今天带来一款优秀的项目:图书借阅管理系统源码 。 系统采用的流行的前后端分离结构,内含功能包括 "系统权限角色",“登录,注册”,“图书管理”,“借阅管理”,“图书类别管理”,“系统账号管理”。
如果您有任何问题,也请联系小编,小编是经验丰富的程序员!

一. 系统演示视频
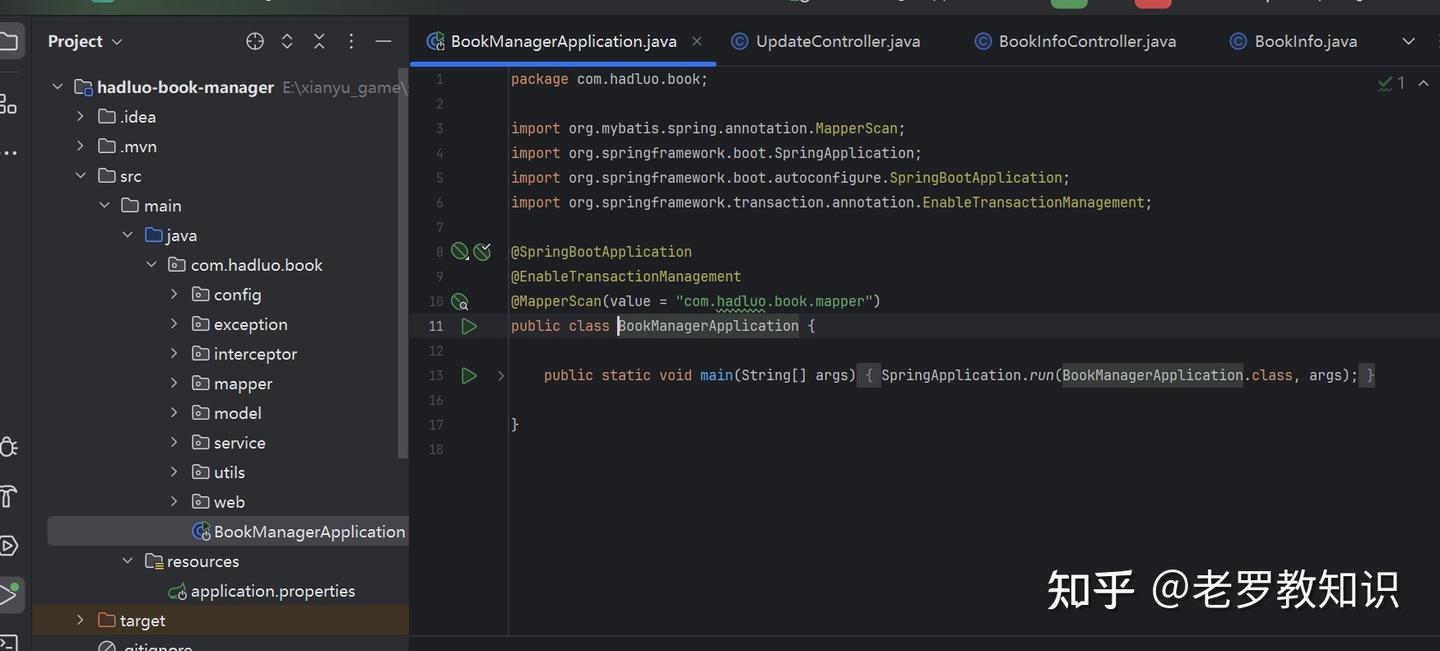
后端代码结构

二. 系统功能概述
