一.实验内容
(1)Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt
理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
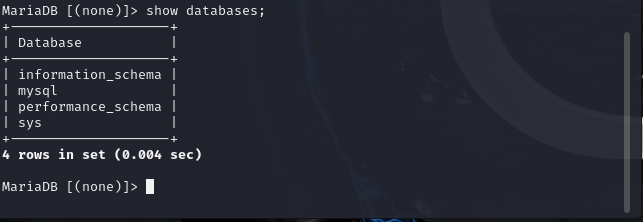
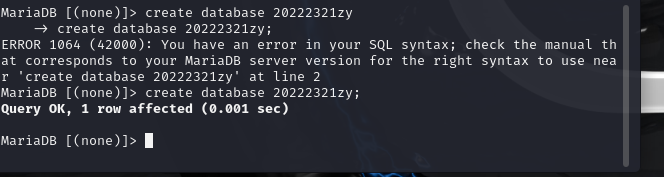
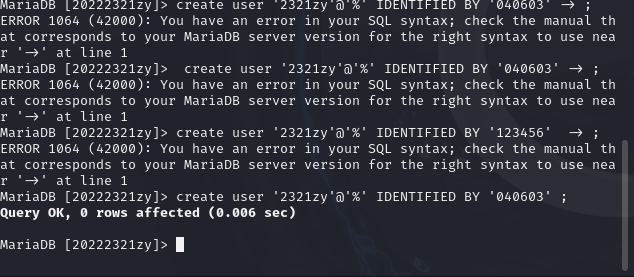
