再战系列更新到几来着。。。
(看一眼)哦,原来更新到五了!
这一次,我直接来个连接到本机,在线调试!

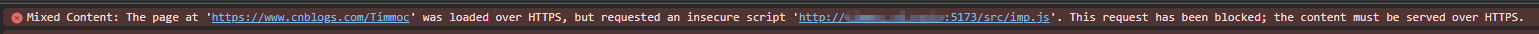
好了,似了。
https是什么东西,我有吗?
csdn启动


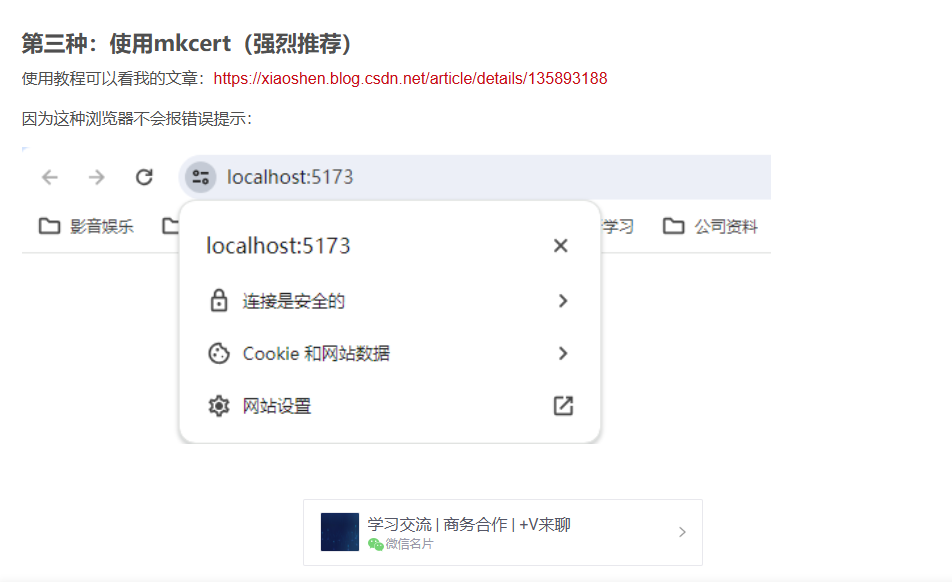
真的假的,自签名还能过系统,这是拿了管理员权限?
https://xiaoshen.blog.csdn.net/article/details/135893188