- 角色权限:管理员,读者
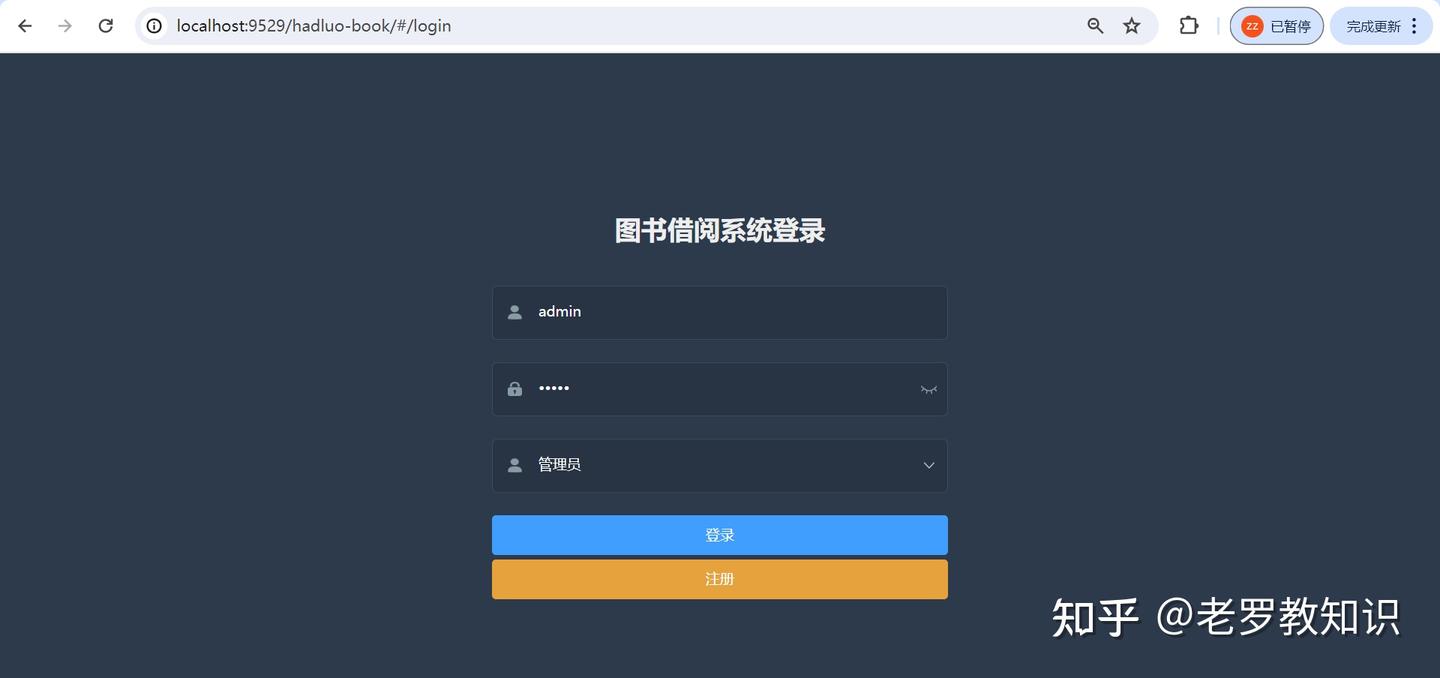
- 登陆注册
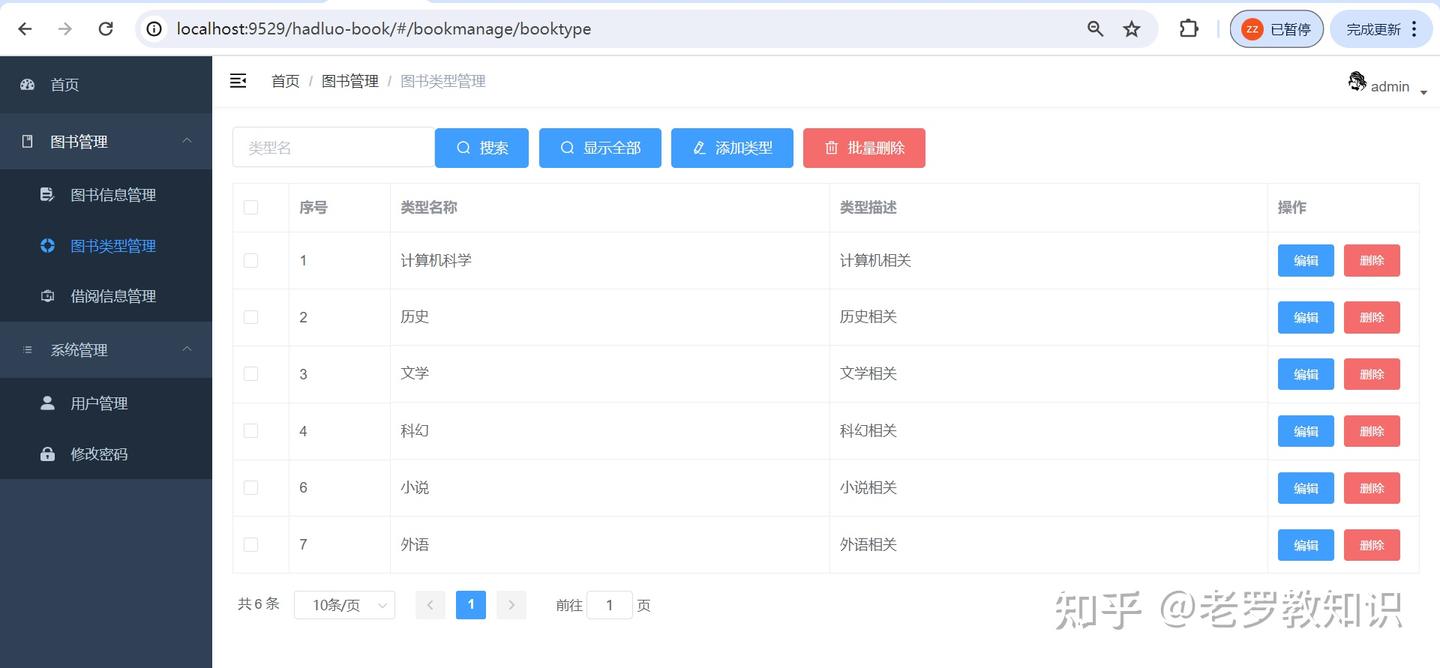
- 图书管理
- 图书类型管理
- 借阅,归还管理
- 账号管理
三. 技术栈
前端技术栈
- Vue+Axios+Element UI
后端技术栈
- SpringBoot+SpringMVC+MyBatis
