这一小节主要学习材质
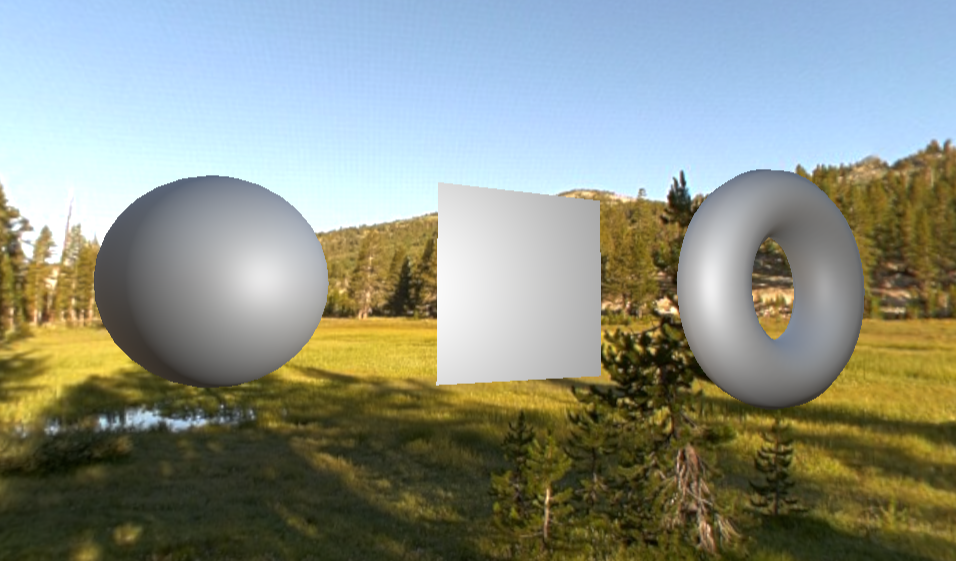
材质用于为几何物理模型的每个可见像素添加颜色。
Materials are used to put a color on each visible pixel of the geometries.
决定每个像素颜色的算法是在程序中编写的,称为着色器。
Three.js 具有许多带有预制着色器的内置材料。
Algorithms that decide on the color of each pixel are written in programs called shaders.
Three.js has many built-in materiais with pre-made shaders.
//在纹理中加入这一行代码,就能防止默认的白色和纹理相叠加
texture.colorSpace = THREE.SRGBColorSpace;
//MeshBasicMaterial的一些使用
const material = new THREE.MeshBasicMaterial();
// 纹理
material.map = texture;
// 颜色
material.color = new THREE.Color("red");
// 线框模式
material.wireframe = true;
// 透明度
material.transparent = true;
material.opacity = 0.5;
//白色部分显示,黑色部分被遮盖
material.alphaMap = texture;
// 一个平面的两个面都看得见,默认情况下只看得见正面(一个面),同时,也可以看见物体的里面
// 注意使用DoubleSide会有性能问题,因为要渲染更多的像素
material.side = THREE.DoubleSide;
material.side = THREE.FrontSide;
material.side = THREE.BackSide;
MeshNormalMaterial用于计算如何照亮模型的各个面或环境材质应在几何体的表面上如何反射或折射,这些颜色将显示相对于相机的法线方向。同时,MeshBasicMaterial中可以使用的属性,在MeshNormalMaterial中同样适用
const material = new THREE.MeshNormalMaterial();
material.flatShading = true;

