还是有网友开发ASP.NET程序,今天联系Insus.NET说,参考下面随笔,无法实现,没有效果。
Gridview使用CheckBox全选与单选 Version 2 https://www.cnblogs.com/insus/archive/2013/05/22/3093114.html
几番仔细检查,放大对着搬,照抄,没能错呀!说实的,具体原因,Insus.NET也找不出来,不好意思。
没有办法啦,Insus.NET花上一些时间,重新写,下面尽量截图说明与帖代码,
上面几个数字标志,是js代码中需要引用的。
javascript code ,

var gridview = document.getElementById('<%=GridView_Misc.ClientID %>');var headerCheckBox = gridview.getElementsByTagName("input")[0];var rs = gridview.rows.length;

function checkboxSelectedAll(checkbox) {var selected = checkbox.checked ? true : false;for (var r = 1; r < rs; r++) {var input = gridview.rows[r].cells[0].getElementsByTagName("input");if (input[0].type = "checkbox") {input[0].checked = selected;}} }

function checkboxSelectedSingle(checkbox) {if (checkbox.checked) {headerCheckBox.checked = true;for (var r = 1; r < rs; r++) {var input = gridview.rows[r].cells[0].getElementsByTagName("input");if (input[0].type == "checkbox" && input[0].checked == false) {headerCheckBox.disabled = true;break;}else {headerCheckBox.disabled = false;}}}else {for (var r = 1; r < rs; r++) {var input = gridview.rows[r].cells[0].getElementsByTagName("input");if (input[0].type == "checkbox" && input[0].checked) {headerCheckBox.checked = true;headerCheckBox.disabled = true;break;}else {headerCheckBox.checked = false;headerCheckBox.disabled = false;}}} }
最后是较验代在码与演示效果,

希望能帮到联系Insus.NET的网友。以前的随笔源码暂时一时半会找不出来,存储于几个硬盘中。也只好照抄,并优化与修改一些代码。










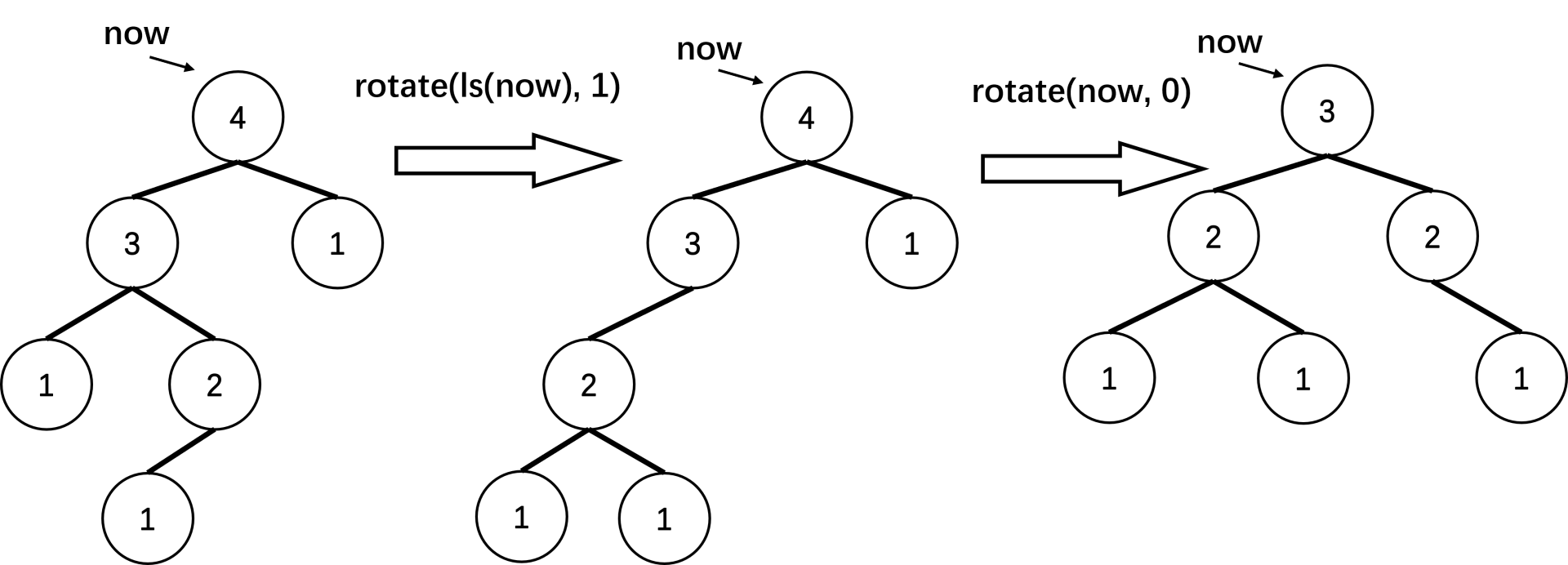
![[COCI2015-2016#2] DRZAVA](https://s21.ax1x.com/2024/12/29/pAx28Et.png)