1、安装Vue-cli
可以使用npm或cnpm安装vue-cli项目构想工具
# 添加国内淘宝镜像加速
sudo npm config set registry https://registry.npmmirror.com/
sudo npm install -g @vue/cli
或使用
# 添加国内淘宝镜像加速
sudo npm install -g cnpm --registry https://registry.npmmirror.com/
sudo cnpm install -g @vue/cli# 查看安装(注:安装完后会有vue命令)
sudo vue -V@vue/cli 5.0.8
2、Vue-CLI创建vue项目
使用vue-cli自动化工具可以快速搭建单页应用项目目录
2-1、使用命令创建脚手架项目
# vue create 项目目录名
cd /data/project #选择创建vue项目存放路径
vue create myproject #会存放到上面路径
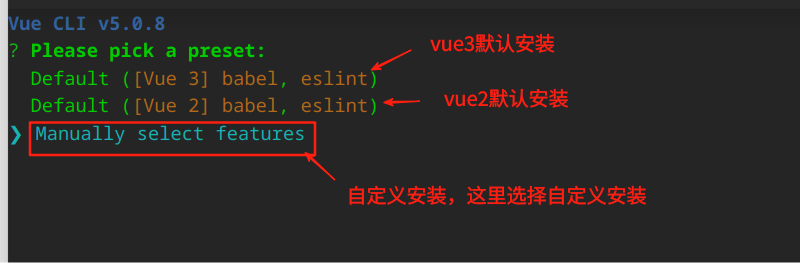
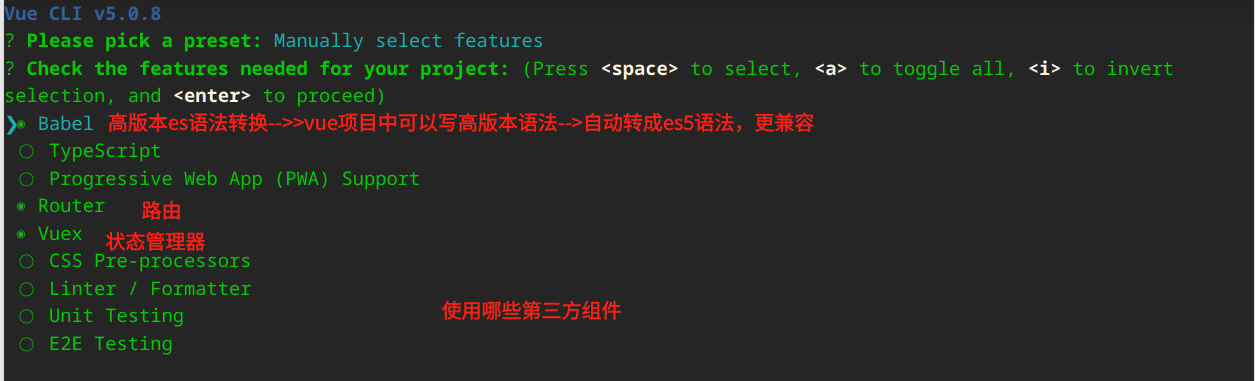
第一个选择安装配置,选择自定义安装(Manually select features)(通过键盘上下键选择),回车键:

第二个选择安装,使用哪些第三方组件。(通过键盘空格选择),回车键

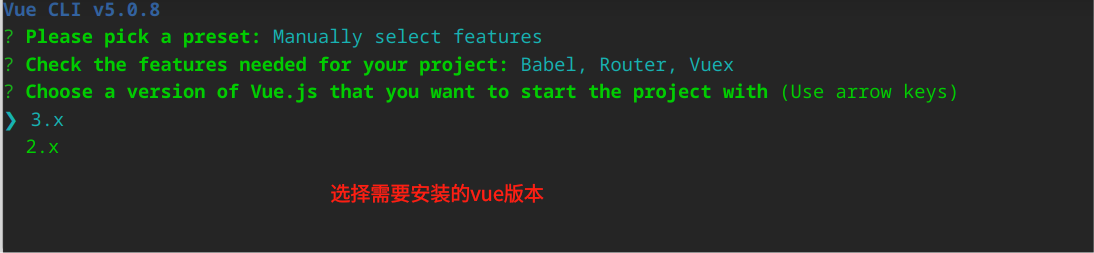