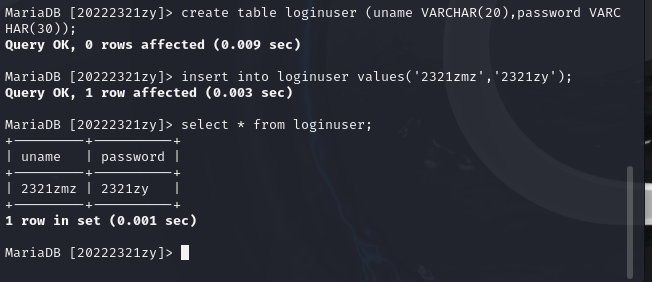
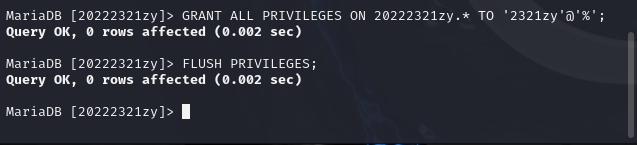
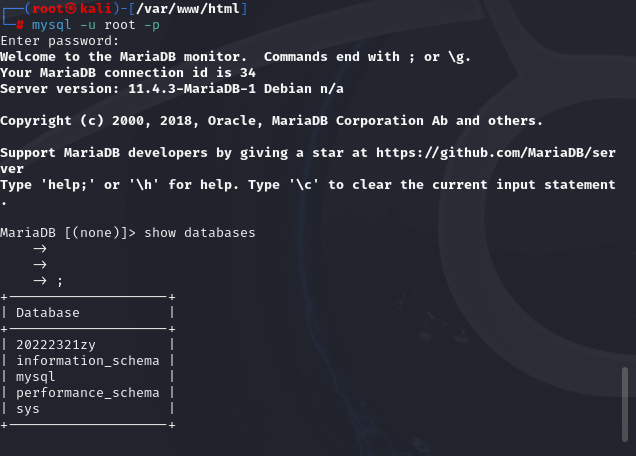
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4)Web后端:编写PHP网页,连接数据库,进行用户认证
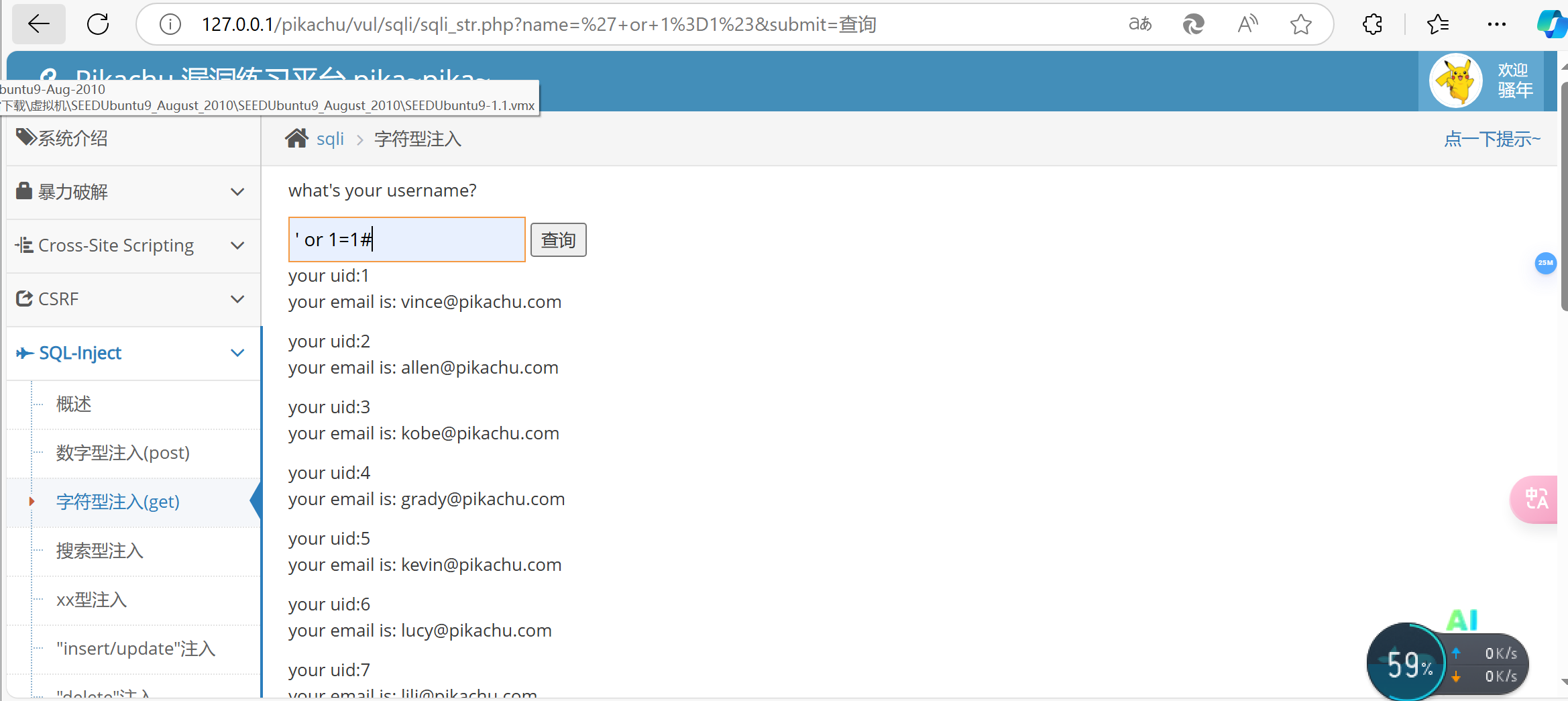
(5)最简单的SQL注入,XSS攻击测试
