一、结构伪类-:nth-child
在一些特殊的场景使用结构伪类还是非常方便的。
是真正有用的东西。
之前使用最主要的东西是nth-child()
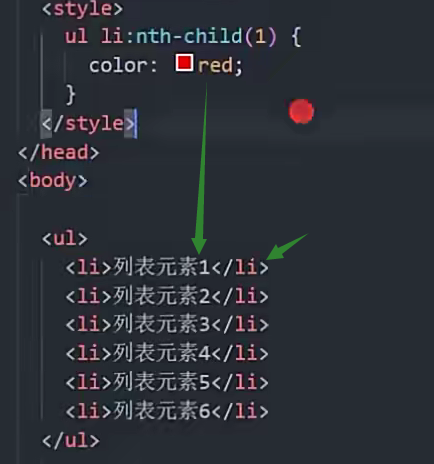
:nth-child(1)这个是选择父元素中的第一个子元素

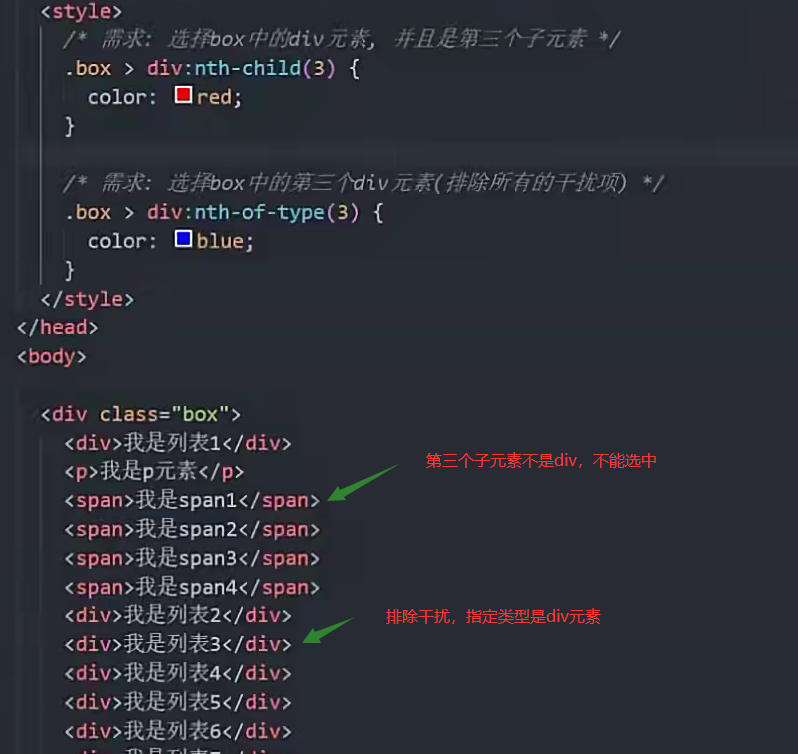
如果是下图这样就不能选中了。

这里需要使用另外一个东西,叫做:nth-of-type()用这个东西可以选择列表元素3
:nth-child(2n)
n代表任意的正整数和0
是父元素中的第偶数个子元素(第2,4,6,8...个)
和:nth-child(even)同样的意思
如果是所有的奇数就是2n+1
如果希望设置一个步长4,可以4n+1

这样能够四个一组,四个一组的设置颜色了。
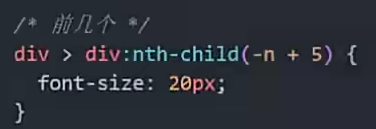
还可以取前5个

如果是后五个就不要使用这个了,需要使用另外一个东西。
二、结构伪类-:nth-last-child()
和nth-child有一个对应的东西是:nth-last-child()
从后往前数,:nth-child是从前往后数
指定数字的时候就是倒数第几个
-n+几就是后几个
:nth-of-type的用法和:nth-child()的用法类似
不同点是:nth-of-type()计数的时候只计算同种类型的元素