第三个选择安装vue版本进行安装,(通过键盘上下键选择),回车键

第四个选择安装,包管理 (通过键盘上下键选择),回车键

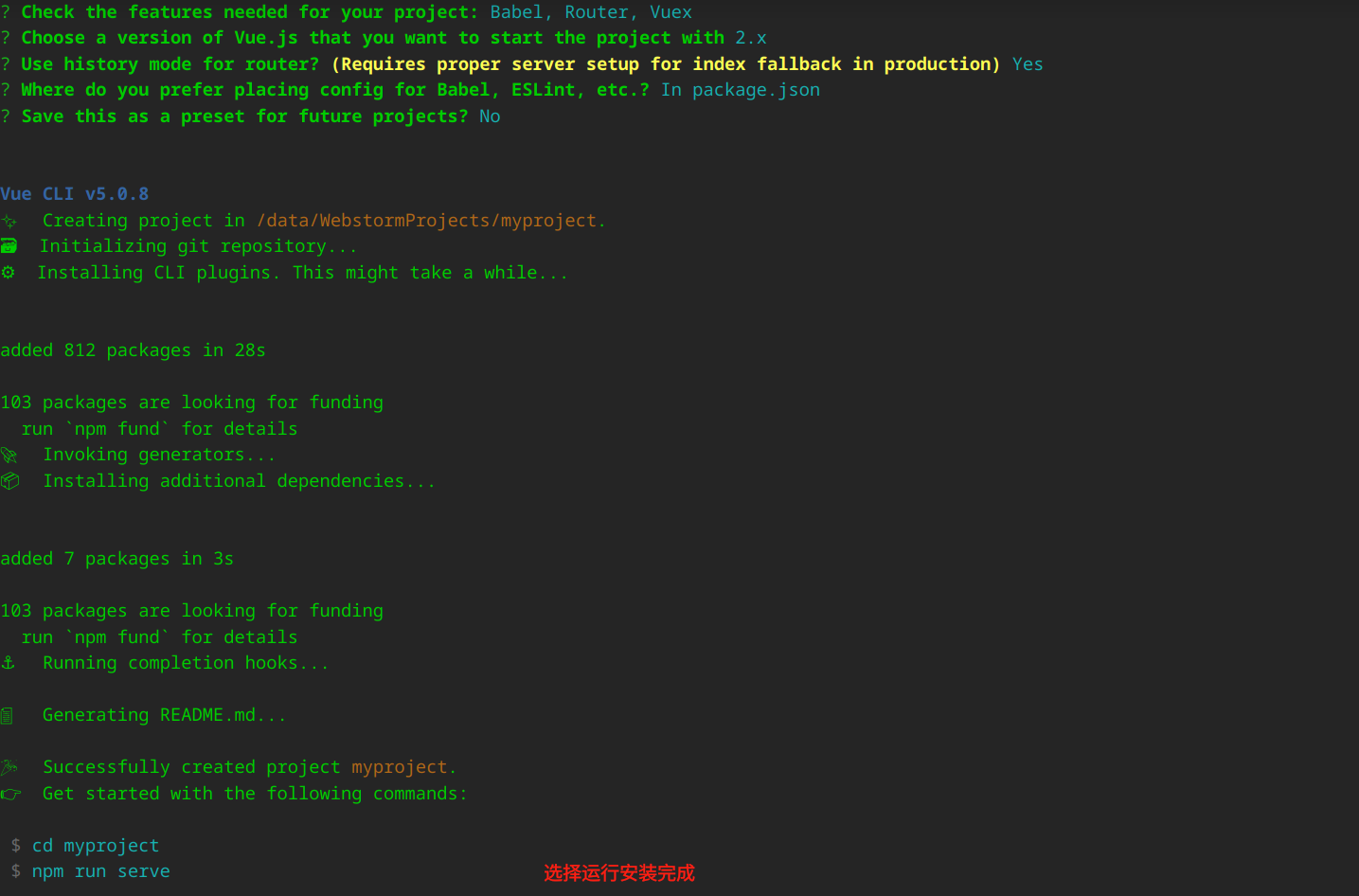
第五个选择安装,选择no 回车键
第六等待安装完成

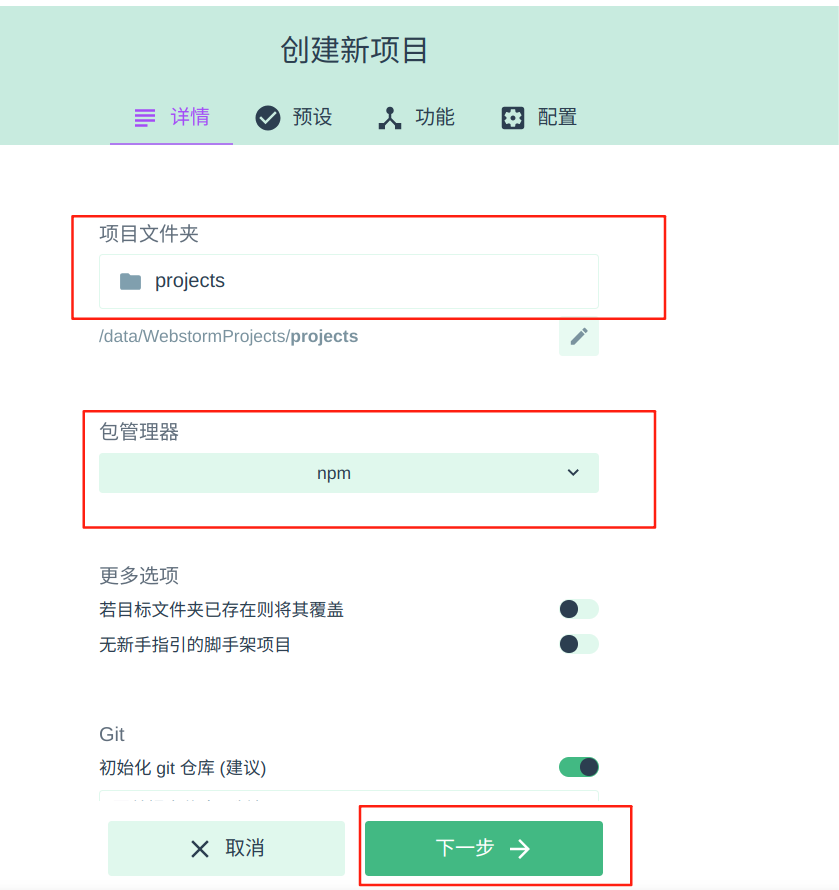
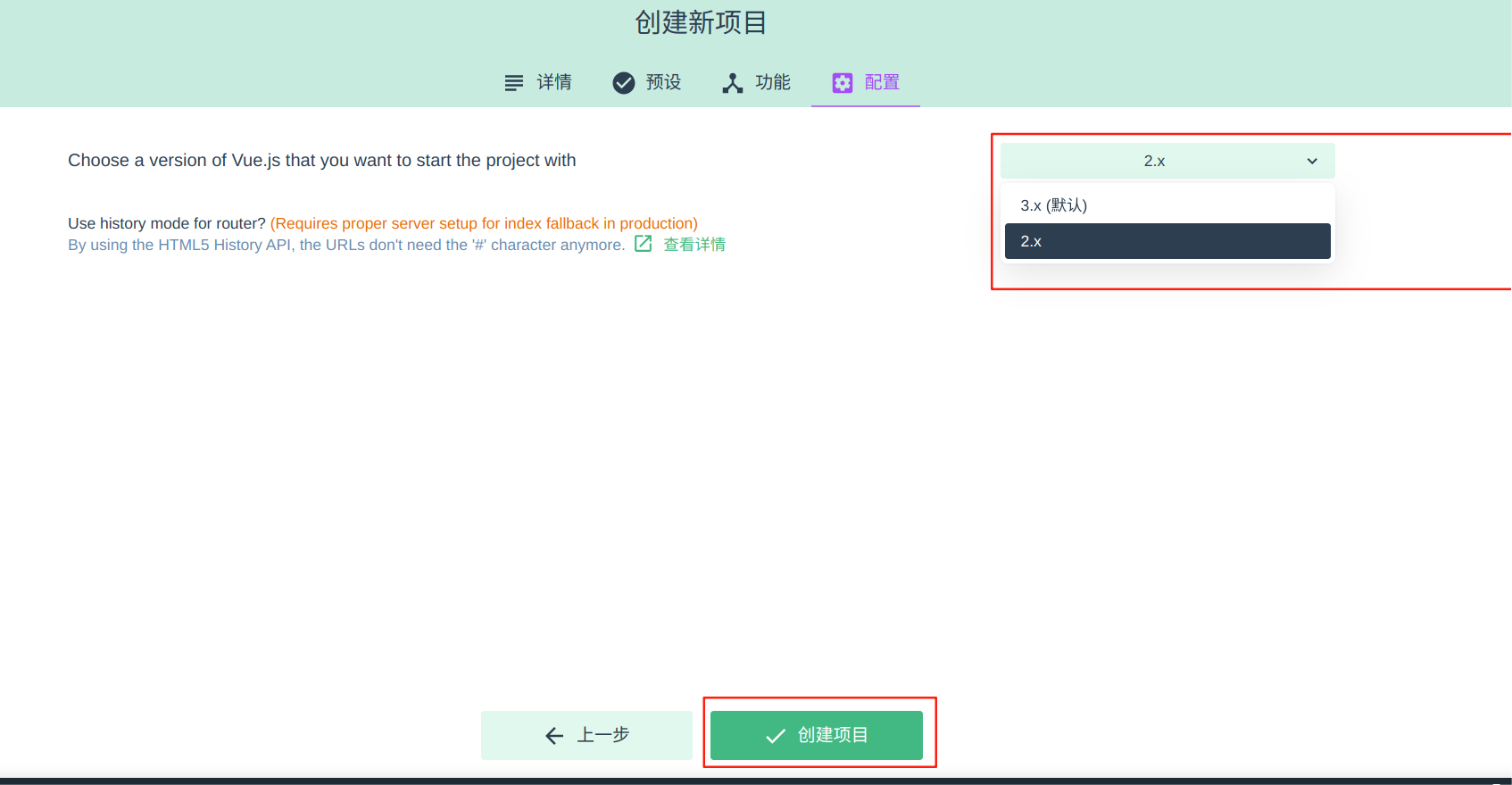
2-2、使用web 页面创建脚手架项目
# 使用下面命令启动web页面
$ sudo vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000