我就知道。

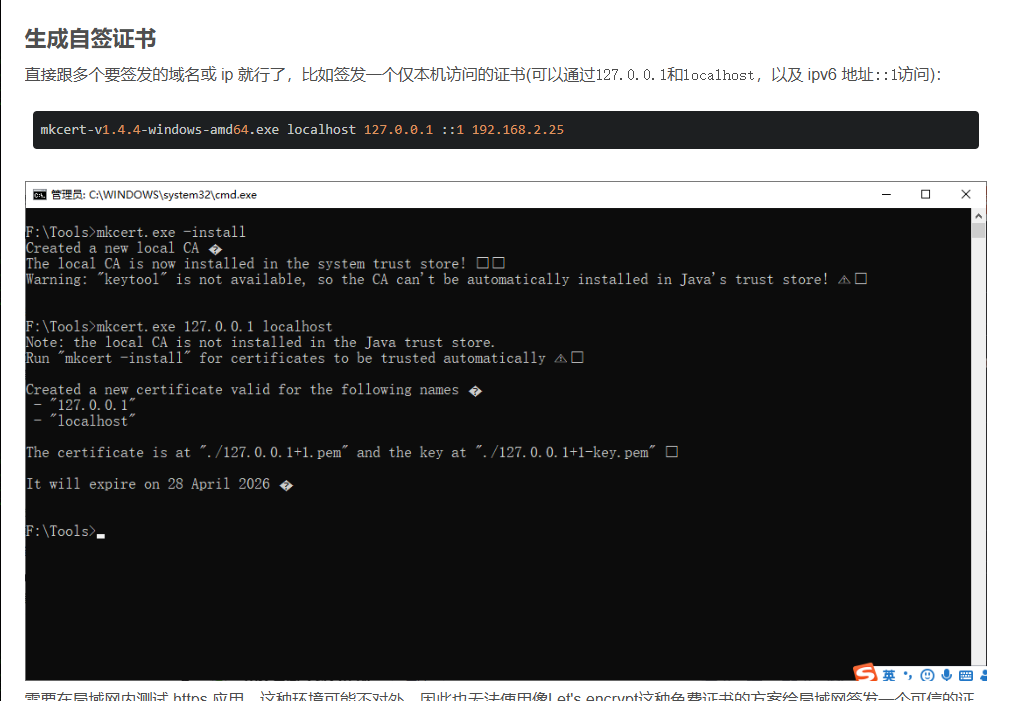
但是有点香啊,能直接这么简单的生成自签名证书

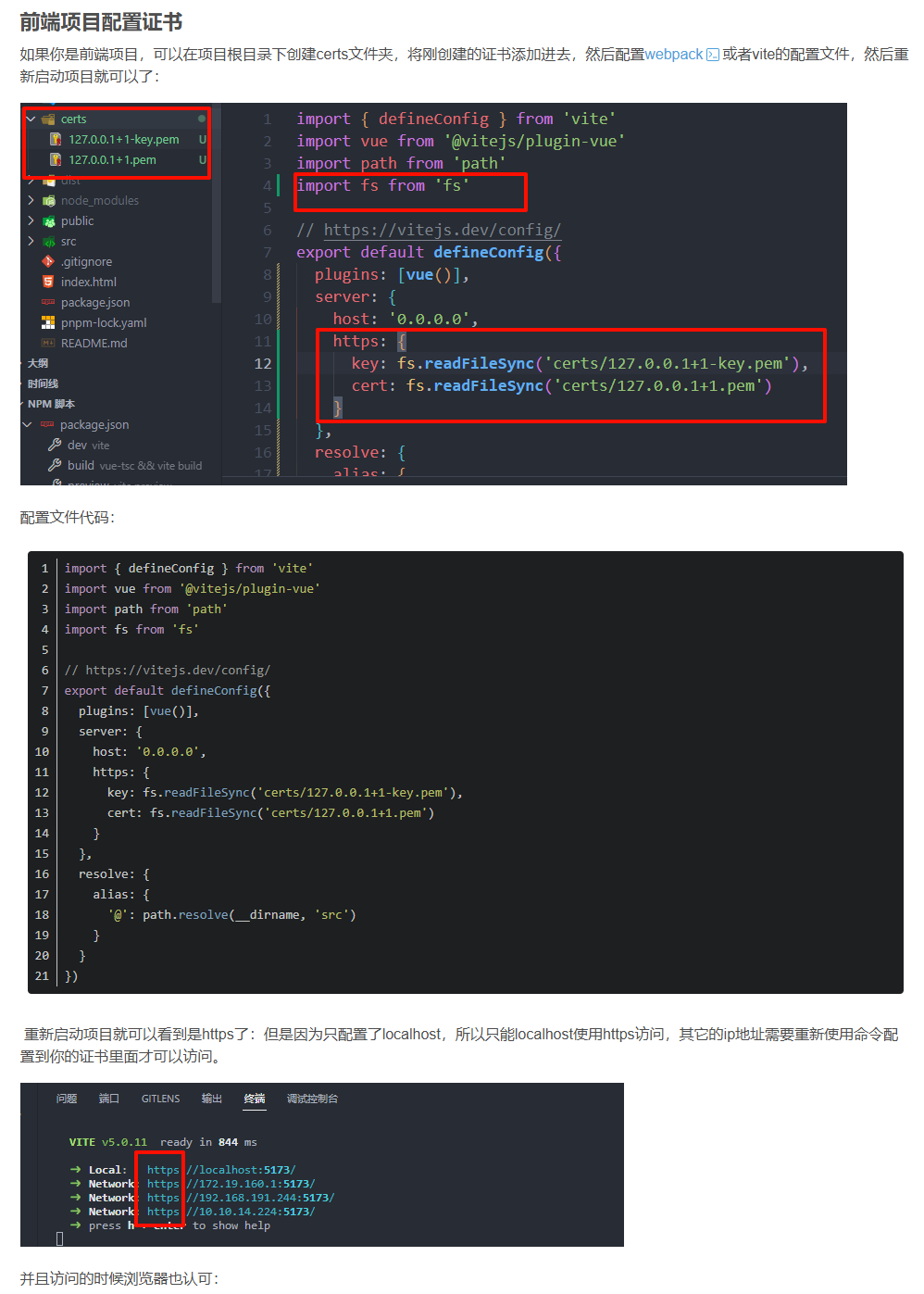
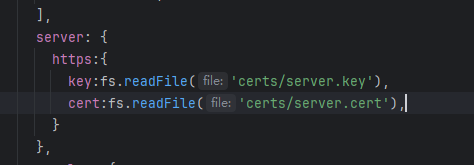
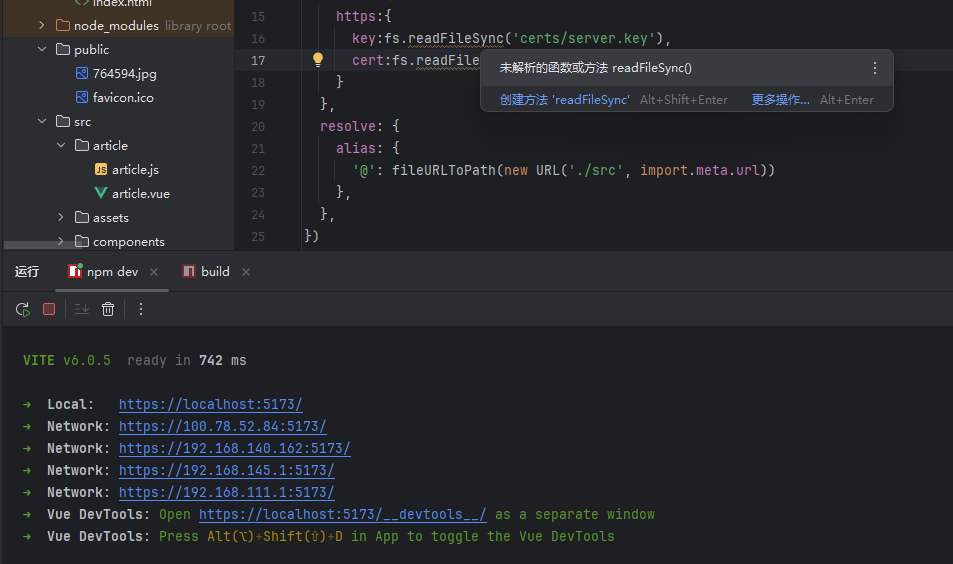