三、其他结构伪类
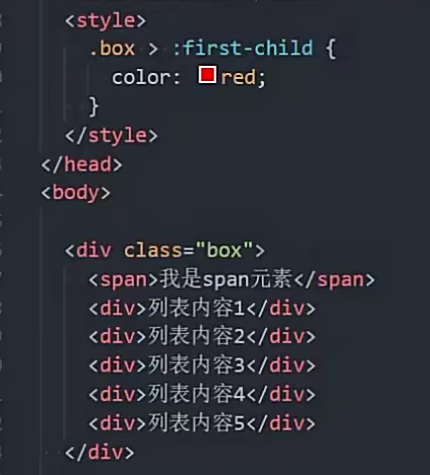
其他常见结构伪类(了解)
:first-child,等同于:nth-child(1)
:last-child,等同于:nth-last-child(1)
:first-of-type,等同于:nth-of-type(1)
:last-of-typ,等同于:nth-last-of-type(1)
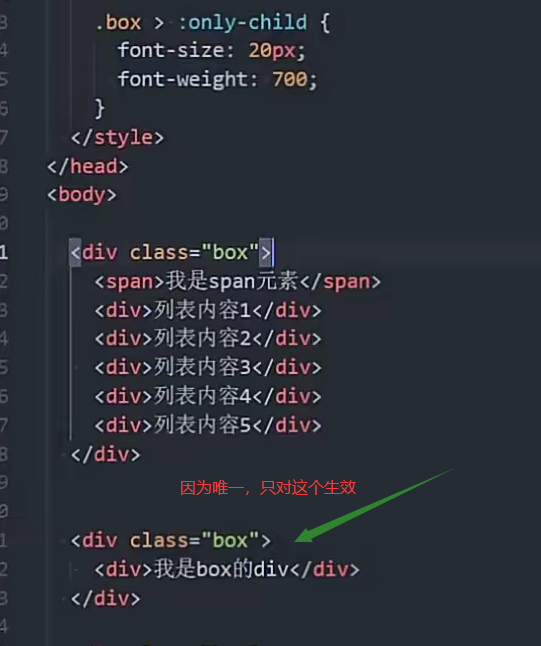
:only-child,是父元素中唯一的子元素
:only-of-type,是父元素中唯一的这种类型的子元素
因为这里没有指定是什么元素,所以直接是第一个子元素,所以能够选中



下面的伪类偶尔会使用:
:root,根元素,就是HTML元素
:empty代表里面完全空白的元素
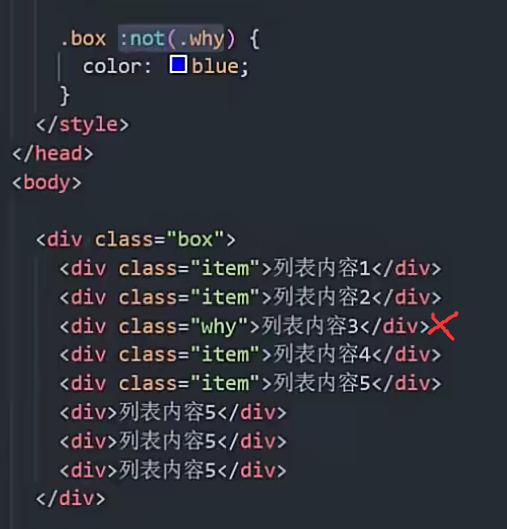
四、否定伪类negation pseudo-class
:not()的格式是:not(x)
x是一个简单的选择器
元素选择器,通用选择器,属性选择器,类选择器,id选择器,伪类(除否定伪类)
前面都是是什么的时候,这里是不是什么的时候设置样式

五、额外知识补充
额外补充的知识:border图形,Web网络字体,Web字体图标,CSS精灵图,cursor属性
之后学习CSS元素定位:标准流布局,相对定位,固定定位,绝对定位,粘性定位,z-index
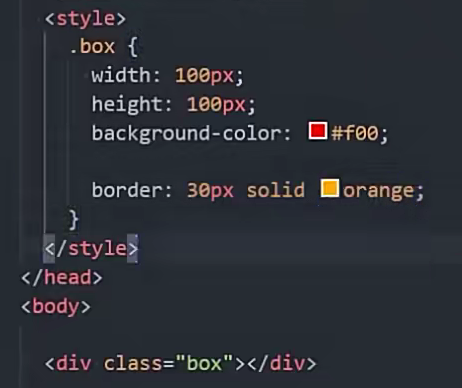
六、边框的形状
border主要是用来给盒子增加边框的,但是在开发中我们也可以利用边框的特性来实现一些形状;

如果是单独的设置一个边框border这样会增大原来盒子的整体大小,这个之前讲到过,
因为我们的盒子默认是一个box-sizing:content-box;
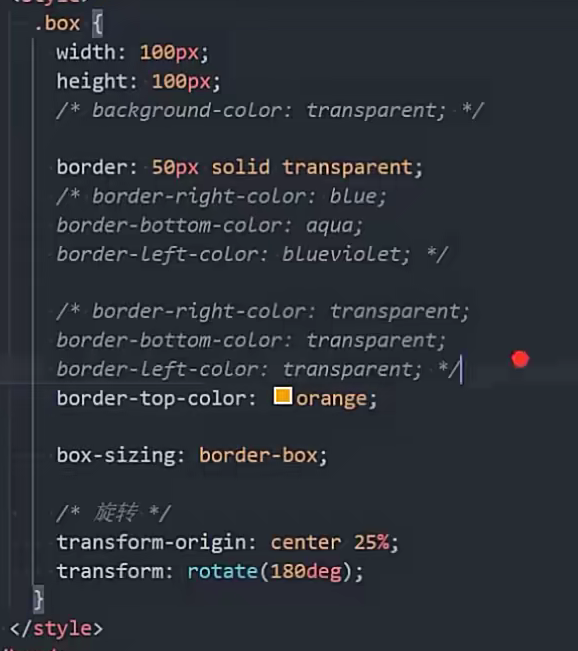
需要将盒子设置成box-sizing:border-box;
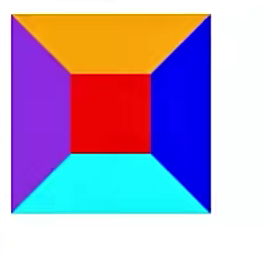
设置一个border-right-color:blue;
border-bottom-color:aqua;
border-left-color:blueviolet;
看看当前border的颜色是怎样的。

