- 性能优化方面
- 页面加载速度
- 优化代码结构:精简HTML、CSS和JavaScript代码。例如,去除冗余的标签和样式,压缩代码以减少文件大小。可以使用工具如HTMLMinifier(用于HTML压缩)、CSSNano(用于CSS压缩)和UglifyJS(用于JavaScript压缩)。这样在用户访问页面时,文件能够更快地被浏览器下载和解析。
- 懒加载和预加载:对于图片、视频等资源较多的页面,采用懒加载技术。懒加载是指当元素进入浏览器可视区域时才加载资源,避免一次性加载过多资源导致页面加载时间过长。同时,对于关键资源(如首屏必需的脚本或样式)可以进行预加载,提前获取并缓存,以加快后续的访问速度。
- 优化资源请求:减少不必要的HTTP请求数量。可以将多个小的CSS或JavaScript文件合并成一个,还可以使用雪碧图(CSS Sprites)将多个小图标合并成一个大的图片文件,通过CSS背景定位来显示不同的图标,这样可以减少浏览器向服务器请求资源的次数。
- 响应性能
- 避免长时间的脚本执行和渲染阻塞:JavaScript脚本的执行可能会阻塞页面的渲染。尽量将非关键的JavaScript代码放在页面底部或者使用
async或defer属性来异步加载。async属性会在脚本下载完成后立即执行,可能会改变脚本的执行顺序;defer属性则保证脚本在文档解析完成后按照顺序执行。例如:
<script src="your - script.js" defer></script>- 使用Web Workers(适用于复杂计算):如果页面中有一些复杂的计算任务,如大数据量的排序、加密解密等操作,可以将这些任务放到Web Workers中执行。Web Workers可以在后台线程运行,不会阻塞主线程,从而保证页面的响应性能。例如,以下是一个简单的Web Worker示例:
// main.js const myWorker = new Worker('worker.js'); myWorker.onmessage = function(e) {console.log('结果是:', e.data); }; myWorker.postMessage([1, 2, 3, 4, 5]); // worker.js self.onmessage = function(e) {const data = e.data;const result = data.reduce((a, b) => a + b);self.postMessage(result); }; - 避免长时间的脚本执行和渲染阻塞:JavaScript脚本的执行可能会阻塞页面的渲染。尽量将非关键的JavaScript代码放在页面底部或者使用
- 页面加载速度
- 用户界面设计方面
- 简洁明了的布局:保持页面布局简洁,避免过多的元素堆砌。按照用户的视觉浏览习惯(如从左到右、从上到下)来组织信息。例如,在一个电商网站的商品详情页面,将商品图片、标题、价格等关键信息放在显眼的位置,并且避免过多的装饰性元素干扰用户对这些关键信息的获取。
- 一致性设计:在整个应用中保持设计风格、颜色搭配、图标使用等方面的一致性。例如,所有的按钮都采用相同的样式,包括大小、颜色、边框等,这样用户在不同的页面能够快速识别和操作。同时,操作反馈也要保持一致,如点击按钮后的加载动画、成功或失败的提示等。
- 易用性设计:按钮和操作区域的大小要合适,方便用户点击。对于移动设备,要考虑手指触摸的精度,避免按钮过小。例如,按钮的大小至少应该是44px×44px,以方便手指操作。同时,提供清晰的导航菜单,用户能够轻松地在不同的页面或功能区域之间切换。
- 内容质量方面
- 提供准确的信息:确保页面上提供的信息是准确无误的。无论是产品介绍、新闻内容还是用户指南等,都要经过仔细的审核。例如,在一个旅游预订网站上,酒店的地址、设施、价格等信息都应该是最新且准确的,避免用户因为错误信息而产生困扰。
- 有价值的内容呈现:内容要有价值,并且以合适的方式呈现。可以使用图文并茂的方式来增强内容的吸引力和可读性。例如,在一个美食博客中,除了文字介绍美食的制作方法外,还可以配上精美的食物制作过程的图片或视频,让用户更直观地了解内容。
- 兼容性方面
- 跨浏览器兼容:测试应用在主流浏览器(如Chrome、Firefox、Safari、Edge等)中的表现。不同浏览器对HTML、CSS和JavaScript的支持可能存在差异,需要针对这些差异进行调整。例如,某些CSS属性在Safari浏览器中可能需要添加特定的前缀(如
-webkit -)才能正常显示。 - 跨设备兼容:考虑不同设备的屏幕尺寸、分辨率和硬件特性。采用响应式设计,确保页面在手机、平板电脑和PC等不同设备上都能正常显示和良好地操作。例如,一个在线教育应用的课程播放页面,在手机上可以采用竖屏的视频播放模式,而在平板电脑和PC上可以根据屏幕大小提供横屏和竖屏多种播放模式。
- 跨浏览器兼容:测试应用在主流浏览器(如Chrome、Firefox、Safari、Edge等)中的表现。不同浏览器对HTML、CSS和JavaScript的支持可能存在差异,需要针对这些差异进行调整。例如,某些CSS属性在Safari浏览器中可能需要添加特定的前缀(如
如何保证用户的使用体验
本文来自博客园,作者:jialiangzai,转载请注明原文链接:https://www.cnblogs.com/zsnhweb/p/18646154
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/862368.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
超全性能调优标准制定指南,你一定不能错过!