思索,只需要证书,vite本身支持https
(灵光一现)我本来不就有一个证书吗,整上!



小窝的证书拿来给小屋用也是河里的对吧。
不过这有效期好短,或者说,一年过得好快,一下子就到了要续的时间了。
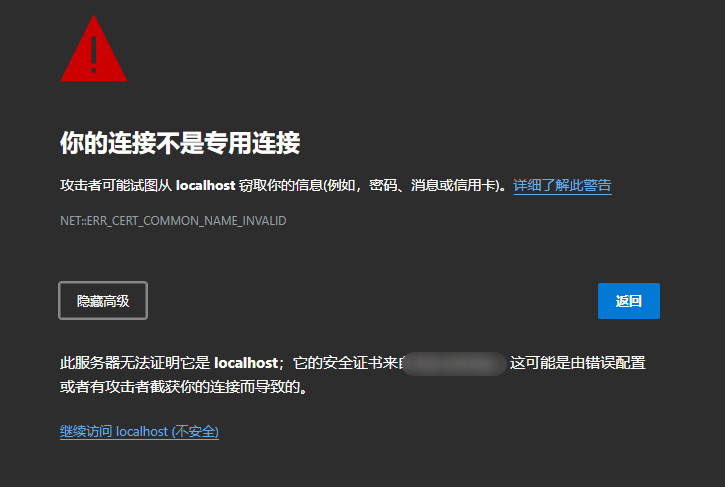
不过不知道不信任的证书夹在js加载里面,浏览器会不会直接拒绝。