当设置border:50px solid orange;的时候盒子的整个宽度已经被挤压没有了


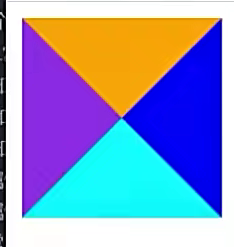
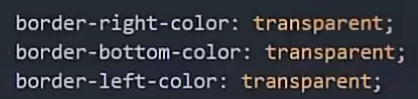
将这三个方向设置为透明
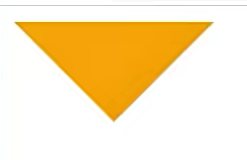
再将内容改成透明background-color:transparent;当然不设置也是一个透明色


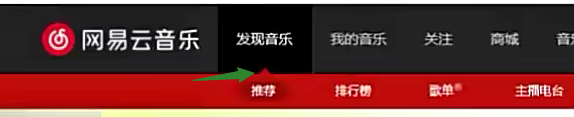
网易这里就是一个三角形

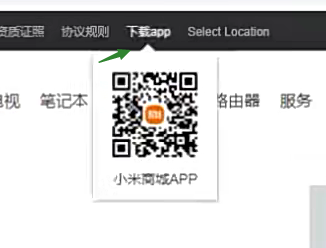
在小米这里也是一个三角形

在考拉这里也有一个三角形,并且点击之后三角形会旋转
后面通过定位就可以放到某个具体的位置了
那么如何旋转呢?
通过transform:rotate(90deg);旋转九十度

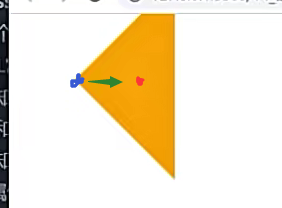
现在旋转的中心点是之前正方形的中心
设置transform-origin:center 25%;设置移动中心点

现在中心点移动之后
我们修改旋转180deg即可
之后添加动画就比较好看了
当设计不给我们这些图标的时候我们自己也能做
最后再对代码进行优化

所以利用border或者是CSS的特性我们可以做出来很多的图形:
https://css-tricks.com/the-shapes-of-css/#top-of-site
里面有各种的骚操作
七、认识Web字体
再之前我们有设置过页面使用的字体:font-family
我们需要提供一个或者多个字体种类名称,浏览器会在列表中搜寻,直到找到它所运行的系统上可用的字体。
这样的方式完全没有问题,但是对于传统的web开发人员来说,字体的选择是有限的。
默认的可选字体并不能进行一些定制化的需求;
这些可供我们选择的字体是网络安全的字体,Web-safe字体
如果想要使用更多定制化的字体,需要使用Web Fonts
八、Web fonts的工作原理
首先,我们需要通过一些渠道获取到希望使用的字体(不是开发来做的事情):
对于某些收费的字体,我们需要获取到对应的首选;
对于某些公司定制的字体,需要设计人员来设计;
对于某些免费的字体,我们需要获取到对应的字体文件;
其次,再我们CSS代码当中使用该字体
最后在部署静态资源的时候,将HTML/CSS/JS/Font一起部署到静态服务器中
用户的角度:
浏览一个网页的时候,因为代码中有引入字体文件,字体文件会被一起下载下来;
浏览器会根据使用的字体在下载的字体文件中查找,解析,使用对应的字体;
在浏览器中使用对应的字体显示内容;
九、使用Web Fonts
第一步:在一个字体网站下载字体,比如字体天下https://www.fonts.net.cn/fonts-zh-1.html
默认下载下来的是ttf文件;
第二步是使用字体;
使用过程是:
将字体放到对应的目录中
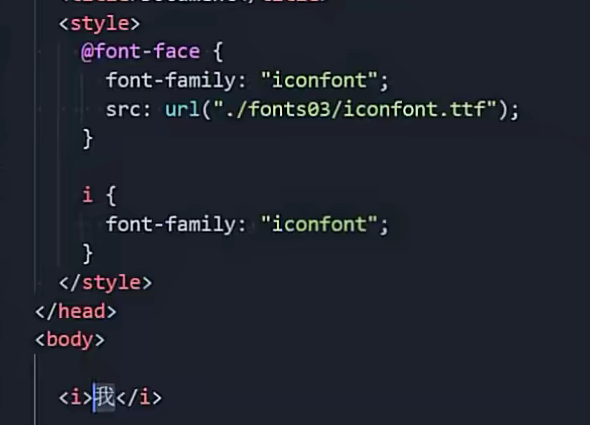
通过@font-face来引入字体,并且设置格式
然后使用字体
注意:@font-face用于加载一个自定义的字体;

