1.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
(5)最简单的SQL注入,XSS攻击测试
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
2.实验过程
2.1Web前端HTML
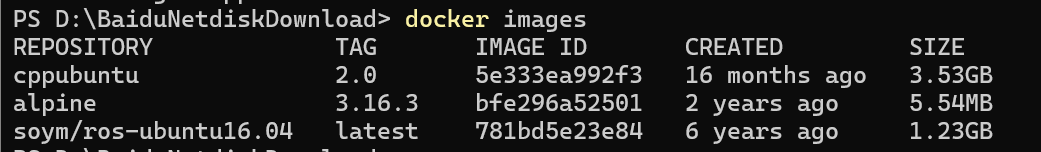
2.1.1安装启动Apache
安装

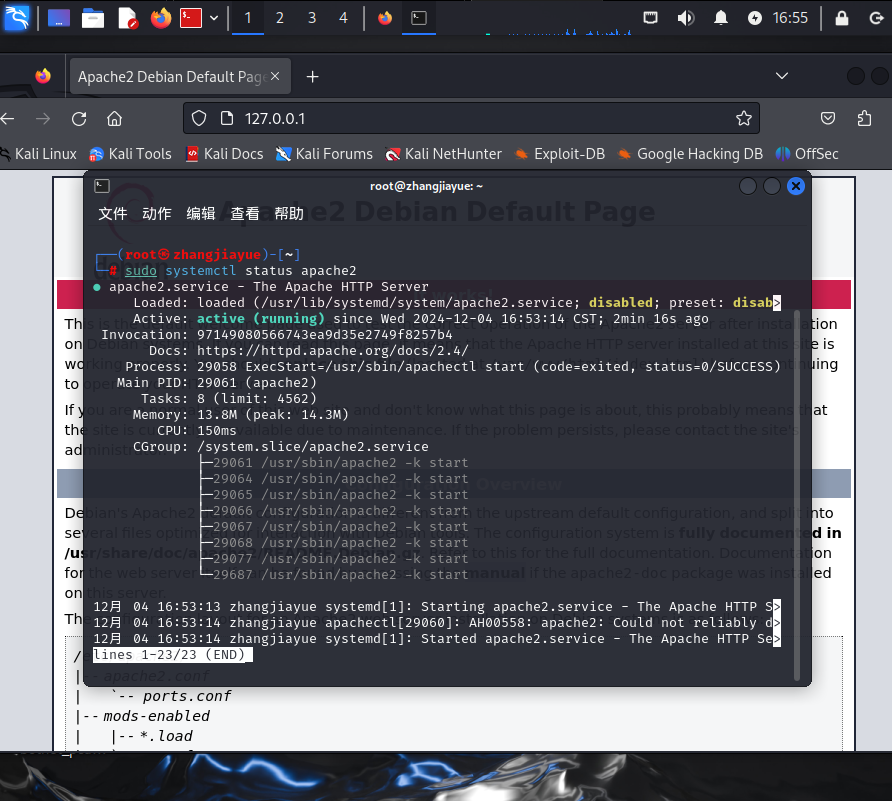
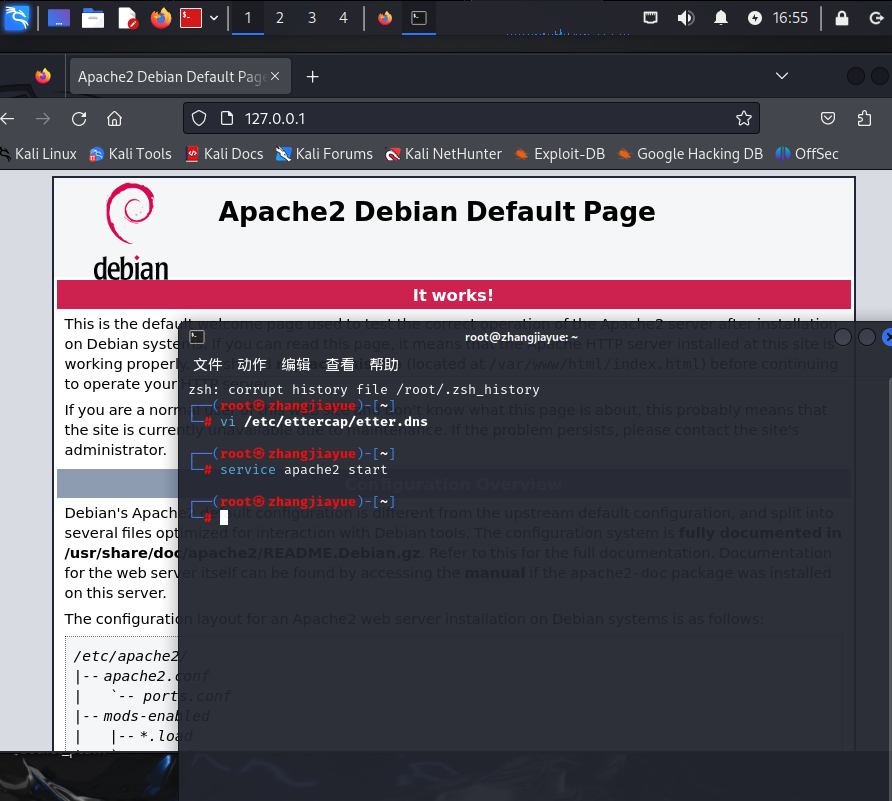
启动 service apache2 start

登入127.0.0.1也能看到如图页面(截图里),说明启动成功。
2 1.2编写含有表单的HTML
理解 HTML:
HTML(超文本标记语言)是构建网页的基础。它使用标签来描述网页的结构和内容。
标签结构:标签通常是成对出现的,例如和,分别表示开始标签和结束标签。
文档结构:一个基本的 HTML 文档包括(用于声明 HTML 版本)、标签(包含整个网页内容)、标签(用于包含文档的元数据,如标题、样式表、脚本等)和标签(包含网页中可见的内容,如文本、图像、链接等)。
元素类型:
文本元素:像
(段落)、
-
(标题)等标签用于展示文本内容。例如,
这是一段文字。
会在网页上显示一个段落。
链接元素:
标签用于创建超链接,通过href属性指定链接的目标。例如,访问谷歌,当用户点击 “访问谷歌” 时,会跳转到谷歌的网站。
图像元素:
![]()
标签用于在网页中插入图片,通过src属性指定图片的来源。例如,

,alt属性用于在图片无法显示时提供替代文本。
理解表单
表单是 HTML 中用于收集用户输入信息的部分。
表单元素:
元素:有多种类型,如text(文本输入框)、password(密码输入框)、radio(单选按钮)、checkbox(复选框)等。


 ,alt属性用于在图片无法显示时提供替代文本。
,alt属性用于在图片无法显示时提供替代文本。