- 使用
localStorage和时间戳结合的方式(JavaScript)- 原理:
localStorage是一种在浏览器中存储数据的方式,数据不会过期,除非手动清除。为了实现数据的自动过期,可以将数据存储的同时,也存储一个时间戳。在读取数据时,通过比较当前时间和存储的时间戳来判断数据是否过期。 - 存储数据时添加时间戳:
- 假设要存储一个用户的登录凭证(如
token),并且希望它在1小时(3600秒)后过期。首先,将token和当前时间加上过期时间后的时间戳一起存储到localStorage中。例如:
const token = 'your - token - value'; const expirationSeconds = 3600; const expirationTime = Date.now() + expirationSeconds * 1000; localStorage.setItem('token', JSON.stringify({value: token,expiration: expirationTime })); - 假设要存储一个用户的登录凭证(如
- 读取数据并检查是否过期:
- 当需要使用
token时,先从localStorage中读取存储的对象,然后获取其中的时间戳,与当前时间进行比较。如果时间戳小于当前时间,说明数据已经过期,需要清除localStorage中的数据;否则,可以使用存储的token。例如:
const storedTokenObject = JSON.parse(localStorage.getItem('token')); if (storedTokenObject && storedTokenObject.expiration > Date.now()) {const token = storedTokenObject.value;// 使用token进行后续操作,如发送带有token的请求 } else {// 数据过期,清除localStorage中的数据localStorage.removeItem('token'); } - 当需要使用
- 原理:
- 使用
sessionStorage结合页面会话时长(JavaScript)- 原理:
sessionStorage存储的数据在当前页面会话结束时会自动清除。页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的会话。当用户关闭浏览器标签或窗口时,会话结束,sessionStorage中的数据也随之清除。可以利用这个特性来实现一种相对简单的基于会话时长的数据存储。 - 存储数据到
sessionStorage:- 例如,存储一个用户在当前页面会话中选择的商品列表。可以直接将商品列表数据存储到
sessionStorage中。例如:
const selectedProducts = ['product1', 'product2']; sessionStorage.setItem('selectedProducts', JSON.stringify(selectedProducts)); - 例如,存储一个用户在当前页面会话中选择的商品列表。可以直接将商品列表数据存储到
- 注意数据的自动清除:
- 由于
sessionStorage会在页面会话结束时自动清除数据,所以不需要手动设置失效时间。但要注意,如果希望数据在用户长时间不操作后清除(比如设置一个自定义的会话超时时间),就需要结合其他手段,如定时器来检测用户的操作时间间隔,当超过设定的时间后手动清除sessionStorage中的数据。例如,可以在页面加载时设置一个定时器,当用户进行操作(如点击、滚动等)时重置定时器,当定时器超时后清除sessionStorage数据。
let sessionTimeout; const sessionTimeoutSeconds = 3600; // 1小时 function resetSessionTimer() {clearTimeout(sessionTimeout);sessionTimeout = setTimeout(() => {sessionStorage.clear();}, sessionTimeoutSeconds * 1000); } window.addEventListener('load', resetSessionTimer); window.addEventListener('click', resetSessionTimer); window.addEventListener('scroll', resetSessionTimer); - 由于
- 原理:
- 在IndexedDB中设置过期时间(较复杂的存储方案,JavaScript)
- 原理:IndexedDB是一种更强大的浏览器端数据库,支持事务操作和复杂的数据存储。可以在IndexedDB中存储数据对象,并在对象中添加一个表示过期时间的属性。在读取数据时,检查这个过期时间属性来判断数据是否过期。
- 打开或创建IndexedDB数据库并存储数据:
- 首先,打开或创建一个IndexedDB数据库。例如,创建一个名为
myDataBase的数据库,用于存储带有过期时间的用户设置数据。
const request = window.indexedDB.open('myDataBase', 1); let db; request.onupgradeneeded = function (event) {db = event.target.result;const objectStore = db.createObjectStore('userSettings', { keyPath: 'id' }); }; request.onsuccess = function (event) {db = event.target.result;const userSettings = {id: 1,theme: 'dark',expiration: Date.now() + 7200 * 1000 // 2小时后的过期时间};const transaction = db.transaction(['userSettings'], 'readwrite');const objectStore = transaction.objectStore('userSettings');const request = objectStore.put(userSettings);request.onsuccess = function () {console.log('数据已存储');}; }; - 首先,打开或创建一个IndexedDB数据库。例如,创建一个名为
- 读取数据并检查过期时间:
- 当需要读取
userSettings数据时,打开数据库,获取数据对象,检查过期时间。如果过期,删除数据;如果未过期,使用数据。例如:
const request = window.indexedDB.open('myDataBase', 1); request.onsuccess = function (event) {db = event.target.result;const transaction = db.transaction(['userSettings'], 'readonly');const objectStore = transaction.objectStore('userSettings');const getRequest = objectStore.get(1);getRequest.onsuccess = function () {const userSettings = getRequest.result;if (userSettings && userSettings.expiration > Date.now()) {console.log('主题设置:', userSettings.theme);} else {// 数据过期,删除数据const deleteRequest = objectStore.delete(1);deleteRequest.onsuccess = function () {console.log('过期数据已删除');};}}; }; - 当需要读取
如何通过设置失效时间清除本地存储的数据?