将下载好的ttf文件拖放到fonts文件夹中

因为用户要下载所以可能会有一点影响性能
十、Web-fonts的兼容性
我们刚才使用的字体文件是.ttf,它是True Type字体
在开发中某些浏览器可能不支持该字体,所以为了浏览器的兼容性问题,我们需要有对应其他格式的字体;
True Type字体:拓展名是.ttf
OpenType/TrueType字体:拓展名是.ttf .otf
建立在TrueType字体之上
Embedded OpenType字体:拓展名是.eot,
OpenType字体的压缩版
SVG字体:拓展名是.svg,.svgz
WOFF表示Web Open Font Format Web开放字体:
拓展名是.woff,建立在TrueType字体之上
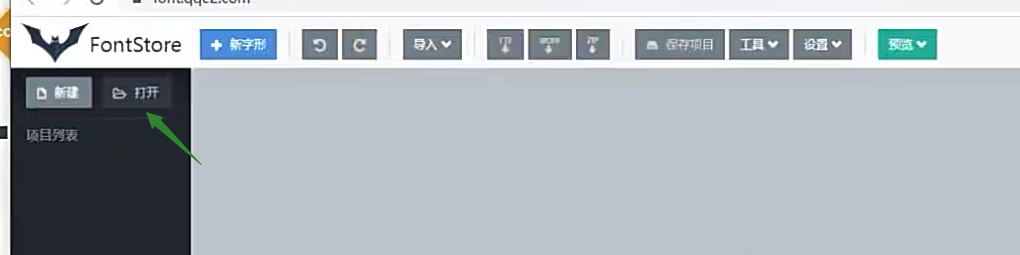
这里提供一个网站来生产对应的字体文件:
https://font.qqe2.com/#

点击打开我们下载下来的ttf字体

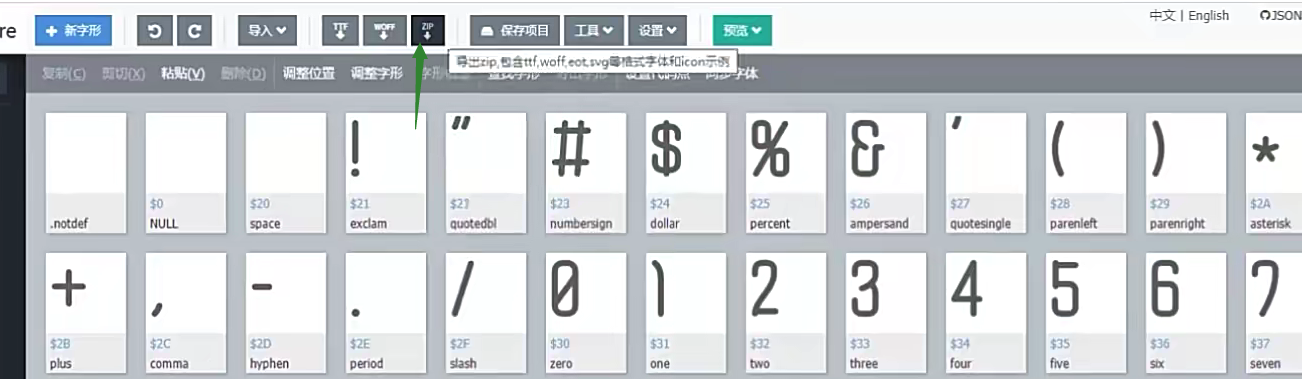
下载压缩包

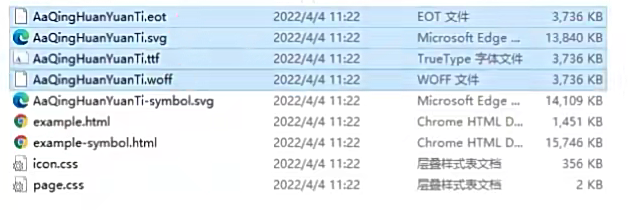
里面会有各种格式的文件
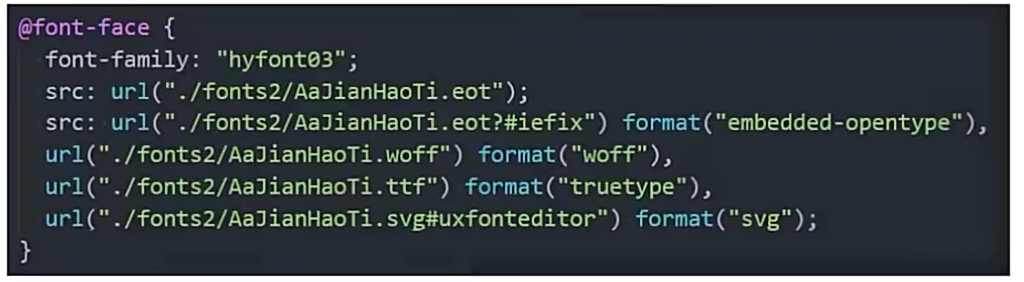
然后将这些格式的文件放到我们的字体文件夹中,如果我们想要具备很强的兼容性,可以根据Paul Irish早期的一篇文章提及后
@font-face开始流行起来Bulletproof @font-face Syntax

