1.v-cloak
配合css使用,用于解决加载过慢(复杂逻辑处理闪烁问题)
编译时元素会自动加上属性v-cloak,编译结束后会自动消失
css
css[v-cloak]{display: none }html<div v-cloak> xxx</div>
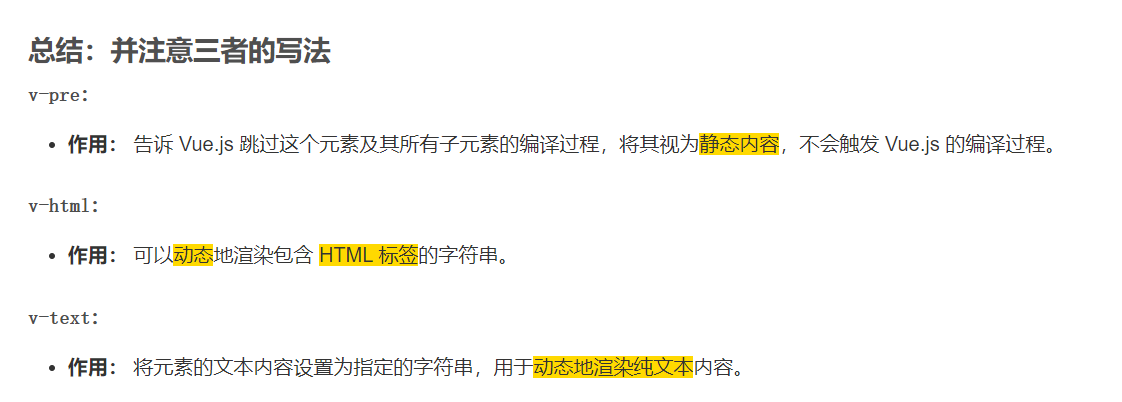
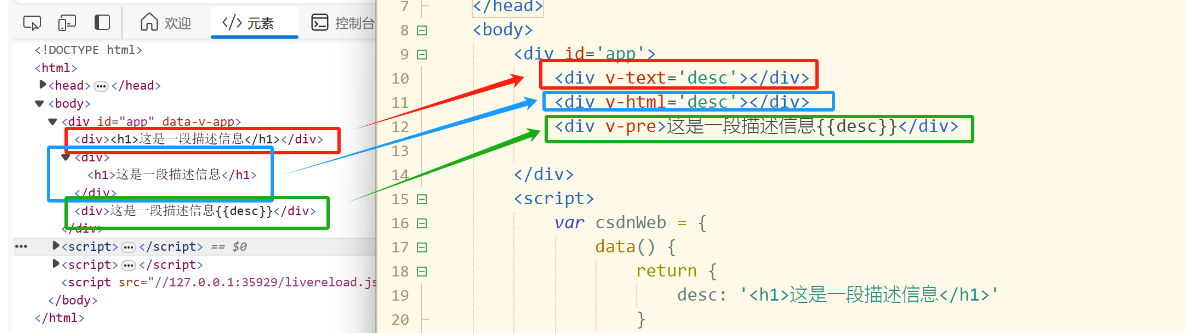
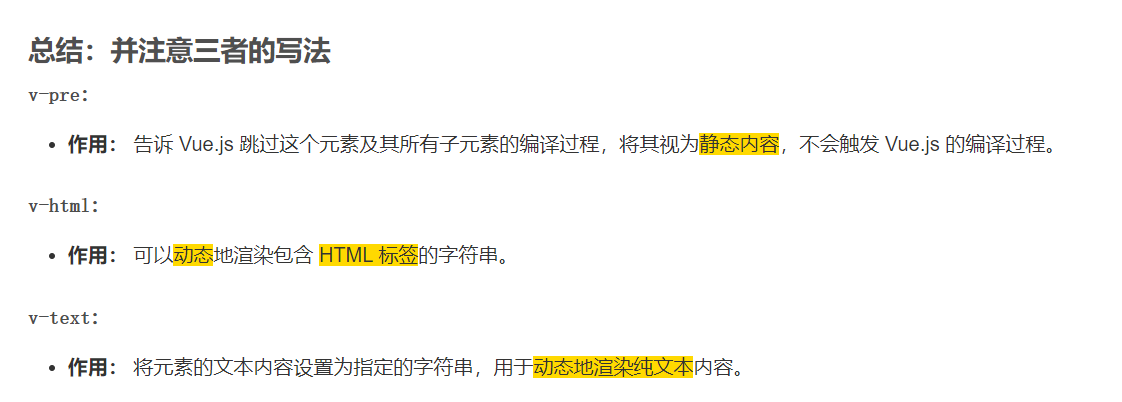
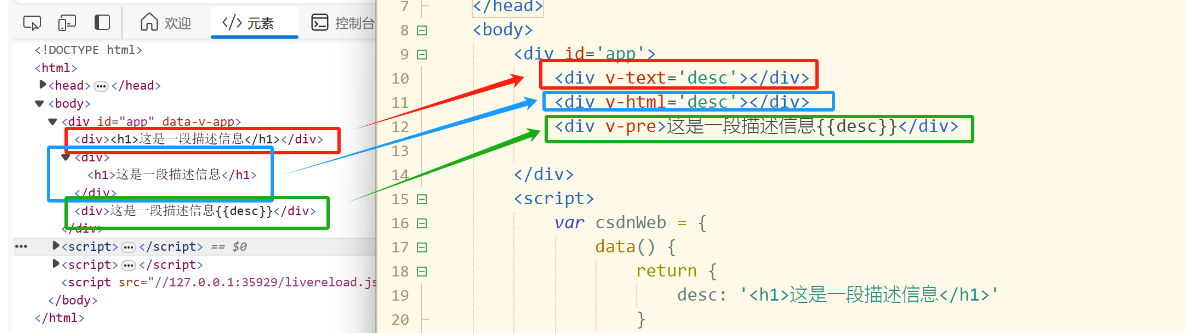
2.v-html & v-text & v-pre


引用https://blog.csdn.net/weixin_55723857/article/details/134949951
1.v-cloak
配合css使用,用于解决加载过慢(复杂逻辑处理闪烁问题)
编译时元素会自动加上属性v-cloak,编译结束后会自动消失
css
css[v-cloak]{display: none }html<div v-cloak> xxx</div>
2.v-html & v-text & v-pre


引用https://blog.csdn.net/weixin_55723857/article/details/134949951
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/872024.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!