大家好,我是程序员鱼皮。收到一位编程导航鱼友的提问,想要自学前端 4 个月进入中厂工作,让我帮忙给出一份学习计划。
鱼友提问
我刚刚考完研和准备期末考试,大三基本上在备研所以没有专门学习一项技术栈,简单学习过 vue,做了一个增删改查的表,因为作业的缘故学过一些 HTML,CSS 和 JS 的知识,但是不多。
目标是 4 个月内学习前端框架到能够入职中厂的水平。
由于刚刚考完试,还没有决定计划内容。已经二刷鱼皮发布的
鱼皮的建议
小伙伴你好,我相信在你看前端路线的过程中,应该有自己记录一些内容,而不是 “只简单地看了一遍吧”,其实更希望你的问题是 “我列了一个前端学习计划,请各位帮忙把控一下提一些建议”。
为什么这么说呢?因为每个人自己每天可投入的学习时间和学习效率是不同的,要学习的知识点其实已经在学习路线中全部给出了,需要做的其实就是 给知识点的学习标注上时间 而已。
我这边帮你列举一下学习计划,但更多的还是希望你自主完成前面我说的这件事,可以把梳理前端学习知识点当做你学前端开始的第一个任务,养成归纳总结的习惯。
1)前端三件套:如果时间多的话,CSS + JS 是需要投入大量时间学习来打基础的。但由于你时间少,再加上之前写过 Web 作业,可以直接跳过,尽快投入到项目学习中。
2)Vue.js:你之前学习过 Vue,建议直接阅读

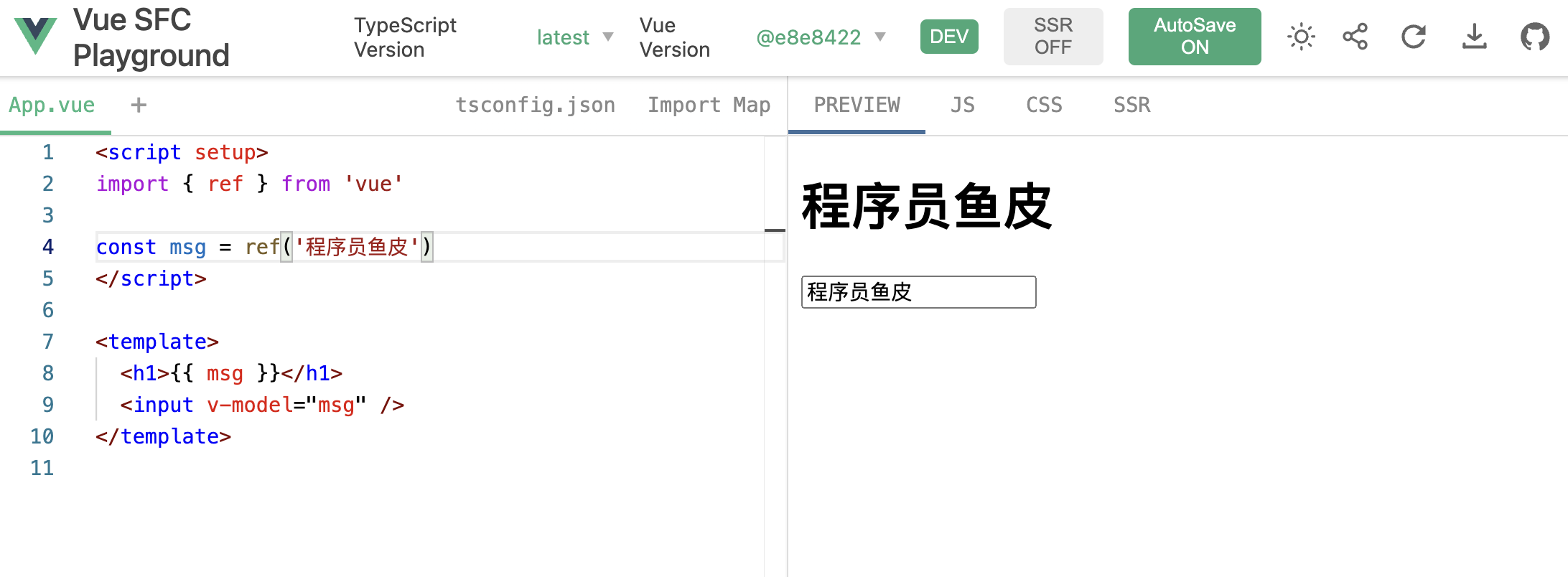
学习中多去官方的 PlayGround 中练习代码。这一阶段你起码要熟悉 Vue 的基础语法,并且能在 PlayGround 中完成单页面的开发。