这种被称为bulletproof @font-face syntax刀枪不入的@font-face语法
src用来指定字体资源,url指定资源路径,format用来帮助浏览器快速识别字体的格式;
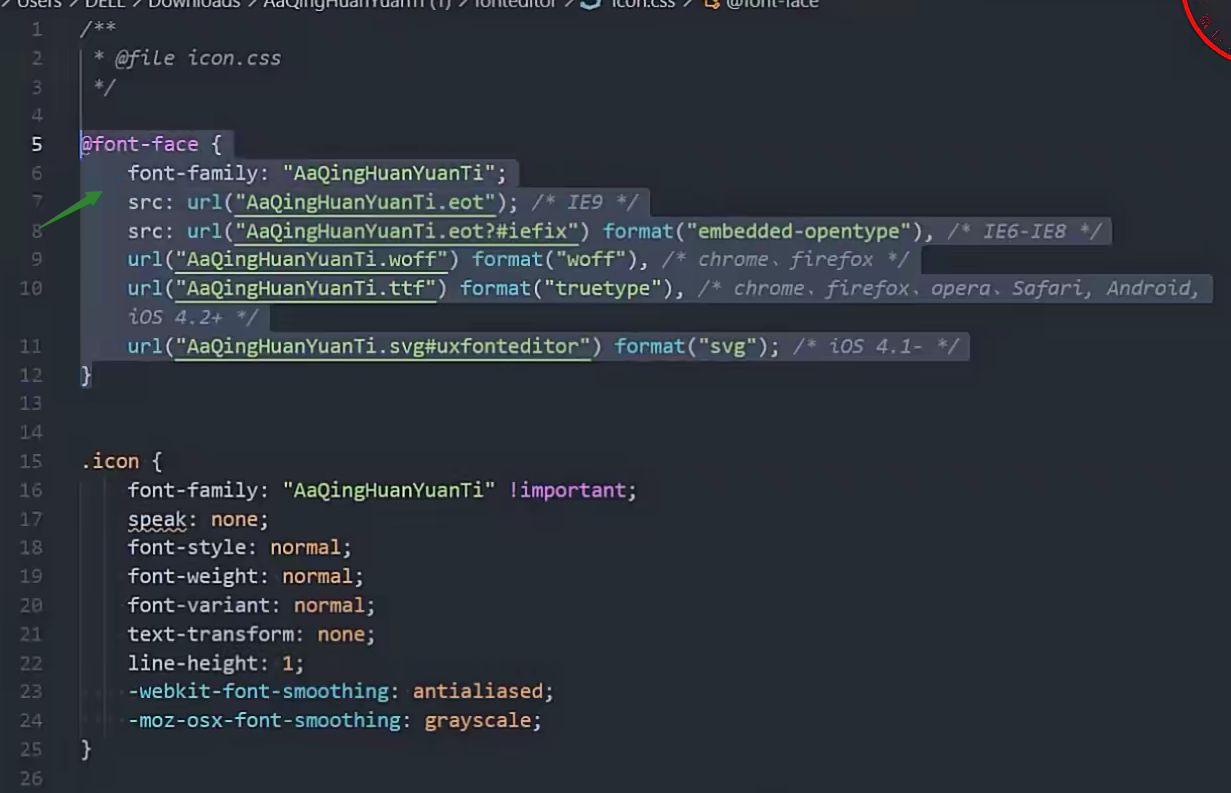
在刚才我们下载下来的文件中,里面有一个icon.css的文件