0 前言
我有个朋友说他们国企的系统从未性能调优,功能测试完就上线,线上也没性能问题,何必还做性能调优?
本文搞清:为什么要做性能调优?
啥时开始做?
做性能调优是不是有标准?1 为啥做性能调优?有些性能问题是慢慢产生,到了时间就自爆
更多性能问题是由访问量波动导致…
第14章 并发与异步
第14章 并发与异步
14.2 线程
进 程提供了程序执行的独立环境, 进 程持有 线 程,且至少持有一个 线 程。这些 线 程共享 进 程提供的执行环境。
14.2.1 创建线程
创建线程的步骤为:实例化 Thread 对象,通过构造函数传入 ThreadStart 委托。
调用 Thread…
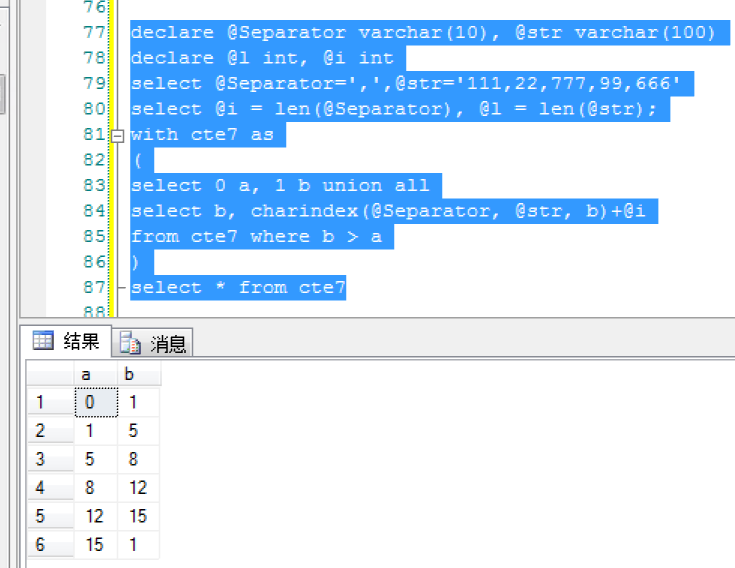
Sqlserver With as 实现循环递归
一、脚本示例declare @Separator varchar(10), @str varchar(100)
declare @l int, @i int
select @Separator=,,@str=111,22,777,99,666
select @i = len(@Separator), @l = len(@str);
with cte7 as
(
select 0 a, 1 b union all
select b, charindex(@Separator, @str, b)+@…
java8--类Scanner--文件内容输入--windows路径分隔符转义
try {
Scanner in = new Scanner(Paths.get("C:\Users\Administrator\IdeaProjects\untitled2\src\test\myfile.txt"),"UTF-8");
} catch (IOException ioException) {
ioException.printStackTrace();
}ps:
1.打印当前工…
[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块
1 问题描述现象1:Windows 10 家庭版-服务(services.msc)-启动 Windows Update 服务失败,报:"Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块"注: C:\Windows\System32\wuaueng.dll 文件存在注:注册表regedit:计算机\HKEY_L…