好的,似了。

你知道吗,有时候ide是不准确的。不知道什么原因,反正跑起来了。
能跑就不动了。

小窝没有配置localhost,的确如此。
不过这并不妨碍我们继续,因为我本来也没打算用localhost访问。

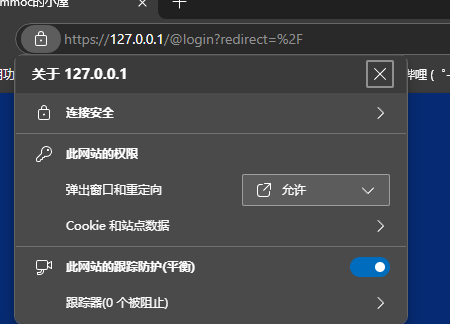
不对,我傻吧,为什么我不直接用127.0.0.1,这样甚至别人看到的不会是我调试中的画面。
转头就把第一段公开的网址删掉了,你们就猜吧
本来用的是ipv6弄的,而且也不觉得ipv6公开了会有什么问题,不过还是藏着好了,迟一点公开也是迟一点好。
虽然感觉个人隐私什么的根本不可能存在。


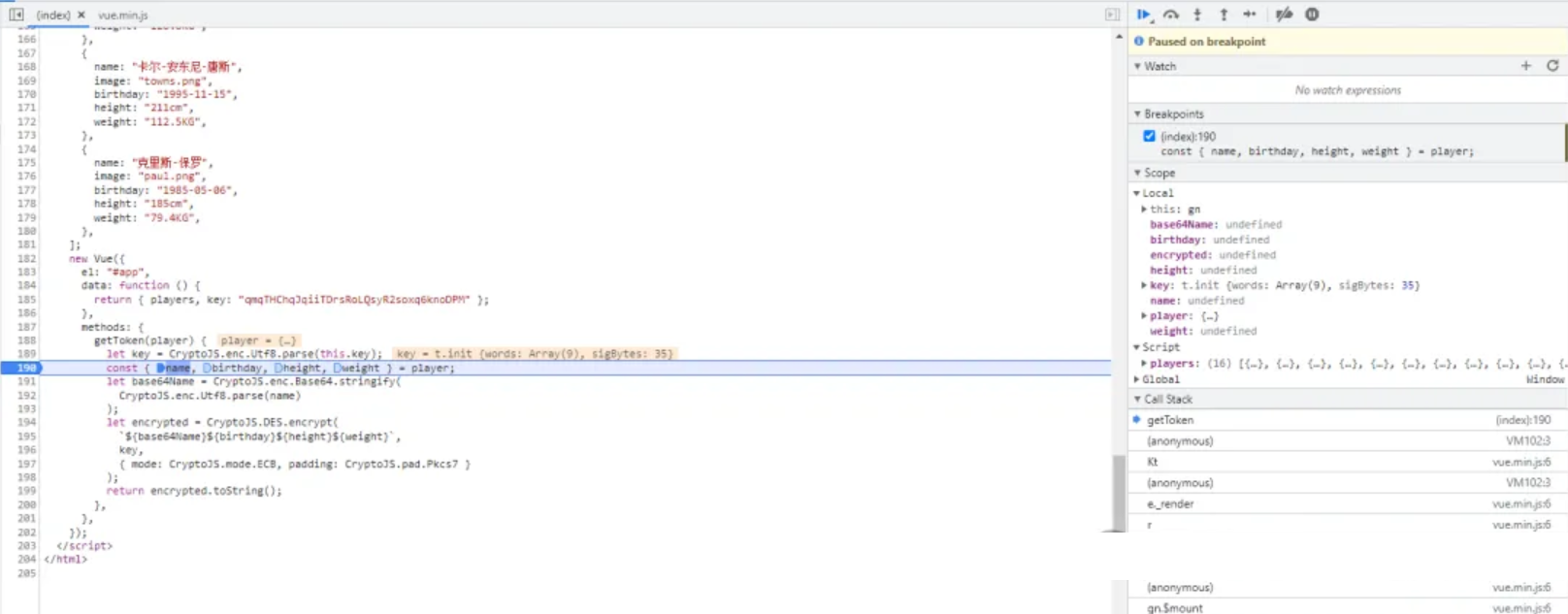
