Markdown介绍
Markdown是一种轻量级的标记语言
通过简单的标记语法使文本具备一定的格式,它的目标就是实现易读,易写。
标题

如上在要转为标题的前面输入一个#+一个空格,光标再定位到其他位置一个一级标题就设置好了
或者使用快捷键:Ctrl+1
总结:
一级标题:一个#,或者 Ctrl+1
二级标题:两个#,或者 Ctrl+2
三级标题:三个#,或者 Ctrl+3
……
最多到六级标题:六个#,或者 Ctrl+6
侧边栏大纲中的标题级别是可以折叠显示的:
文件-偏好设置-外观-侧边栏的大纲视图允许折叠和展开(勾选该项)
标题自动编号:
https://blog.csdn.net/qq_33159059/article/details/87910522
列表
有序列表
文字前面输入数字+一个英文.+一个空格,回车下一行自动编号,二次回车清除编号

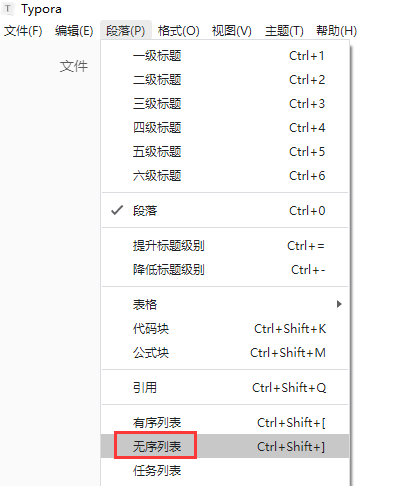
或者点击段落-有序列表

无序列表
文字前加+/-,然后输入一个空格,然后输入一个回车,下一行继续前面的格式,二次回车清除格式

或者点击段落-无序列表

字体
字体加粗
字体前后分别两个*,或者快捷键:Ctrl+B

字体倾斜
字体前后分别加一个*,或者快捷键:Ctrl+I

加粗并且斜体
字体前后分别加三个*,或者快捷键:Ctrl+I并且Ctrl+B
删除线
使用 ~~ 给文本添加删除线。例如:
这是~~删除线~~的文本。
脚注
使用[^脚注]来添加脚注。例如:
这是一个脚注[^1]。[^1]: 这是一个示例脚注。
输出:
这是一个脚注[^1]。
[1] 这是一个示例脚注。
上标和下标
#上标
<sub>具体内容</sub>#下标
<sup>具体内容</sup>
示例:
H2O
22=4
引用
在文字前面加上英文下的 > + 空格
字体颜色
<font color = 'red' > 要显示的字体 </font>
| 颜色单词 | 中文含义 |
|---|---|
| Apricot | 杏色,显示的是红色比红色要淡 |
| Peach | 桃色,但显示出来是翠绿色 |
| each | 刚刚删掉Peach想测试小写是否可以(是可以的),而看到这个竟然也有颜色,还挺好看 |
| Bittersweet | 苦乐参半色 |
| RedOrange | 红色 |
| BrickRed | 比苦乐参半色要浅 |
| Salmon | 橙色的感觉 |
| Magenta | 粉紫的感觉 |
| VioletRed | 深粉的感觉 |
| Rhodamine | 龙井绿茶的感觉 |
颜色单词可以从以下网站获取:
https://www.flatuicolorpicker.com/
换行
在需要换行的字符后面输入 <br>
转义字符
如上可以看出 * 在Markdown里多用于格式设置,那么如果想要打出*本身呢,这就需要转义。
两个反引号之间的内容会原样输出

转义也可以是使用\
代码块
三个反引号之间的部分就是代码块格式

代码块显示行号设置:
文件 - 偏好设置 - Markdown - 代码块:显示行号(勾选此项即可)
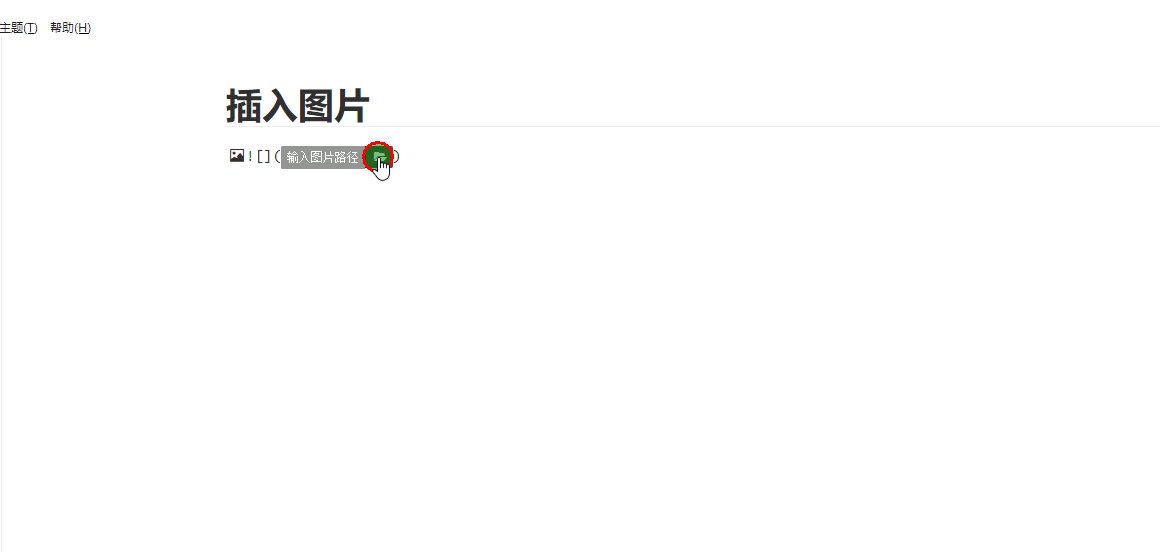
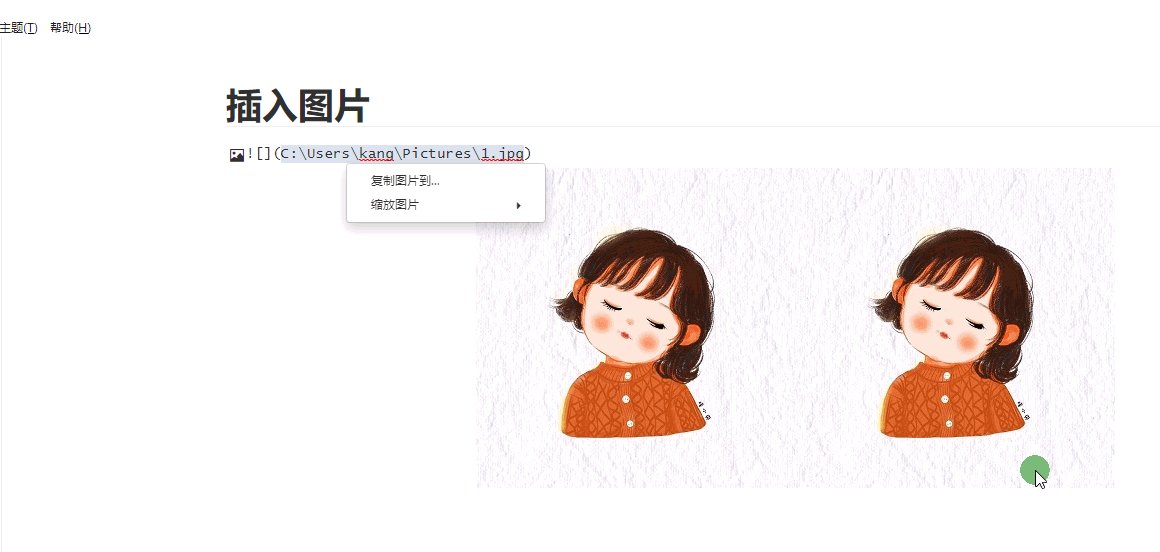
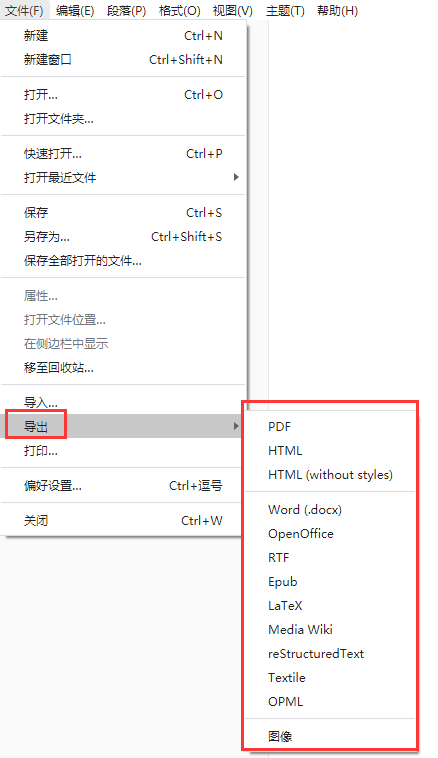
插入图片
输入 ![] 然后就可以选择要插入的图片了

Markdown最初对图片的支持不是很好,但是Typora对图片支持比较好,也可以直接把图片拖拽过来或者截图粘贴进来,就完成了插入图片操作
注意:文件其实还是在本地存放,只是格式化后显示在了Typora里面,如果要把md文件拷贝给别人,别人是看不到图片信息的,建议编辑好之后转为其他格式然后再发送给其他人,或者配合云端图床工具使用

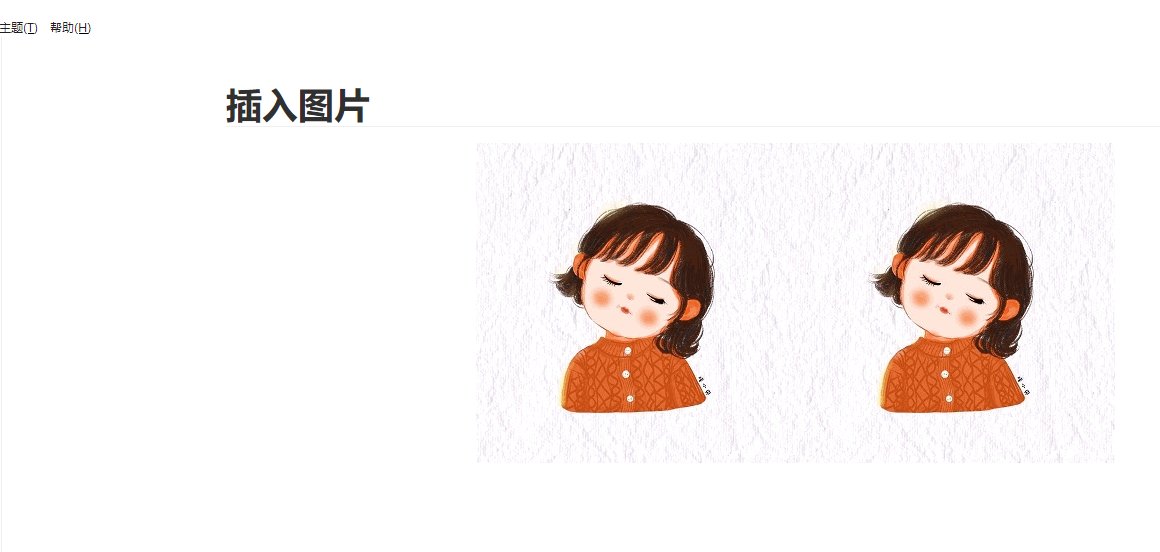
图片设置左对齐:


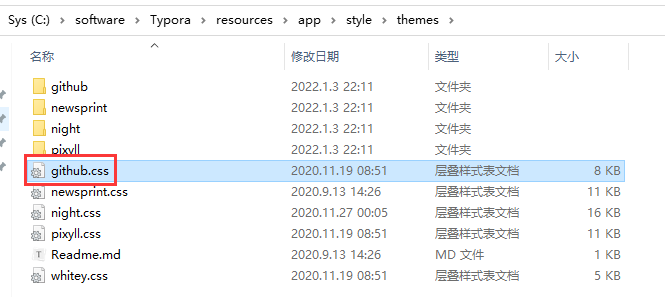
找到使用主题的 css 文件(上一步可以看到使用的主题是 github),使用 VScode 等代码编辑器打开文件,在文件最后添加代码
p .md-image:only-child{width: auto;text-align: left;
}
添加后保存文件,重启 Typora ,这时再插入图片就可以看到图片已经默认居左显示了~
超链接
[显示的文字](链接到的地址)
例如:

页内链接
https://blog.csdn.net/he_nan/article/details/105850141
插入表格
竖线(|)分隔表头回车自动生成表格,或者在excel编辑好直接粘贴过来
