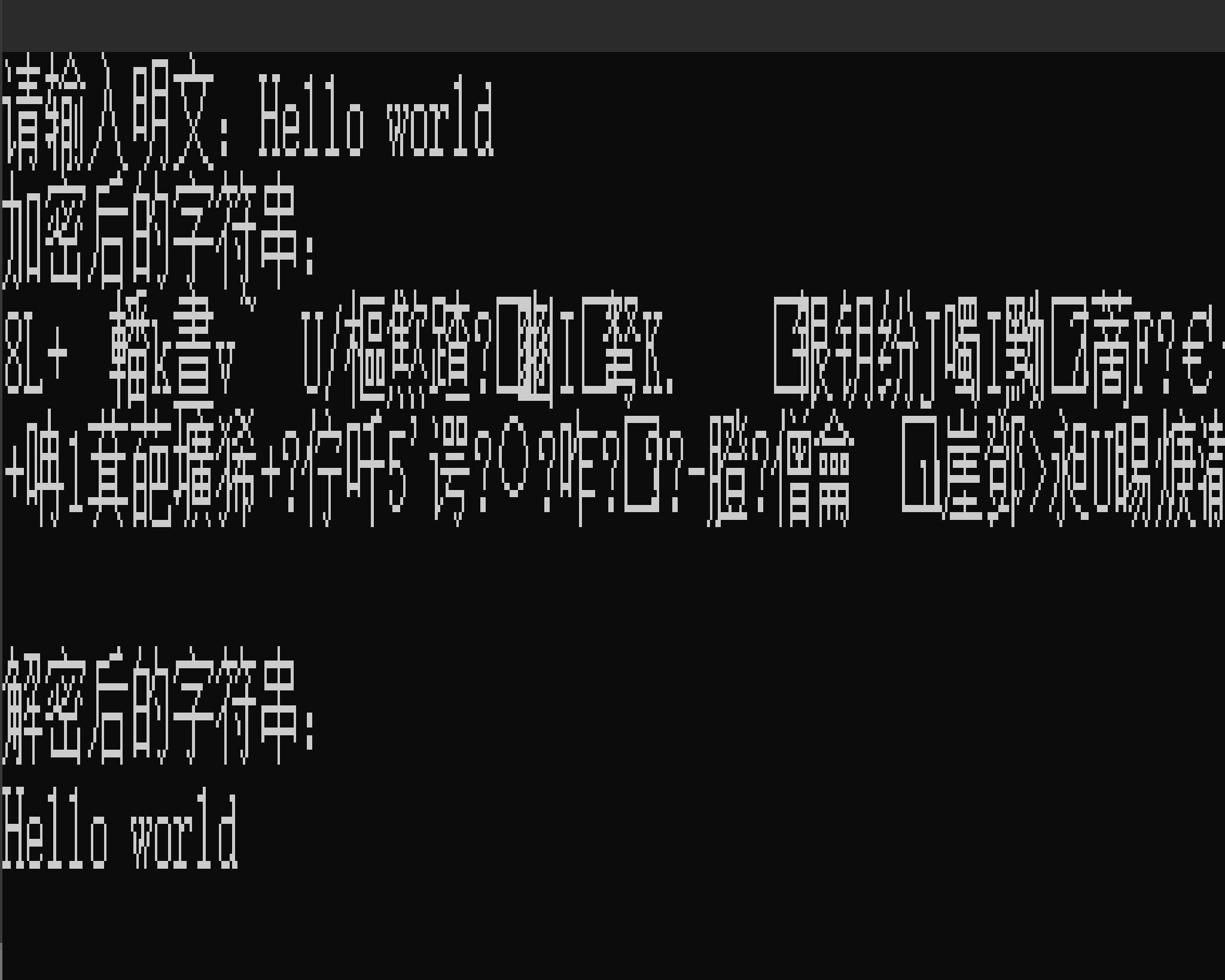
1、JS加密
function caesarEncrypt(text, shift) {let str = "G7bCk1Xf2A9qLmJ0pVrTz5D4oS6wEhN" + Date.now().toString();return str.split('').map(char => String.fromCharCode(char.charCodeAt(0) + 3)).join('');
}
2、Java校验 verify
package com.bak.util;import java.time.Duration;
import java.time.Instant;
import java.time.LocalDateTime;
import java.time.ZoneId;public class CaesarCipherUtil {private static String key = "G7bCk1Xf2A9qLmJ0pVrTz5D4oS6wEhN";// 解密函数,类似于加密,只是 shift 应该取反public static String caesarDecrypt(String encryptedText, int shift) {StringBuilder decryptedText = new StringBuilder();// 遍历每个字符,进行解密for (int i = 0; i < encryptedText.length(); i++) {char ch = encryptedText.charAt(i);// 通过将字符的 ASCII 码减去 shift 来解密decryptedText.append((char) (ch - shift));}return decryptedText.toString();}// 加密函数public static String caesarEncrypt(String text, int shift) {StringBuilder encryptedText = new StringBuilder();// 遍历每个字符,进行加密for (int i = 0; i < text.length(); i++) {char ch = text.charAt(i);// 通过将字符的 ASCII 码加上 shift 来加密encryptedText.append((char) (ch + shift));}return encryptedText.toString();}public static String verify(String token){String decryptedText = caesarDecrypt(token,3);if(!decryptedText.startsWith(key)){return "校验不通过!";}else{Long timestamp = Long.valueOf(decryptedText.substring(32));// 将时间戳转换为 LocalDateTimeLocalDateTime time = Instant.ofEpochSecond(timestamp).atZone(ZoneId.systemDefault()).toLocalDateTime();// 获取当前时间LocalDateTime now = LocalDateTime.now();// 计算时间差Duration duration = Duration.between(time, now);// 判断时间差是否超过5分钟if (duration.toMinutes() > 5) {return "时间超出5分钟!";}}return null;}public static void main(String[] args) {// 示例:凯撒密码加密和解密String originalText = "Hello, World!";int shift = 3; // 假设加密时使用了 shift 为 3// 加密文本String encryptedText = caesarEncrypt(originalText, shift);System.out.println("Encrypted Text: " + encryptedText);// 解密文本String decryptedText = caesarDecrypt(encryptedText, shift);System.out.println("Decrypted Text: " + decryptedText);}}