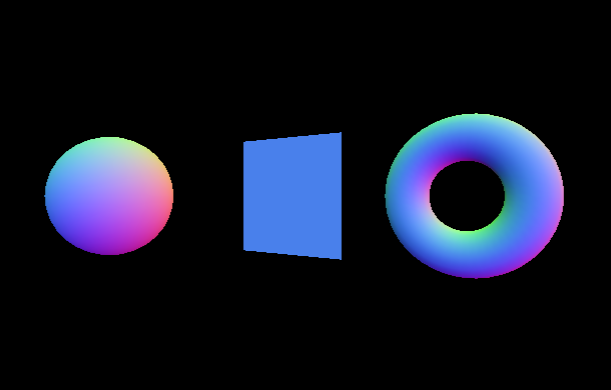
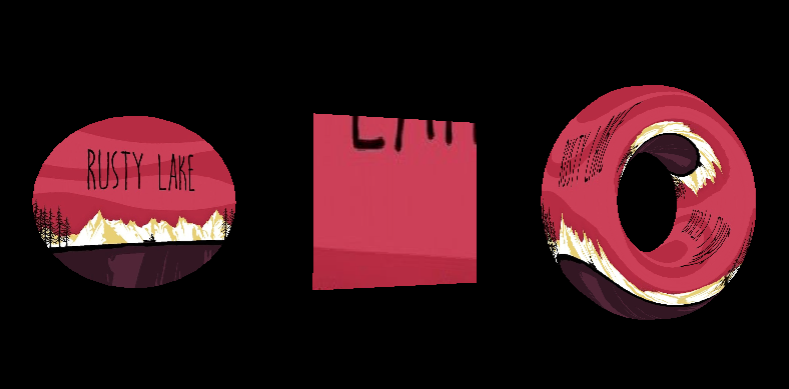
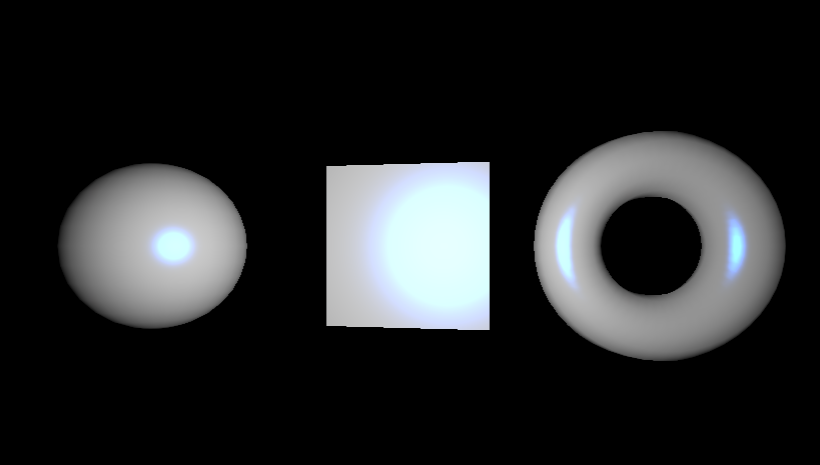
MeshMatcapMaterial由一个材质捕捉(MatCap,或光照球(Lit Sphere))纹理所定义,其编码了材质的颜色与明暗。
无法形容,反正我觉得这个特别牛逼!像是纹理通过摄像机投影上去的一样。
模型看起来被照亮了,但这是由纹理创建的错觉,问题是,无论摄像机在什么位置,结果都是相同的。我们没办法通过修改摄像机的位置来改变渲染结果。其他的matcaps列表:matcaps
const material = new THREE.MeshMatcapMaterial();
material.matcap = texture;

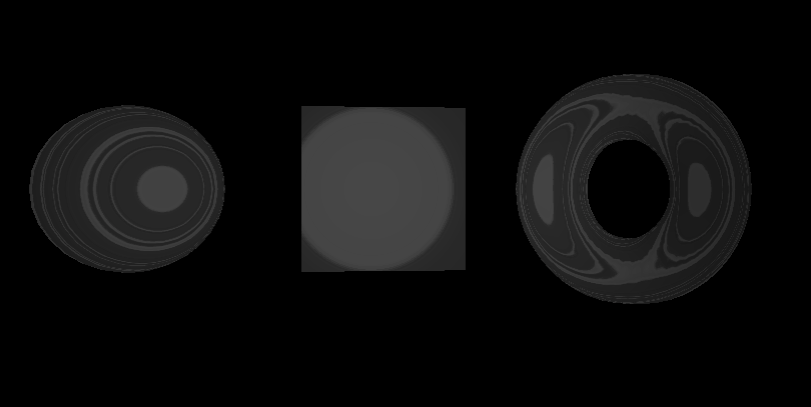
MeshDepthMaterial是一种按深度绘制几何体的材质。深度基于相机远近平面。白色最近,黑色最远。