快捷键
Ctrl+/ :进入源代码模式,可以看到之前设置的所有格式(再次执行退出源码模式)
导出html带侧边目录
右侧边栏
然后找到导出的HTML文件,用记事本或notepad++或别的文本编辑器打开,把如下代码粘贴到</body>下面,保存即可
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="http://yandex.st/highlightjs/6.2/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<!--侧栏目录生成代码-->
<script>//标题序号计数器var hCount = [0, 0, 0, 0, 0, 0];//设置计数器function setHCount(number) {//当前计数器加一hCount[number - 1]++;for (var i = number, length = hCount.length; i < length; i++) {//子目录计数器全部置零hCount[i] = 0;}}//重命名目录名称function setHTagValue(item, number) {//获取标题名var text = $(item).get(0).innerHTML;//初始化空字符串var before = "";//生成序号for (var i = 0, length = hCount.length; i < number; i++) {if (i < number - 1)before += hCount[i] + ".";elsebefore += hCount[i] + " ";}//在标题前面加上序号$(item).get(0).innerHTML = before + text;}function renameHTag(item) {var tag = $(item).get(0).localName;if (tag === "h1") {setHCount(1);//console\.log("捕获到标签:%s", tag);setHTagValue(item, 1);}if (tag === "h2") {setHCount(2);//console.log("捕获到标签:%s", tag);setHTagValue(item, 2);}if (tag === "h3") {setHCount(3);//console.log("捕获到标签:%s", tag);setHTagValue(item, 3);}if (tag === "h4") {setHCount(4);//console.log("捕获到标签:%s", tag);setHTagValue(item, 4);}if (tag === "h5") {setHCount(5);//console.log("捕获到标签:%s", tag);setHTagValue(item, 5);}if (tag === "h6") {setHCount(6);//console.log("捕获到标签:%s", tag);setHTagValue(item, 6)}}$(document).ready(function () {$("h1,h2,h3,h4,h5,h6").each(function (i, item) {//给<H>类标签编号renameHTag(item);//获取标签的名字,h1,还是h2var tag = $(item).get(0).localName;//为该标签设置id属性$(item).attr("id", "wow" + i);//添加一个页内超链接,并设置class选择器// $("#category").append('<a class="new'+tag+'" href="#wow'+i+'">'+$(this).text()+'</a></br>');$("#category").append('<a class="new' + tag + '" href="#wow' + i + '">' + $(item).text() + '</a></br>');//为每一个标题超链接的class属性设置左边距$(".newh1").css("margin-left", 0);$(".newh2").css("margin-left", 20);$(".newh3").css("margin-left", 40);$(".newh4").css("margin-left", 60);$(".newh5").css("margin-left", 80);$(".newh6").css("margin-left", 100);});//设置class选择器为.book-body的html内容$(".book-body").html($(".book-body").nextAll())});