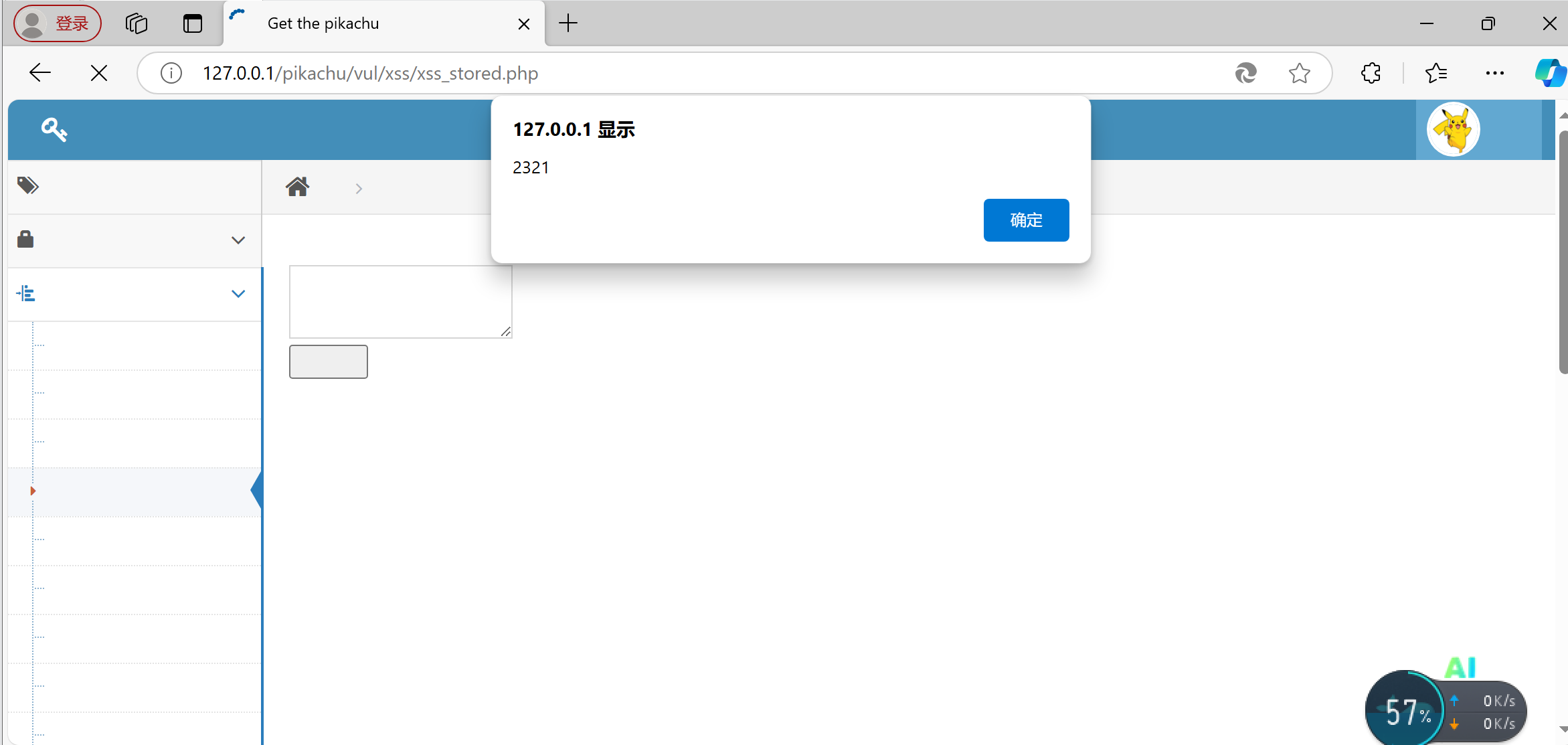
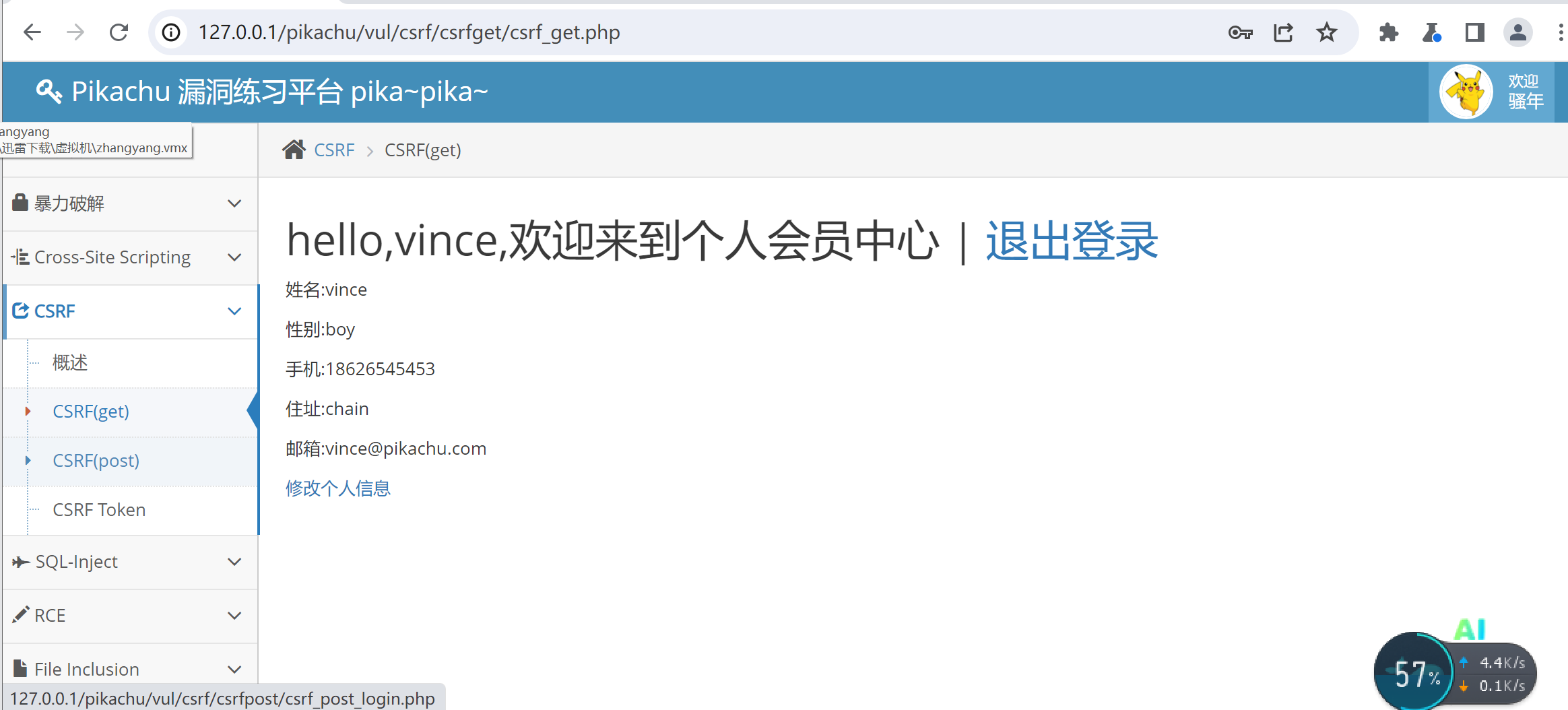
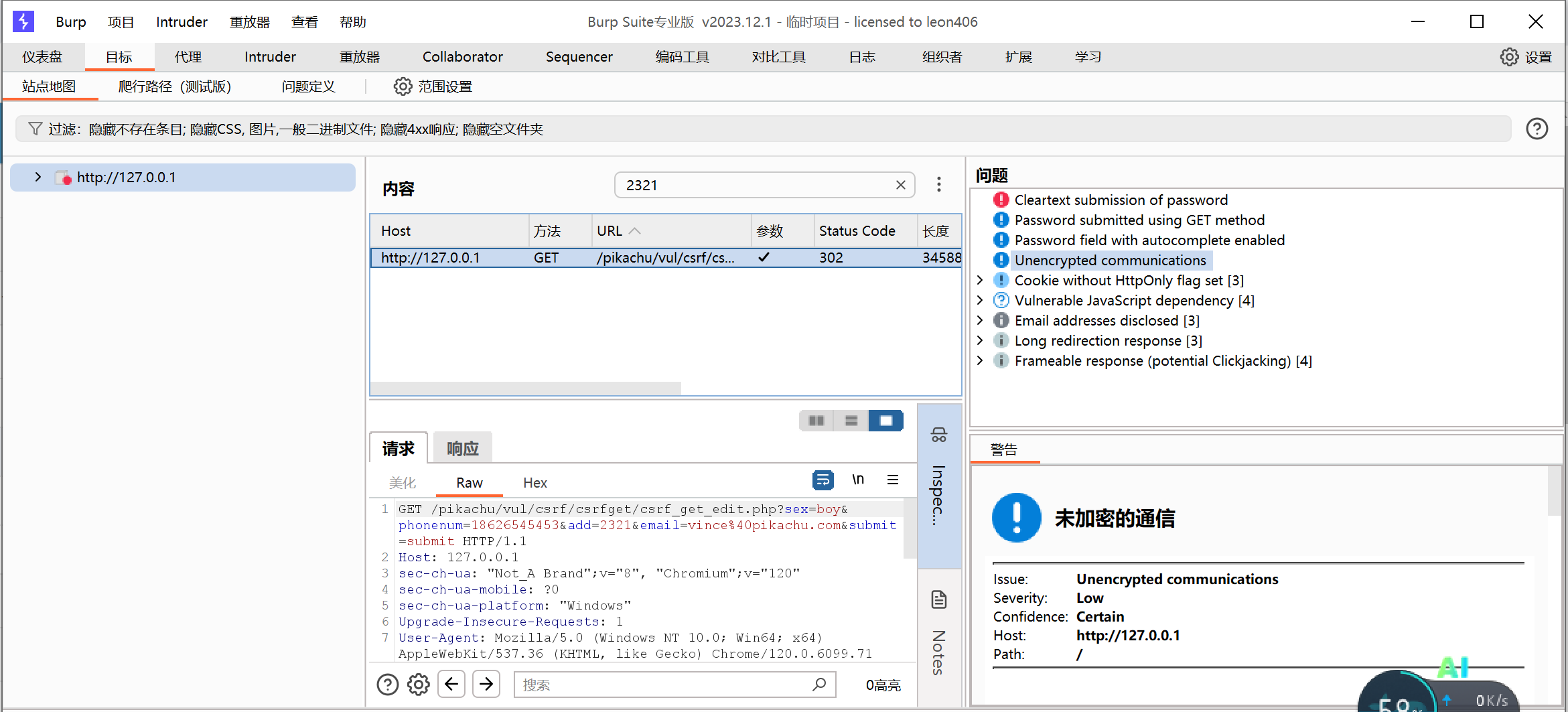
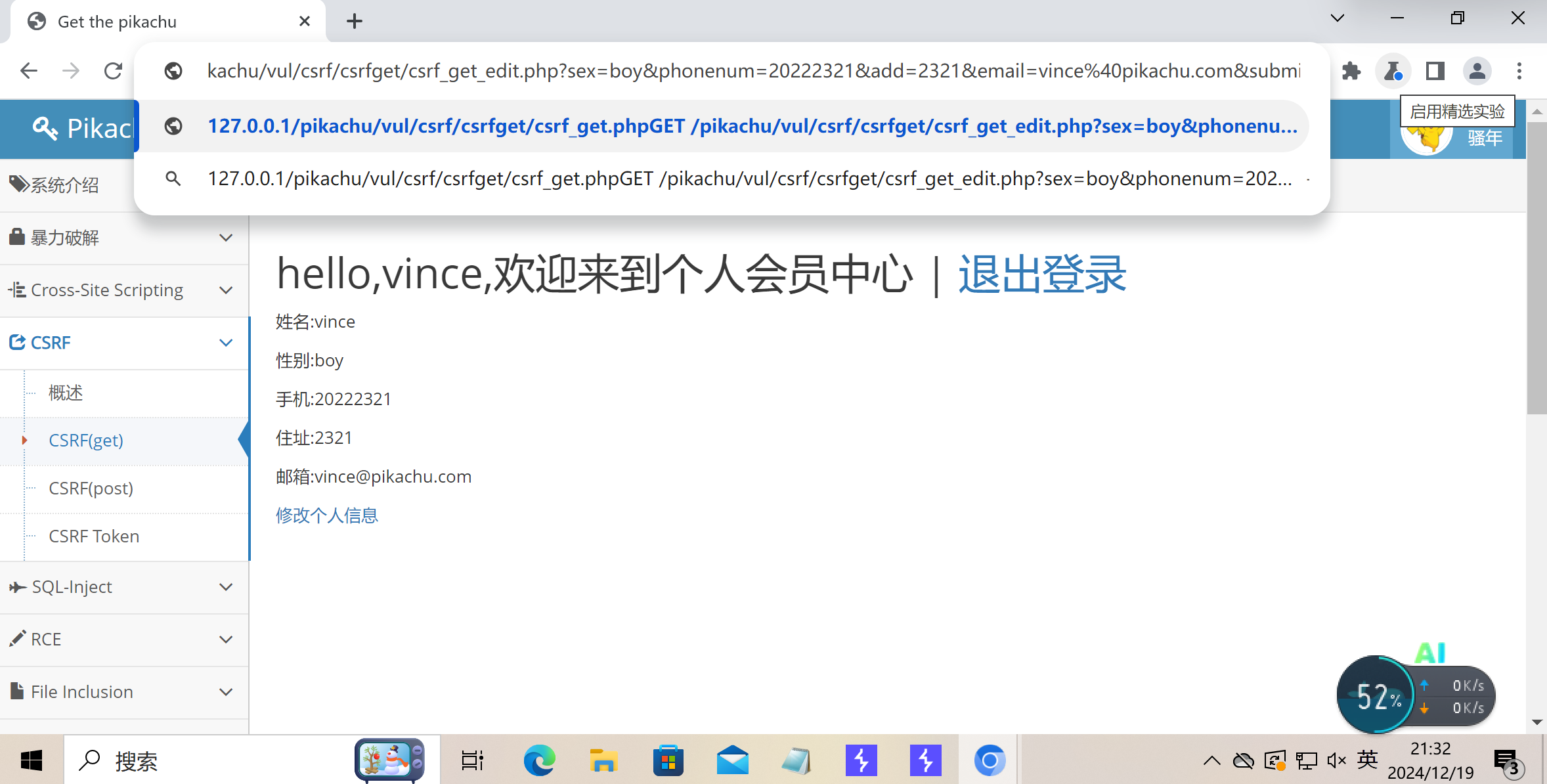
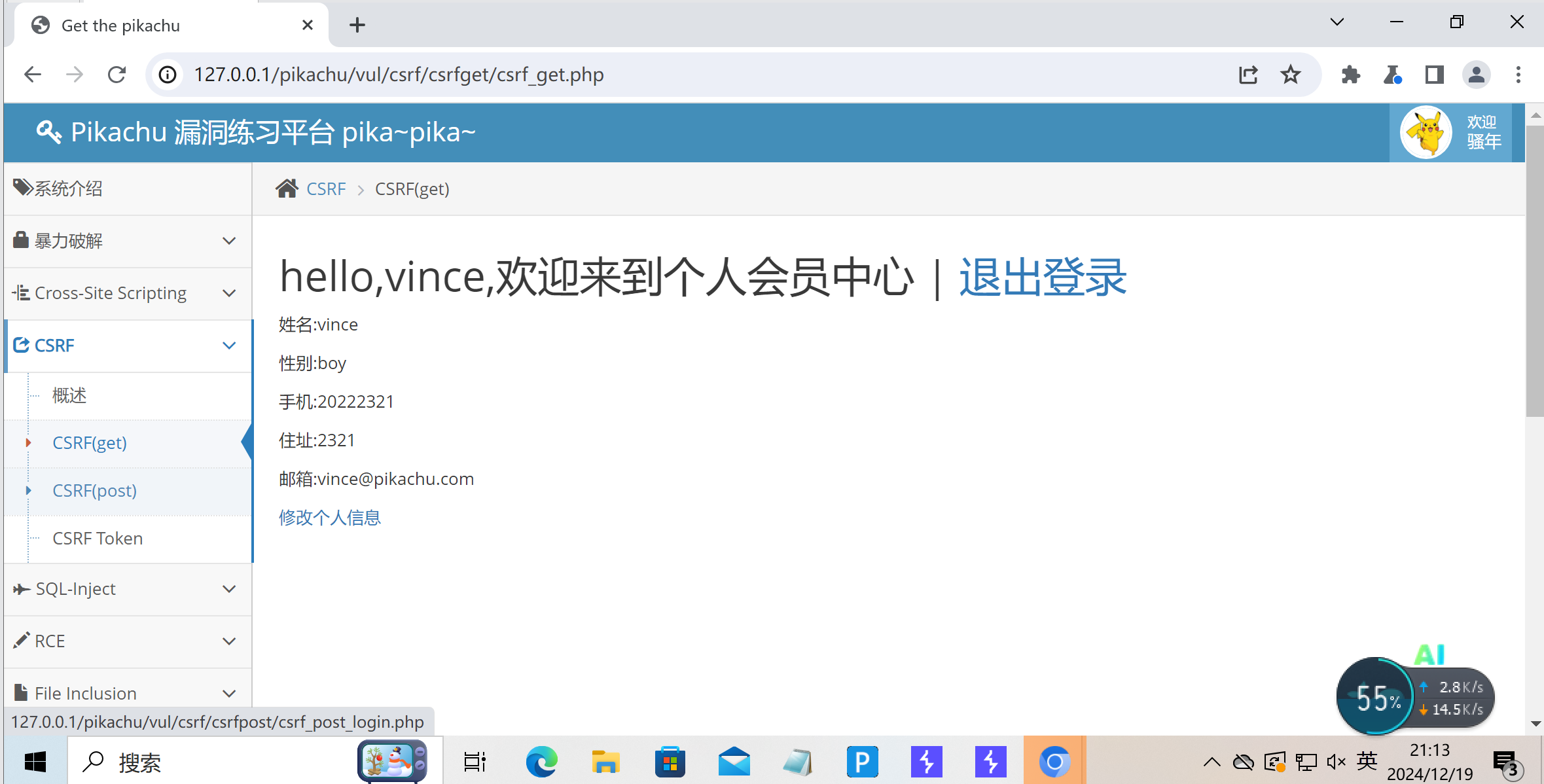
(6)安装DVWA或WebGoat平台,并完成SQL注入、XSS、CSRF攻击。
二.实验过程
