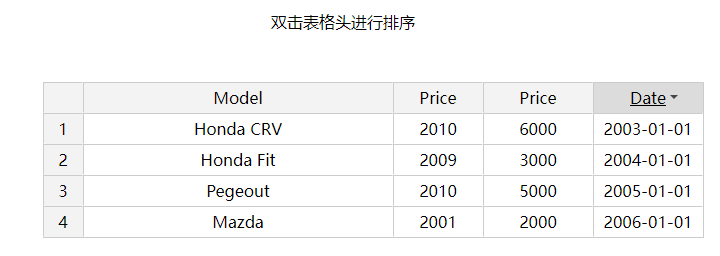
jexcel.js是一款轻量级的类似Excel的jquery电子表格插件。你可以同js数组、json数据或CSV文件来为jexcel表格提供数据,你甚至可以直接从一个Excel表格中直接复制粘贴数据到jexcel表格中。

在线预览 下载
使用方法
在页面中引入jquery、jquery.jexcel.js和jquery.jexcel.css文件。
<link rel="stylesheet" type="text/css" href="css/jquery.jexcel.css" /><script src="js/jquery.min.js"></script><script src="js/jquery.jexcel.js"></script> |
HTML结构
使用一个<div>容器作为jexcel表格的容器。
<div id="my"></div> |
初始化插件
在页面DOM元素加载完毕之后,通过下面的代码来初始化jexcel表格。
data = [ ['Google', 1998, 807.80], ['Apple', 1976, 116.52], ['Yahoo', 1994, 38.66],];$('#mytable').jexcel({ data:data, colWidths: [ 300, 80, 100 ] }); |