在这个文件中已经给到我们的刀枪不入的写法了

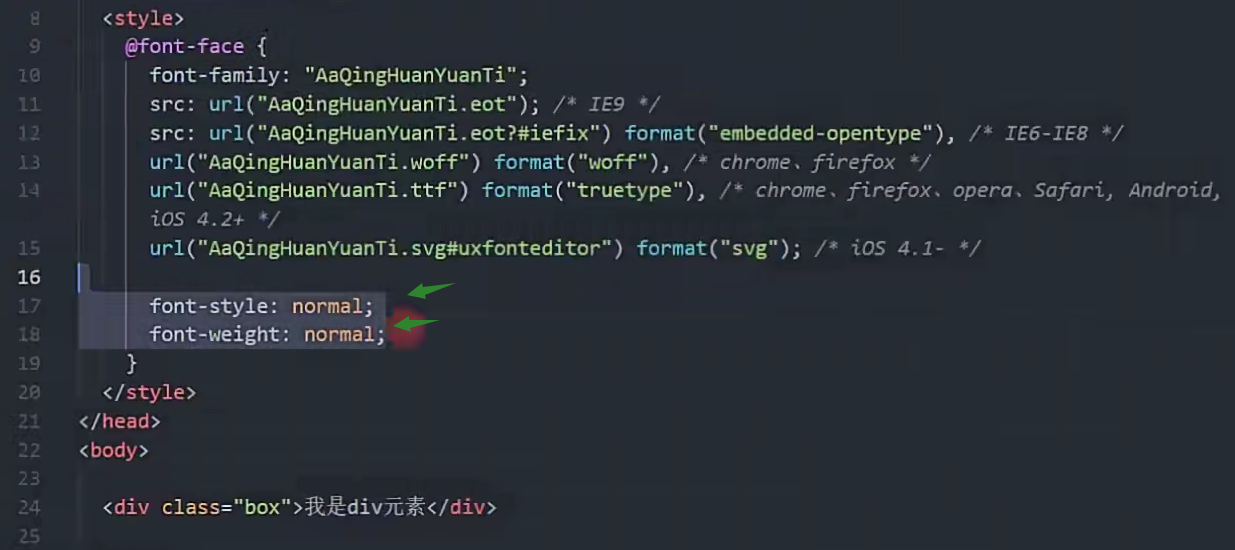
将这个东西复制过来之后再加上下面这两条东西

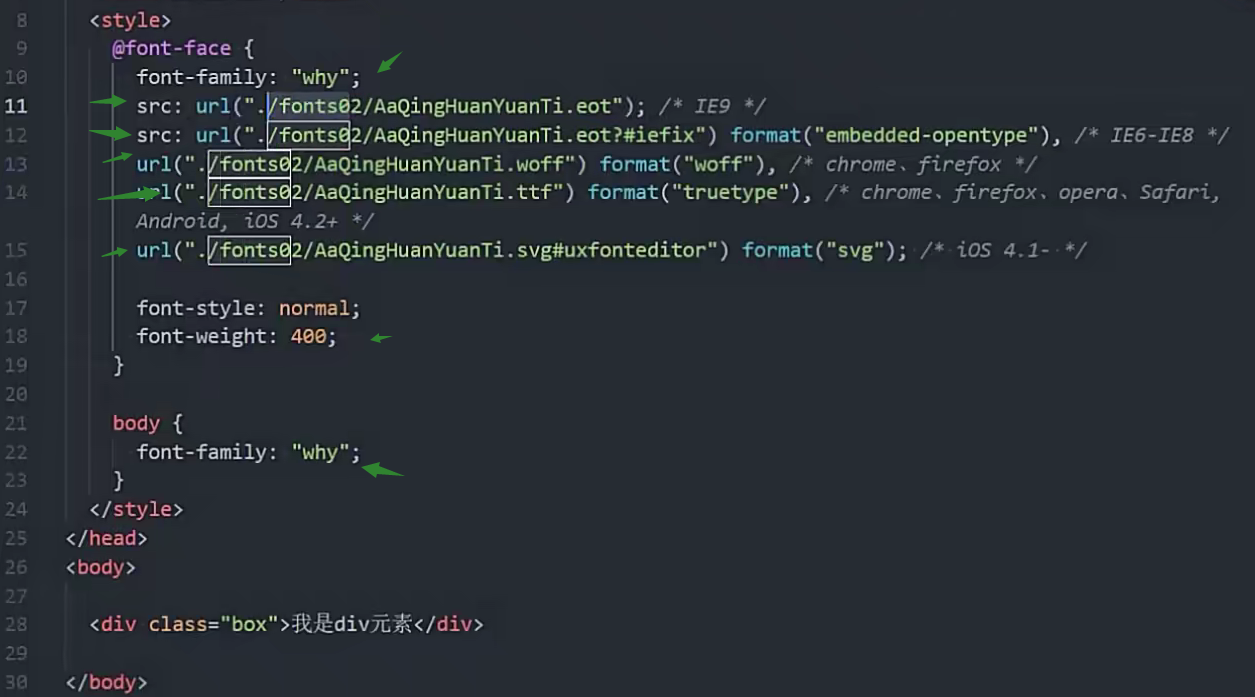
然后将路径,别名这些做一个修改
这样写会造成一些性能的影响。
十一、认识字体图标
思考:字体可以设计成各种各样的形状,那么能不能将字体直接涉及成图标的样子呢?
当然可以,这种叫做字体图标。
字体图标的好处是:放大不会失真,而img图像是会失真的,可以任意切换颜色
而图片出来是什么颜色就是什么颜色,用到很多个图标的时候,使用字体图标相对占用的空间是比较小的
字体图标的使用:
可以登录阿里的icons https://www.iconfont.cn/
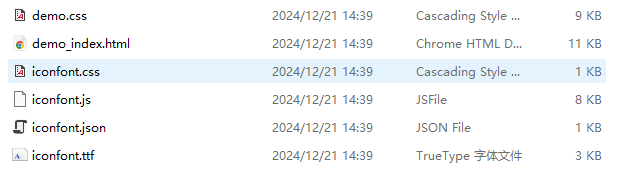
下载代码,然后拷贝到项目中
将字体文件和默认的css文件导入项目中

