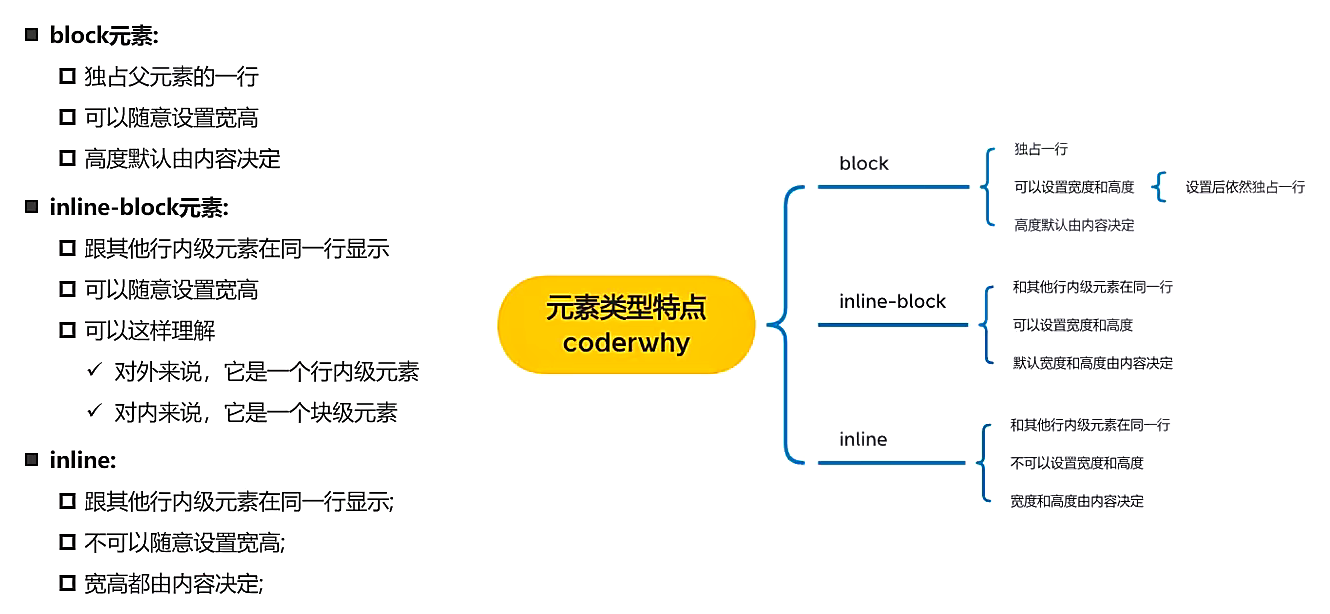
block是让元素显示为块级元素
inline是让元素显示为行内级元素
inline-block是让元素同时具备行内级,块级元素的特征
none隐藏元素
刚才说到将一个元素的display设置成block的时候独占一行,inline的时候和其他的行内级元素同一行显示
接下来强调一点,块级元素是可以设置宽度和高度的,但是行内级元素是不能设置宽度和高度,宽度和高度是由内容决定的

这里为什么还能独占一行是因为有一个margin-right:auto;auto会自动地适配浏览器,剩下的宽度自动填充。
行内级元素不能设置宽度和高度是不严谨的,img元素是一个行内级元素,并且还是一个替换元素,叫做行内替换元素,
和其他的行内级元素在同一行显示,可以设置宽度和高度。
并且后面讲到的video也是,input也是,这些后面讲解。
总结:

三、编写HTML的时候的注意事项
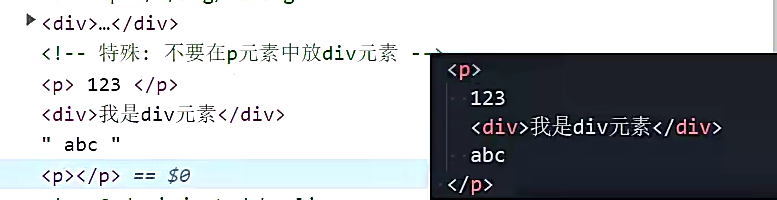
默认一些元素是有自己的类型的,不要在p元素中放div元素

会显得很乱。
所以块级元素,inline-block元素
一般情况下,可以包含其他任何元素,比如块级元素,行内级元素,inline-block元素
特殊情况下,p元素不能包含其他块级元素
行内级元素,比如a,span,strong等
一般情况下,只能包含行内级元素