注:不明白如何使用以下代码或者命令可见https://www.cnblogs.com/chenxvhua/articles/18639348
1.项目创建:
npm init vue@latest
cd aVueProject
npm install
npm run dev
2.Router引入
npm install vue-router@4
/src/router目录下的index.js文件:
import { createRouter, createWebHistory } from 'vue-router';
import HomeView from '../views/HomeView.vue';const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView,},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (About.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import('../views/AboutView.vue'),},],
})export default router;
/src目录下的main.js文件:
import router from './router';
app.use(router);
3.Element Plus引入
npm install element-plus --save
/src目录下的main.js文件:
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';
app.use(ElementPlus);
4.Element Plus icons图标引入
npm install @element-plus/icons-vue
/src目录下的main.js文件:
import * as ElementPlusIconsVue from '@element-plus/icons-vue';
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {app.component(key, component);
}






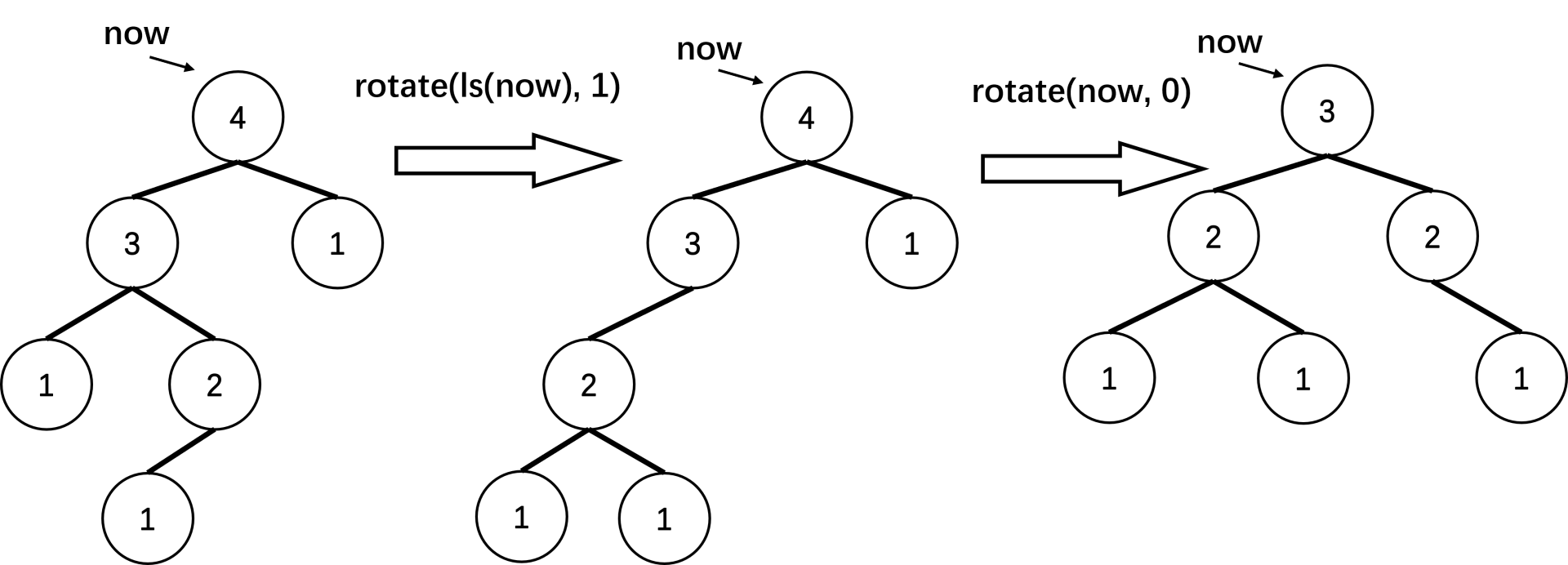
![[COCI2015-2016#2] DRZAVA](https://s21.ax1x.com/2024/12/29/pAx28Et.png)