团队作业3--需求改进&系统设计
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/gdgy/CSGrade22-34 | |
|---|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/gdgy/CSGrade22-34/homework/13233 | |
| 这个作业的目标 | 修改完善需求规格说明书、系统设计、Alpha任务分配计划、测试计划 | |
| Gitee 链接 | https://gitee.com/zippo_1/team-system |
一、团队
1.团队名称:
2.团队成员
| 姓名 | 班级 | 学号 |
|---|---|---|
| 唐学鹏(队长) | 计科4班 | 3119005703 |
| 张嘉敏 | 计科3班 | 3222004893 |
| 张嘉乐 | 计科3班 | 3122004544 |
| 赵衍锴 | 计科4班 | 3122004502 |
二、需求&原型改进
1.问题与改进
针对课堂讨论的修改:
问题1:用户体验问题:用户界面可能过于复杂,导致用户在浏览商品、发布商品等环节中产生困惑。用户注册、登录等流程不够简便,尤其是首次使用者可能感到不友好。
修改1: 简化用户界面设计,尤其是在商品浏览和发布商品页面。可以使用卡片式设计或瀑布流布局来提升用户体验。优化注册、登录流程,支持第三方登录(如微信、QQ、邮箱等),减少用户的注册门槛。
问题2:当前商品展示的内容可能不足,未能提供足够的商品细节信息,导致买家无法全面了解商品的情况。
商品信息可能没有标准化,用户在发布商品时的信息填写不一致,导致平台上商品展示不规范。
修改2:在商品页面增加更多的信息字段,如商品的新旧程度、品牌、购买日期、具体功能描述等。
对商品发布的表单进行标准化,提供模板或必填字段的引导,确保信息完整。
需求规格说明书修改建议:
增加“用户界面设计”部分,明确每个页面的设计要求(如首页、商品详情页、用户个人中心等)。
对用户注册、登录流程进行简化,要求支持至少三种登录方式(邮箱、手机、第三方社交账号)。
在商品发布功能的描述中,明确要求用户填写必要的信息字段,并对字段进行标准化,提供数据校验规则(如价格、描述长度限制等)。
在商品详情展示部分,要求显示至少商品名称、图片、价格、类别、使用时长、产品状态、新旧程度、联系方式等信息。
三、功能分析的四个象限
参考《构建之法》5节功能的定位和优先级,给出功能分析的四个象限
-
必须做且重要(Must-haves):
用户注册与登录:提供注册和登录功能,包括账号管理、密码找回等,确保用户可以安全地登录并访问平台。
商品发布与管理:用户能够发布二手物品,包括填写商品名称、描述、价格、上传图片等。同时,用户能够编辑、删除自己发布的商品。
商品浏览与搜索:平台需要提供商品浏览功能,支持根据类别、关键词、价格范围等条件进行搜索。
交易沟通与联系:平台应提供用户之间的即时通讯功能,例如聊天或留言系统,以便用户就商品进行询问和沟通。
支付系统:提供安全的支付接口,确保交易的完成,支持常见支付方式(例如银行卡、支付宝、微信支付等)。