</script>
<style type="text/css">@media (max-width: 1600px) {.book-body {/* padding-left: 200px; */padding-right: 0px;}}@media (max-width: 1400px) {.book-body {/* padding-left: 200px; */padding-right: 0px;}}@media (max-width: 1200px) {.book-body {/* padding-left: 300px; */padding-left: 0px;}}@media (max-width: 700px) {.book-body {padding-left: 0px;}}@media (min-width: 600px) {#category {/* 绝对定位 */position: fixed;/* left: 20px; *//* 目录显示的位置 */right: 0px;top: 0;/* 目录栏的高度,这里设置为60%主要是为了不挡住返回顶部和折叠按钮 */height: 79%;/* 开启垂直滚动条 */overflow-y: scroll;/* 开启水平滚动条 */overflow-x: scroll;}}@media (-webkit-max-device-pixel-ratio: 1) {::-webkit-scrollbar-track-piece {background-color: #FFF}::-webkit-scrollbar {width: 6px;height: 6px}::-webkit-scrollbar-thumb {background-color: #c2c2c2;background-clip: padding-box;min-height: 28px}::-webkit-scrollbar-thumb:hover {background-color: #A0A0A0}}
</style>
<script>// id="category" οnclick="showOrCloseCategory()"function showOrCloseCategory() {var id = document.getElementById("category");var book_body=document.getElementById("book_body");//如果展开了if (id.style.display == 'block') {//console.log("开始展开");id.style.display='none';id.style.width="0%";book_body.style.width="100%";book_body.style.paddingleft=0;}//如果被折叠了else if (id.style.display =='none') {//console.log("开始折叠");id.style.display = 'block';book_body.style.width="90%";id.style.width="20%"}}
</script>
<!--返回顶部-->
<div style="position: fixed;float: right;top: 85%;right: 40px;width: 160px;"><a href="javascript:scroll(0,0)">返回顶部</a><button οnclick="showOrCloseCategory()" style="cursor:pointer;border:0;background-color:white;text-decoration:underline;display:inline-block;color:#4183C4;">折叠/展开</button>
</div>
<!--文章主体部分-->
<div class="book-body" id="book_body" style="width:90%;display:block"> </div>
<!--目录栏,设置占用宽度为20%可以根据实际情况设置-->
<div class="book-summary" id="category" style="width:20%;display:block" ></div>
左侧边栏
用notepad或notepad++等编辑器打开html,<body class='typora-export os-windows' >,在body下面加入如下代码:
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script><script type="text/javascript">//是否显示导航栏var showNavBar = true;//是否展开导航栏var expandNavBar = true;var currentIndex = 0;var currentScrollHigh = 0;var currentContentScrollHigh = 0;function sleep(numberMillis) {var now = new Date();var exitTime = now.getTime() + numberMillis;while (true) {now = new Date();if (now.getTime() > exitTime)return;}}$(window).onbeforeunload = function(){currentIndex = 0;}$(window).load(function(){var h1s = $("body").find("h1");var h2s = $("body").find("h2");var h3s = $("body").find("h3");var h4s = $("body").find("h4");var h5s = $("body").find("h5");var h6s = $("body").find("h6");var headCounts = [h1s.length, h2s.length, h3s.length, h4s.length, h5s.length, h6s.length];var vH1Tag = null; // 显示的最高层级var vH2Tag = null; // 显示的最低层级var sum = 0;for(var i = 0; i < headCounts.length; i++){if(headCounts[i] > 0){for( var y = 0; y < headCounts[i]; y++)sum = sum + 1;}}for(var i = 0; i < headCounts.length; i++){if(headCounts[i] > 0){if(vH1Tag == null){vH1Tag = 'h' + (i + 1);}else{vH2Tag = 'h' + (i + 1);}}}if(vH1Tag == null){return;}$("body").prepend('<div class="BlogAnchor">' +
// '<span style="color:red;position:absolute;top:-6px;left:0px;cursor:pointer;" onclick="$(\'.BlogAnchor\').hide();">×</span>' +'<p>' +
// '<b id="AnchorContentToggle" title="收起" style="cursor:pointer;">目录▲</b>' +'</p>' +'<div class="AnchorContent" id="AnchorContent"> </div>' +'</div>' );var vH1Index = 0;var vH2Index = 0;var vIndexH1 = 0;var vIndexH2 = 0;var vIndexH3 = 0;var vIndexH4 = 0;var vIndexH5 = 0;var vIndexH6 = 0;var headerALL = [];var headerIDALL = [];var headerHightALL = [];$("body").find("h1,h2,h3,h4,h5,h6").each(function(i,item){var id = '';var name = '';var tag = $(item).get(0).tagName.toLowerCase();var className = '';// i=0 tag=h1 i=1 tag=h2 i=2 tag=h2if(tag == "h1"){id = name = ++vIndexH1;vIndexH2 = 0;vIndexH3 = 0;vIndexH4 = 0;vIndexH5 = 0;vIndexH6 = 0;className = 'item_h1';//alert("tag ="+ tag +"---- i = "+ i + " name ="+ name +" className= "+ className);