本文来自博客园,作者:jialiangzai,转载请注明原文链接:https://www.cnblogs.com/zsnhweb/p/18646178
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/862382.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
h5如何解决移动端适配问题
使用响应式布局(Responsive Layout)原理:通过CSS媒体查询(Media Queries)根据设备的屏幕尺寸、分辨率等属性来动态调整页面的布局和样式。媒体查询允许您针对不同的媒体类型(如屏幕、打印等)和条件(如屏幕宽度、高度、设备方向等)应用不同的CSS规则。
示例代码:例如,…
超全性能调优标准制定指南,你一定不能错过!
0 前言
我有个朋友说他们国企的系统从未性能调优,功能测试完就上线,线上也没性能问题,何必还做性能调优?
本文搞清:为什么要做性能调优?
啥时开始做?
做性能调优是不是有标准?1 为啥做性能调优?有些性能问题是慢慢产生,到了时间就自爆
更多性能问题是由访问量波动导致…
第14章 并发与异步
第14章 并发与异步
14.2 线程
进 程提供了程序执行的独立环境, 进 程持有 线 程,且至少持有一个 线 程。这些 线 程共享 进 程提供的执行环境。
14.2.1 创建线程
创建线程的步骤为:实例化 Thread 对象,通过构造函数传入 ThreadStart 委托。
调用 Thread…
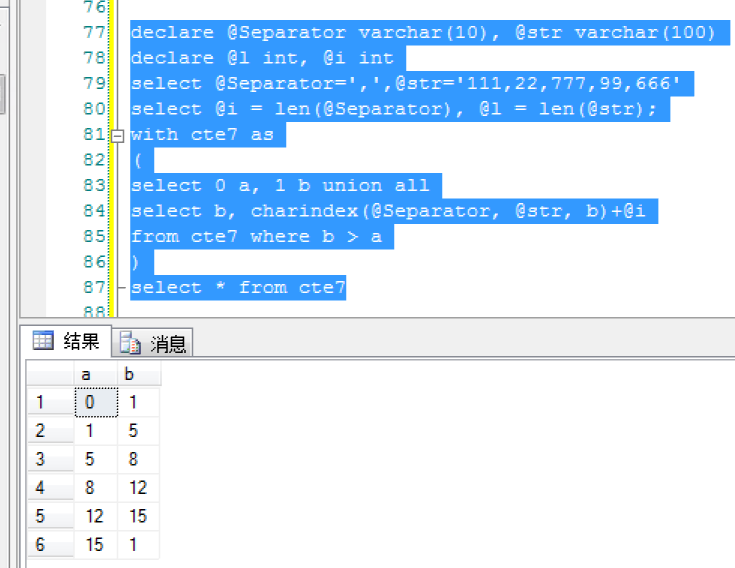
Sqlserver With as 实现循环递归
一、脚本示例declare @Separator varchar(10), @str varchar(100)
declare @l int, @i int
select @Separator=,,@str=111,22,777,99,666
select @i = len(@Separator), @l = len(@str);
with cte7 as
(
select 0 a, 1 b union all
select b, charindex(@Separator, @str, b)+@…
java8--类Scanner--文件内容输入--windows路径分隔符转义
try {
Scanner in = new Scanner(Paths.get("C:\Users\Administrator\IdeaProjects\untitled2\src\test\myfile.txt"),"UTF-8");
} catch (IOException ioException) {
ioException.printStackTrace();
}ps:
1.打印当前工…
[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块
1 问题描述现象1:Windows 10 家庭版-服务(services.msc)-启动 Windows Update 服务失败,报:"Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块"注: C:\Windows\System32\wuaueng.dll 文件存在注:注册表regedit:计算机\HKEY_L…
共享ubuntu系统宿主机的部分文件到win虚拟机--通过ISO文件挂载
安装genisoimage
sudo apt-get update
sudo apt-get install genisoimage将需要共享的文件放入指定文件夹
cp /path/to/your/file ~/iso_work/使用genisoimage生成新镜像
genisoimage -o /path/to/new.iso -J -R -V "NEW_ISO_LABEL" ~/iso_work/其中new.iso就是新镜像…










![[Windows] 启动 Windows Update 服务失败,报:Windows 无法启动 Windows Update 服务(位于 本地计算机 上) 错误 126:找不到指定的模块](https://blog-static.cnblogs.com/files/johnnyzen/cnblogs-qq-group-qrcode.gif?t=1679679148)
