这是 在软件企业文化 最后一节课中 一位同学介绍的一个框架
用于安卓移动开发
目前我的安卓移动开发 应用的框架主要是 flutter 和 uniapp
Jetpack Compose 是 Google 推出的现代 Android UI 工具包,旨在简化和加速用户界面开发。它是一种声明式 UI 框架,允许开发者用更少的代码构建复杂的界面,并且与现有的 Android 应用完全兼容。以下是一些关键概念、特性和使用 Jetpack Compose 开发的基本步骤。
关键概念
-
声明式UI:不同于传统的命令式编程方式(如在 XML 中定义布局并在 Java/Kotlin 代码中进行操作),Jetpack Compose 使用函数来描述 UI 的状态,当状态变化时,框架会自动更新 UI。
-
Composable 函数:这些是带有
@Composable注解的函数,用于创建 UI 组件。它们可以嵌套调用其他 Composable 函数以构建层次化的 UI 结构。 -
状态管理:通过
State和MutableState类型,可以在 Composable 函数内部或外部定义响应式的数据源。每当状态发生变化时,相关联的 UI 就会自动重新组合(recompose)。 -
副作用:有时候你需要执行一些不直接依赖于输入参数的操作,比如启动协程、订阅数据流等。Jetpack Compose 提供了
LaunchedEffect,DisposableEffect,rememberUpdatedState等 API 来处理这类情况。 -
Material Design 支持:内置对 Material Design 组件的支持,包括按钮、文本框、卡片等常用控件,同时也提供了自定义主题的能力。
基本使用步骤
-
设置项目
在你的项目中启用 Jetpack Compose,你需要确保 Gradle 文件中包含必要的依赖项。例如,在
build.gradle (Project)文件中添加:gradle深色版本buildscript {dependencies {classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.9.0"// ...} }并在
build.gradle (Module)文件中添加:gradle深色版本android {// ...composeOptions {kotlinCompilerExtensionVersion '1.5.3'} }dependencies {implementation "androidx.compose.material:material:1.5.0"implementation "androidx.compose.ui:ui:1.5.0"implementation "androidx.compose.ui:ui-tooling-preview:1.5.0"debugImplementation "androidx.compose.ui:ui-tooling:1.5.0"implementation "androidx.activity:activity-compose:1.7.2"// ... }请注意,版本号应根据最新发布情况进行调整。
-
创建 Composable 函数
编写一个简单的 Composable 函数,比如显示一个文本组件:
kotlin深色版本@Composable fun Greeting(name: String) {Text(text = "Hello $name!") } -
集成到 Activity 或 Fragment
在你的主 Activity 中设置内容视图为一个 Composable 函数:
kotlin深色版本import android.os.Bundle import androidx.activity.ComponentActivity import androidx.activity.compose.setContent import androidx.compose.material.Textclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {Greeting("Android")}} } -
运行应用
构建并运行你的应用程序,你应该能够看到由
GreetingComposable 函数生成的 UI。
更多特性
- 动画:使用
animate*AsState和TransitionAPI 创建平滑过渡效果。 - 手势:利用
Modifier.pointerInput和detectTapGestures等 API 处理触摸事件。 - 导航:借助
Compose Navigation库实现页面之间的跳转。 - 测试:编写单元测试和集成测试来验证 UI 行为。
示例代码
下面是一个稍微复杂一点的例子,展示了如何结合状态管理和用户交互:
import androidx.compose.foundation.layout.*
import androidx.compose.material.Button
import androidx.compose.material.Text
import androidx.compose.runtime.*
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp@Composable
fun CounterApp() {var count by remember { mutableStateOf(0) }Column(
modifier = Modifier
.fillMaxSize()
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {Text("Count: $count")Spacer(modifier = Modifier.height(8.dp))Button(onClick = { count++ }) {Text("Increment")}}
}这段代码定义了一个计数器应用,其中包含一个显示当前计数值的 Text 组件和一个用于增加计数的 Button。每次点击按钮时,状态变量 count 更新,导致 UI 自动刷新。
使用的是Kotlin 语言
这些是ai给的 介绍 打算明天具体了解一下











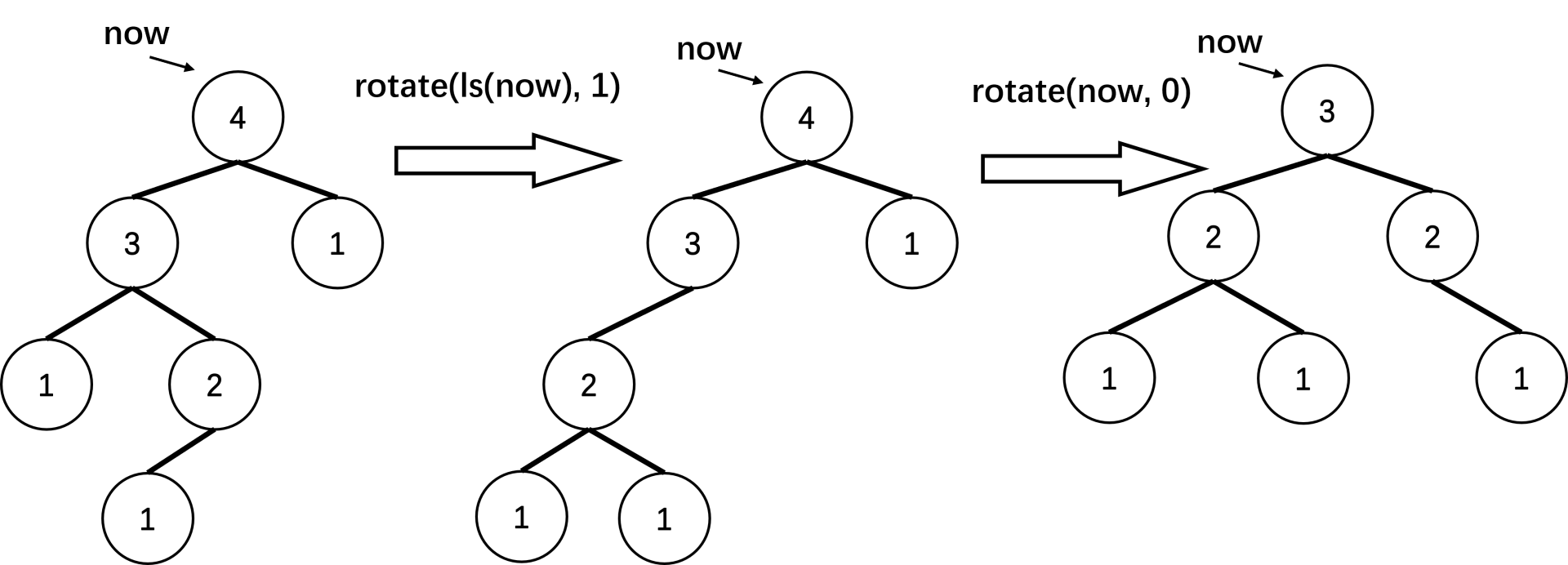
![[COCI2015-2016#2] DRZAVA](https://s21.ax1x.com/2024/12/29/pAx28Et.png)