//tag =h1---- i = 0 name =1 className= item_h1}else if(tag == "h2"){id = vIndexH1 + '_' + ++vIndexH2;name = vIndexH1 + '.' + vIndexH2;className = 'item_h2';vIndexH3 = 0;vIndexH4 = 0;vIndexH5 = 0;vIndexH6 = 0;}else if(tag == "h3"){id = vIndexH1 + '_' + vIndexH2+ '_' + ++vIndexH3;name = vIndexH1 + '.' + vIndexH2+ '.' + +vIndexH3;className = 'item_h3';vIndexH4 = 0;vIndexH5 = 0;vIndexH6 = 0;}else if(tag == "h4"){id = vIndexH1 + '_' + vIndexH2+ '_' +vIndexH3 +'_'+ ++vIndexH4 ;name = vIndexH1 + '.' + vIndexH2+ '.' +vIndexH3 +'.'+ vIndexH4 ;className = 'item_h4';vIndexH5 = 0;vIndexH6 = 0;}else if(tag == "h5"){id = vIndexH1 + '_' + vIndexH2+ '_' +vIndexH3 +'_' +vIndexH4+'_'+ ++vIndexH5;name = vIndexH1 + '.' + vIndexH2+ '.' +vIndexH3 +'.' +vIndexH4+'.'+ vIndexH5;className = 'item_h5';vIndexH6 = 0;}else if(tag == "h6"){id = vIndexH1 + '_' + vIndexH2+ '_' +vIndexH3 +'_' +vIndexH4+'_' +vIndexH5+'_'+ ++vIndexH6;name = vIndexH1 + '.' + vIndexH2+ '.' +vIndexH3 +'.' +vIndexH4+'.' +vIndexH5+'.'+ vIndexH6;className = 'item_h6';}if(name.length > 2){var mFirstName = name.substring(0,2);while(mFirstName == "0."){name = name.substring(2,name.length);mFirstName = name.substring(0,2);}}$(item).attr("id","wow"+id+"_index_"+i);$(item).addClass("wow_head");var itemHeight = $(item).offset().top$("#AnchorContent").css('max-height', ($(document).height()) + 'px');$("#AnchorContent").css('height', ($(window).height()) + 'px');$("#AnchorContent").css('overflow','auto');$("#AnchorContent").append('<li><a class="nav_item '+className+' anchor-link" href="#wow'+id+'_index_'+i+'" link="#wow'+id+'" index="'+i+'">'+$(this).text()+" "+'</a></li>');var str = "#wow"+id+"_index_"+i;headerALL.push($(item));headerIDALL.push(str);console.log(" i = "+ i +" id =" + id +" itemHeight = "+ itemHeight);});// 1// 1.1// 1.1.1// 1.1.1.1// 1.1.1.1.1// 1.1.1.1.1.1$("#AnchorContentToggle").click(function(){var text = $(this).html();if(text=="目录▲"){$(this).html("目录▼");$(this).attr({"title":"展开"});$(".BlogAnchor").html("<a>目录</a>");}else{$(this).html("目录▲");$(this).attr({"title":"收起"});$(".BlogAnchor").show();}$("#AnchorContent").toggle();});$(".anchor-link").click(function(){//$("html,body").animate({scrollTop: $($(this).attr("link")).offset().top}, 10);var index = $(this).attr("index");$(".BlogAnchor li .nav_item.current").removeClass('current');$(headerNavs[index]).addClass('current');var scrollTop = $(window).scrollTop(); // 获得将要到达的点离顶距离currentScrollHigh = scrollTop;currentContentScrollHigh = headerHightALL[index];var value = headerTops[index];currentIndex = value;console.log("index = "+ index+ " headerTops["+index+"] ="+ value + "scrollTop="+ scrollTop);});var headerNavs = $(".BlogAnchor li .nav_item");var headerTops = [];var mHeight = 0;$(".wow_head").each(function(i, n){var value = $(n).offset().top;headerTops.push($(n).offset().top);console.log("i = "+ i+ " offset().top ="+ value);});headerTops.push($(document).height());window.onresize = function(){headerTops = [];$.each(headerNavs, function(i, n){$(n).trigger("click");document.querySelector(headerIDALL[i]).scrollIntoView(true);
//var high = $(n).offset().top;var scrollTop = $(window).scrollTop();headerTops.push(scrollTop);console.log("headerNavs_index="+i +" scrollTop="+scrollTop +" headerTops="+headerTops[i]);});headerTops.push($(document).height());
//$("#AnchorContent").height($(window).height());$("#AnchorContent").css('height', ($(window).height()) + 'px');var xcontentWidth = $("#AnchorContent").width();var xWidth = $(window).width();var xlength = xWidth - xcontentWidth;$("body").css("marginLeft",xcontentWidth+'px');$("body").css("max-width",xlength);$(headerNavs[currentIndex]).trigger("click");document.querySelector(headerIDALL[i]).scrollIntoView(true);}$(window).scroll(function(){var scrollTop = $(window).scrollTop(); // 获得将要到达的点离顶距离$.each(headerTops, function(i, n){if( (scrollTop >= (headerTops[i]) && scrollTop < (headerTops[i+1] -1)) ){console.log("headerTops[i-1]"+headerTops[i-1]+"headerTops[i]"+headerTops[i]+" scrollTop ="+ scrollTop+" headerTops[i+1]= "+headerTops[i+1] +" i ="+i);$(".BlogAnchor li .nav_item.current").removeClass('current');$(headerNavs[i]).addClass('current');currentScrollHigh = scrollTop;currentContentScrollHigh = headerHightALL[i];currentIndex = i;var mxxHeight = $("#AnchorContent").height()var mscrollTop1 = $("#AnchorContent").scrollTop(); // 当前标签的高度console.log("zukgit2 currentIndex="+ currentIndex );console.log("zukgit2 windows.scrollTop="+ scrollTop );console.log("zukgit2 $(window).height()="+ $(window).height() );console.log("zukgit2 currentContentScrollHigh="+ currentContentScrollHigh );console.log("zukgit2 AnchorContent.mscrollTop="+ mscrollTop1 );console.log("zukgit2 AnchorContent.high="+ mxxHeight );if((currentContentScrollHigh - mscrollTop1)> ($(window).height()/2)){ //↓ // 如果当前index超出 界面的高度//var sum = Math.floor(headerHightALL(i) / $(window).height());var dif = currentContentScrollHigh - mscrollTop1;$("#AnchorContent").animate({scrollTop: (currentContentScrollHigh)}, 50);console.log(" i(zukgit3) = "+ i +" currentContentScrollHigh =" + currentContentScrollHigh +" mscrollTop1 = "+ mscrollTop1);console.log(" $(window).height()="+ $(window).height() );} else if( ( mscrollTop1 - currentContentScrollHigh )> 0 ){ //↑$("#AnchorContent").animate({scrollTop: currentContentScrollHigh-($("#AnchorContent").height()/3)}, 50);console.log(" i(zukgit4) = "+ i +" currentContentScrollHigh =" + currentContentScrollHigh +" mscrollTop1 = "+ mscrollTop1);console.log(" $(window).height()="+ $(window).height() +" $(#AnchorContent).height()="+mxxHeight);}return false;}});if(scrollTop == 0){$("#AnchorContent").animate({scrollTop: 0}, 50);}if(scrollTop == $(document).height()){$("#AnchorContent").animate({scrollTop: headerHightALL[headerHightALL.length-1]}, 50);}});$.each(headerNavs, function(i, n){var high = $(n).offset().top;headerHightALL.push(high);console.log("high"+high);});headerTops = [];$.each(headerNavs, function(i, n){$(n).trigger("click");document.querySelector(headerIDALL[i]).scrollIntoView(true);var scrollTop = $(window).scrollTop();headerTops.push(scrollTop);console.log("headerNavs_index="+i +" scrollTop="+scrollTop +" headerTops="+headerTops[i]);});headerTops.push($(document).height());$(headerNavs[0]).trigger("click");document.querySelector(headerIDALL[0]).scrollIntoView(true);var xcontentWidth = $("#AnchorContent").width();var xWidth = $(window).width();var xlength = xWidth - xcontentWidth;$("body").css("marginLeft",xcontentWidth+'px');$("body").css("max-width",xlength);if(!showNavBar){$('.BlogAnchor').hide();}if(!expandNavBar){$(this).html("目录▼");$(this).attr({"title":"展开"});$("#AnchorContent").hide();}});</script><style>/*导航*/.BlogAnchor {//background: #f1f1f1;//padding: 10px;line-height: 180%;position: fixed;left: 0px; // right: 48px;top: 0px;border: 1px solid #aaaaaa;width: 25%;height:90%;}.BlogAnchor p {font-size: 18px;color: #15a230;margin: 0 0 0.3rem 0;text-align: right;}.BlogAnchor .AnchorContent {//padding: 5px 0px;overflow: auto;}.BlogAnchor li{text-indent: 0.5rem;font-size: 14px;list-style: none;}.BlogAnchor li .nav_item{padding: 3px;}.BlogAnchor li .item_h1{margin-left: 0rem;}.BlogAnchor li .item_h2{margin-left: 2rem;font-size: 0.8rem;}.BlogAnchor li .item_h3{margin-left: 4rem;font-size: 0.8rem;}.BlogAnchor li .item_h4{margin-left: 5rem;font-size: 0.8rem;}.BlogAnchor li .item_h5{margin-left: 6rem;font-size: 0.8rem;}.BlogAnchor li .item_h6{margin-left: 7rem;font-size: 0.8rem;}.BlogAnchor li .nav_item.current{color: #ff1e45;background-color: white;}#AnchorContentToggle {font-size: 13px;font-weight: normal;color: #FFF;display: inline-block;line-height: 20px;background: #9bc2c1;font-style: normal;padding: 1px 8px;}.BlogAnchor a:hover {color: #5cc26f;}.BlogAnchor a {text-decoration: none;}</style>
输入表情
注意: MarkDown中的表情代码是由:表情代码:组成的不要漏掉了左右两边的:!!!
https://blog.csdn.net/m0_48463380/article/details/126487951
常用符号:
❌ :x:
✔️ :heavy_check_mark:
参考资料
https://mp.weixin.qq.com/s/mQ28YYs0MKA2SUaUH2Q7Ig
![[Java/Spring] 深入理解:Spring Web DispatcherServlet](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)

![[Java]代理模式](https://img2024.cnblogs.com/blog/3134074/202405/3134074-20240523205543200-940994709.png)