在WinForm开发中,如果有多个页面进行展示,通常采用菜单栏+容器布局方式(点击菜单栏,打开新的页面,并在容器中显示)。今天以一个简单的小例子,简述如何通过菜单栏和MDI容器实现页面的布局,仅供学习分享使用,如有不足之处,还请指正。
涉及知识点
在本实例开发中,主要涉及的知识点如下所示:
- MenuStrip(菜单栏),为Windows Form程序提供一种菜单形式展示的控件,此控件派生自ToolStrip(工具栏),常用属性有以下几个:
-
- Items,表示菜单栏所属的菜单项列表,子项类型为ToolStripMenuItem。
- ItemClicked事件,表示菜单项点击事件,通过此事件可以处理菜单点击后的业务。且此事件参数为ToolStripItemClickedEventArgs类型,此类型包含ClickedItem属性,表示点击的菜单项。
- MdiWindowListItem,表示是MDI窗口打开时,显示的已经打开的子窗口列表,默认为空,需要手动添加。
- MDI窗口,正常创建出来的窗体都是单一窗口(Single-Document-Interface),而MDI窗口,又称多文档界面窗体 (Multiple-Document-Interface ),用于同时显示多个文档,MDI 子窗体的创建避免了用户打开很多窗口的时候任务栏中挤满了窗体。MDI窗口常用的属性有以下几个:
-
- IsMdiContainer,用于设置主窗体,是否为MDI容器,只有设置为true,才能做为MDI容器,否则就是单一窗体。
- MdiParent,设置子窗体所属的MDI容器页面,设置完成后,此窗体就做为MDI窗体的一部分。
- MdiChildren,表示此MDI容器已经包含的子窗体列表。
注意,菜单子项也可以嵌套,即子菜单还可以包含子项。MDI子窗口也可以作为容器再包含子窗口,不过一般不建议。
开发步骤
首先设置要作为容器的窗体的IsMdiContainer属性为true,可以通过属性栏进行设置,如下图所示:

添加菜单栏,通过工具箱拖动MenuStrip控件到MDI主窗体,菜单栏的Dock属性默认为Top,可以根据实际需要进行修改。
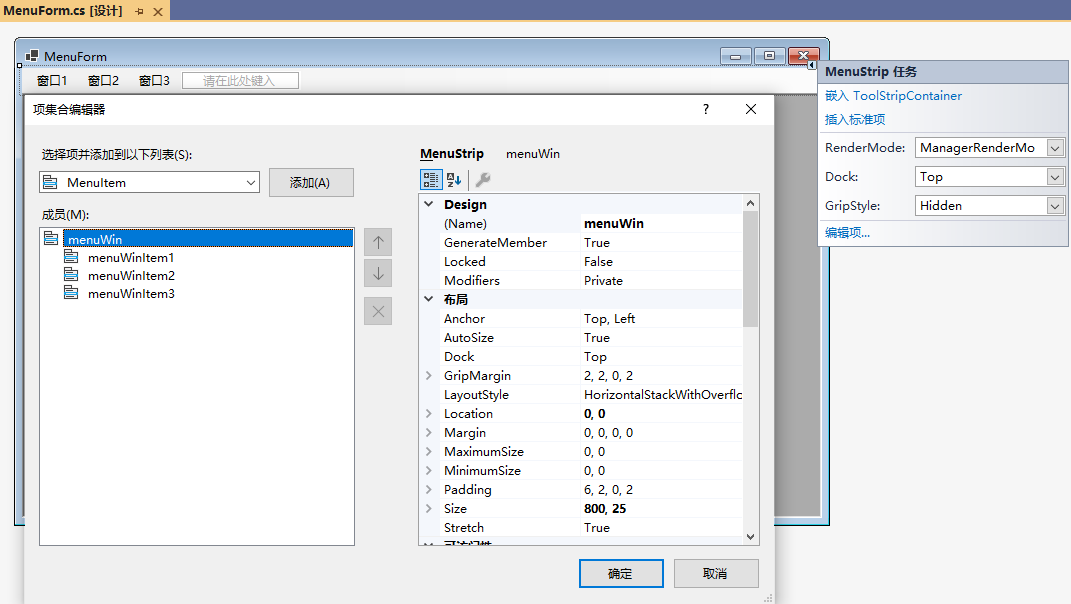
为菜单栏添加菜单,可以通过点击MenuStrip右侧的[小三角],在弹出的MenuStrip任务菜单,然后点击[编辑项...],打开项集合编辑器,如下所示:

本示例添加三个菜单,分别用于打开三个窗口。
为MenuStrip添加ItemClicked事件,并添加如下业务逻辑代码:
private void menuWin_ItemClicked(object sender, ToolStripItemClickedEventArgs e)
{Form form = null;var item = e.ClickedItem.Text;if(item == "窗口1"){form = new FirstForm();}if (item == "窗口2"){form = new SecondForm();}if (item == "窗口3"){form = new ThirdForm(); }if (form != null){form.Text = item;form.Width = 300;form.Height = 300;form.MdiParent = this;form.Show();}
}在上述代码中,主要根据不同的菜单项,打开不同的窗体,并设置窗体的大小,标题,MdiParent属性,然后调用Show方法进行展示。
设置MenuStrip的MdiWindowListItem属性,显示MDI容器中已经加载的窗体列表。在窗体初始化或Load事件中添加如下代码:
ToolStripMenuItem window=new ToolStripMenuItem("Window");
this.menuWin.MdiWindowListItem=window;
this.menuWin.Items.Add(window);MdiWindowListItem初始化成功后,在添加MDI子窗体时,会自动添加到MdiWindowListItem的子项中。
运行调试
经过上述步骤基于MenuStrip+MDI开发的布局已经基本完成,运行程序后,点击菜单栏,打开窗口,默认如下所示:

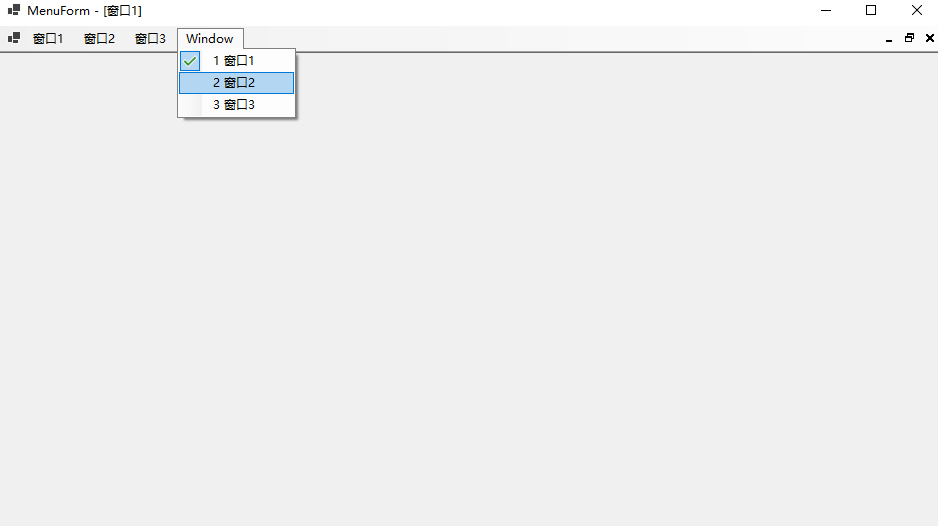
窗口最大化,可以通过Window中的子项进行切换窗口,如下所示:

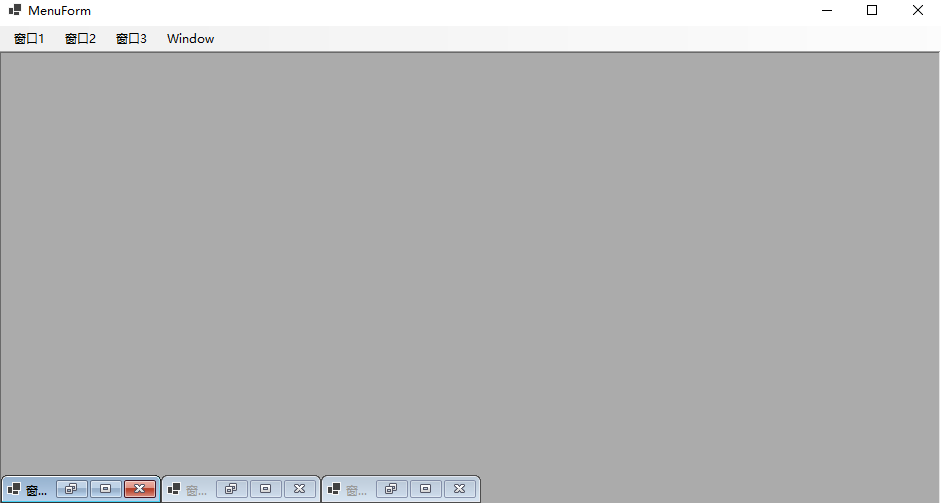
窗体最小化,默认情况下,最小化时停靠在容器底部(可以通过属性【MdiChildrenMinimizedAnchorBottom】进行修改),同时也可通过点击还原恢复正常窗口大小,如下所示:

MDI窗体布局
Windows Form的MDI窗体提供了4种布局方式,分别为:
- Cascade,所有的MDI子窗体,叠加的显示在容器中,用户可以进行拖动调整位置,此为默认布局。
- TileHorizontal,所有的MDI子窗体,以水平平铺的方式显示在容器中。
- TileVertical,所有的MDI子窗体,以垂直平铺的方式显示在容器中。
- ArrangeIcons,所有的MDI子窗体,以排列图标的方式显示在容器中。
具体示例如下所示:
Cascade层叠布局,如下所示:

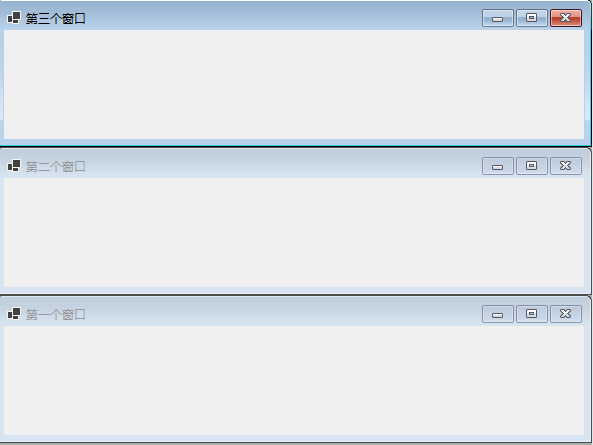
TileHorizontal水平平铺,如下所示:

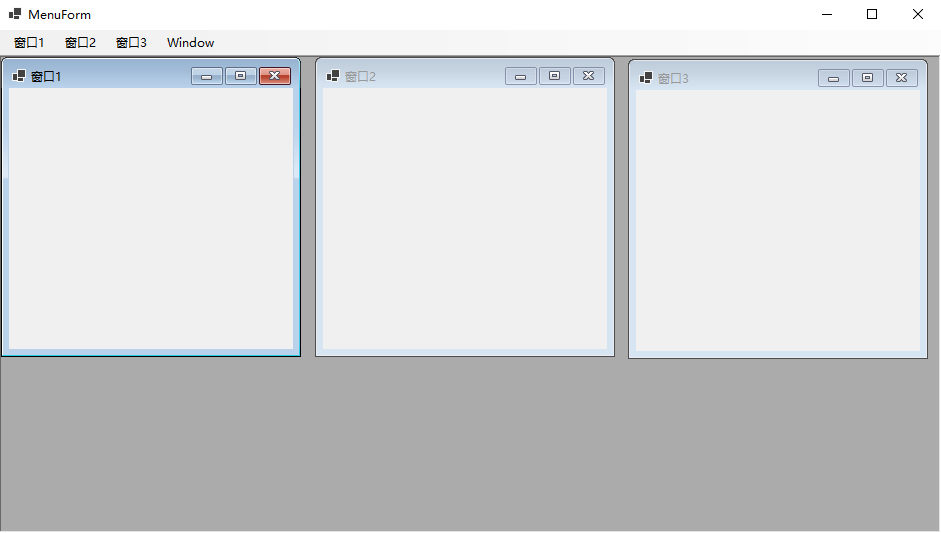
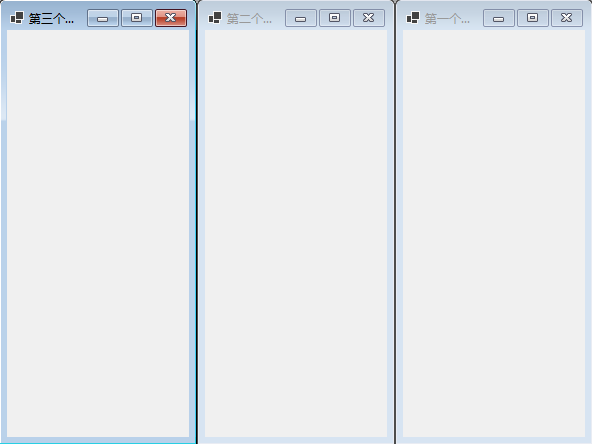
TileVertical垂直平铺方式,如下所示:

以上就是《WinForm之MDI窗体开发详解》的全部内容。