共享ubuntu系统宿主机的部分文件到win虚拟机--通过ISO文件挂载
安装genisoimage
sudo apt-get update
sudo apt-get install genisoimage将需要共享的文件放入指定文件夹
cp /path/to/your/file ~/iso_work/使用genisoimage生成新镜像
genisoimage -o /path/to/new.iso -J -R -V "NEW_ISO_LABEL" ~/iso_work/其中new.iso就是新镜像…
Luogu P9646 SNCPC2019 Paper-cutting 题解 [ 紫 ] [ manacher ] [ 贪心 ] [ 哈希 ] [ BFS ]
manacher 与贪心的好题。Paper-cutting:思维很好,但代码很构式的 manacher 题。
蒟蒻 2025 年切的第一道题,是个紫,并且基本独立想出的,特此纪念。
判断能否折叠
我们先考虑一部分能折叠需要满足什么条件。显然,这一部分需要是一个长度为偶数的回文串。
那么横向和纵向会…
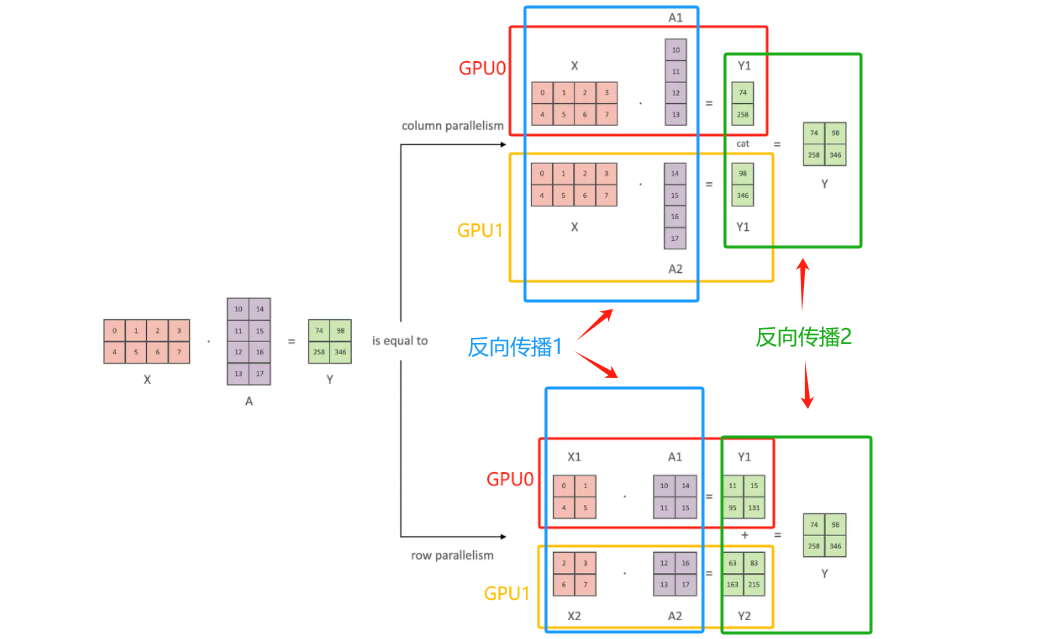
深度学习基础理论————分布式训练(模型并行/数据并行/流水线并行/张量并行)
主要介绍Pytorch分布式训练代码以及原理以及一些简易的Demo代码
模型并行 是指将一个模型的不同部分(如层或子模块)分配到不同的设备上运行。它通常用于非常大的模型,这些模型无法完整地放入单个设备的内存中。在模型并行中,数据会顺序通过各个层,即一层处理完所有数据之后…








![[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)

![Luogu P9646 SNCPC2019 Paper-cutting 题解 [ 紫 ] [ manacher ] [ 贪心 ] [ 哈希 ] [ BFS ]](https://cdn.luogu.com.cn/upload/image_hosting/skt8yv32.png)