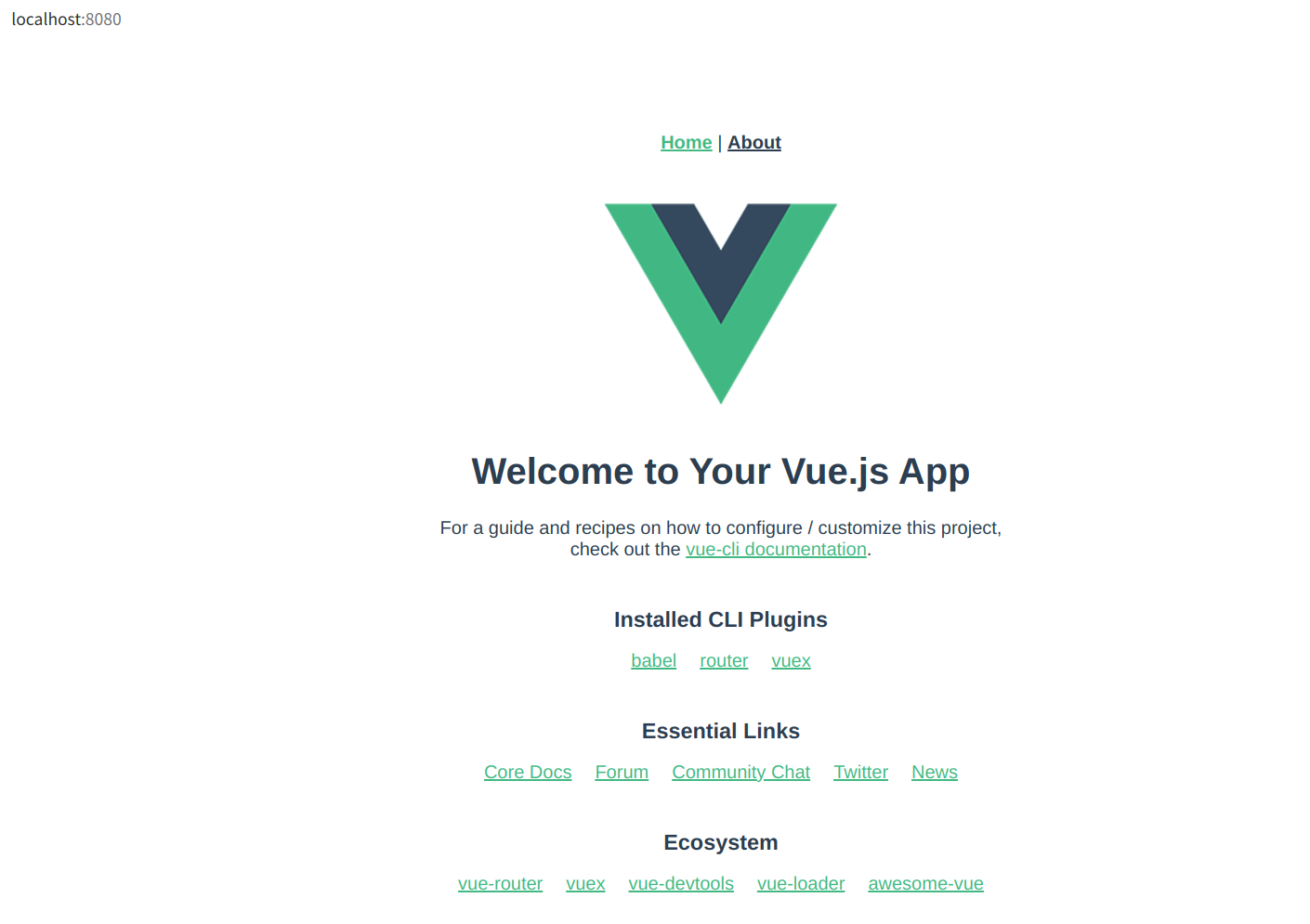
2-3、运行vue-cli脚手架项目
$ sudo npm run serve> myproject@0.1.0 serve
> vue-cli-service serveINFO Starting development server...DONE Compiled successfully in 4418ms 18:46:58App running at:# 可以通过游览器访问的地址- Local: http://localhost:8080/ - Network: http://10.11.10.2:8080/Note that