3)做教程项目:可以先看我发过的
指路:https://bilibili.com/video/BV1MHSMYvEJq
之后正式进入项目的学习,从

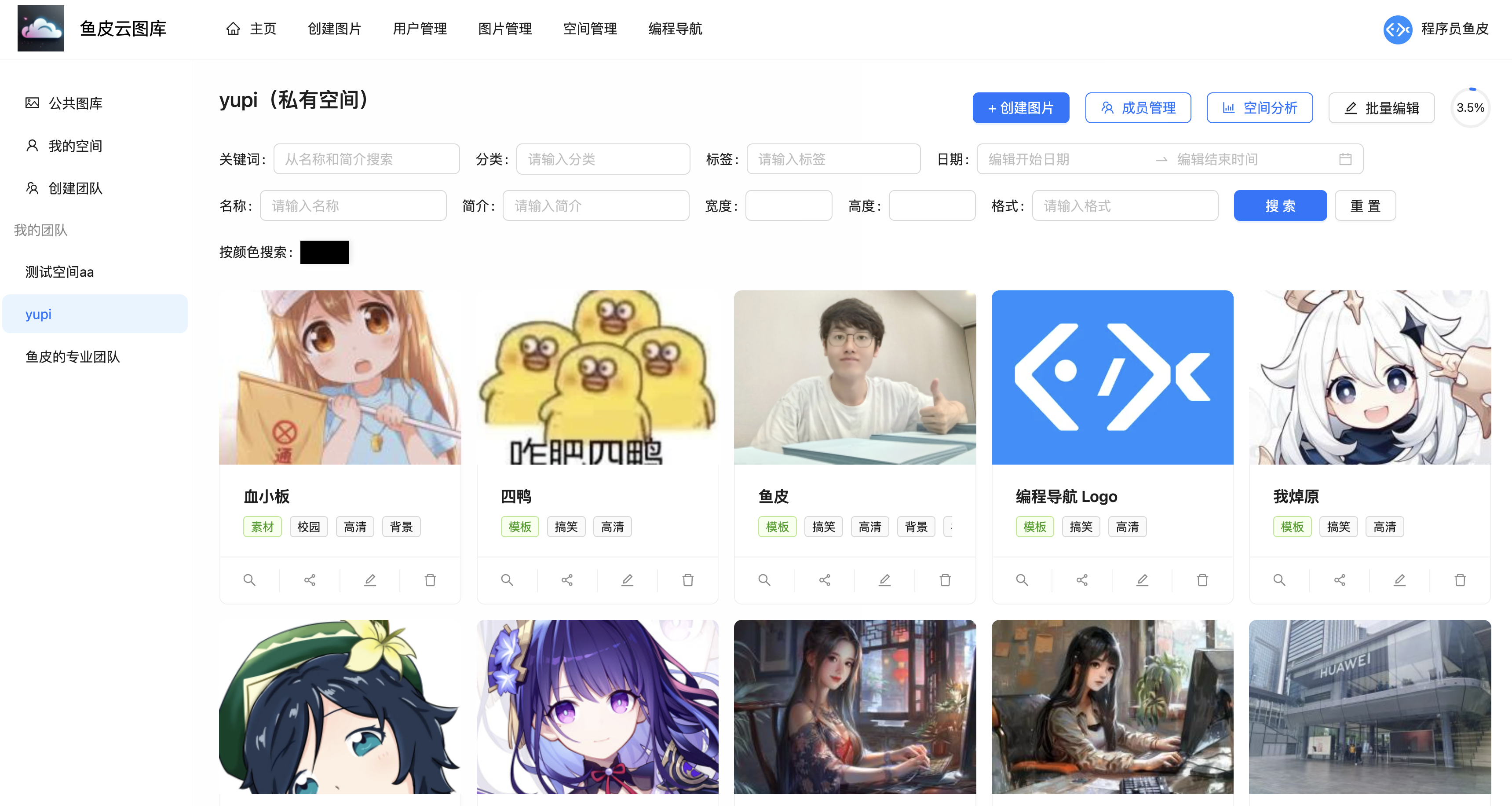
4)独立做项目:自己去找 GitHub 的开源项目,或者尝试模仿别人的网站,去复刻还原,25 年比较建议的是仿 AI 聊天类应用,会比其他项目更有新意一些。当然也可以尽情发挥想象力,比如我当时开源的
项目指路:https://github.com/liyupi/yuindex

这个过程中,你要多积累前端组件库、工具库,比如 Ant Design 组件库、Lodash 工具库、ECharts 前端可视化库、Vant 移动端 UI 库、Vite 打包工具、Pinia 状态管理库。
大厂和中厂前端的区别更多的是在技术学习的深度和推动项目的能力;而中厂和小厂前端的区别在于技术学习的广度和解决问题的能力,换言之,在能干活的基础上,干活要快,遇到问题能够自己解决。
因此,在独立做项目的过程中,你要重点锻炼自己独立解决问题的能力。遇到问题之后,始终尝试自己解决,学习每个 Bug 涉及的知识点并且记录下来,积累自己的解决方案文档。
独立做项目的同时,就可以看
那么,从现在开始,根据我的学习路线列举自己的详细计划,养成动手记录总结的习惯吧!期待 4 个月后的你会有一个好的结果。
 大厂和中厂前端的区别更多的是在技术学习的深度和推动项目的能力;而中厂和小厂前端的区别在于技术学习的广度和解决问题的能力,换言之,在能干活的基础上,干活要快,遇到问题能够自己解决。
大厂和中厂前端的区别更多的是在技术学习的深度和推动项目的能力;而中厂和小厂前端的区别在于技术学习的广度和解决问题的能力,换言之,在能干活的基础上,干活要快,遇到问题能够自己解决。






![[rustGUI][iced]基于rust的GUI库iced(0.13)的部件学习(03):图像的导入、显示、调整(暨image部件的使用介绍)](https://img2024.cnblogs.com/blog/2558709/202501/2558709-20250109101153890-1943265299.gif)