一、安装
1、下载
https://nodejs.org/en/download/
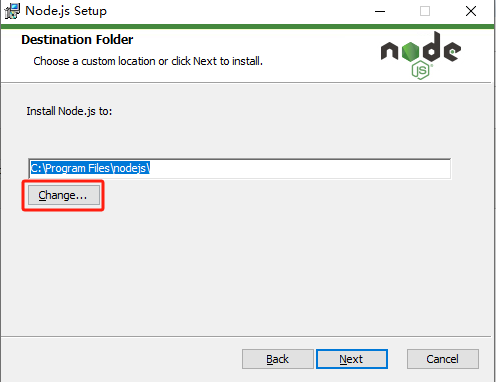
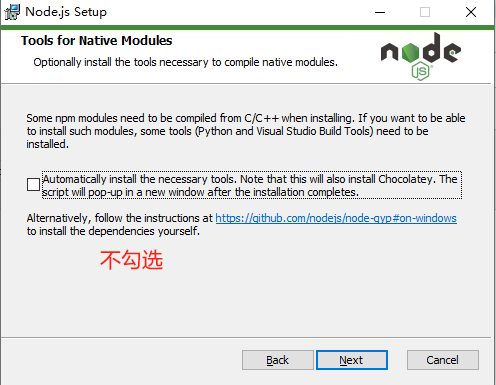
2、安装


3、测试
打开cmd 查看node 和npm 版本
node -vnpm -v

二、环境配置
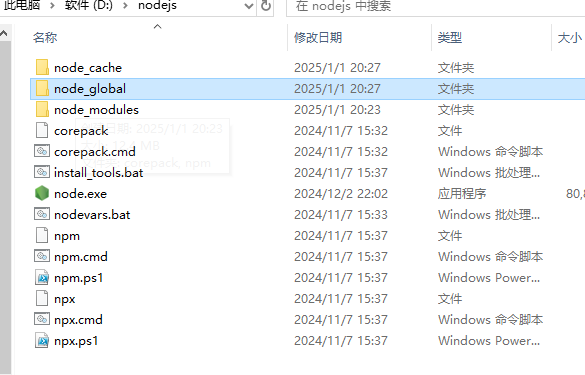
1、找到安装目录,新建 node_cache 和 node_global文件夹

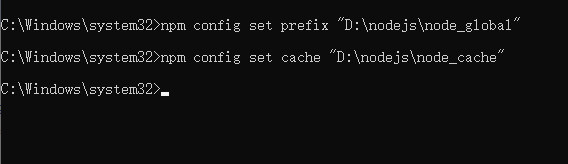
2、以管理员权限打开cmd 输入
npm config set prefix "D:\nodejs\node_global"npm config set cache "D:\nodejs\node_cache"

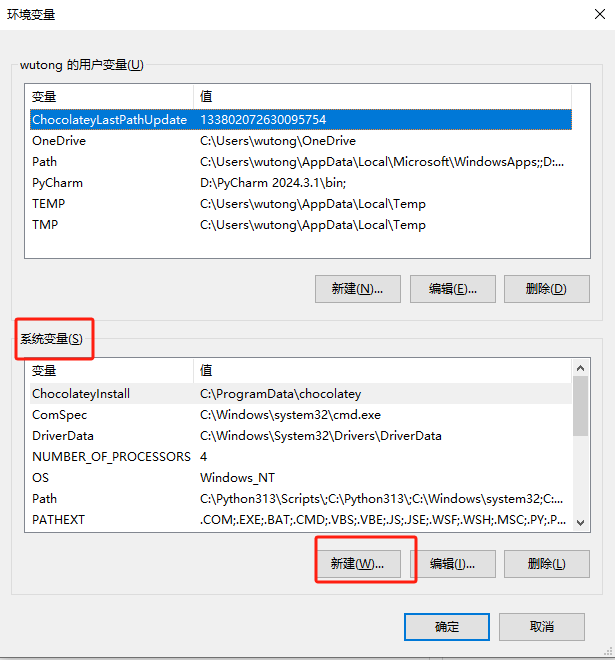
3、配置环境变量
win+r 输入 sysdm.cpl


a、新增
变量名: NODE_PATH
变量值:D:\nodejs\node_global\node_modules
创建好后,检查 node_global 文件夹中是否多出 node_modules文件夹,若没有则新增node_modules文件夹

