按钮 (Button)

按钮控件,这个就不用多说了,界面的基础控件之一。
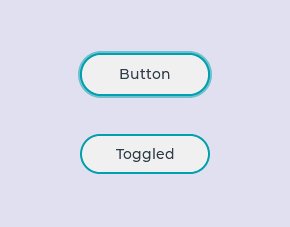
示例代码
– 按键回调函数
event_handler = function(obj, event)
if event == lvgl.EVENT_CLICKED then
print(“Clicked\n”)
elseif event == lvgl.EVENT_VALUE_CHANGED then
print(“Toggled\n”)
end
end
– 按键1
btn1 = lvgl.btn_create(lvgl.scr_act(), nil)
lvgl.obj_set_event_cb(btn1, event_handler)
lvgl.obj_align(btn1, nil, lvgl.ALIGN_CENTER, 0, -40)
– 按键1 的文字
label = lvgl.label_create(btn1, nil)
lvgl.label_set_text(label, “Button”)
– 按键2
btn2 = lvgl.btn_create(lvgl.scr_act(), nil)
lvgl.obj_set_event_cb(btn2, event_handler)
lvgl.obj_align(btn2, nil, lvgl.ALIGN_CENTER, 0, 40)
lvgl.btn_set_checkable(btn2, true)
lvgl.btn_toggle(btn2)
lvgl.btn_set_fit2(btn2, lvgl.FIT_NONE, lvgl.FIT_TIGHT)
– 按键2 的文字
label = lvgl.label_create(btn2, nil)
lvgl.label_set_text(label, “Toggled”)
创建
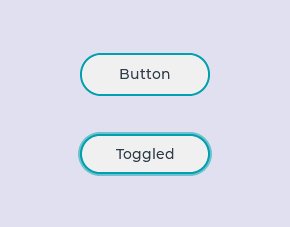
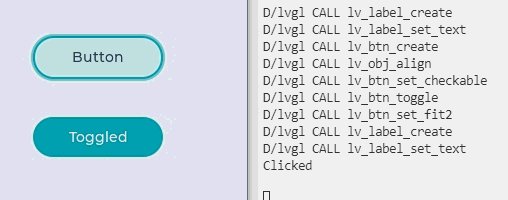
按钮创建函数是 lvgl.btn_create,这里的按钮是不带文字的,文字实际上是通过在按钮内部创建标签实现的,首先我们来创建个按钮来看看:
lvgl.btn_create(lvgl.scr_act(), nil)
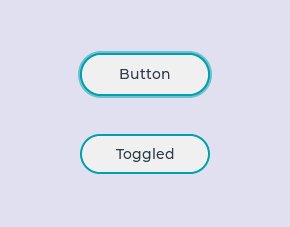
切换按钮
切换按钮就是点击之后会切换自己的状态,可以通过自身显示表示 开关 状态,也叫 开关按钮。看起来差别比较大,但是切换按钮并不是独立的一个控件,只是普通按钮设置了 checkable 属性。
lvgl.btn_set_checkable(btn, true)

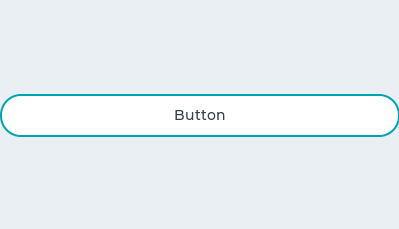
自适应
按钮控件继承自容器,可以使用设置容器特有的一些属性,比如 fit 这部分可以参考容器的使用,这部分就不在这里展开了,这里可以看看效果,lvgl.FIT_TIGHT 就是扩展到最大,我们现在可以创建一个按钮,让它横向填充满屏幕。
lvgl.btn_set_fit2(btn2, lvgl.FIT_MAX, lvgl.FIT_NONE)

状态
按钮的样式可以通过设置风格改变,有关风格样式的说明可以参考 样式 章节,按钮有几种状态:
lvgl.BTN_STATE_RELEASED – 正常
lvgl.BTN_STATE_PRESSED – 按下
lvgl.BTN_STATE_DISABLED – 禁用
lvgl.BTN_STATE_CHECKED_RELEASED – 切换按钮 释放
lvgl.BTN_STATE_CHECKED_PRESSED – 切换按钮 按下
lvgl.BTN_STATE_CHECKED_DISABLED – 切换按钮 禁用
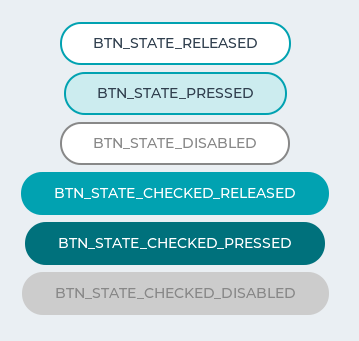
简单看,一个按钮就三种状态,正常,按下,禁用。可以手动设置按钮的当前状态,同时也可以单独对每种状态进行风格设置。我们可以把这些状态默认样式都打印一遍,看看效果。
function addBtn(y, s)
local btn = lvgl.btn_create(lvgl.scr_act(), nil)
lvgl.obj_align(btn, nil, lvgl.ALIGN_CENTER, 0, y)
local label = lvgl.label_create(btn, nil)
lvgl.label_set_text(label, s)
lvgl.btn_set_state(btn, lvgl[s])
lvgl.btn_set_fit2(btn, lvgl.FIT_TIGHT, lvgl.FIT_NONE)
end
addBtn(-100, “BTN_STATE_RELEASED”) – 正常
addBtn(-50 , “BTN_STATE_PRESSED”) – 按下
addBtn(0 , “BTN_STATE_DISABLED”) – 禁用
addBtn(50 , “BTN_STATE_CHECKED_RELEASED”) – 切换按钮 释放
addBtn(100 , “BTN_STATE_CHECKED_PRESSED”) – 切换按钮 按下
addBtn(150 , “BTN_STATE_CHECKED_DISABLED”) – 切换按钮 禁用