- MySQL8.0
- Redis
- JDK8
四. 源码获取
http://gitee.com/lz-code/hadluo-book-manager.git
五. 部署项目
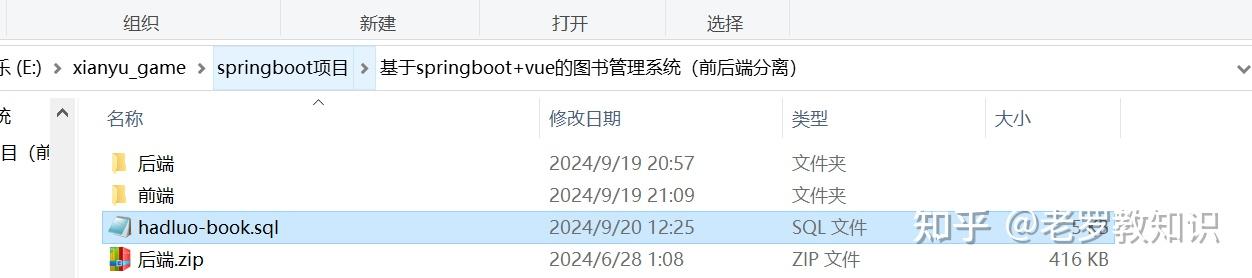
安装mysql8.0,然后新建数据库"hadluo-blog" ,然后导入hadluo-book.sql文件。