将可能需要的图标收藏

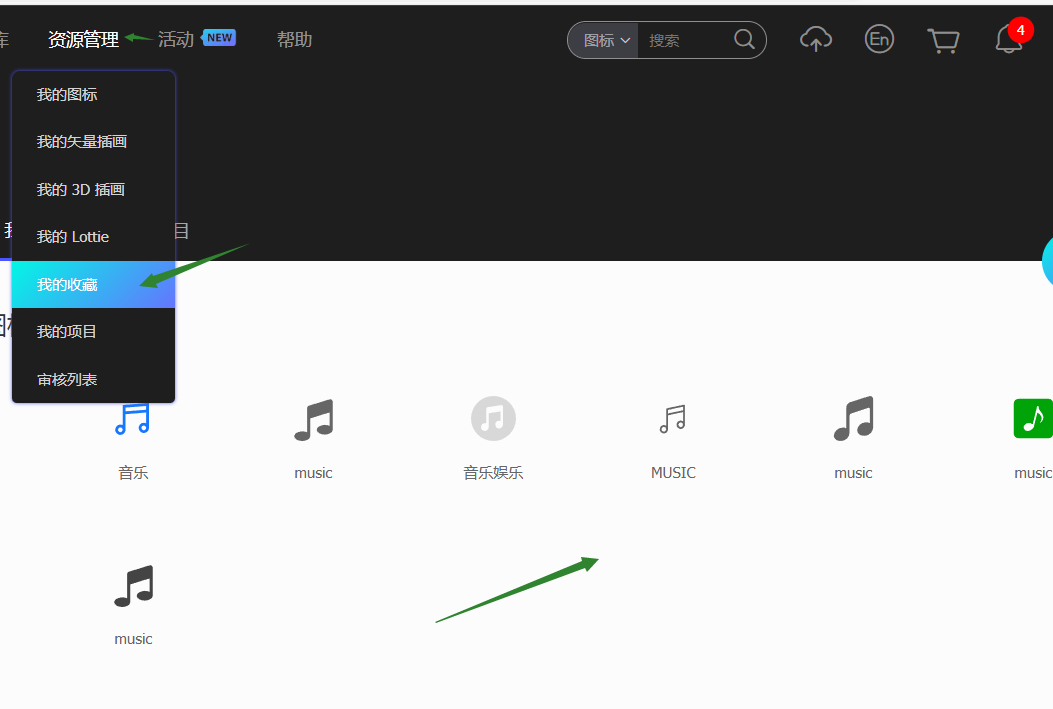
在资源管理的我的收藏中就可以看到之前我们收藏过的图标了
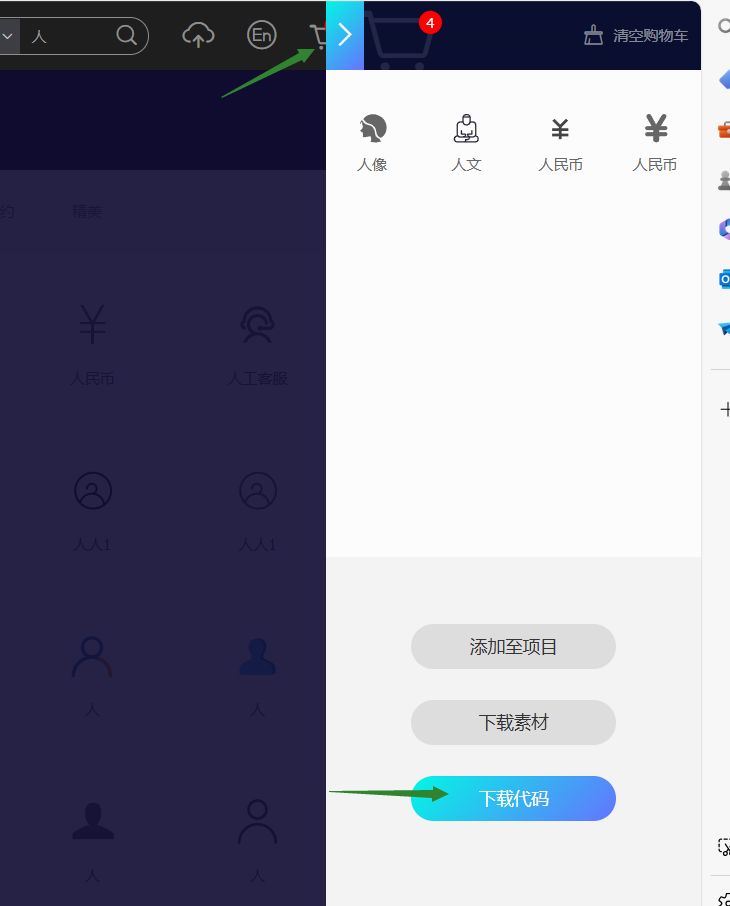
或者是添加到购物车

然后点击下载代码

如何使用呢?