评价与信用体系:用户完成交易后,能够相互评价,形成信用积分系统,以帮助其他用户判断交易的可靠性。 -
必须做但不重要(Nice-to-haves):
个性化推荐:根据用户的浏览历史、购买记录等数据,为用户推荐感兴趣的商品,提高交易的转化率。
搜索过滤与排序功能:提供更细化的筛选和排序选项,例如按照价格、距离、交易状态、商品新旧程度等条件排序。
交易保障服务:例如平台对交易提供担保、保障商品质量、提供退款机制等服务,提升用户的信任感。
多种支付方式:除了传统支付方式外,支持更多的支付方式(如二维码支付、分期付款等)。
消息提醒与通知:实时推送交易相关的消息、系统通知、促销活动等信息,提升用户的互动性。
二手物品分类管理:详细的商品分类,帮助用户更高效地找到自己需要的物品,如书籍、电子产品、家具等。 -
不必做但重要(Not-so-importants):
平台内广告系统:允许商家或用户推销特定商品,通过广告位展示,提高平台的盈利性。
社交化功能:如用户之间可以关注、互相点赞、评论等,增加社交互动的层面。
定期清理与管理机制:帮助用户管理他们发布的商品,提醒其过期商品、删除闲置商品等。
多语言与地区支持:如果平台面向不同地区,提供多语言支持或地区设置,适应更多用户的需求。
商品拍卖功能:除了固定价格,支持商品的竞拍模式,增加交易的多样性。
虚拟商品交易:例如平台可以支持电子书、二手课程、虚拟物品等交易,拓宽平台的商品类别。 -
不必做且不重要(Won't-haves):
复杂的用户等级和会员制度:初期不需要过于复杂的等级划分和会员特权,可以通过简单的积分或信用体系来激励用户。
大规模的第三方合作与插件集成:例如与外部供应链、物流公司等的复杂合作,初期可以通过简单的物流合作完成,不必投入过多资源。
过于复杂的后台管理系统:后台系统过于复杂的权限设置、数据分析功能等可以在平台成熟后再进行考虑。
AR/VR等前沿技术应用:虽然这些技术可能增加平台的吸引力,但在初期的资金和技术有限的情况下,暂时不需要考虑。
全球化的市场拓展:初期仅面向校园或某一地区的用户群体,不必考虑全球市场的扩展。
四、系统设计
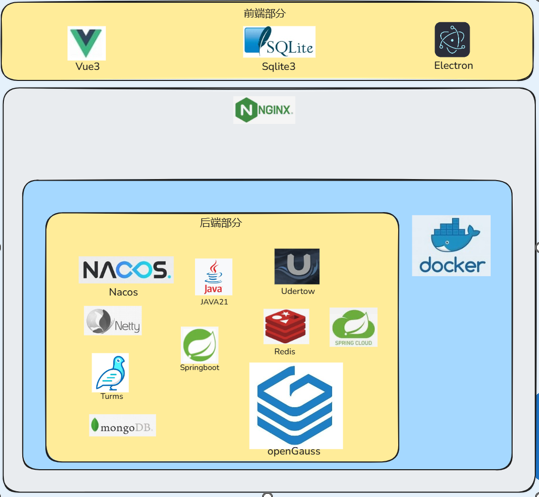
系统使用技术

系统架构与技术选型
- 前端部分
前端框架:使用React来构建前端应用
UI框架:使用 Element UI
响应式设计:确保系统在不同设备(PC、手机、平板)上都能够顺畅使用。 - 后端部分
开发语言:Java。使用 Spring Boot 框架进行开发,能够快速构建微服务架构。
数据库:MySQL
缓存:使用 Redis 缓存常用数据,如用户信息、商品列表等,提高系统性能。
消息队列:为了处理高并发请求,可以使用 RabbitMQ 在交易通知、评论通知等场景下使用。
API接口:采用 RESTful 风格的 API 接口,方便与前端进行数据交互。 - 安全性与性能
身份验证:使用 JWT(Json Web Token)进行用户身份验证和授权,保证用户信息的安全。
加密:敏感数据如密码、交易信息等应该进行加密,建议使用 bcrypt 或 Argon2 等密码加密算法。
数据备份与恢复:为避免数据丢失,定期对数据库进行备份,并有恢复机制。 - 第三方集成