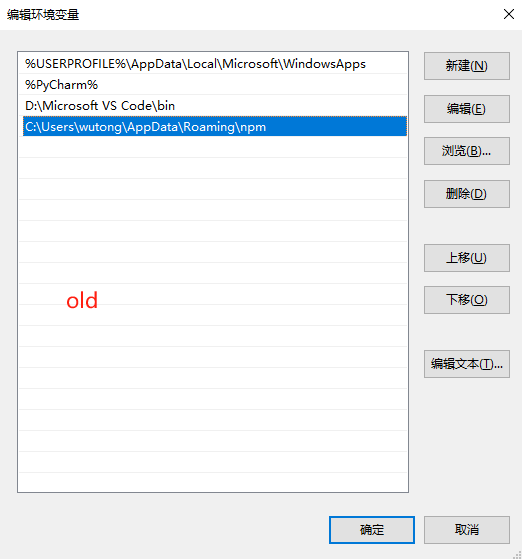
2、修改path
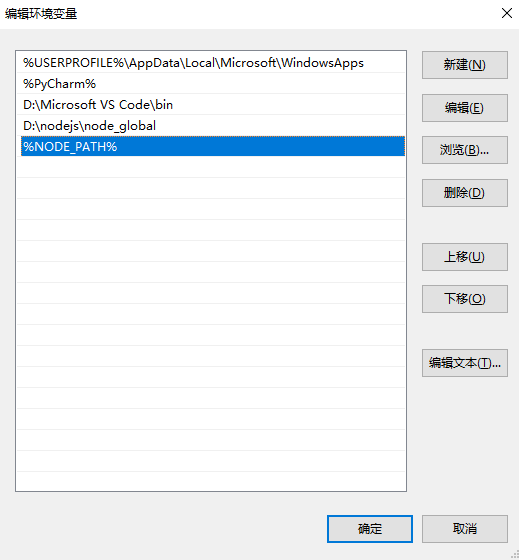
将c盘下的 npm 修改成 安装路径下的 node_global


3、在Path 中添加 NODE_PATH

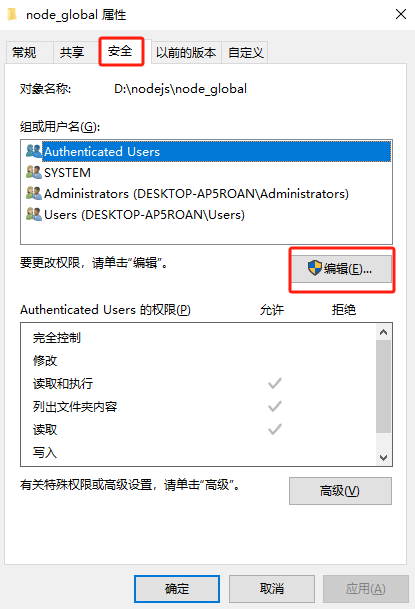
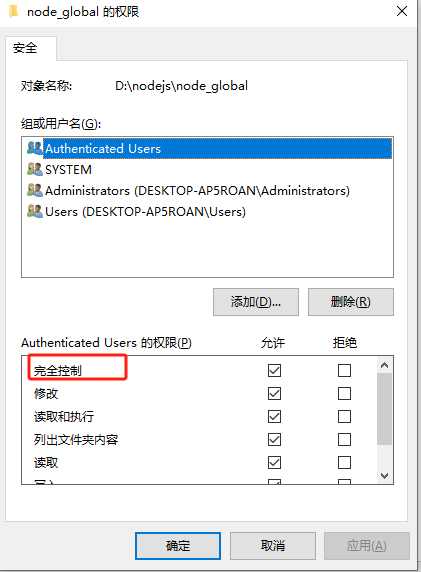
4、修改node_cache 和 node_global文件夹 权限,赋予所有权限


三、配置淘宝镜像
npm config set registry https://registry.npmmirror.com
检查是否配置成功
npm config get registry
四、测试
报错
修改node_cache 和 node_global文件夹 权限,赋予所有权限
还报错
1、清除npm缓存
npm cache clean --force
2、禁用SSL,可以暂时禁用SSL验证来解决这个问题
npm config set strict-ssl false
3、重新配置镜像文件
npm config set registry https://registry.npmmirror.com
安装 Vue脚手架
npm install -g @vue/cli











![折腾笔记[4]-cuda的hello-world](https://img2024.cnblogs.com/blog/1048201/202501/1048201-20250101185632118-953333443.png)