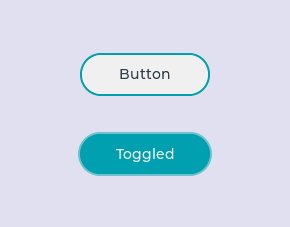
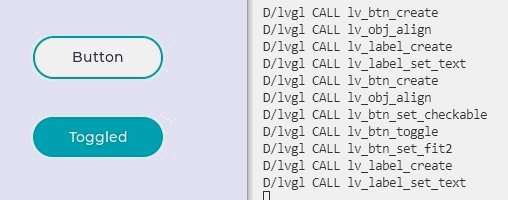
事件
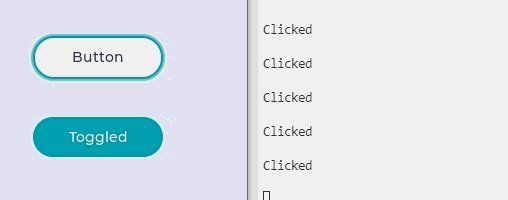
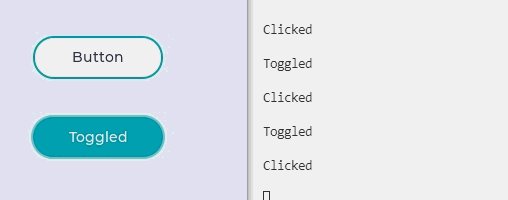
按键的基本用途就是响应事件了,可以通过对按键绑定回调函数,这和其他控件的方式是一样的。点击事件并不是按钮独有的,几乎所有的控件都可以响应点击事件,按钮和它们不同的地方在于点击之后会切换不同状态。示例代码描述的就是事件响应,我们来看看效果:

API
lvgl.btn_create
调用 lvgl.btn_create(par, copy)
功能 创建一个按钮对象
返回 指向创建的按钮的指针
参数
par 指向对象的指针, 它将是新按钮的父对象
copy 指向按钮对象的指针, 如果不为 nil, 则将从其复制新对象
lvgl.btn_set_checkable
调用 lvgl.btn_set_checkable(btn, tgl)
功能 启用切换状态。释放时, 按钮将切换当前状态。
参数
btn 指向按钮对象的指针
tgl true:启用切换状态, false:禁用
lvgl.btn_set_state
调用 lvgl.btn_set_state(btn, state)
功能 设置按钮的状态
参数
btn 指向按钮对象的指针
state 按钮的新状态
lvgl.BTN_STATE_RELEASED
lvgl.BTN_STATE_PRESSED
lvgl.BTN_STATE_CHECKED_RELEASED
lvgl.BTN_STATE_CHECKED_PRESSED
lvgl.BTN_STATE_DISABLED
lvgl.BTN_STATE_CHECKED_DISABLED
lvgl.btn_toggle
调用 lvgl.btn_toggle(btn)
功能 切换按钮的状态(ON -> OFF, OFF -> ON)
参数
btn 指向按钮对象的指针
lvgl.btn_set_layout
调用 lvgl.btn_set_layout(btn, layout)
功能 在按钮上设置布局
参数
btn 指向按钮对象的指针
layout 参考 layout 的布局
lvgl.btn_set_fit4
调用 lvgl.btn_set_fit4(BTN, left, right, top, bottom)
功能 分别在所有四个方向上设置适配策略。
参数
btn 指向按钮对象的指针
left 左边的适配策略
right 右边的适配策略
top 上边的适配策略
bottom 下边的适配策略
lvgl.btn_set_fit2
调用 lvgl.btn_set_fit2(btn, hor, ver)
功能 分别设置水平和垂直的适配策略。
参数
btn 指向按钮对象的指针
hor 水平的适配策略
ver 垂直的适配策略
lvgl.btn_set_fit
调用 lvgl.btn_set_fit(btn, fit)
功能 设置四个方向上的适配策略。
参数
btn 指向按钮对象的指针
fit 四个方向的适配策略
lvgl.btn_get_state
调用 lvgl.btn_get_state(btn)
功能 获取按钮的当前状态
返回 按钮当前的状态
参数
btn 指向按钮对象的指针
lvgl.btn_get_checkable
调用 lvgl.btn_get_checkable(btn)
功能 获取按钮的切换启用属性
返回 true:启用检查, false:停用
参数
btn 指向按钮对象的指针
lvgl.btn_get_layout
调用 lvgl.btn_get_layout(btn)
功能 获取按钮的布局
返回 按钮的布局
参数
btn 指向按钮对象的指针
lvgl.btn_get_fit_left
调用 lvgl.btn_get_fit_left(btn)
功能 获取按钮左边的适配策略
返回 按钮左边的适配策略
参数
btn 指向按钮对象的指针
lvgl.btn_get_fit_right
调用 lvgl.btn_get_fit_right(btn)
功能 获取按钮右边的适配策略
返回 按钮右边的适配策略
参数
btn 指向按钮对象的指针
lvgl.btn_get_fit_top
调用 lvgl.btn_get_fit_top(btn)
功能 获取按钮上边的适配策略
返回 按钮上边的适配策略
参数
btn 指向按钮对象的指针
lvgl.btn_get_fit_bottom
调用 lvgl.btn_get_fit_bottom(btn)
功能 获取按钮下边的适配策略
返回 按钮下边的适配策略
参数
btn 指向按钮对象的指针
参考链接(C语言)