然后给它对应想要的文本

点击这个叫做demo_index.html的东西

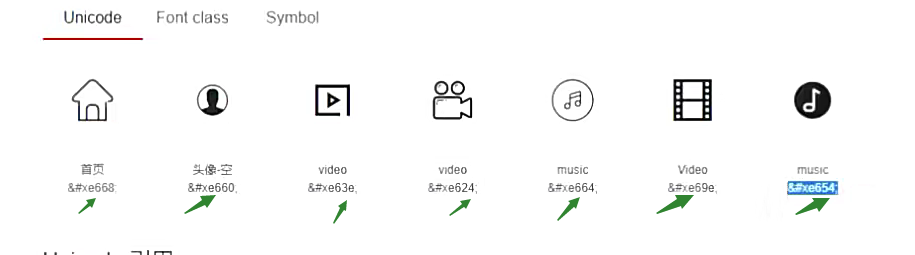
我们需要拷贝的就是下面给定的文本,是以所谓的字符实体的方式编写的文本。


因为使用的是i标签, 所以会有一些倾斜,需要给i设置一个font-style:normal;
另外还可以改变大小font-size:100px;
因为刚才这种图标是非常多的,按照这种方式假如又要展示另外一个图标,我们需要给不同的文本
但是不好的是,有的i需要以其他的方式展示呢?并且每次写的时候都需要将给定的字符实体复制过来。
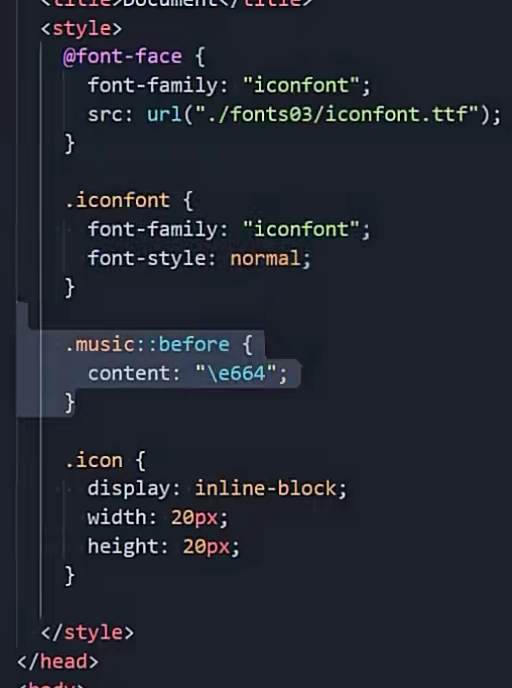
需要不使用字符实体的方式,而是通过伪元素的方式

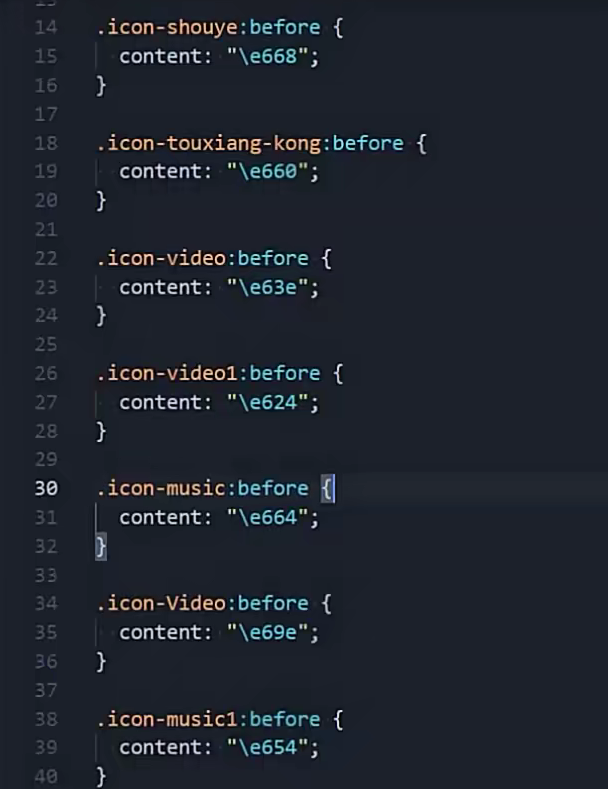
这个文件中已经写好了

已经通过伪元素的方式加进来了


但是这样做起来太麻烦了
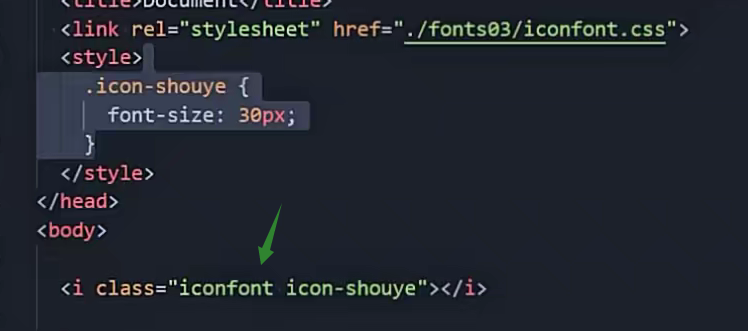
当我们下载下来之后,会将下面的这两个东西一起拖到文件夹中


只需要引入然后直接添加样式