打开idea,导入maven后端项目,然后等待包下载完毕。
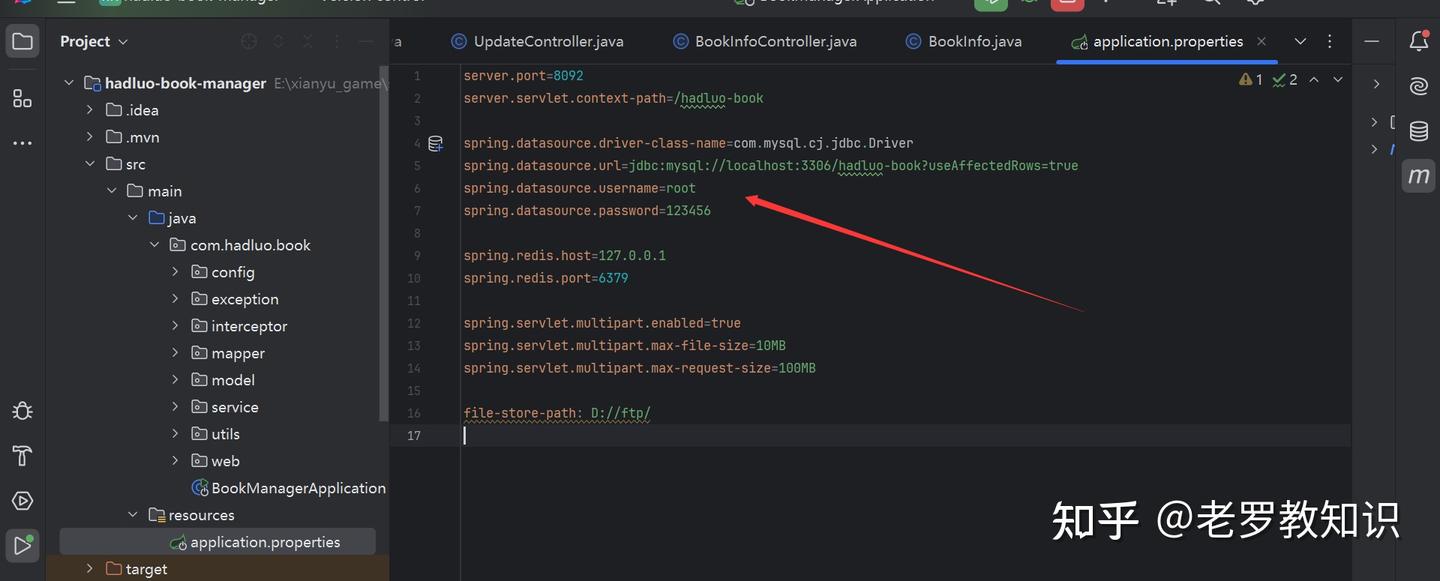
修改数据库信息为你数据库信息,信息在 application.yml里面