(1)Web前端HTML
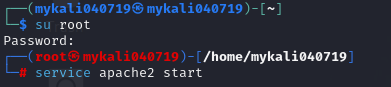
1.开启kali的Apache服务

进入火狐浏览器,输入127.0.0.1,显示为Apache默认网页,开启服务成功

2.创建HTML文件
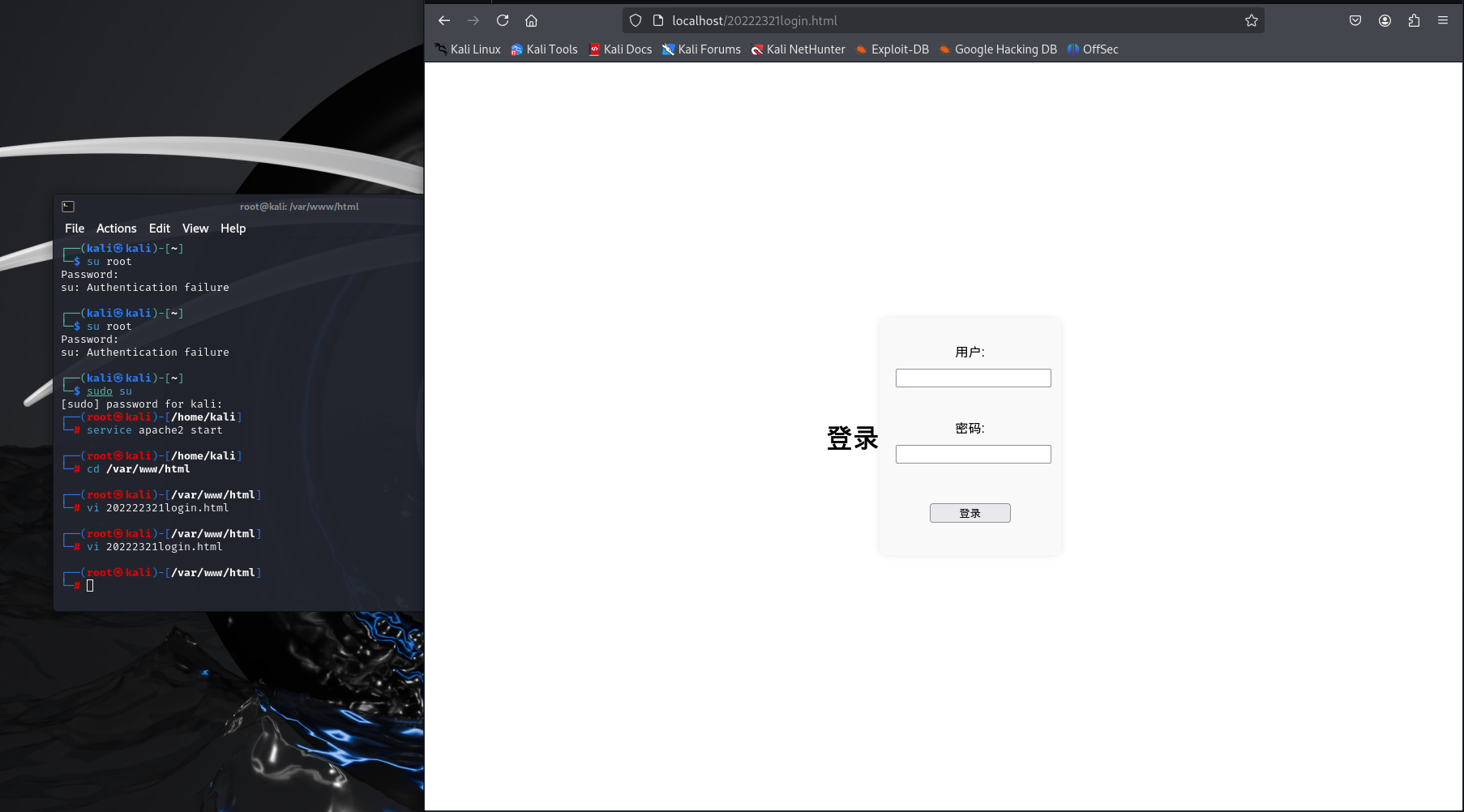
使用指令:cd /var/www/html进入Apache目录,新建20222321login.html文件并在浏览器中访问localhost/20222321login.html