支付接口:集成支付宝、微信支付等支付平台的 SDK,方便学生在平台上完成交易。
短信验证码:使用第三方短信服务(如阿里云短信、腾讯云短信)进行验证码验证,增强安全性。
五、Alpha任务分配计划
Product Backlog
-
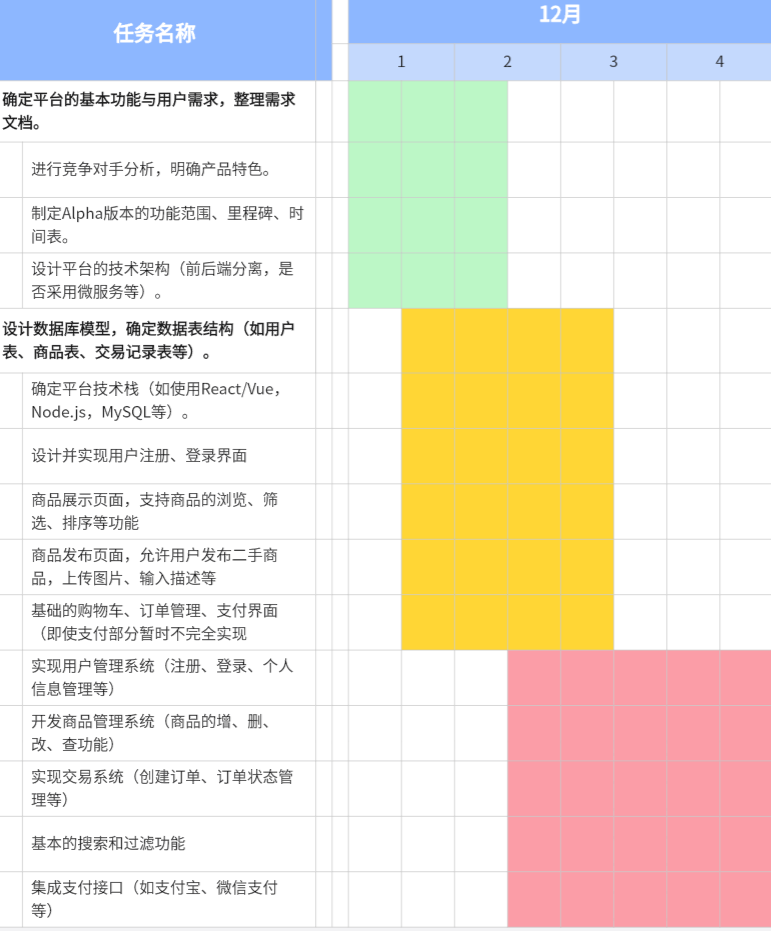
确定平台的基本功能与用户需求,整理需求文档。(已完成)
-
进行竞争对手分析,明确产品特色。(已完成)
-
制定Alpha版本的功能范围、里程碑、时间表。(已完成)
-
设计平台的技术架构(前后端分离,是否采用微服务等)。(已完成)
-
设计数据库模型,确定数据表结构(如用户表、商品表、交易记录表等)。(进行中)
-
确定平台技术栈(如使用React/Vue,Node.js,MySQL等)。(进行中)
-
设计并实现用户注册、登录界面。(进行中)
-
商品展示页面,支持商品的浏览、筛选、排序等功能。(进行中)
-
商品发布页面,允许用户发布二手商品,上传图片、输入描述等。(进行中)
-
基础的购物车、订单管理、支付界面(即使支付部分暂时不完全实现)。(进行中)
-
实现用户管理系统(注册、登录、个人信息管理等)。(未进行)
-
开发商品管理系统(商品的增、删、改、查功能)。(未进行)
-
实现交易系统(创建订单、订单状态管理等)。(未进行)
-
基本的搜索和过滤功能。(未进行)
-
集成支付接口(如支付宝、微信支付等)。(未进行)
甘特图

任务分解
| 任务 | 预计时间 | 负责人 |
|---|---|---|
| 平台架构设计与数据库设计 | 6小时 | 唐学鹏 |
| 前端开发(用户界面与交互) | 7小时 | 张嘉乐 |
| 后端开发(核心功能实现) | 12小时 | 张嘉敏,赵衍锴 |
六、测试计划
功能性测试
确保平台的所有基本功能(如注册、登录、发布商品、浏览商品、购买商品、支付、评论等)能够按预期正常运行。
验证二手商品交易的流程,包括物品上传、审核、展示、交易确认和支付等是否符合设计需求。
性能测试
确保平台在高并发情况下仍然能够保持流畅运行,保证用户体验。
测试平台对大规模数据的处理能力,确保在用户量、商品数等增加时,系统能承载并维持稳定性。
安全性测试
确保平台的数据安全,防止SQL注入、跨站脚本(XSS)、跨站请求伪造(CSRF)等攻击。
验证支付环节的安全性,确保用户资金和个人信息的保密性。
测试账户信息、密码管理和权限控制,确保用户账号信息的安全。
兼容性测试
测试平台在不同设备、浏览器(如Chrome、Firefox、Edge等)以及操作系统(如Windows、macOS、iOS、Android等)上的兼容性。
确保平台的UI/UX设计在各种终端上都能提供一致的用户体验。
用户体验测试
评估平台的界面设计是否友好、功能流程是否清晰易用,是否符合用户需求。
测试用户的交互流畅性,包括商品搜索、筛选、浏览、发布和购买等流程的易用性。
测试环境: 包括服务器环境、数据库环境、操作系统、浏览器和设备。
测试工具:
功能测试:Postman(接口测试)、Selenium(自动化功能测试)、Jest(单元测试)
性能测试:JMeter
安全性测试:OWASP ZAP
兼容性测试:BrowserStack
UI/UX测试:手动测试。