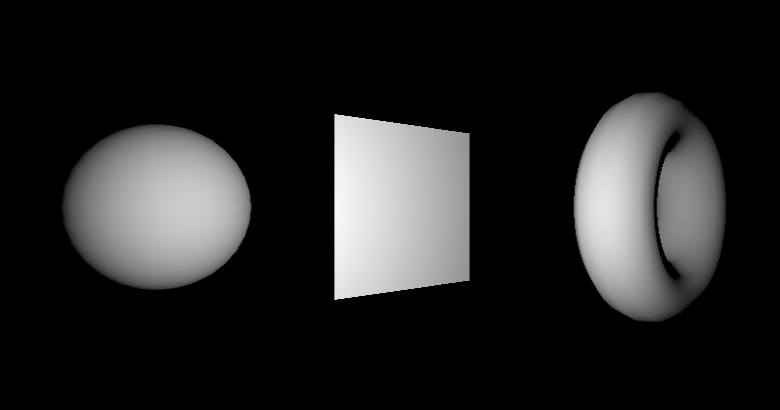
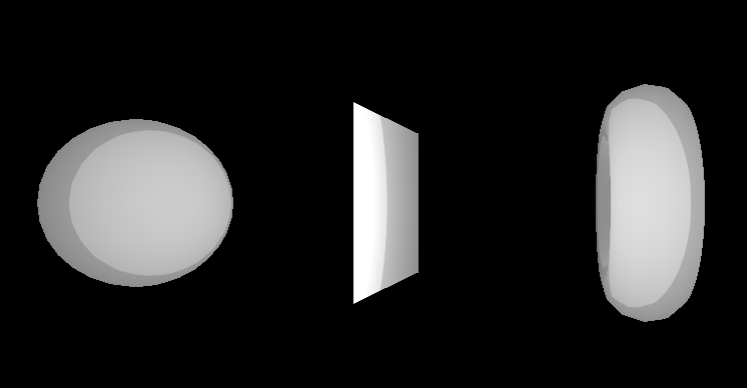
MeshLambertMaterial是一种非光泽表面的材质,没有镜面高光。
该材质使用基于非物理的Lambertian模型来计算反射率。这可以很好地模拟一些表面(例如未经处理的木材或石材),但不能模拟具有镜面高光的光泽表面。
这个材质需要环境中有光照才能看见。

如果添加点光源,就会看见明暗变化。

MeshPhongMaterial是一种用于具有镜面高光的光泽表面的材质。
该材质使用非物理的Blinn-Phong模型来计算反射率。 与MeshLambertMaterial中使用的Lambertian模型不同,该材质可以模拟具有镜面高光的光泽表面。
const material = new THREE.MeshPhongMaterial();
material.shininess = 100;
material.specular = new THREE.Color(0x1188ff);

MeshToonMaterial是一种实现卡通着色的材质。

const material = new THREE.MeshToonMaterial();
texture.magFilter = THREE.NearestFilter;
material.gradientMap = texture;

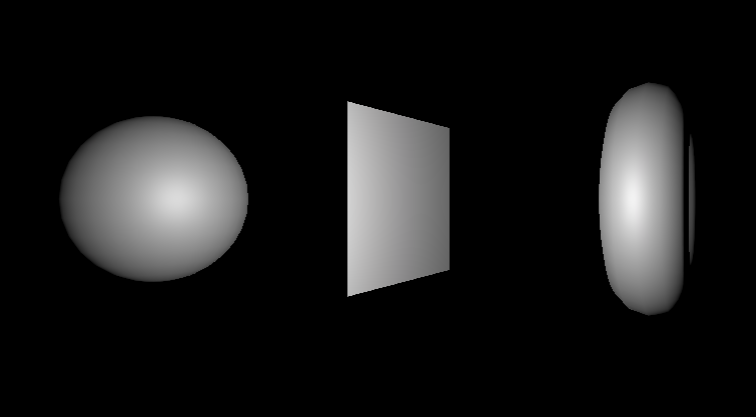
MeshStandardMaterial是一种基于物理的标准材质,使用Metallic-Roughness工作流程。支持灯光,但具有更逼真的算法和更好的参数,例如粗糙度和金属度。
const material = new THREE.MeshStandardMaterial();
material.metalness = 0.45;
material.roughness = 0.65;

添加环境贴图来测试材质
import { RGBELoader } from "three/examples/jsm/loaders/RGBELoader.js";
const rgbeLoader = new RGBELoader();
rgbeLoader.load("/assets/test.hdr", (environmentMap) => {environmentMap.mapping = THREE.EquirectangularReflectionMapping;scene.background = environmentMap;scene.environment = environmentMap;
});

调整一下材质的metalness 和roughness
const material = new THREE.MeshStandardMaterial();
material.metalness = 1;
material.roughness = 0;

![[HarekazeCTF2019]baby_rop2(read的libc)](https://img2024.cnblogs.com/blog/3546944/202501/3546944-20250118165155633-2144929146.png)