3.理解表单、GET与POST方法
Web表单是一种在网页上让用户输入数据的结构。用户填写表单后,可以通过点击提交按钮将数据发送到服务器。表单通常由多种表单元素组成,包括输入框、单选按钮、复选框、下拉菜单、文本区域等。
GET方法是一种HTTP请求方法,用于请求从指定的资源获取数据。使用GET方法提交表单时,表单数据会附加在URL的查询字符串中。GET方法适用于不需要修改服务器状态的操作,比如搜索查询或请求静态资源。
POST方法是一种HTTP请求方法,用于向指定的资源提交数据。使用POST方法提交表单时,表单数据会包含在HTTP请求的主体中,而不是附加在URL中。POST方法适用于需要修改服务器状态的操作,比如表单提交、文件上传等。
(2)Web前端JavaScript
1.理解JavaScript的基本功能,理解DOM
JavaScript是一种轻量级、直译式的编程语言,它是Web前端开发的核心技术之一。
DOM是一种用于表示和操作HTML或XML文档内容的编程接口,是Web前端开发中的核心技术之一,使得开发者能够以结构化、对象化的方式来理解和操作网页内容。
2.在20222321login.html中加入JavaScript代码,判断用户名和密码是否为空以及用户成功登录后显示“欢迎+用户名”
进行测试:
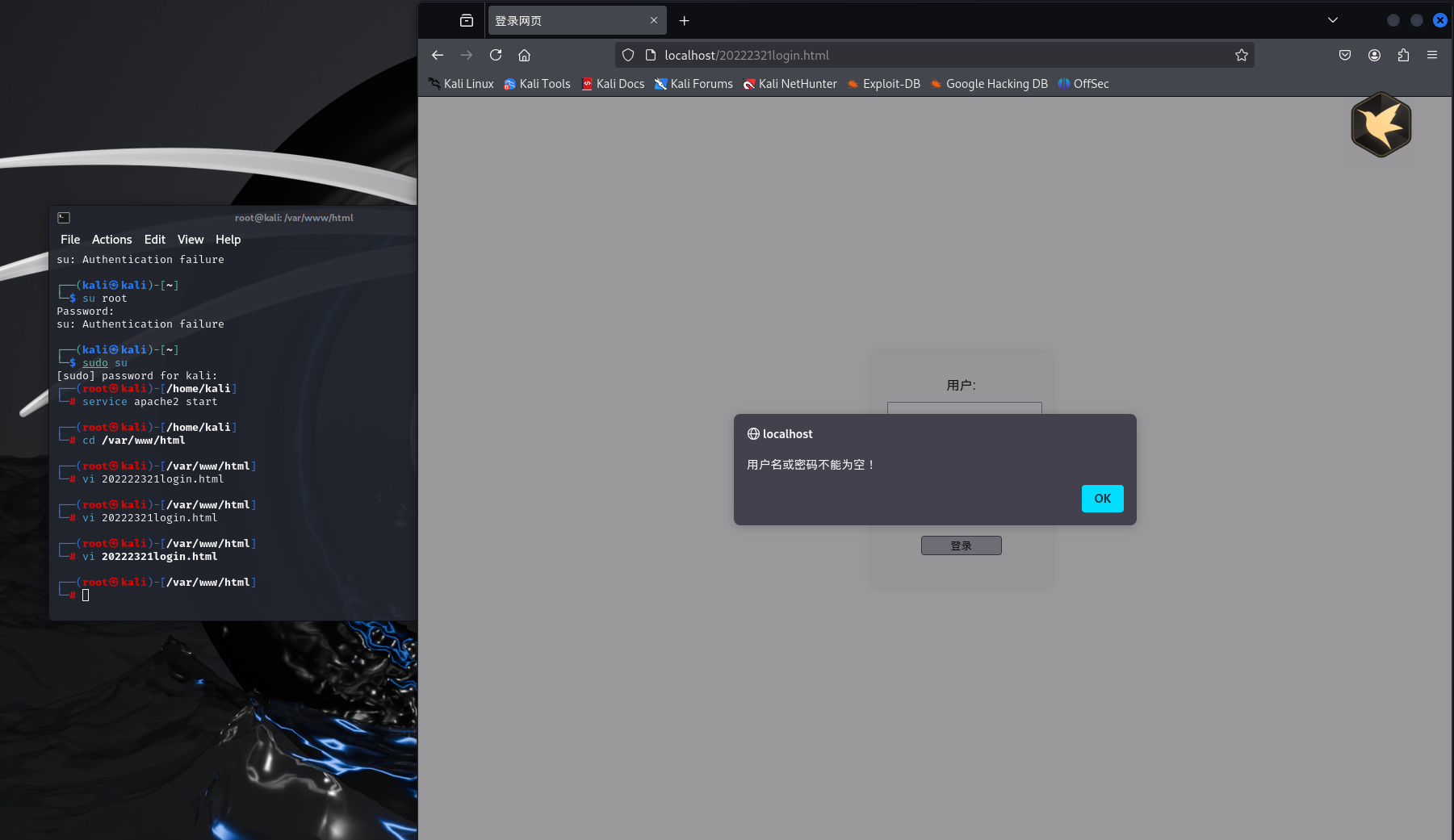
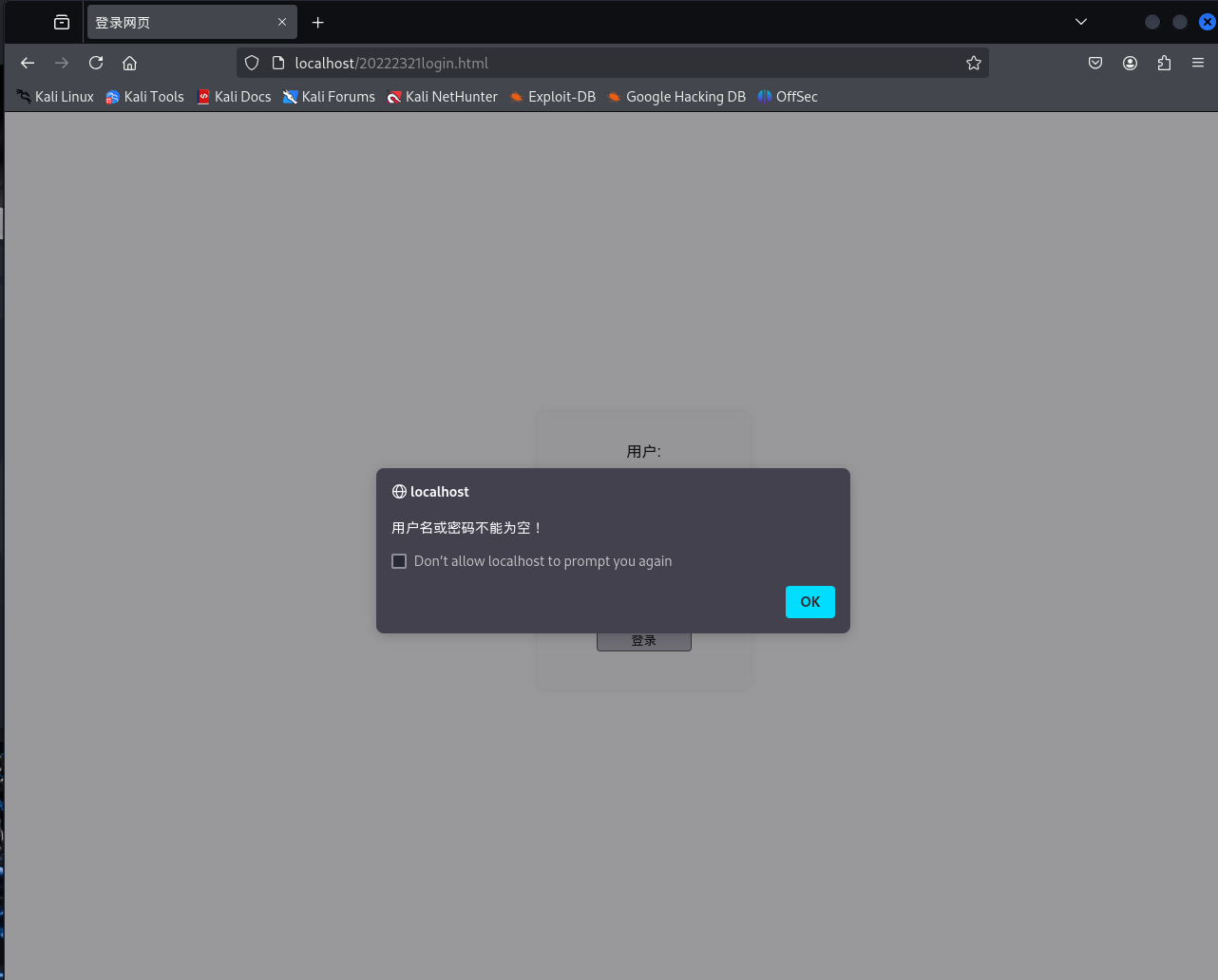
用户名为空:

密码为空:

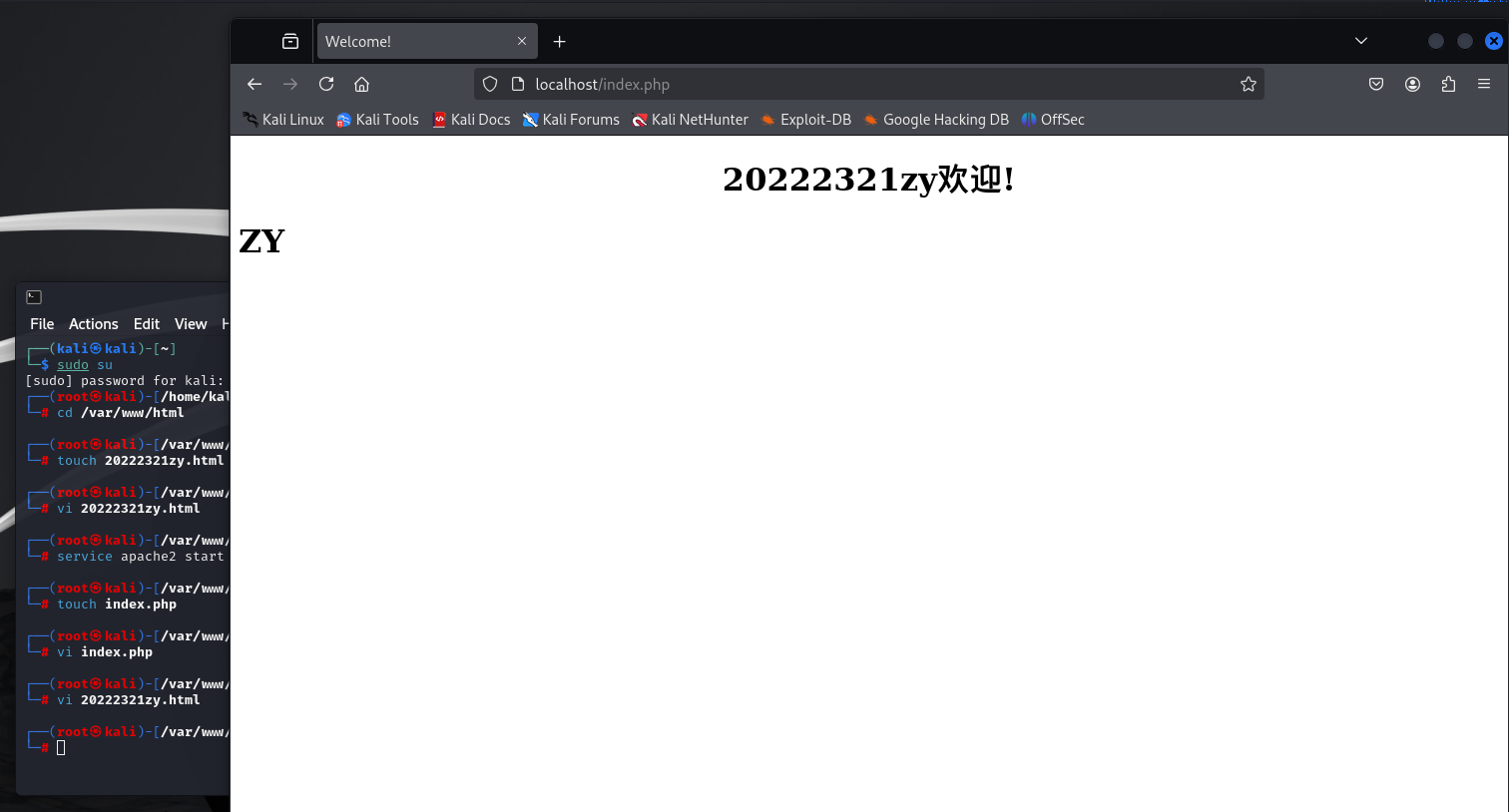
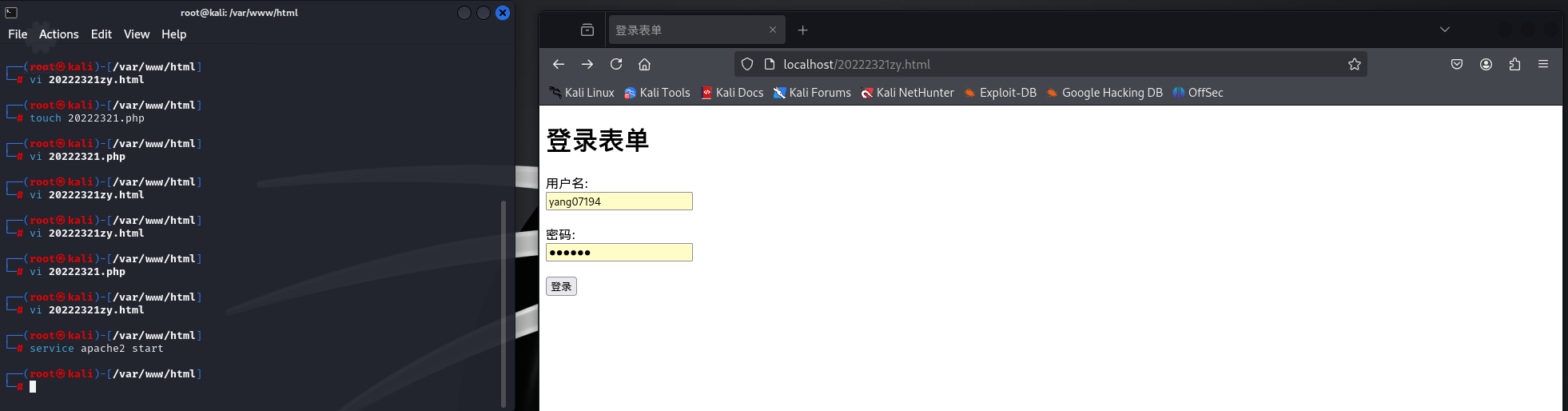
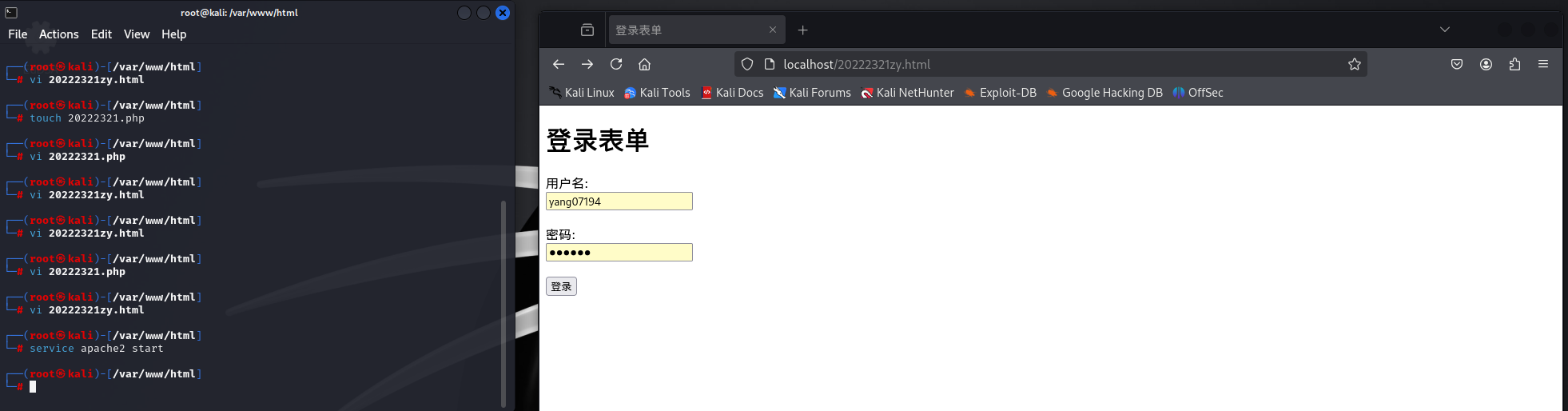