安装redis环境,不会的请参见下面这篇文章
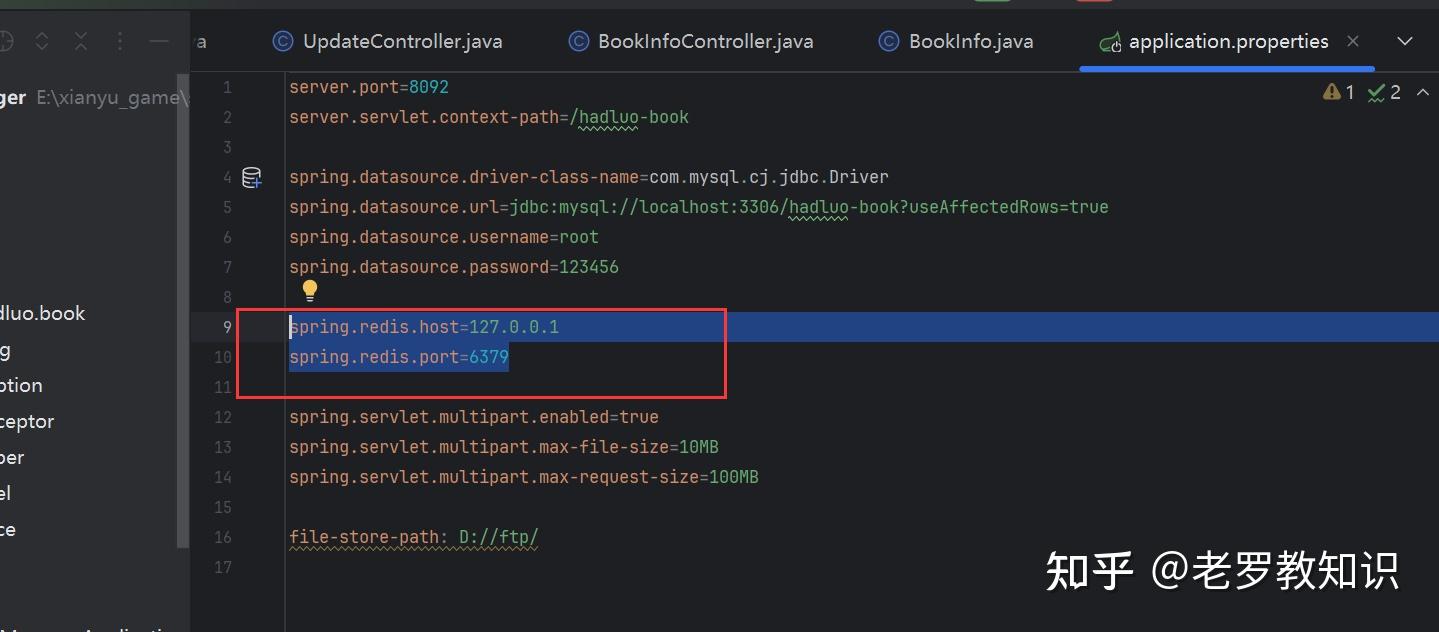
修改redis的配置

在磁盘新建一个上传图片的存储路径,比如我新建的D://ftp

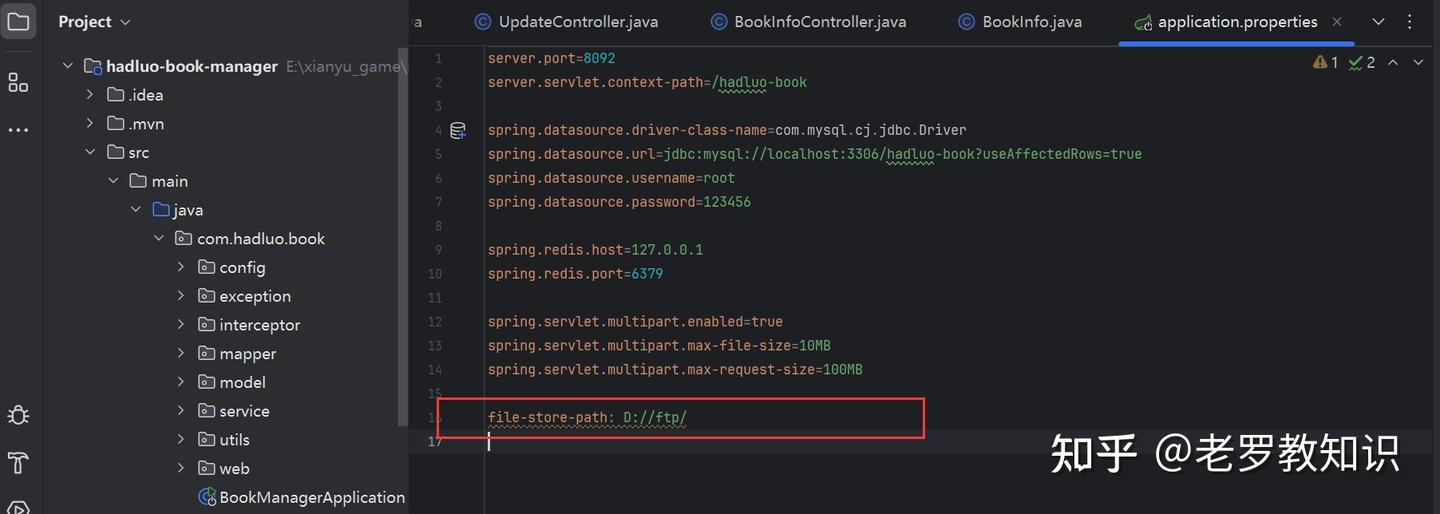
新建图书时需要上传封面图,这个图片就上传到D://ftp下面了,配置路径在:

然后启动 com.hadluo.blog.BookManagerApplication主类 ,出现启动成功。

没有成功的,请联系小编。到此我们后端项目部署完成。下面开始部署前端。
安装nodejs, 版本为:v20.17.0, 版本必须为这个,否则可能会出现问题。到下面这个官网上下载nodejs
找到 v20.17.0版本,下载后直接安装就行了。
nodejs安装完成后,进入到 "hhadluo-book-manager-h5" 前端目录

路径输入cmd ,回车

打开了cmd窗口,输入下面命令设置npm下载镜像
npm config set registry https://registry.npmmirror.com执行安装依赖
npm install运行
set NODE_OPTIONS=--openssl-legacy-provider
npm run dev