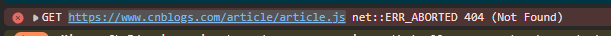
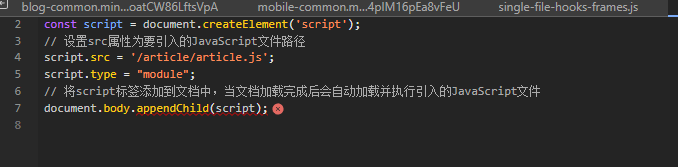
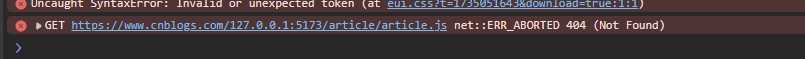
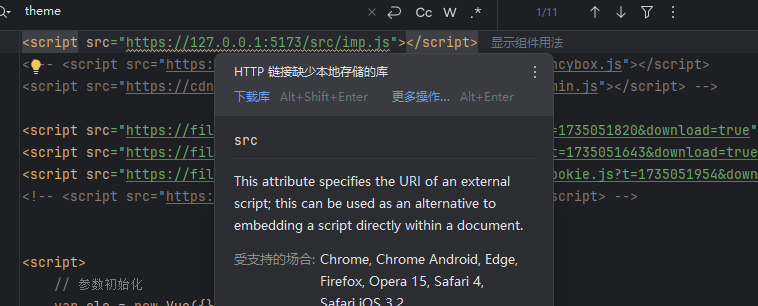
哥,哥,你是从127.0.0.1里面拿到的js,为什么转头去了cnblogs里面找article.js啊,说好的站点隔离呢
虽然cnblogs肯开放跨域为*我已经很感激了。
算了,去问问ai好了。
ai没有给出正确答案
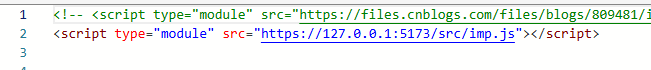
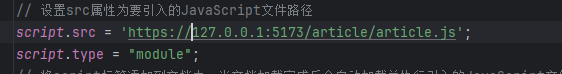
写死得了:


无语。

这样总行了吧

不错,这下正常了,可以直接在这里开发。博客园的服务器嗯应该随便抗住我带缓存的刷新吧

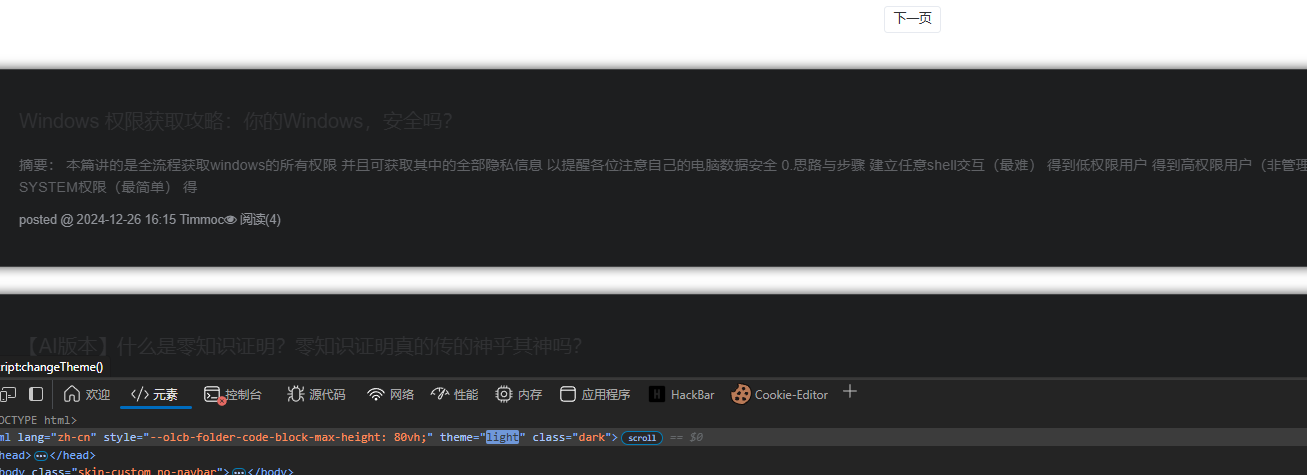
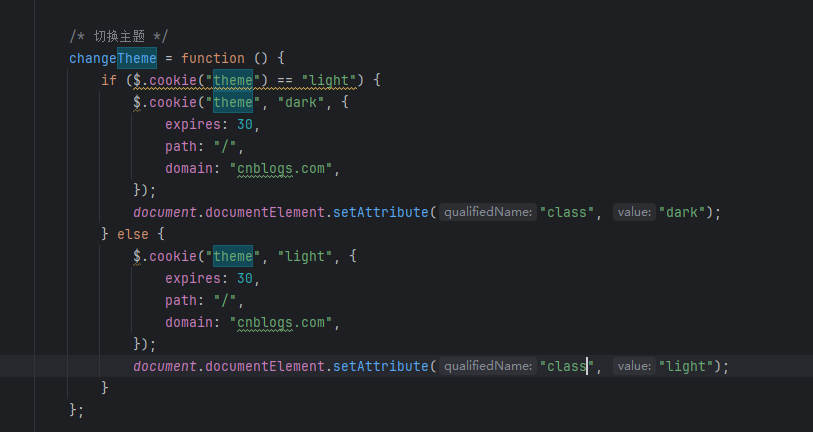
先来解决白天问题

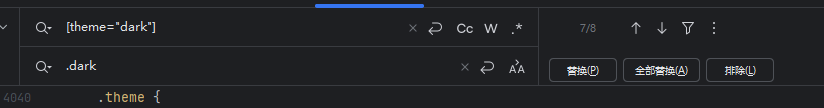
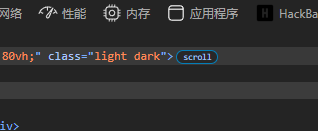
几个dark啊服了





你知道吗我有点被骗的感觉,说好的可以自定义呢。
有一种可能,是vue支持自定义键,但是ElementUI把这个支持去掉了
emmmmmmmmmmm
行吧,这就是我自己编程结合别人的模板的坏处。
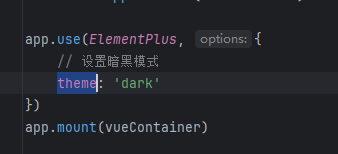
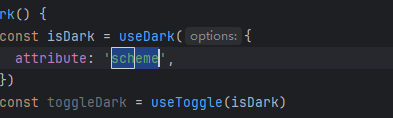
改吧,改css。



看个好玩的,不过这正常,ide怎么会想到这种事呢。

什么鬼啊,哦好像也能理解。class可以加很多个。
emmm
话说我都用vue了干脆把这个按钮用vue操控吧。