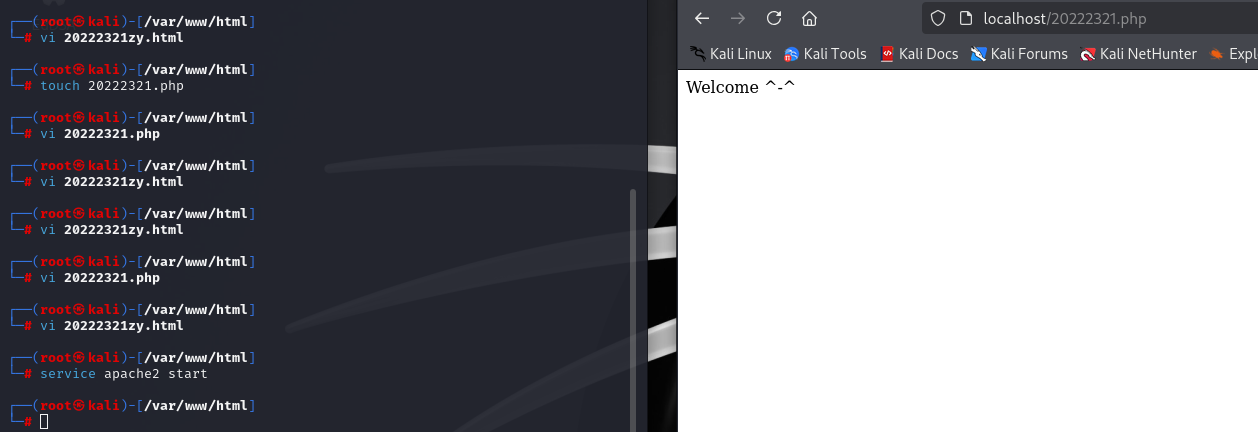
成功登录:

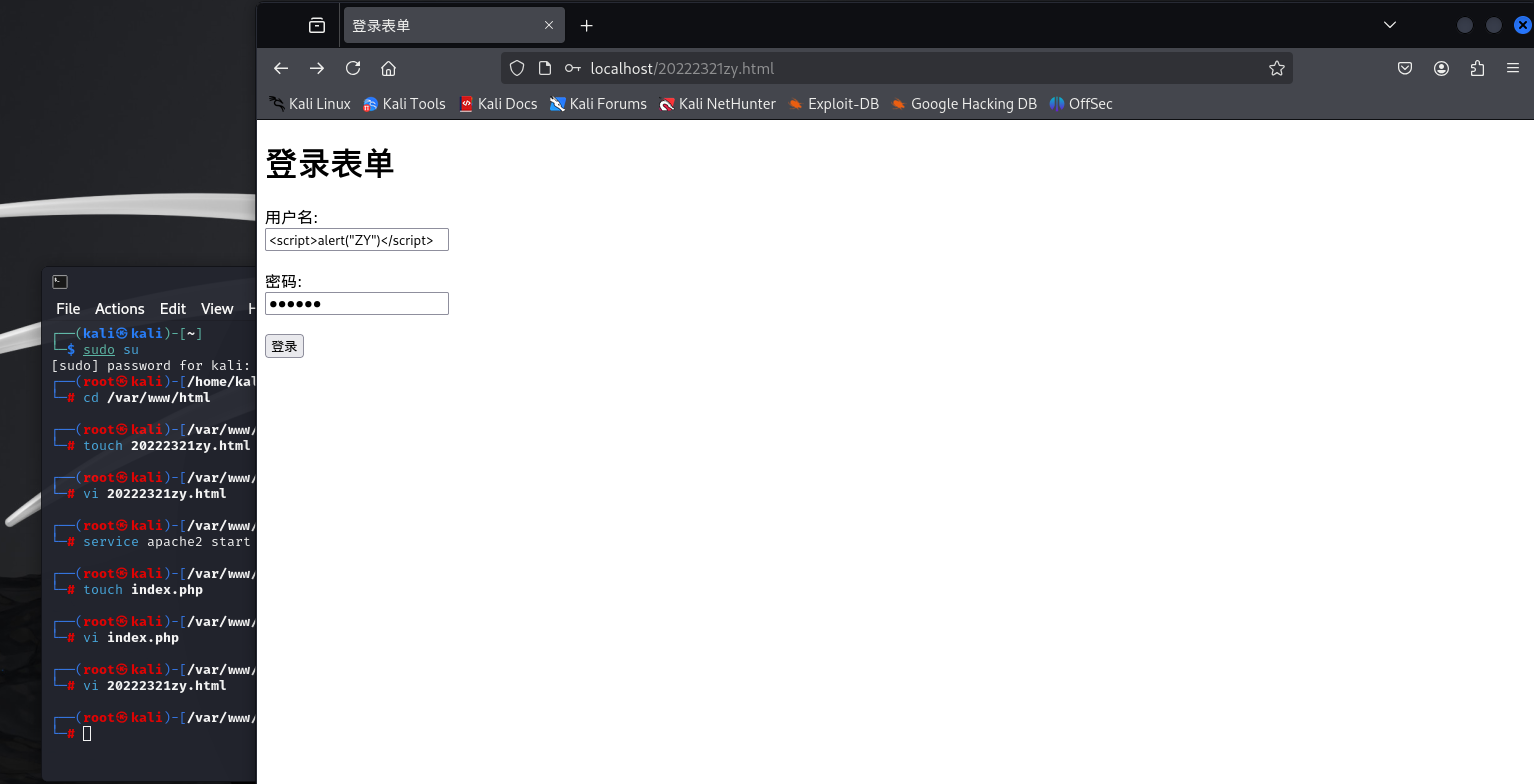
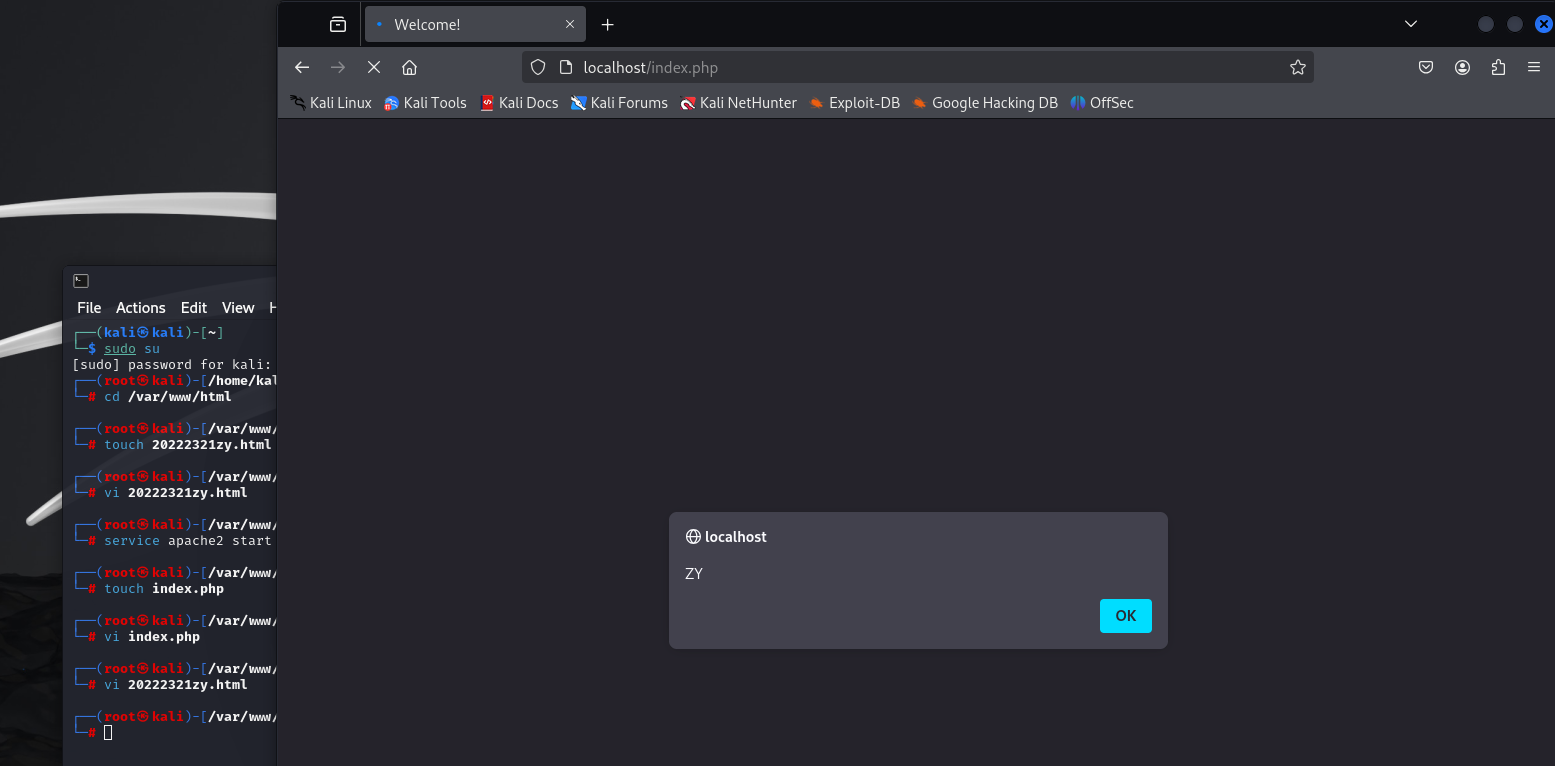
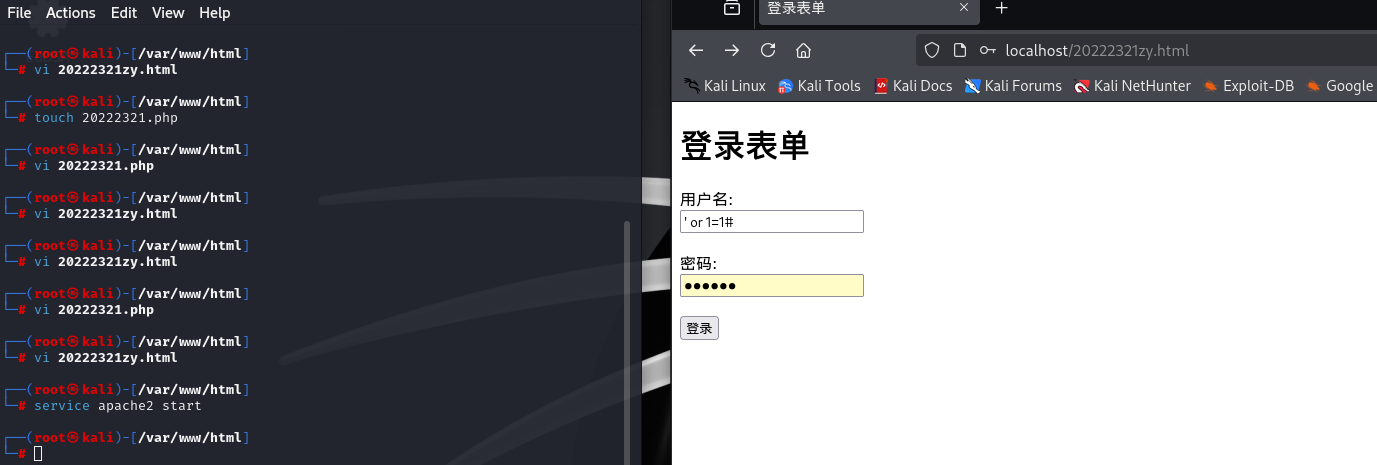
3.尝试注入攻击
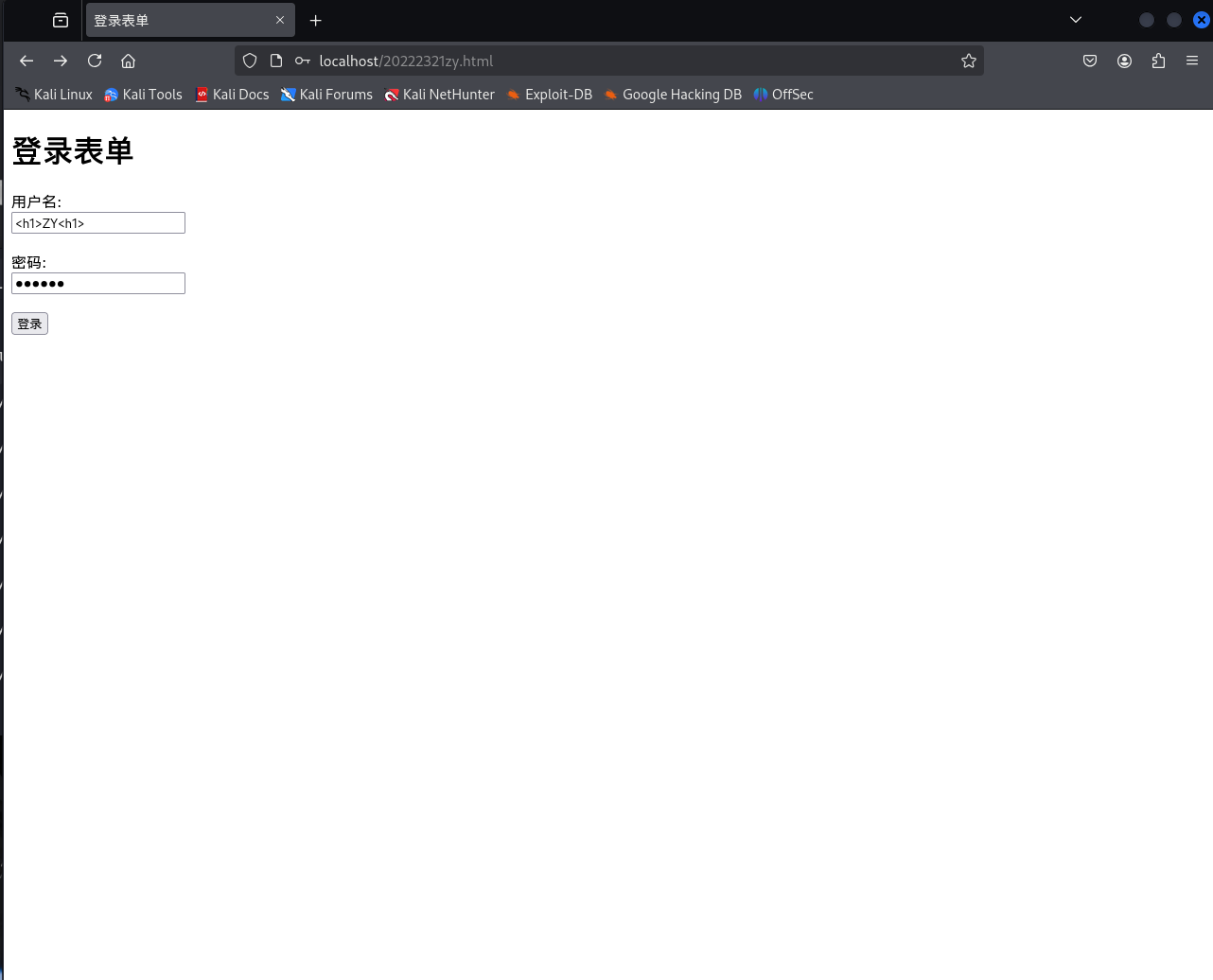
①.注入HTML,在网页的账号的文本框中输入