the development build is not optimized.To create a production build, run npm run build.
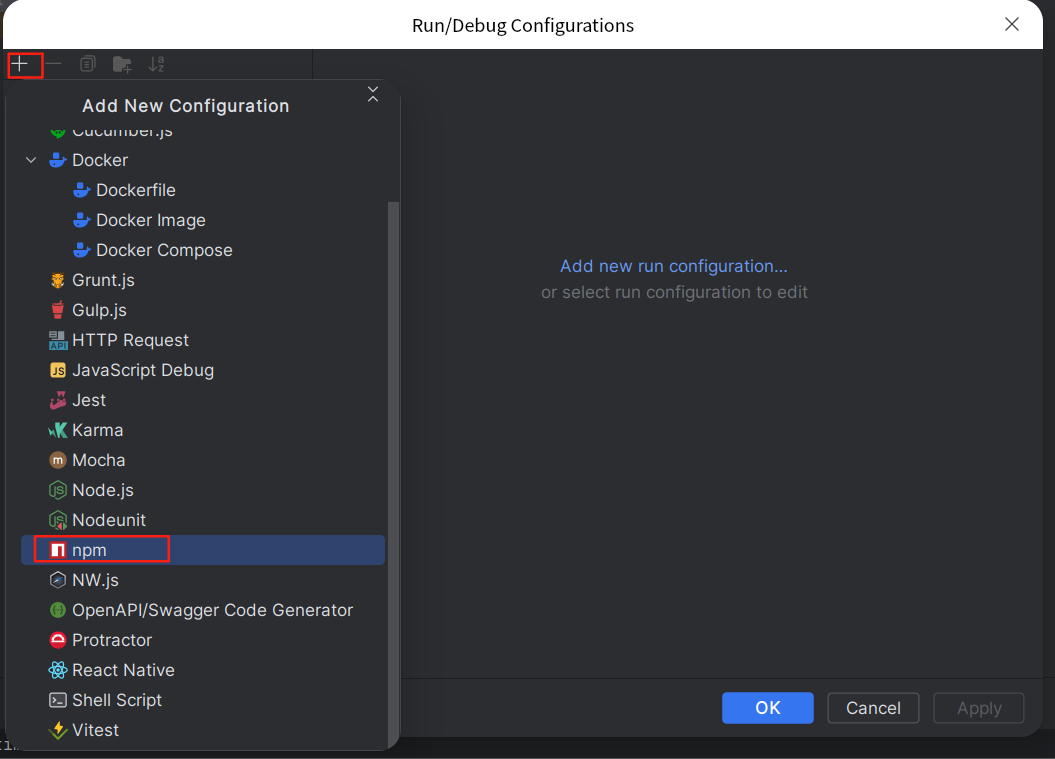
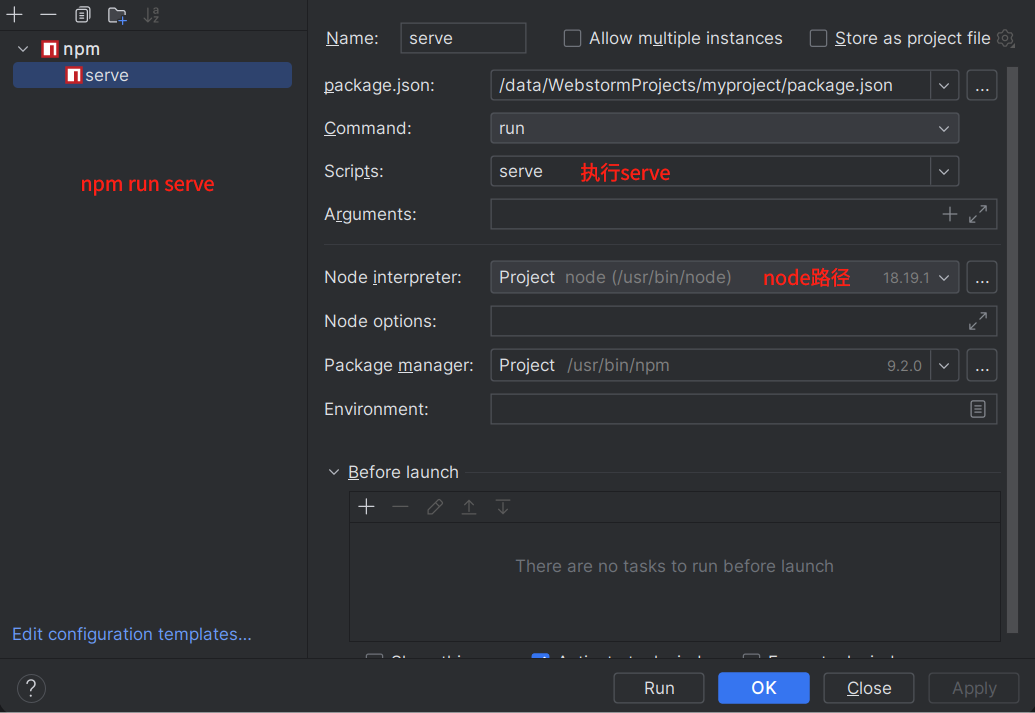
3、添加IDE运行vue-cli脚手架项目


4、vue-cli脚手架目录介绍
myproject # 项目名称,文件夹node_modules # 当前vue项目所有依赖,文件很大,小文件很多,可以删除public # 文件夹favicon.ico # 页面小图标index.html # 单页面开发src # 文件夹,存放核心代码,以后编写代码都在这里面assets # 静态资源,js, css, 图片...components # 小组件router # 装vue-router就会有,不装没有store # 装vuex就会有,不转没有views # 组件,页面组件App.vue # 跟组件main.js # 非常重要,整个项目的入口.gitignore # git忽略文件babel.config.js # 语法检查,可以忽略jsconfig.json package.json # 很重要,项目所有的依赖,不能删除package-lock.json # 锁定依赖README.md # 介绍vue.config.js # vue配置文件